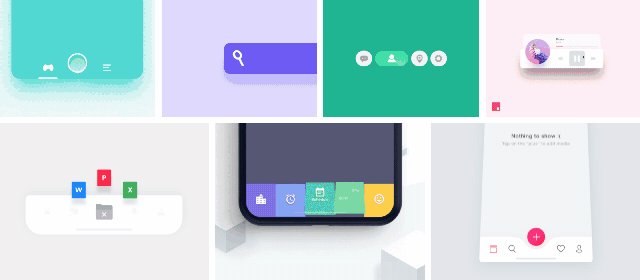
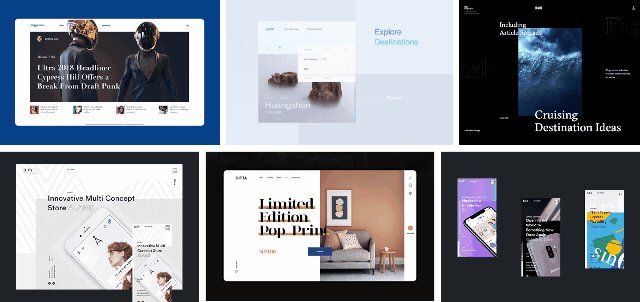
2019 年最新UI设计趋势是什么?随着 404 大军日益壮大,bahance 也被墙了,设计师获取国外信息也越来越困难。今天小编结合 AAA 教育师生设计作品和 behance 大神总结的流行设计趋势来给大家进行一一解读。AAA 教育的 UI 设计课程实时更新,设计风格和水平一直位列行业前沿。
一、年度热门—插画
品牌设计师们越来越趋向于寻找充满活力的插画,来体现自己的品牌特性。根据最近的统计数据,定制插画的转换效果比任何普通图片都要好 7 倍之多。


二、大胆的配色
从 2018 年开始,设计师们就偏向使用鲜艳的颜色,到 2019 年这一趋势还会继续扩大。Pantone 已经发布了 2019 年的色彩趋势预测,如果想让自己的作品脱颖而出,就大胆的开始配色吧。


三、动效设计
在网站、海报、banner或者应用程序上设计动效,会让用户体验感和好感度上升,同时也能更好的传递品牌特性。动效设计目前也越来越多的被应用到UI交互设计中。


四、混搭效果
混搭效果非常具有挑战性,需要设计师掌握更为广泛的知识,把不同特性的元素混搭在一起,还要能够做到融合。虽然不容易实现,一旦成功会非常有个人特色,也能为品牌带来独特感官。

五、越来越火—渐变色
从Apple品牌推广开始,渐变色已然流行了两年多时间,到现在不但没有退出设计潮流,反而有越来越火的趋势,2019年你完全可以放心大胆的渐变出自己的风格。


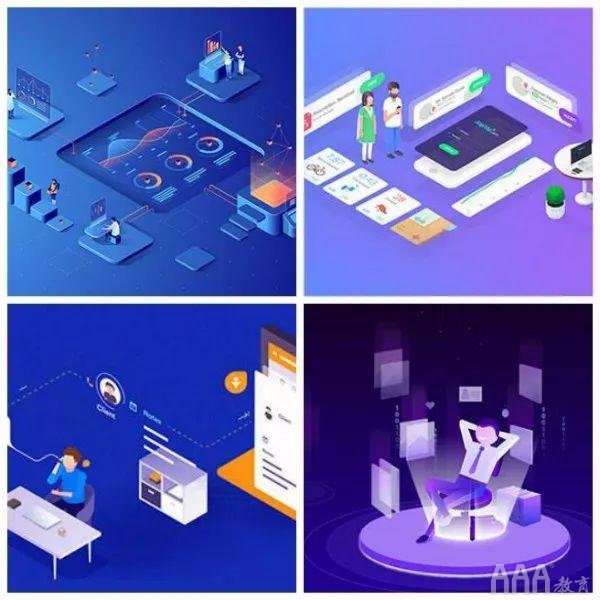
六、2.5D风格
在过去的几年中,我们已经在趋势中看到了 2.5D 设计风格,但是在 2019 年,随着插画逐渐覆盖了绝大多数的UI设计领域,我们真的需要开始重视它了。

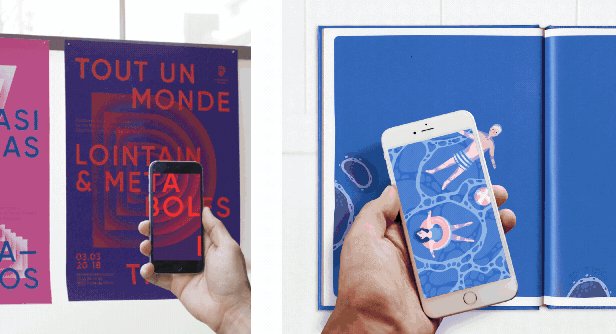
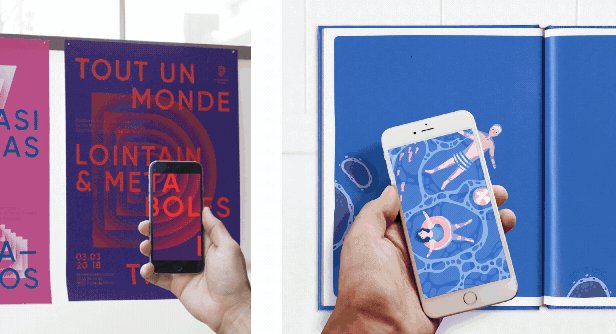
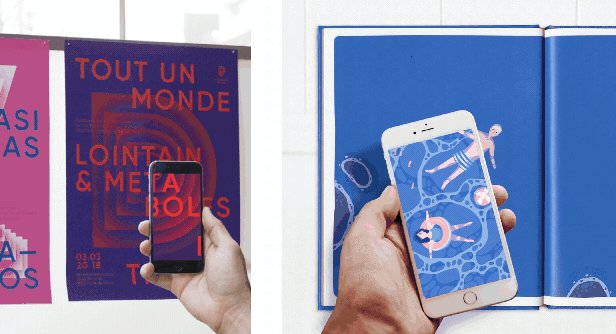
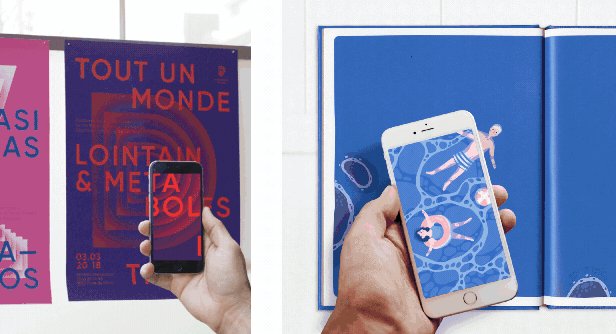
七、AR技术
增强现实技术正在 Web 和 App 等设计领域崭露头角。许多公司也试图在自己的产品中加入增强现实技术,这是一个相对较新的趋势,所以请在 2019 年多多关注它。

八、自然图片
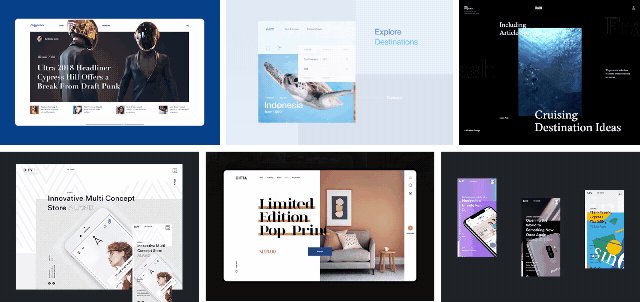
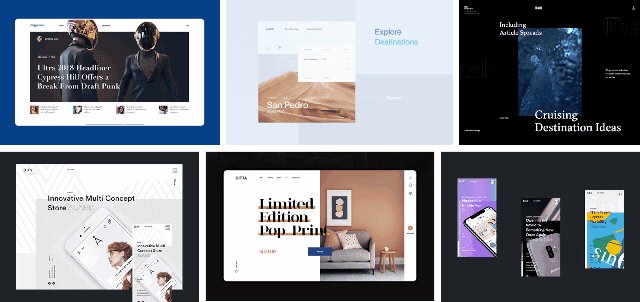
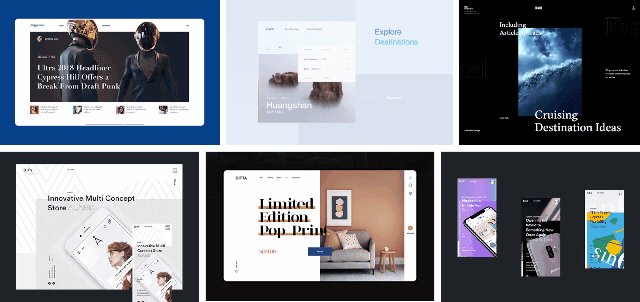
如今,设计师们正在寻找更自然、而非刻意为之的图片,这也是图形图像领域重要的发展方向。

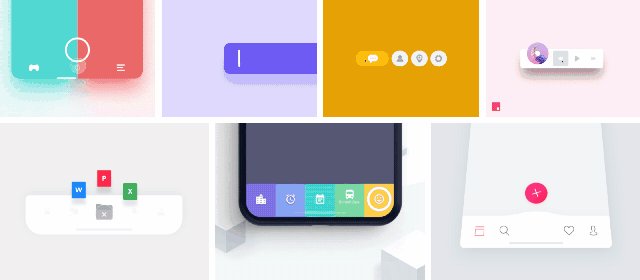
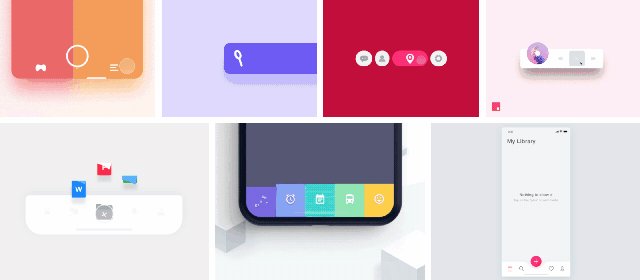
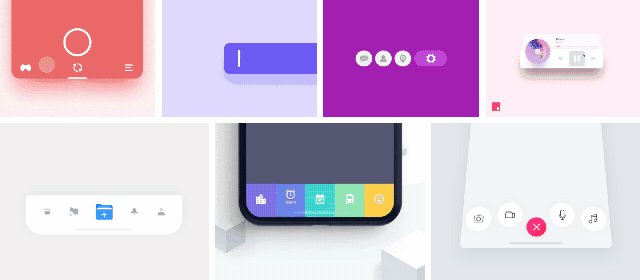
九、微交互
微交互是移动平台上用来创造微妙视觉效果的小动画。2019年,我们将比以往任何时候都更加注重这些微交互,我们会在每个 UI 元素后面找到隐藏的微动画,不管它有多小。

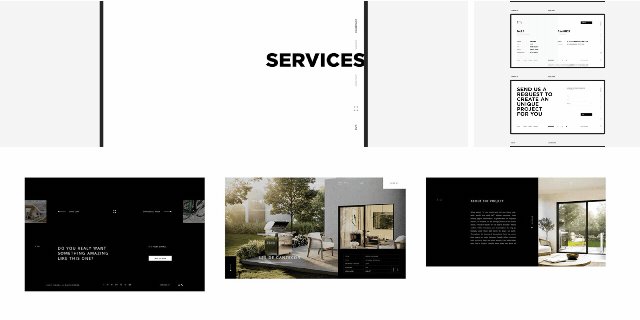
十、负空间

十一、直观图标
人们自然地将动态线性图标与功能相关联,可用于建立视觉层次,并将注意力吸引到希望用户注意的地方。

十一、几何流体
流体形状并不是什么新鲜事,我们已经在前两年看到了它们,而它们将在 2019 年出现得更多。混合了大胆的颜色和强烈的渐变,几何流体和非对称形状将是 2019 年必不可少的网页设计趋势。


十二、视频背景
视频可以有效提高转化率。一个视频可以在几秒内迅速传递你的信息,延长用户在网站上的停留时间。

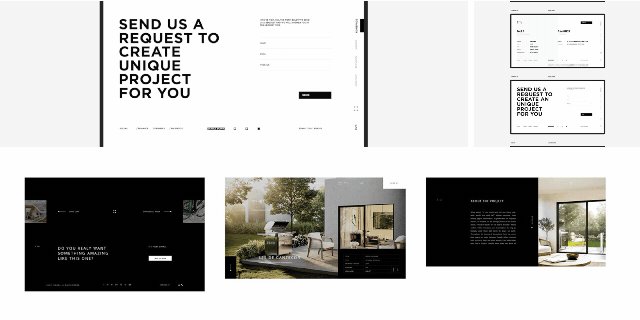
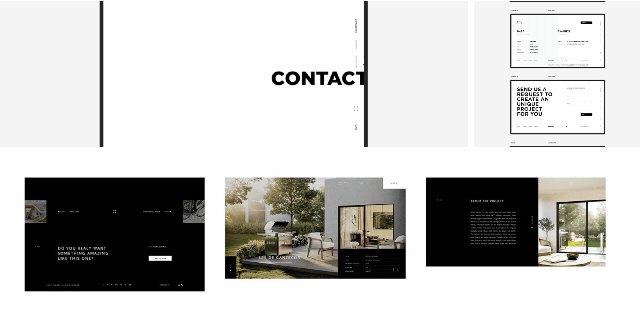
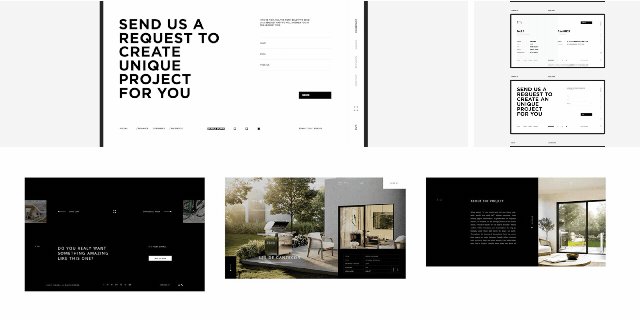
十三、粗字体设计
随着排版越来越受到关注,许多巨头,如苹果,选择通过大胆的排版做出声明。 在许多情况下,排版正在取代图像。

十四、重叠元素与网格设计
在过去的几年里,网页设计中的重叠元素已经存在,结合破碎的网格可以创建独特的创意布局。 始终牢记移动体验!

十五、动画
不论是几D的动画看起来都很惊艳,无论你卖的是什么,都能完美地推广你的产品。多数大品牌在他们的广告活动中加入3D或者2D动画,因为它有很高的转化率。


十六、噪点风格
噪点风格通常应用于2D动画中,同样也可以应用于3D动画中。

十七、动效LOGO
目前动效设计已经渗透到所有的设计领域中,LOGO也可以一改往日的板正,变得活泼起来,这样的设计实在是让人眼前一亮。

十八、类设计
不管是字体定制还是插画定制,在未来,定制一定会是一个前沿大趋势,如果你还在徘徊,不妨试着去打造自己的设计IP。


填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc