就UI设计而言,我是从AAA教育毕业后自学研究出来的,真是老师领进门,修行看个人了,所以我一直想知道为什么这么多文章和书籍谈论色彩理论和调色板。以我的经验,使用“分体式互补调色板”大约可以预测我做出漂亮的设计。
对于这种事情,我有另一个说法:没用。
因此,如果颜色理论不能为UI设计中的颜色提供坚实的基础,那又是什么呢?
颜色修改。重要的是色彩的调整,而不是从色彩理论的帽子中挑选色彩。
或者说另一种方式:着色界面设计的基本技能是能够将一种基本颜色修改为许多不同的变体。
我知道这听起来有些奇怪。听我说。我将为您提供一个用于调整UI设计颜色的框架。
该框架将:
允许您基本上在用户界面中出于任何目的修改一种主题颜色(此功能非常强大,并且正如我们将看到的,淘宝之类的应用程序已经在做这些事情了)
帮助您预测哪些颜色变化会看起来不错
使色彩显得更客观(“主观”往往是“我还没有想出如何工作的”一个字-这是你听到一个字吨,当人们谈论的颜色)
我们很酷吗?
较浅和较深的变化
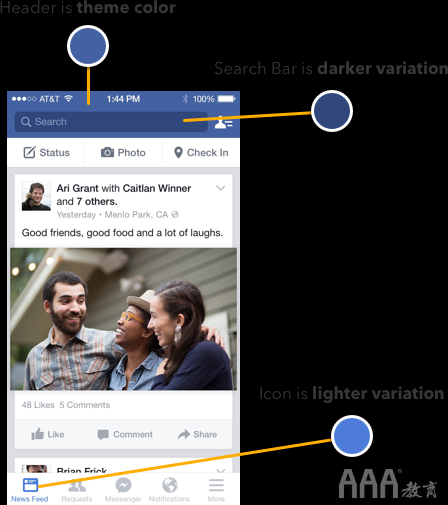
我在许多美观的界面中注意到的一件事是,它们通常在特定主题颜色上具有更深和更浅的变化。

您不认为搜索栏只是半透明的黑色覆盖物,对吗?剧透警报:不是。覆盖在该蓝色上的黑色的不透明度不会给您搜索栏的颜色。这是其他魔术选择的一种变体。
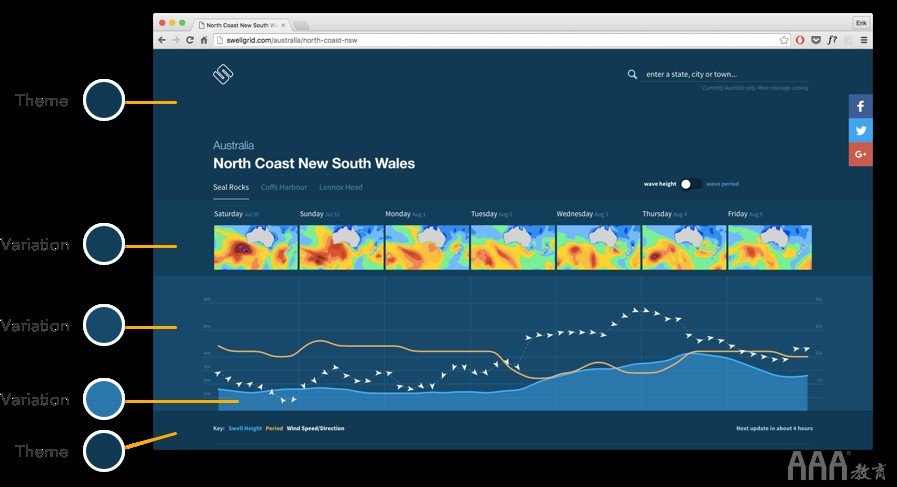
快速,现在看一下美丽的冲浪预测应用程序Swell Grid。

Sha-BAM。我们只是遇到了各种各样的变化。那里有多少?转到网站,自己算一算。实际上,此页面上的所有内容都是初始蓝色的变体。
或者,这是另一个简单的示例:

甚至元素状态也是颜色的变化。最好不要将其描述为“ 3个蓝调的调色板”。这是一种带有变化的蓝色。
但这引出了一个问题:您实际上如何修改颜色以获得良好的变化?
我们会到达那里,但我希望您从头开始理解这些内容。因此,这是我们找出这些问题的2条可信赖原则:
我们将在现实世界中寻找参考线索。即使我们的界面是“伪造的”,我们仍然会疯狂地复制现实世界,因为数十年来在现实世界中看到事物之后,我们只是希望光线和色彩能够以某种方式工作。
我们将使用HSB颜色系统。简而言之是:它是最广泛使用的最直观的色彩系统(就我而言,Sketch和Photoshop)。如果您不知道色相,饱和度和亮度是什么,让我们休息一下,然后在10中见面。
真实世界的颜色变化
好吧,环顾四周。每次您扫视房间时,无疑会看到多少个“颜色变化”?
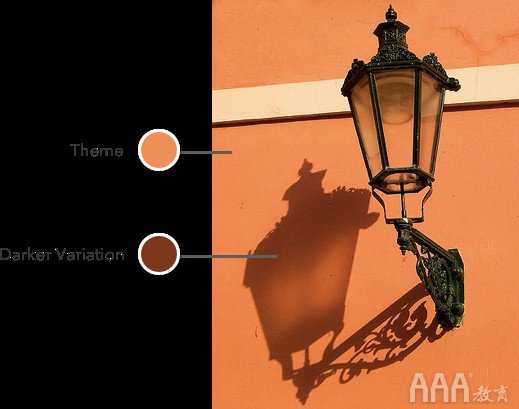
阴影。
您可以将阴影视为基色上的深色变体。

现在,让我们进入Sketch并获取颜色选择器,并精确找出当阴影落在珊瑚墙上时会发生什么。
就像我提到的那样,我们将在HSB中解决这个问题。

注意:监视器/图像颜色配置文件可能会使这些确切的测量值与您有所不同。
亮度会降低—好,所以这很明显。但是,请耐心等待–在我们进行过多概括之前,让我们实际上看看另一个示例。

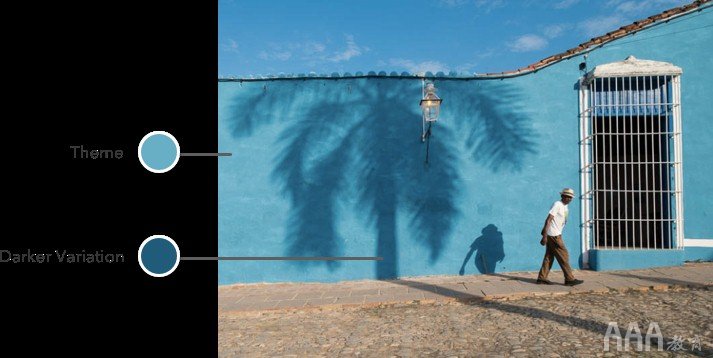
阴影在古巴的运作方式相同吗?我们将找出答案。

好了,现在我们可以进行比较和对比了。注意到模式吗?
当有阴影的颜色变化时,您可以预期亮度会下降,而饱和度会上升。我们只是在两个实例中对此进行了研究,但是据我所知,这是一个可靠的规则。
现在的色调有点疯狂-它去下来的珊瑚墙的影子,而向上的水鸭墙的影子。还有就是对于一个解释,但重要的是要少得多,有点比饱和度/亮度更深奥的-所以我们会回来以后色调。
规则
让我们进一步解压缩这些概念。
颜色变化更深=饱和度更高+亮度更低
如果回头看我们的Facebook搜索栏示例,您会发现它确实在运行。

色相从360°中移出1°,这实际上是舍入误差。
饱和度随着亮度的下降而上升。搜索栏之所以不能是覆盖在基本蓝色上的黑色不透明是因为,在HSB中,添加黑色等于降低亮度。相反,我们要降低亮度,同时增加饱和度。黑色不会给我们的颜色增加任何饱和度!
为什么在现实世界中,深色与更高的饱和度相关?我没有丝毫想法。但是我总能弥补:这是因为当光的强度(亮度)超过颜色的强度(饱和度)时,颜色必定会被洗掉,反之亦然。
那可能是完整的BS,但是有点道理,对吗?
较浅的颜色变化=较低的饱和度+较高的亮度
现在,作为您的敏锐和博学的读者,您可能会猜到,给我们带来更黑暗变体的相反转换将使我们变得更浅变体。
然后,您就把它钉了,真是太棒了。
当然,我们可以更进一步。如果我们继续降低饱和度并提高亮度,直到奶牛回家,那我们到哪里去呢?
这里:

我们最终变成白色。
你能想到的制作更轻的变化作为加入白。在Sketch等人中,有两种非常简单的方法可以为颜色添加白色:
减少元素的不透明度(如果是在白色背景上)
在元素顶部添加半透明的白色层
最重要的事情
如果您只记得本文中的一件事,请记住以下几点:
降低亮度和增加饱和度会产生较深的颜色变化。通过增加亮度和降低饱和度可以产生更明亮的颜色变化。
有了这个简单的想法,您就可以只用一种颜色就能完成令人惊奇的事情。
事实是,元素之间的颜色变化如此之多,甚至是同一元素的状态,都只是简单的颜色修改。

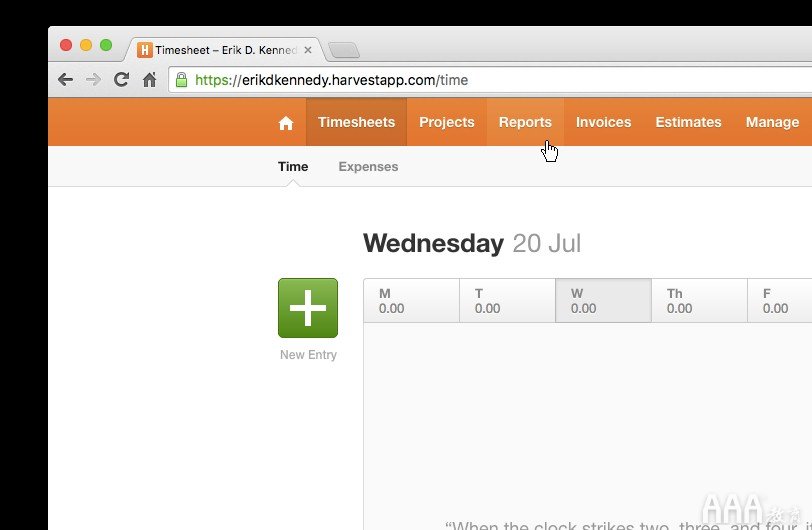
这是Harvest,我使用并喜欢的时间跟踪应用程序。
看标题。悬停状态更轻。所选状态较暗。
或查看绿色的“新条目”按钮。

悬停状态是较暗的变化-饱和度较高,亮度较低。
您将一次又一次地使用它。
公平地说,并非每个设计都100%地遵循此规则。在上方的Harvest标头中,选定状态仅为较低的亮度(饱和度不变),而悬停状态仅为较低的饱和度(亮度不变)。但是我们已经研究了色彩在现实世界中的工作方式,并且我们知道为什么这些设计看起来不错是因为它们近似于此处列出的原理。
顺化呢?
说到近似此处列出的原理,我们应该谈谈色相。我也在上面说过,但是需要重复:色相在整个饱和度和亮度相反的方向上都是次要的,因此在进行颜色调整时,您通常可以完全忽略它。
话虽如此,这是最简短的解释。
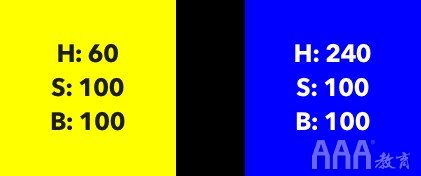
首先,每种颜色都有一种“感知的亮度”。这称为光度。

即使该蓝色和黄色都处于100%HSB亮度,但看起来更亮?
我的意思是,例如,问街上的任何人:哪个更亮?
“嗯。黄色。黄色?”
谢谢,兰多。您刚刚发现了光度。
“所以我是对的?”
是的,即使您将亮度和饱和度保持不变,并且仅改变色调,您也将获得一定范围的亮度或可感知的亮度,我们将其测量为0到100之间的值。

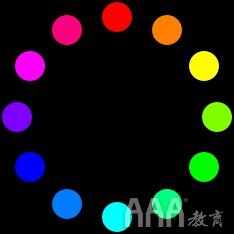
这些是我们在30°间隔内的色相,所有色相均为100%饱和度和100%亮度。

而这里是我们的色调复制,投入光度混合模式(在白色背景上-这是至关重要的,如果你沿着素描以下添加),并用所得灰色的亮度覆盖。这使我们可以测量原始颜色的亮度。
在“亮度混合”模式下,亮灰色表示高亮度,而暗灰色表示低亮度。如果您仔细考虑一下,这是很合理的。
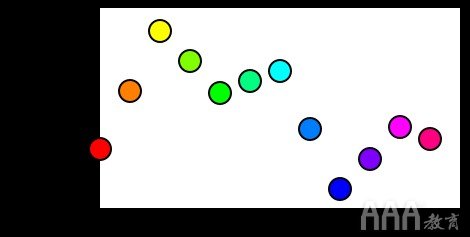
现在,我已经为您打印了数字,但是图表的价值是一千个数字,对吗?

看,Sherlock,一个模式。
这种特殊的模式从上面回答了我们的问题。还记得我们是怎么看到的,有时候,对于阴影,色调会向下移动,有时会向上移动?为什么这样做呢?
好吧,首先,请注意该图具有三个最大点和三个最小点。低点是红色,绿色和蓝色。高点是青色,品红色和黄色。
这些特殊的颜色会响吗?是。RGB和CMY是流行的色彩系统,但是现在就忽略它,因为它会使您误入歧途。
重要的一点是:如果不计算饱和度和亮度,将色相移向红色(0°),绿色(120°)或蓝色(240°)会降低亮度或颜色的明度。并且将色相移向黄色(60°),青色(180°)或洋红色(300°)将增加颜色的感知亮度。
诀窍是使色调的运动与饱和度和亮度的运动相匹配。如果要变暗,请将色相移向最接近的红色(0°),绿色(120°)或蓝色(240°),反之亦然(青色,品红色和黄色)(较浅)。(当然,这是假设您也在降低亮度并增加饱和度)

这就是为什么珊瑚墙上的阴影在色调上向下移动的原因-它正在向0°的红色移动,这是最接近21°的最小点。

这就是为什么蓝绿色墙壁上的阴影会在色调上向上移动的原因-它正朝着240°的蓝色移动,这是最接近194°的最小点。
头脑被炸了吗?
色彩之道
因此,当涉及到颜色变化时,请问问自己:我是否只需要对已有颜色进行较浅或较深的变化?
更深的变化:
1、亮度降低
2、饱和度增加
3、色相(通常)向最小亮度(红色,绿色或蓝色)移动
较轻的变化:
1、亮度增加
2、饱和度降低
3、色相(通常)向最大亮度移动
这样一来,您就可以采用一种色调,但可以根据您的所有UI需求对其进行无休止的修改,并在适当的地方使用更深和更浅的变化。

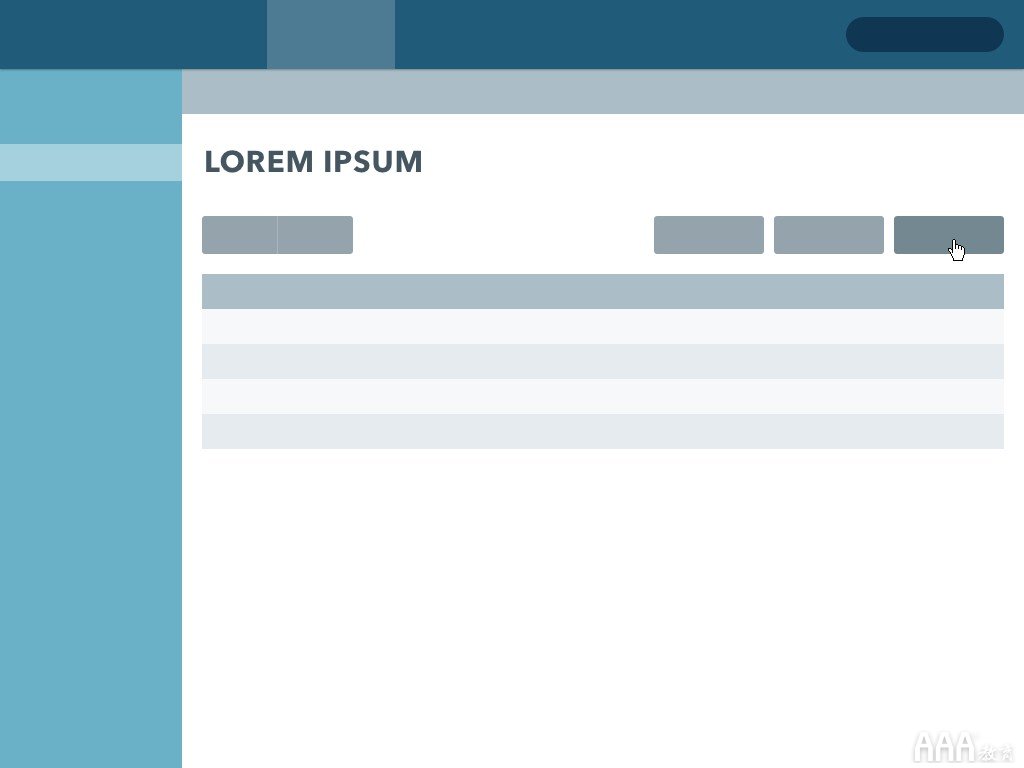
具有一种颜色和多种修改的界面
我只是在这里举了一个简短的例子。整个界面是用单一颜色构建的。说... 那种水鸭色看起来很熟悉吗?
现在,我对所有这些都非常简短。仍然有许多主题需要涉及:
1、在渐变和数据可视化中,色相如何变得更加重要?
2、当您在Sketch(等)中时,您使用什么技术进行更深的变化?
3、您会进一步移动饱和度还是亮度?
4、如何找到与您的配色方案匹配的灰色?
5、您如何选择完全无关的颜色,一起看起来很好?
6、颜色冲突时如何解决?
7、而且,当然,只是为什么是 RGB和CMY的光度曲线图的低/高点?
介绍...了解UI设计
在过去的11个月中,我一直在努力创建单一的最全面的在线视频课程,以学习界面设计的实际技能。

我们在这里谈论一切:
1、颜色
2、版式
3、版面
4、处理
5、响应式设计
和更多…
在网络上你可以找到AAA教育的UI设计课程,在该课程中,你会在Sketch中观看老师的设计。这个很重要。我这里不是在教一些理论框架。相反,我向您展示的所有内容都是我每天用来设计界面的提示,技巧和框架。当我教给您我所知道的一切时,可以将其视为看着我的肩膀。
这是人们在说的:
学习UI设计就像通过实际坐在飞行员的座舱中来学习如何驾驶飞机一样。Erik不断地设计/重新设计您面前的真实示例,解释X的优缺点以及如何去做。关于使它变得更好。
学习UI设计的简单方法,并通过实际示例和教程进行说明,非常有帮助且令人大开眼界。对于那些希望将UI设计添加到他们的工具箱中的UX设计人员,我强烈 推荐本课程。
Erik 务实的设计方法对我的教益远比阅读任何设计书籍所学的要多!—请带走书籍,再带一个视频。
如果您是开发人员,UX设计人员或PM,并且想在您的技能组中添加视觉设计,那么本课程将为您量身定制。跳上到AAA教育了解更多。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc