这里是UI设计中要遵循的标准实践的列表。
这些都不是一成不变的,只是我认为可以在日常UI设计工作中为您提供帮助的一系列方法。
请记住,设计只不过是在框外进行思考,有时这意味着要打破规则。
一、设计密度,而不是像素

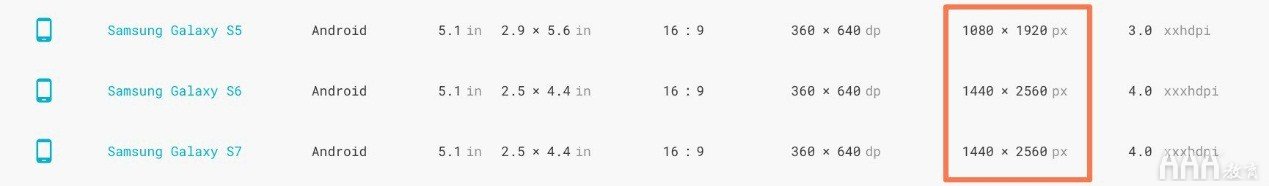
像素值是dp值的3或4倍
如果您不熟悉,则密度是屏幕或PPI每一英寸的像素数。“ dp”单位是“密度无关像素”的缩写,有时也缩写为“ dip”。
在设计接口时,建议我们不要为像素设计,而应为设备的像素密度设计。这样可以确保我们的元素正确缩放以适合不同的设备尺寸。

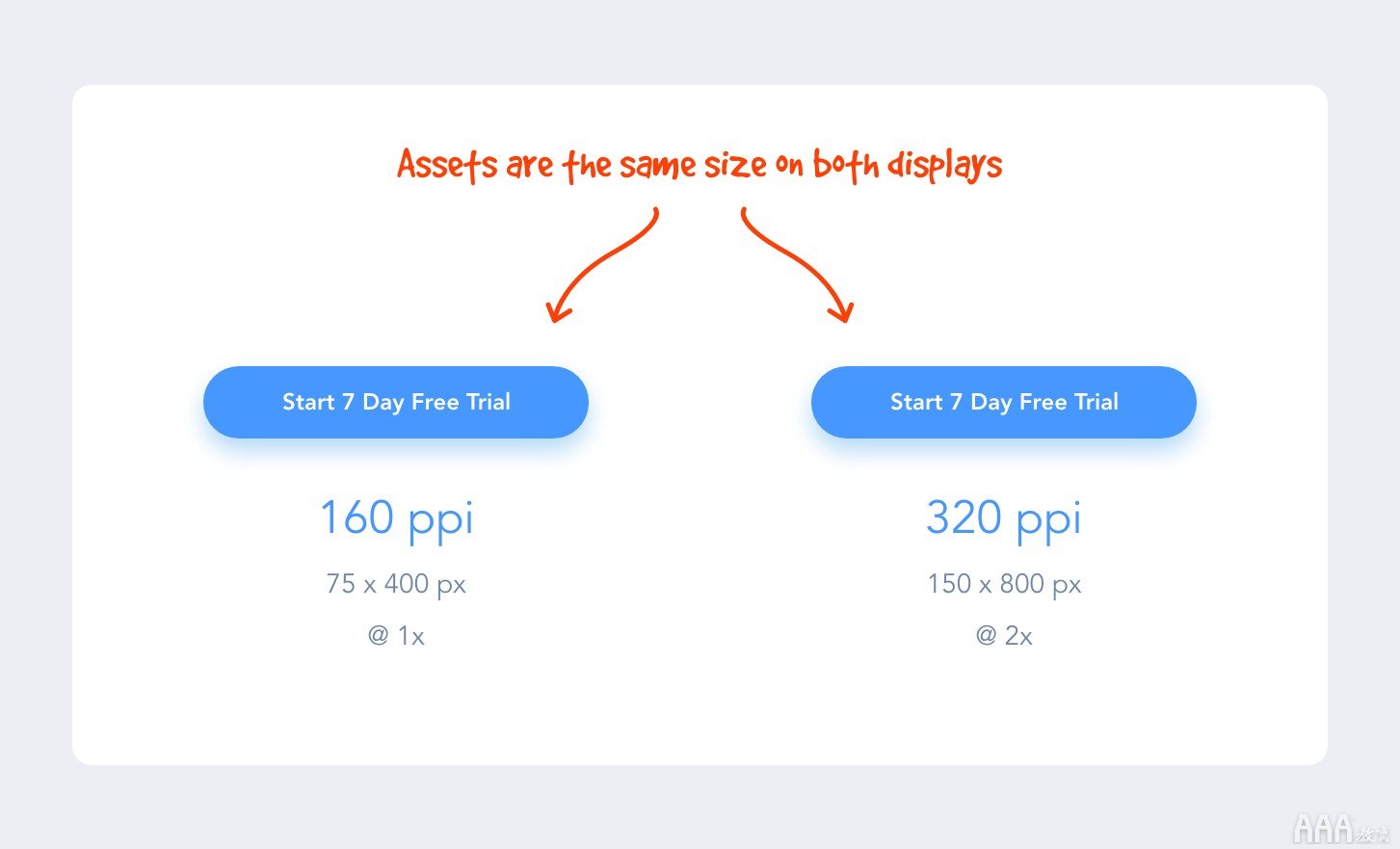
这样做的原因是,例如,如果我们设计一个按钮素材资源,例如200 x 50 dp,则它在160ppi屏幕上显示为200 x 50 px,在320 ppi屏幕上显示为400 x 100 px,即尺寸的2倍原始资产。
由于某些屏幕每英寸的像素要比其他屏幕多,因此资产不会在像素密度高的屏幕上显示得更小,它们仅以原始大小的2倍,3倍,4倍进行渲染。这样可以确保所有资产在具有不同密度的不同设备之间保持其大小。
例如,iPhone XS Max的屏幕尺寸为414 x896。但这不是像素,而是点数。以像素为单位,为1242 x 2688像素。考虑到这一点,在为iPhone XS Max进行设计时,我会以414 x 896点进行设计,然后以3x的速度交付资产。
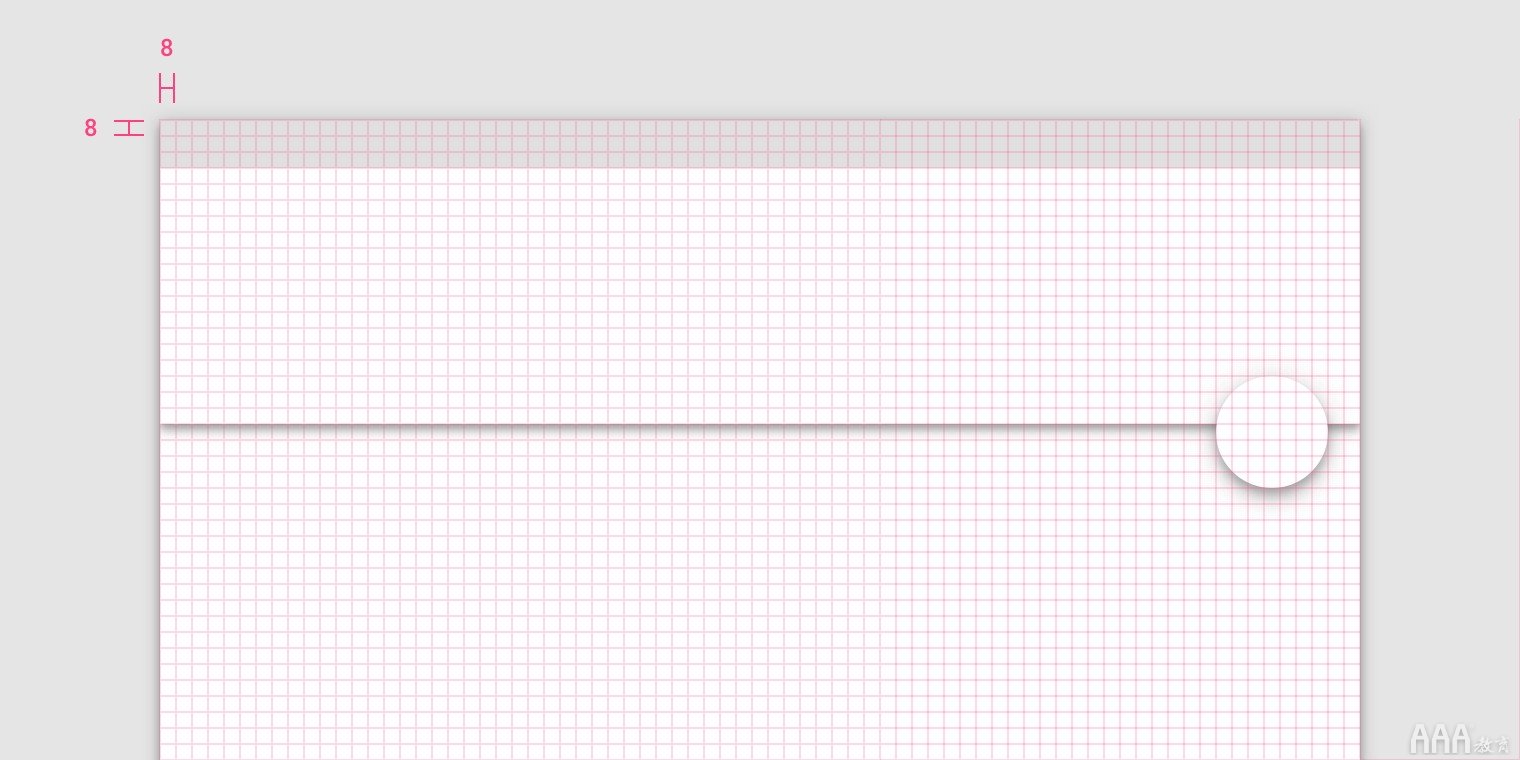
二、使用8dp增量

为什么设计间距以8为增量?好吧,对此有一个简单的解释。例如,我们使用幻数8而不是5的原因是,如果设备的分辨率为1.5倍,则无法正确呈现奇数。
此外,绝大多数现代屏幕尺寸都可以被8整除,从而可以轻松地在这些设备上适当地调整我们的设计。

通过在8点网格上以8为增量进行设计,可以在设计中保持一致性。间距不再需要猜测,所有内容都与我们定义的间距约定完全一致。
有关此主题的更全面的阅读,请参阅Bryn Jackson的8点网格文章。
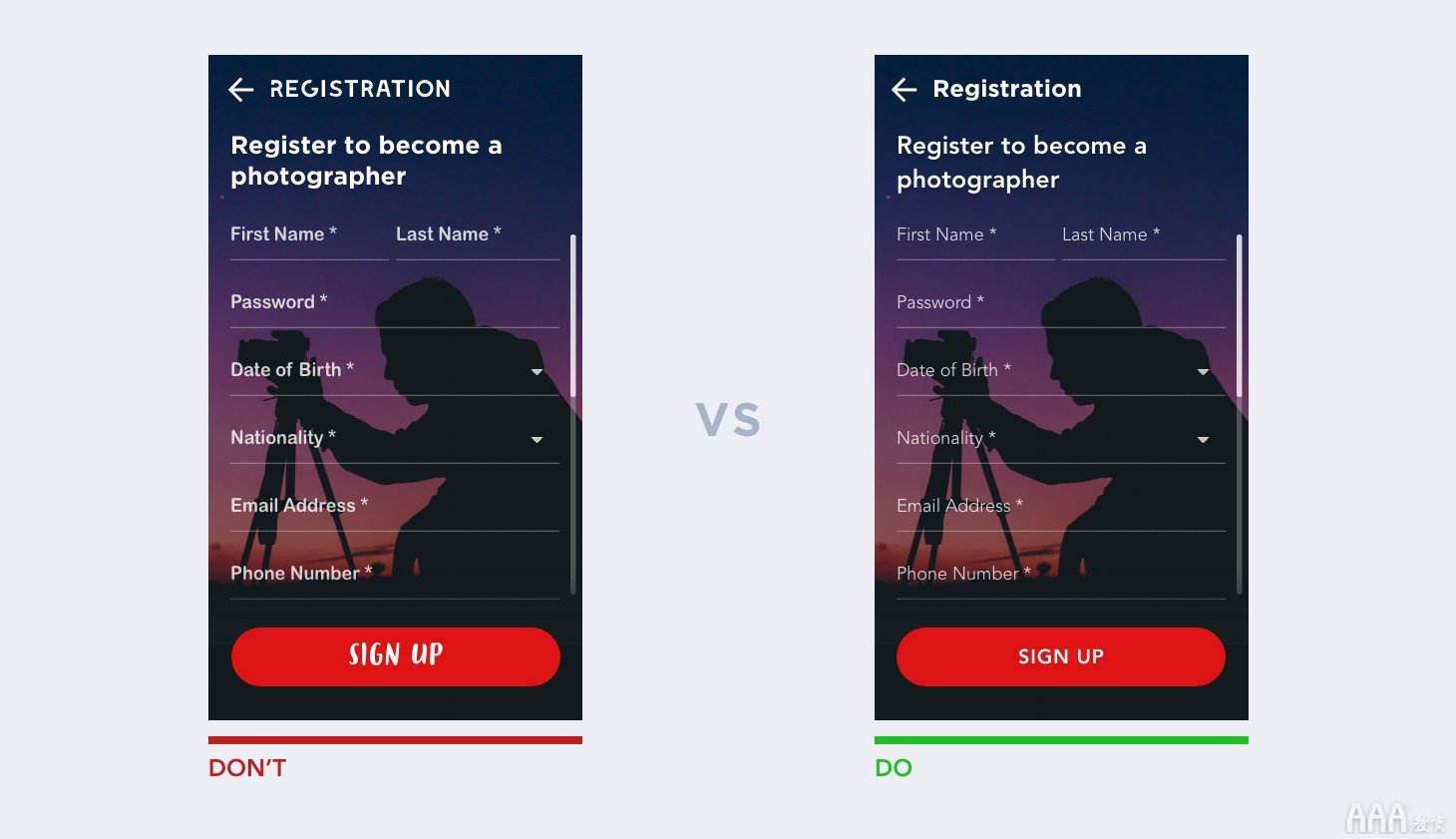
三、移除线条和盒子
在设计时,您应该不时退一步,并确定是否容器使UI混乱。通常,用于分隔内容的框和行可以用空白代替。
我们设计的大多数元素都包含在框中,因此,只需删除那些容器,它可以使页面看起来不那么密集,并为我们的元素提供更多的呼吸空间。
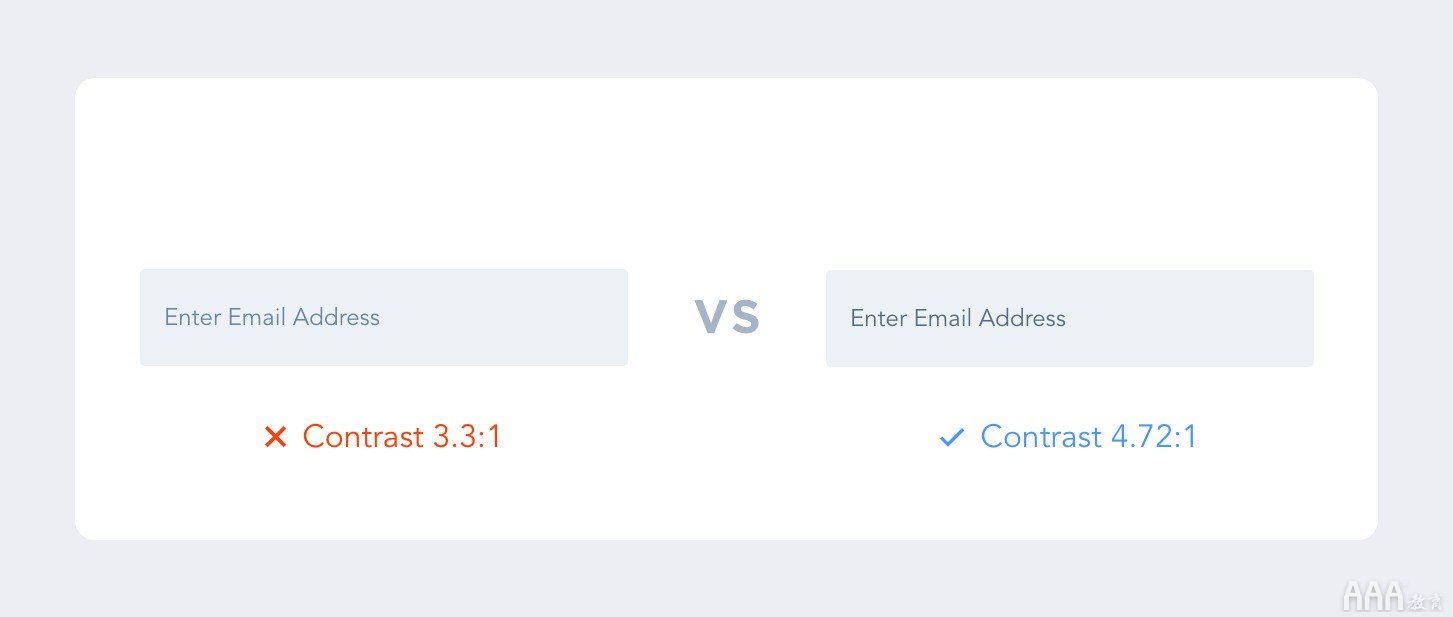
四、注意对比
使用对比不仅可以吸引用户的注意力,而且可以提高产品的可访问性。
设计产品类似于在图书馆或学校之类的公共建筑中建造建筑-它必须包含所有人。其中包括盲人,色盲和视力障碍的用户。

Web内容可访问性指南(WCAG)至少需要4.5:1的对比度。
为确保您符合此标准,请下载Stark,该文件可让您检查是否可以访问您的设计。
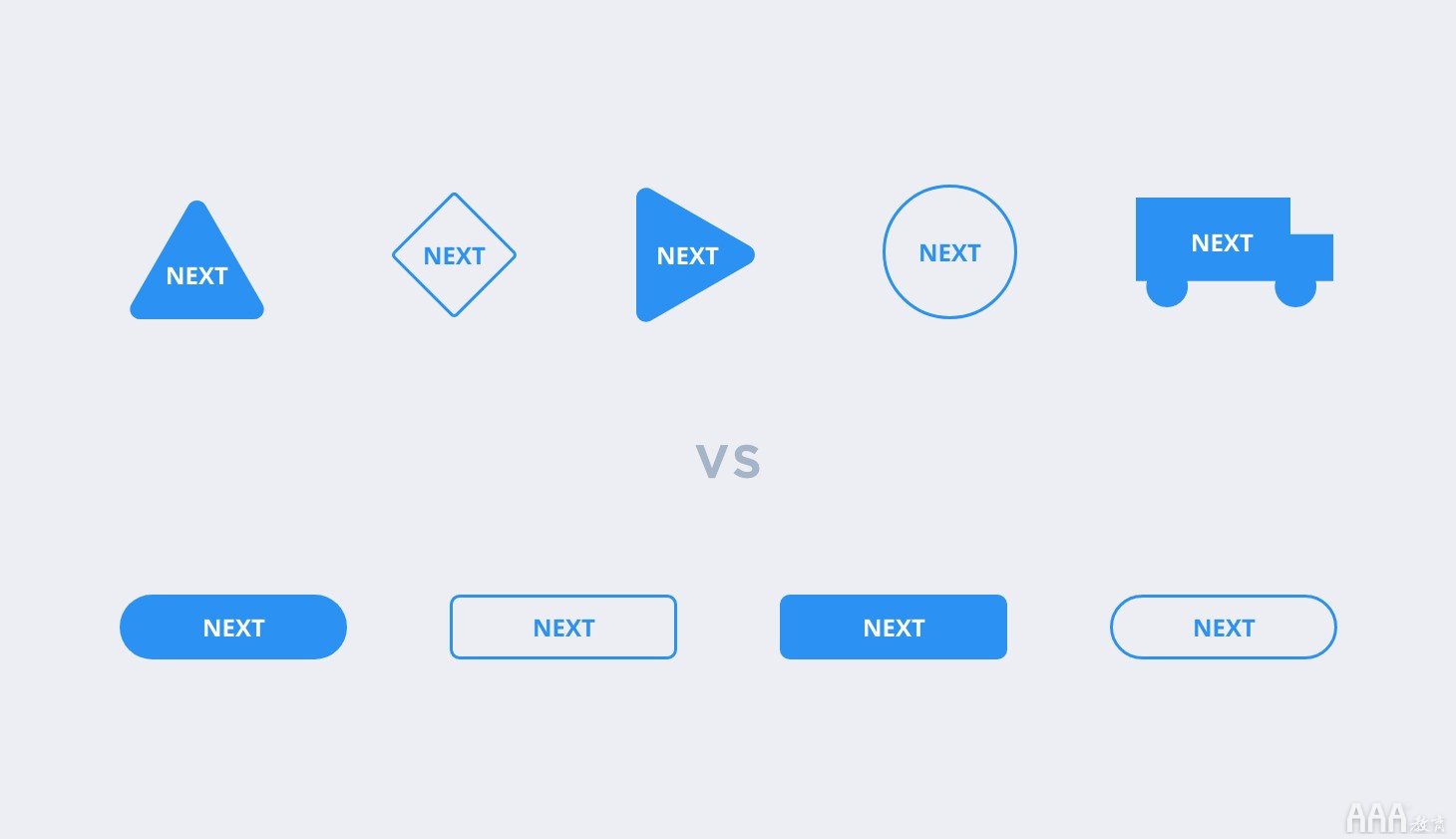
五、熟悉是好的

将某些元素视为标准的原因有很多。
例如,如果您将按钮设计为圆形,则例如当文本需要“开始免费试用”时,它将占用不必要的垂直空间。
除此之外,用户已经期望在整个网络上获得类似的体验。如果您的网站,应用程序或软件的功能与用户习惯的功能不同,那么它就不会很直观,他们可能会对这种体验感到沮丧。
因此,最好仅在当前设计规范的范围内进行创新。不要重新发明轮子。
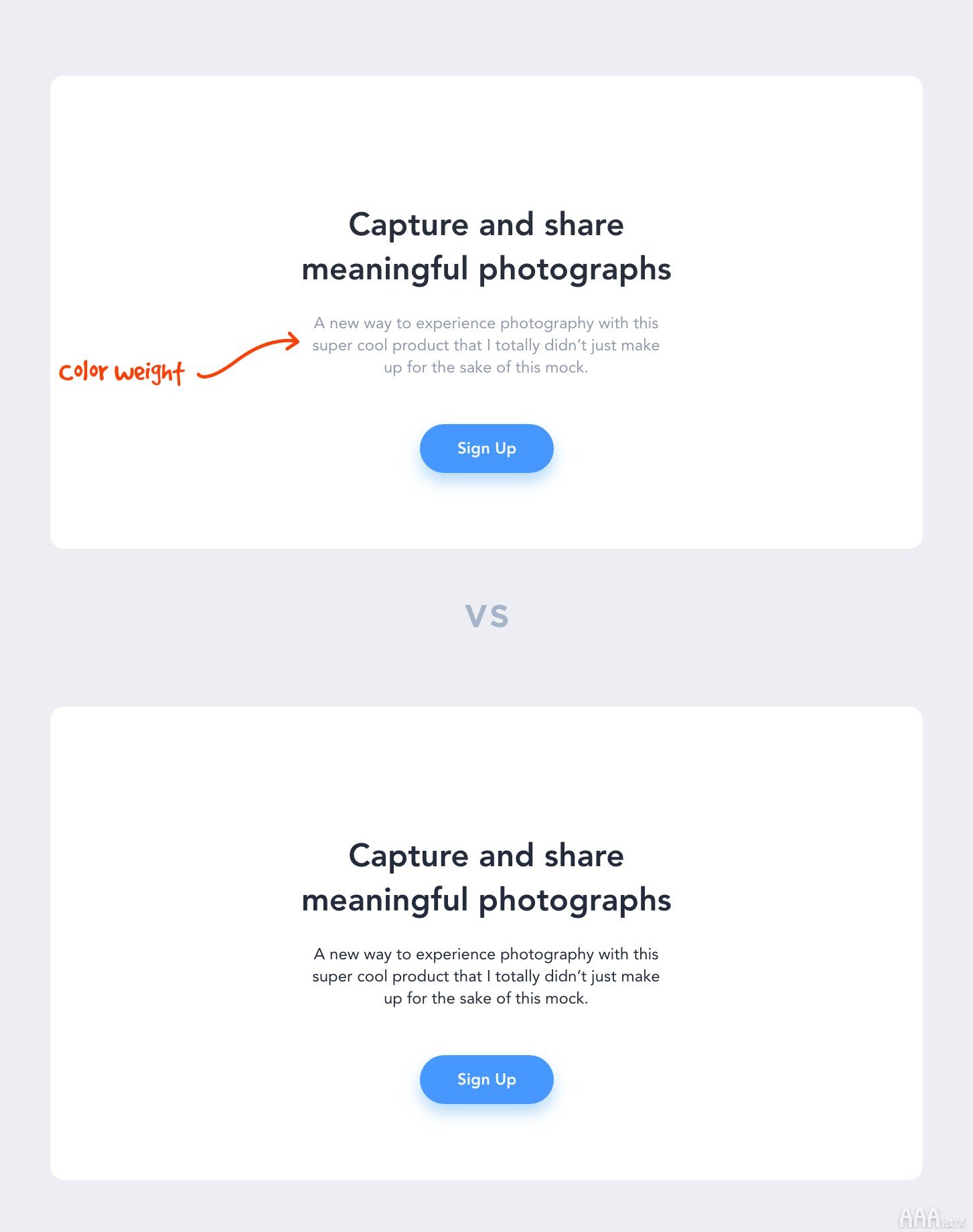
六、使用颜色权重建立层次结构

每种颜色都有视觉上的分量,可以帮助我们在内容之间建立层次结构。通过使用较浅的颜色,我们可以为元素分配不同的重要性级别。

经验法则是,如果一个元素比另一个元素更重要,则它应具有更高的视觉重量。这使用户易于快速浏览页面并区分重要和次要信息。
更大,更粗体的信息是首先要吸引用户眼球的内容,然后他们将继续浏览其下方的支持信息。
七、避免使用两个以上的字体

普遍接受的设计实践是限制界面中使用的字体数量。通常,两个不同的字体就足够了。这并不意味着您不能使用更多,但是除非有充分的理由,否则通常最好不要使用。
解决此问题的方法是使用字体系列。
通过使用字体系列,我们可以在设计中使用具有不同变体的相同字体。同一家族的字体旨在共同工作,因此它们既灵活又一致。
选择字体时,请找到具有不同权重的字体,例如轻,常规,中,粗体,超粗体以及压缩,扩展和斜体等样式。这将为您提供更多空间来探索不同的样式,而无需添加其他字体。
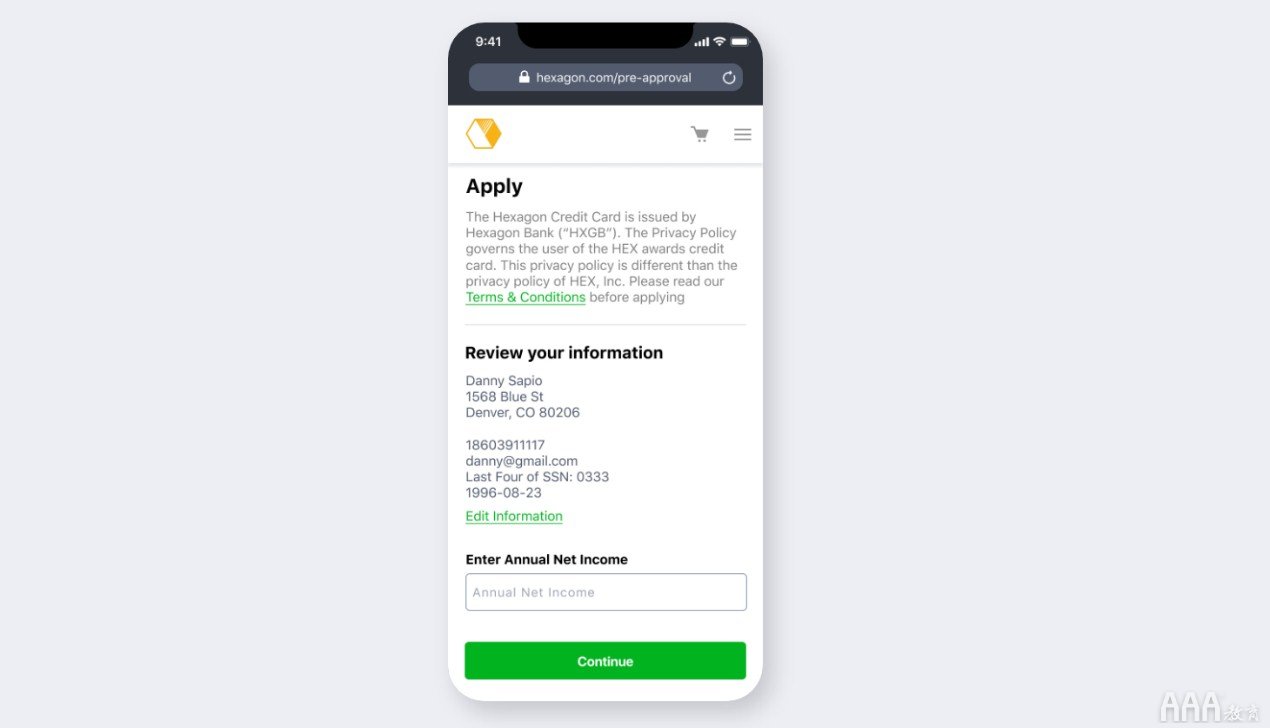
八、认可而不是回忆
识别是产品设计中的一种好习惯,因为,为什么要让用户思考?

结帐页面,电子邮件收件箱,搜索历史记录,后退按钮等都是很好的例子。
在结帐页面(如果设计得当)上,我不必记住要付款的商品。我显然应该能够识别出我要购买的商品,而不必费劲自己的记忆。

取消我搜索的内容
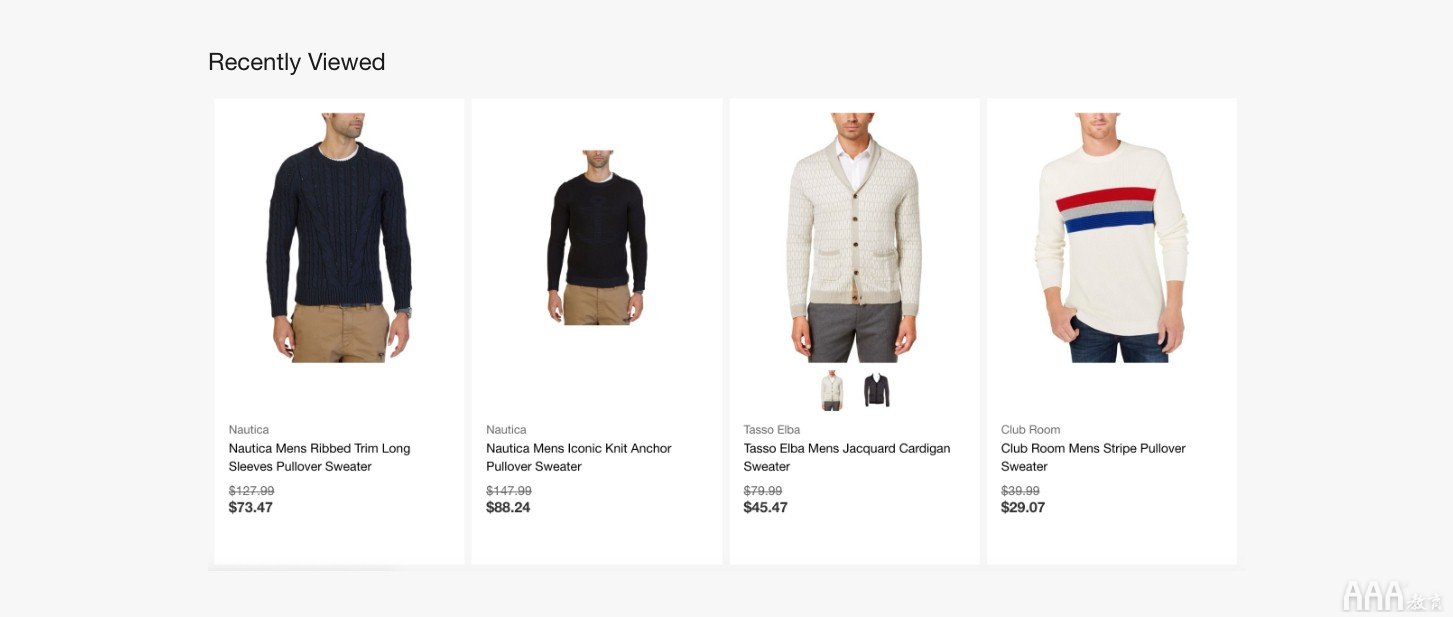
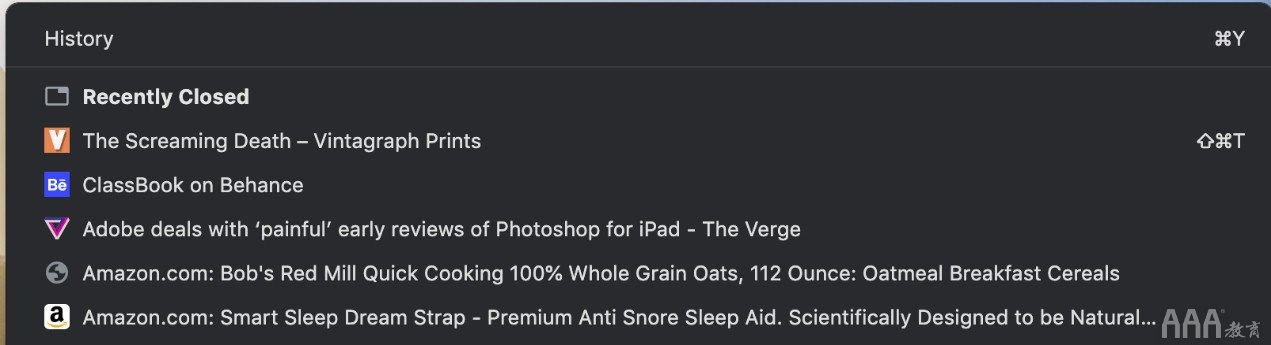
在我的Gmail收件箱中,我可以一目了然地确定自己已阅读的电子邮件和没有阅读的电子邮件。或者,如果我登录到Amazon,我可以快速从上次停下来的地方取回,因为它会告诉我最近查看的商品。
“通过使对象,操作和选项可见,最大程度地减少用户的内存负载。用户不必记住从对话的一部分到另一部分的信息。适当时,系统使用说明应清晰可见或易于取回。” — Nielson Norman Group
九、不要放慢我的速度

在UX中正确使用动画的终极指南
作为用户,速度和效率是唯一重要的事情。我正在使用一个应用程序来解决要完成的特定工作。
“我想快点走” – Ricky Bobby
如果将数字化支票存入我的银行帐户的体验令人愉快,那很好,但是不要让您的创造力妨碍我作为用户的目标。
主要与动画和微交互有关的一条经验法则是,如果体验增加了不必要的时间,那么它并不能改善体验。
有目的性地使用动画可以改善体验,但是不会给元素增加不必要的干扰和移动。
我经常在Dribbble上看到用于着陆页的设计,这些设计在用户滚动浏览页面时具有动画效果。通常,动画会随着一切的淡化和移动而变得过于动画化,而对体验本身的关注却很少。作为用户,当屏幕上发生太多事情时,要知道我该注意些什么可能是一个挑战。这也浪费了我的宝贵时间。
抱歉叫你Dribbble用户:/
许多研究发现,界面动画的最佳速度在200到500毫秒之间。这些数字基于人脑的特殊素质。任何短于100毫秒的动画都是瞬时的,根本不会被识别。而动画时间超过1秒将传达一种延迟感,从而使用户感到无聊。” — 在UX中正确使用动画的最终指南
因此,如果您使用动画,那么这两个部分是有目的的。如果这些动画是有目的的,那么不要让我等待超过500毫秒。在2019年,只需一毫秒即可激怒您的用户。
十、少即是多

LMK,如果您想投资这个革命性的想法
每次我们向页面添加其他信息时:按钮,文本,图像,动画,插图等,它就会与相关信息竞争。如果页面上的内容过多,则元素的重要性会降低。
著名的百度主页就是一个很好的例子。设计并未将访问者淹没于可能不必要的信息,而将设计重点放在了主要动作上:搜索。
我最喜欢的设计语录之一: “实现完美,不是在没有其他可添加的东西时,而是在没有其他东西可取的时候。”
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc