1.表单简洁化
如果表单需要用户填写的信息过多的情况,可以尝试把内容分为两到三个页面,这样既可以保持页面的简洁,又可以避免用户看到过于繁琐的页面放弃填写。需要注意的是,如果分成多个页面要有合适的引导确保用户知道目前处于哪个步骤。

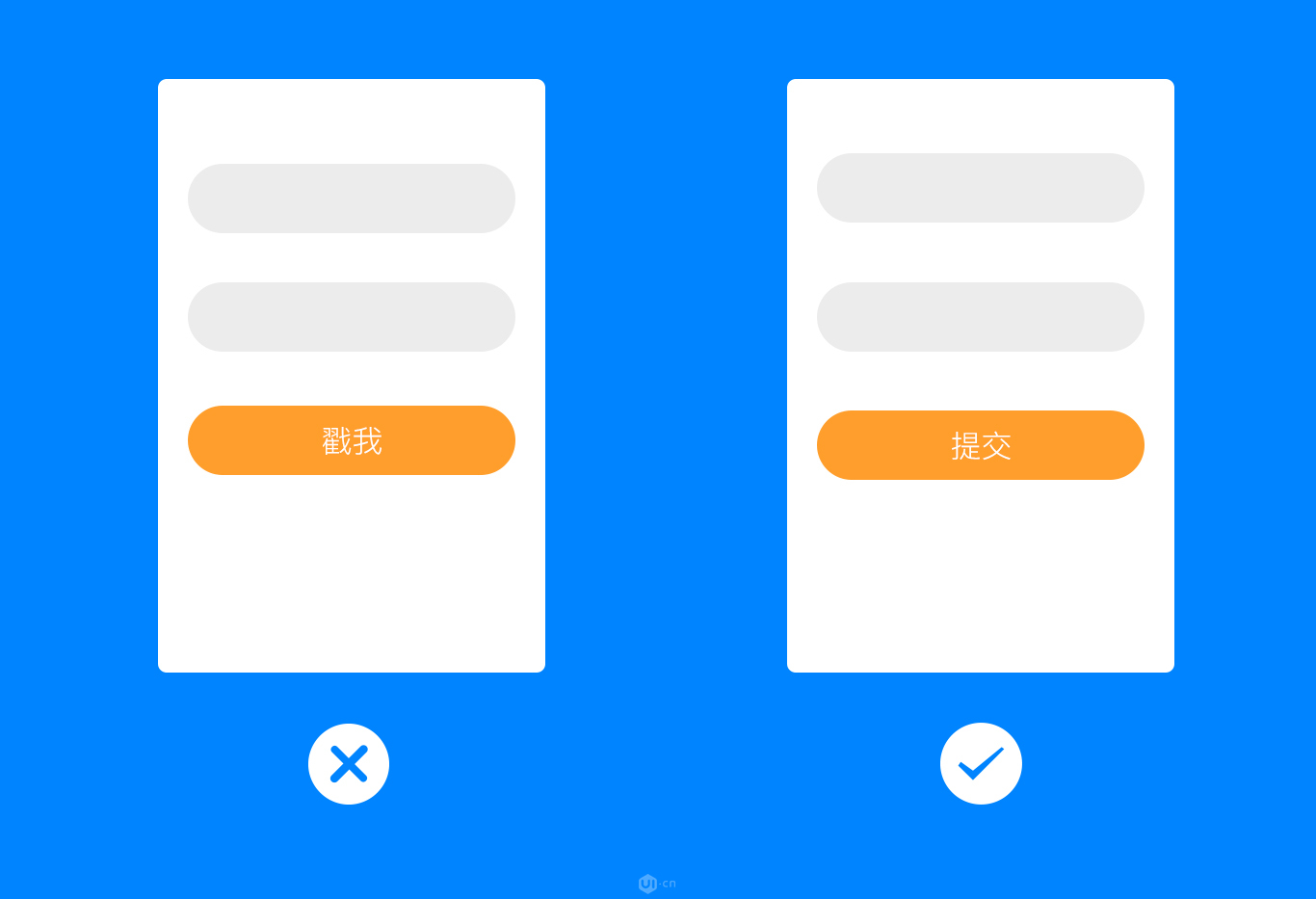
2.提示文字直观易懂
提示文字应该尽可能的简短易懂,用户看到一大段文字,就很可能会失去了去阅读的耐心。此外我们应该避免使用专业术语,让用户可以更好的理解。例如你填写手机号,多填了一个数字,那么我们就应该提示用户“手机号位数出现错误”而不是简单的提示“信息有误”。因为验证错误的种类有很多种,这样笼统的错误提示会增加用户的操作负担。
包括按钮文案也是一样,要传递给用户准确的信息。

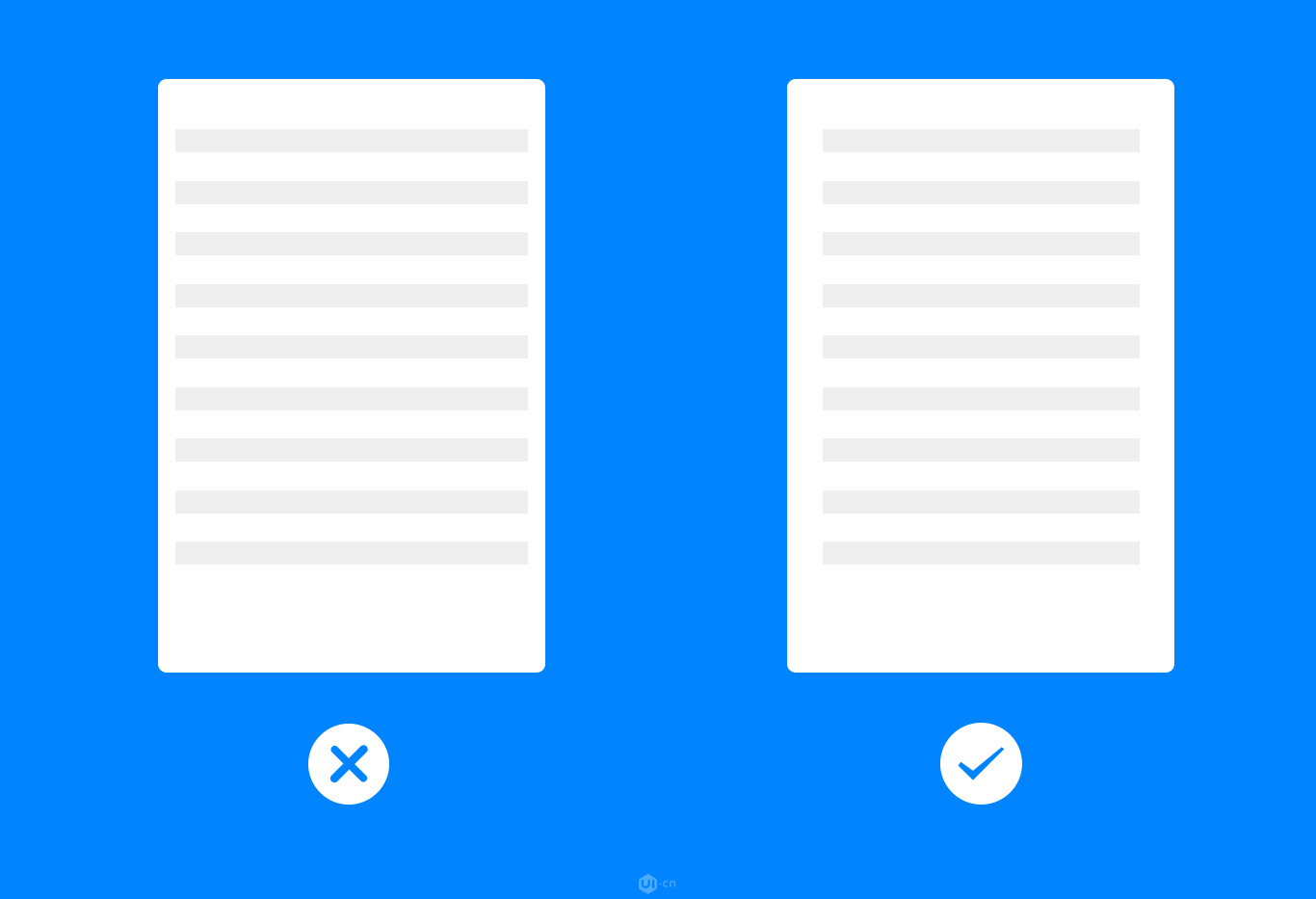
3.页边距空间放大
在很多图文类的页面,我们通常会把每一行做的很长来适应页面宽度。但这样会给用户带来视觉压力;可以适当的给页边距一些留白。这样阅读起来视觉上会更加舒畅。

4.保持一致性
因为对于用户来说,在使用产品的时候会产生操作习惯,如果产品的视觉风格、交互效果不统一的话,就会打乱了用户的界面使用惯性, 给产品易用性打了折扣。
同时,视觉上的不规范也仅对设计团队的后续版本迭代视觉规范管理有影响,对产品的品牌性也造成了一定影响,给产品带来一种不专业感。
应爆出图标的一致性,一个视觉风格,一个表达逻辑,贯穿产品,一目了然。
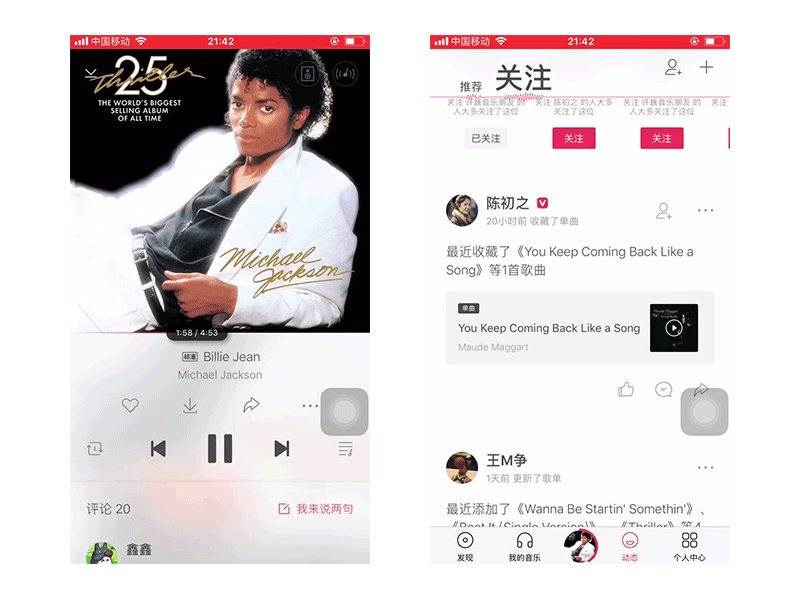
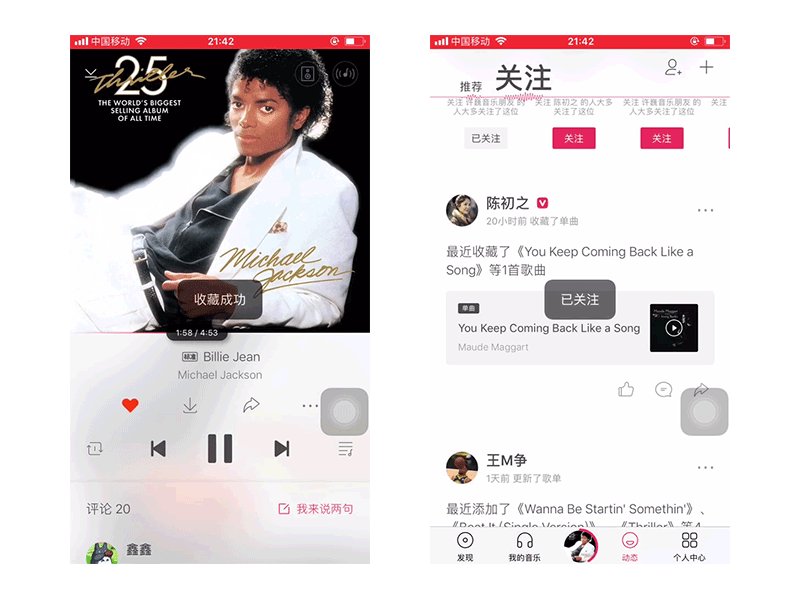
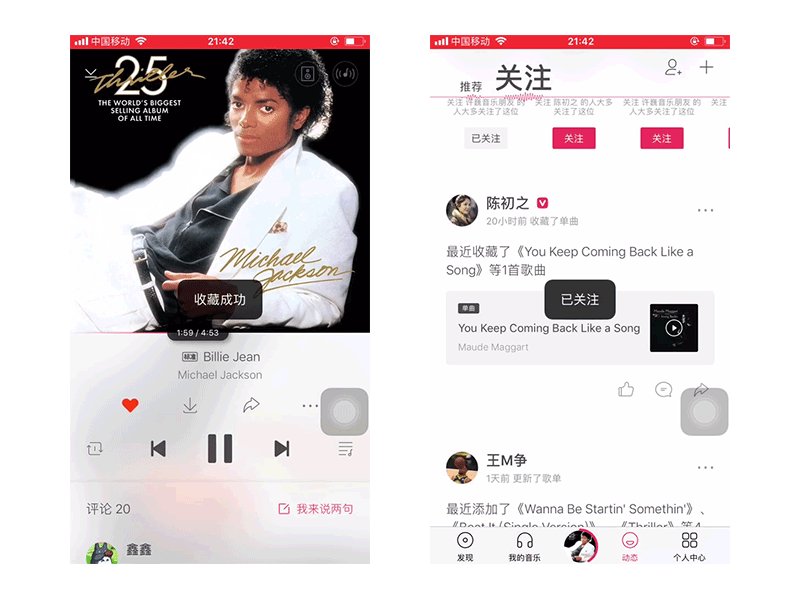
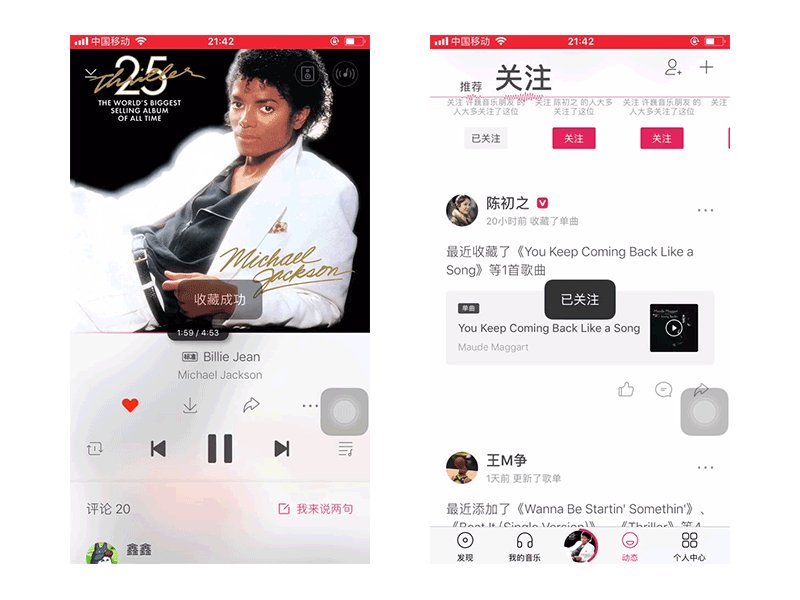
5.及时反馈
有人问「为什么有的男生追女生追到一半就不追了? 」有一个评论获得高赞——「看不到进度条。」
对于做设计产品也是一样,要保证用户的每一步操作都得到相应的反馈,首先我们需要找出所有需要反馈的场景,然后进行优先级的排布,做出相应的反馈样式,
不要一提到反馈就使用弹框,一使用弹框就是 dialog,翻来覆去都用烂了。


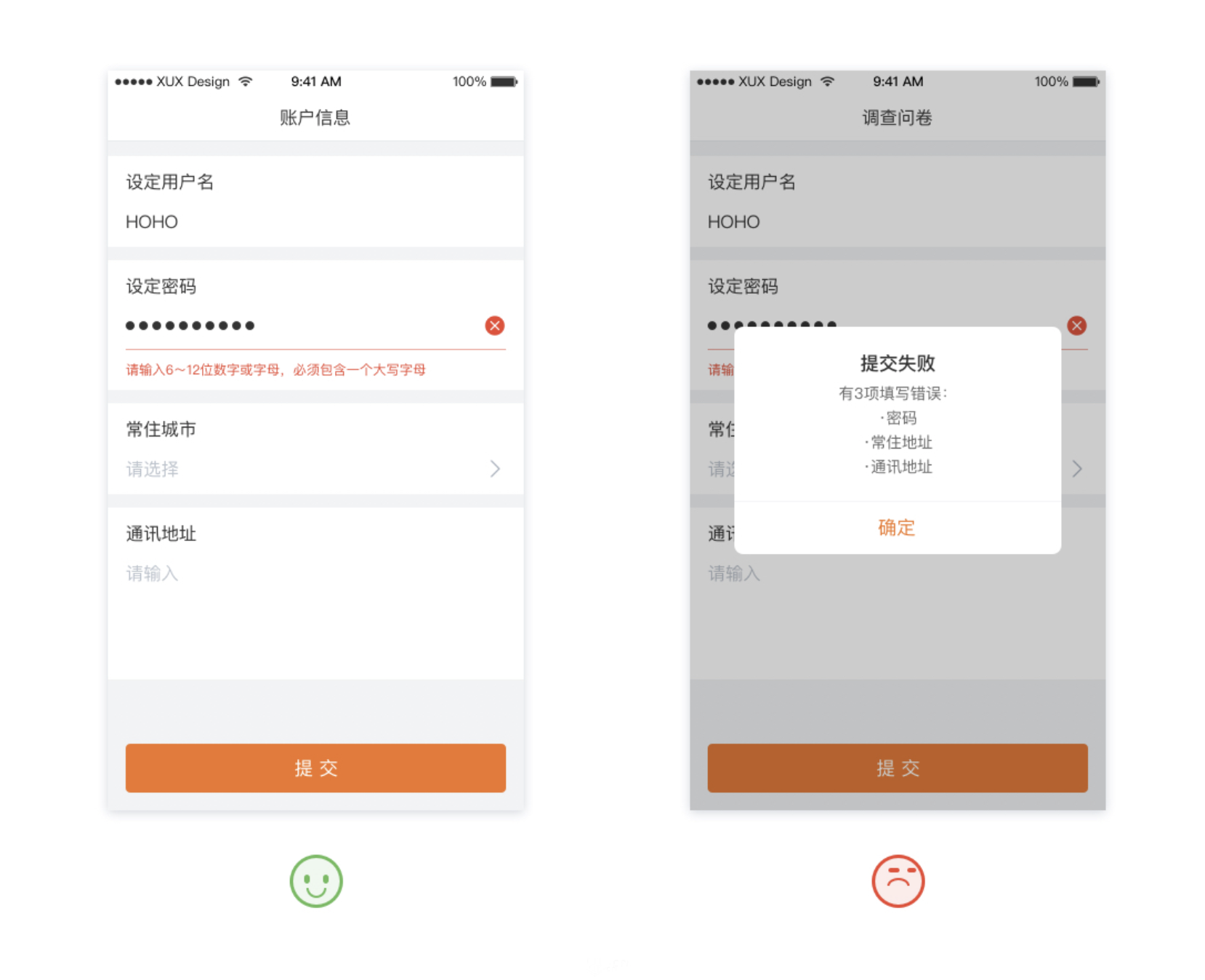
6.及时地验证错误
当用户填完了所有信息提交时,才发现有一堆错误,心情一定是非常糟糕的。所以最好在用户输入完某一项的时候给予相应的错误提醒。

填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc