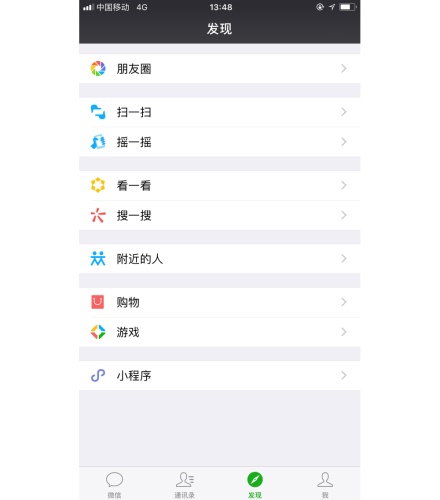
功能图标的第一原则是表意准确,要让用户看到图标第一时间就能理解它的含义。同时,功能图标还具有通用性,符合所有用户的使用习惯,不要试图去改变用户日积月累沉淀下来的记忆。微信底部的 Tab栏,已经很多年没换过了,由于微信用户群体庞大、机构复杂,牵一发而动全身,谁也不敢随便的改变用户多年积累的认知记忆。可能从美观角度还有很大的发挥空间,但是用户更多的会认为,熟悉的就是最好的。

而爱心图标在用户的认知里更多的是喜欢,当朋友在微信朋友圈发了照片或更新动态,点击爱心来表达自己的喜欢。

预见性是指人对事物发展的预判和前瞻,而人对功能图标预见性的强弱取决于用户对该图标的认知强弱,当我们把绘制好的图标放入页面时我们要考虑用户是否可以很快的找到该图标?当用户找到该图标时,用户是否会很快的理解图标代表什么意思?当用户在点击图标前是否已经大约预测到点击该图标后的界面大体样式或内容?

根据上图的 icon 我们可以预测这是一款音乐类app 的图标,因为图标有明显的音符和音乐播放按钮等。

根据上图的 icon 我们可以预测这是一款购物电商类app 的图标,因为图标中有分类查找和购物车图标。

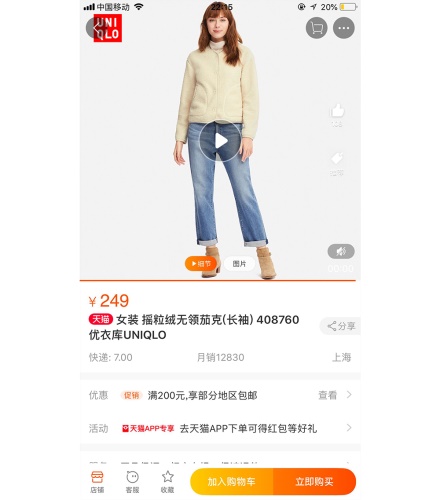
上图中当前显示页面为店铺页面,当我们看到客服图标时能大体的想象到点击客服图标会跳转到聊天工具的页面,这就是图标的可预见性。
大小的统一
图标的主流尺寸有16×16,24×24,32×32,48×48,64×64,96×96,128×128,192×192,256×256,512×512,1024×1024…
偶数规则
元素周期表中相邻的两元素,原子序数为偶数的,其在地壳中的平均含量常大于奇数元素的含量。对于同一元素而言,质量数为偶数的同位素,在地壳中的平均含量大于相邻奇数同位素的平均含量。这是人们根据实际数据的分析,经验归纳而得出的元素和同位素在地壳中的分布规则之一,称为偶数规则。UI界面设计对于偶数原则基本保持一致态度。
在图标设计中主要就是两种声音,4的倍数和8的倍数。4、8之间的争斗不仅体现在图标尺寸的规范上也体现在栅格系统的规范制定中。那么怎么根据强有力的依据去决定到底是用4的倍数还是8的倍数呢?换言之就是到底用 iOS 的规范还是用 Material design 的规范?

iOS的规范4的倍数
iPhone 上最小的点击区域,官方推荐是44px×44px。
为什么 iOS 的规范是4的倍数?因为苹果改变了游戏的规则,以前大家一起玩耍的时候都用 px 物理像素(physical pixel)来定义尺寸大小的,突然苹果推出 retina屏幕改变了普通屏幕的物理尺寸。在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个 css像素所对应的物理像素个数是不一致的。
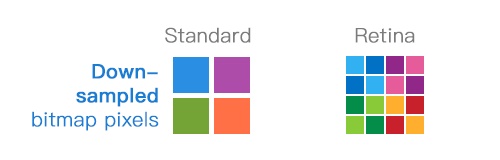
在普通屏幕下,1个 css像素对应1个物理像素(1:1)。
在 retina屏幕下,1个 css像素对应4个物理像素(1:4)。

Material design的规范8点网格
Material design 建立8点为一个单位的网格,所有的元素尺寸都是8的倍数。有些屏幕会很难调整适应这个系统,比如 iPhone6开始的375×667尺寸。但是解决方法也很简单,保持填充和空隙(padding & margin)的尺寸统一遵循规则,剩余的空间可以用块状的元素来填充。有一些元素的尺寸是奇数的也没关系,只要他们能让整体遵守这套规则就好。
数字8拆解分析
黄金螺旋线/斐波那契数列
斐波那契数列(FibonacciSequence)是这样一个数列1、1、2、3、5、8…
在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)
为什么谷歌的 Material design 和 Ant design 都是8点一个单位的网格,根据我上面的一些数学方法的推理,斐波那契数列中数字1/2/3/5/8占了很大的比重。举个例子2+6=8,可以继续拆解成1+3+1+3=8,但是2:6=1:3;同理2×4=8,但是2:4=1:2,里面细拆数字都符合斐波那契数列,符合斐波那契数列意味着就符合了黄金分割比。突然感觉数字8很像娱乐圈的影视明星,本来家境好自身条件也好就自带光环。
最后得出的结论就是8的倍数为主,4的倍数为辅;除非你设计的 app 只需要适配 iOS系统可以使用4的倍数,当既要适配 iOS系统又要适配安卓系统时,且没有设计两套界面,8的倍数是最好的选择。

颜色统一
图标在选取颜色的时候尽量不要超过4种颜色,且每个图标的配色需要根据对应的行业背景进行选择,利用色彩心理学,比如红色可使用在美食餐饮上,橙色用在美食上多指甜美,绿色的食物多指健康绿色产品等。

风格统一
在整个产品或者系统中,可以适当使用2到3种风格,不同的图标进行差异化对待。

图标设计规范
圆角规范:外圆角半径-线的粗细=内圆角半径

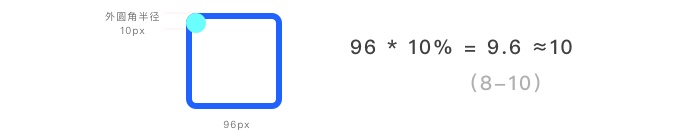
外圆角半径大小,圆角半径是整个图标大小的十分之一左右。

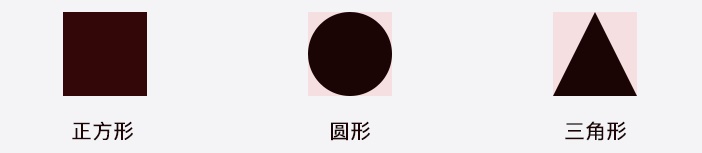
图标的物理平衡和视觉平衡

为什么我们在同样大小的区域中绘制正方形、圆形、三角形,虽然符合了统一的物理大小规范,但是从视觉上看却很不均衡?关于这一点 Material design 给出了很好的解决办法,规范化的去绘制图标。
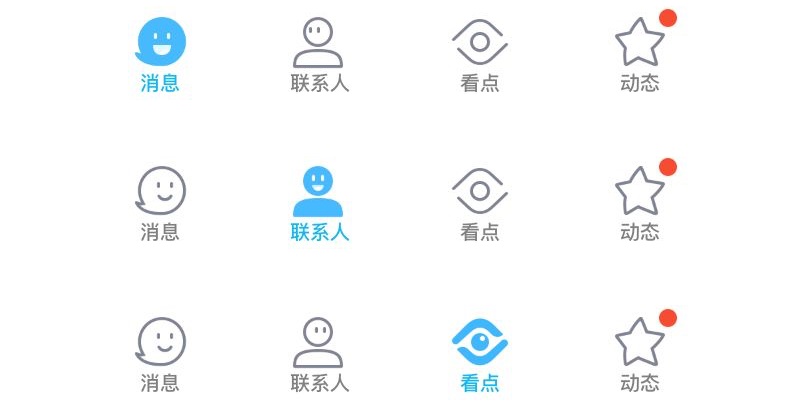
图标具有可点击性和标识性。可点击性就会有点击前、点击时、点击后三种状态,主流底部标签栏会在点击前使用线性图标,点击时和点击后使用面性图标;也有使用颜色来区分。

图标应该具有很强的延展性,好的图标可以直接当应用图标或者 logo 来使用。好的图标还可以通过点线面动效变化做下拉加载动画。

我们在设计的过程中,随着对设计的认知水平提高,我们的知识体系也在不断的完善,这时候就需要我们对了解的知识进行深挖,多问自己为什么。了解背后的逻辑,这样才会更加深刻。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc