网站模型可帮助您节省资金,同时提高最终产品的用户体验。在ui/ux网站模型设计指南中了解操作方法!
ui/ux网站模型设计指南?它与线框和原型有何不同?您如何将一个人放在一起?这些正是我们在设计网站模型时所要研究的问题的类型。
除了研究网站模型所包含的基本方面之外,我们还将研究如何在模型工具中设计模型,以及它可以给您,您的团队和最终产品带来的好处。我们还提供了一些灵感来源,以帮助您克服这一创意障碍!
目录
1、什么是网站模型?
2、为什么要设计网站模型?
3、逐步设计网站模型
4、网站样机设计的最佳做法
5、为什么您的网站模型应具有响应性?
6、设计师如何制作响应式模型?
7、模板资源
一、什么是网站模型?
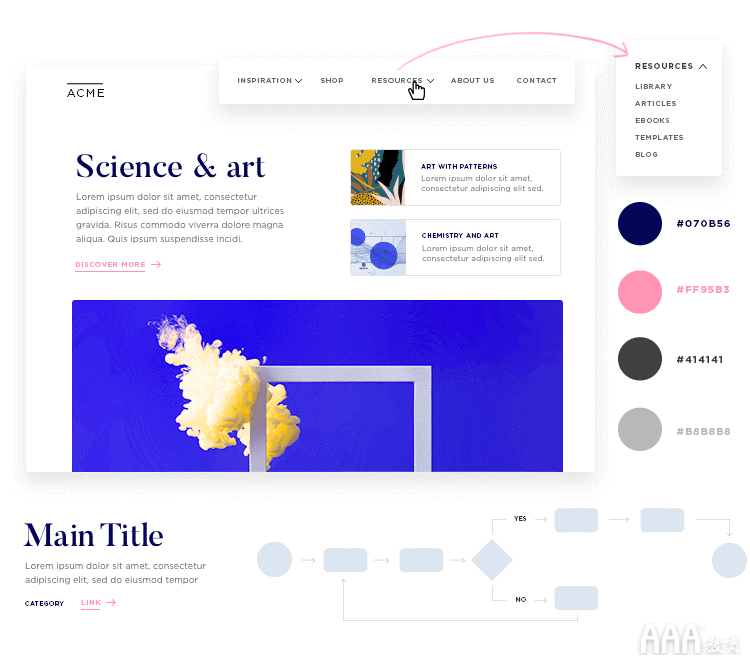
在Web设计领域,网站模型是网站外观的高保真模拟。网站模型将线框的结构和逻辑与最终产品将具有的图像,图形和UI元素结合在一起。

但是,尽管网站模型不包括您将在原型和最终产品中看到的过渡和可用功能,但它们通常包括基本的导航和交互。简而言之,样机可以帮助我们定义:
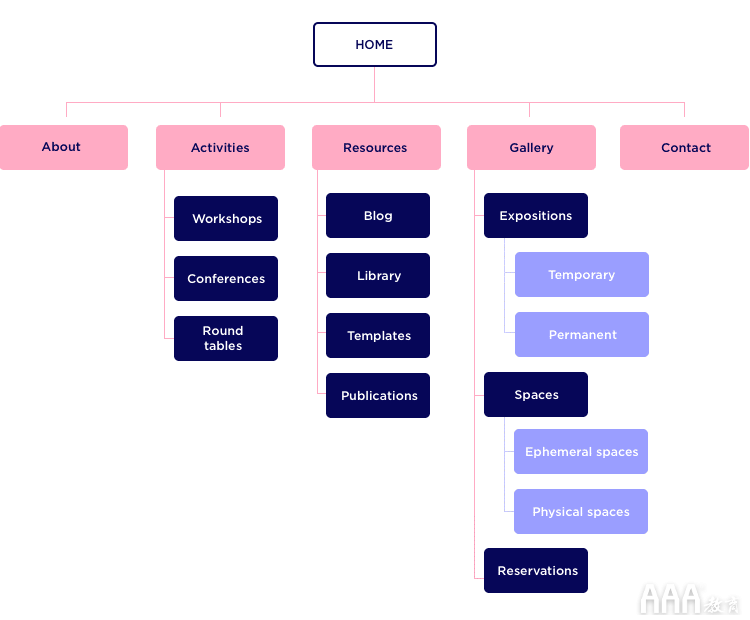
信息架构:您如何逻辑和分层地组织网站信息
用户流程:用户如何与您的网站和导航UX交互
视觉层次结构和布局:所有元素如何显示在您的网页上,它们的大小和相对位置以及之间的间距
颜色:几乎总是包含您将在最终产品中使用的配色方案
字体:包含最终产品将具有的确切字体类型,大小和粗体
图片:使用SVG和高质量图片,它们可以完全反映出最终产品中将包含的图片
相互作用:
简而言之,网站模型可帮助您定义产品的所有重要因素,以确保在开始昂贵的编码之前就可能获得最佳的用户体验。因为在此阶段,您所做的任何更改都将由您支付。
二、为什么要设计网站模型?
设计网站模型是个好主意,原因有很多。简短的答案是,它可以更有效地将您的产品推向市场,降低开发成本,并增加其长期成功的机会。这是如何做:
尽早发现设计错误
将网站模型组合在一起时,无论从功能上还是从外观上,您都可以看到您的设计是否真正有效。它们使您可以迭代设计,直到达到完美的美学和谐。

构建网站屏幕模型可以帮助您在最终开发的产品之前掩盖不适合的视觉组件。在样机阶段,您已经在评估元素之间的视觉层次。
尽早实施有价值的反馈
网站模型还使您有机会在开始任何编码之前从客户和利益相关者那里获得有价值的反馈。向客户提供高保真,可点击的网站模型是使他们确信您的设计方法适合其产品的绝佳方法。
您还将有机会进行一批用户测试,以帮助确保您以对目标用户角色友好的方式设计产品。除了发布后的错误修复和持续更新之外,这将防止以后产生巨大的开发成本。
改善与开发团队的协作和沟通
网站模型缩小了跨职能团队之间作为沟通工具的差距,并确保顺利进行设计交接。移交过程是产品开发中至关重要的时刻。当您将最终设计交给开发人员时,需要他们提供将原型编码成生动,令人呼吸的产品所需的资产和指南。
完整的网站模型,理想情况下是与包含样式指南,设计规范,样式和组件的设计系统结合在一起,可确保产品没有不确定性,从而帮助开发人员。
设计和开发之间来回的往来将更少,因为每个人都将拥有他们所需的信息,并且您将避免进行昂贵的返工。
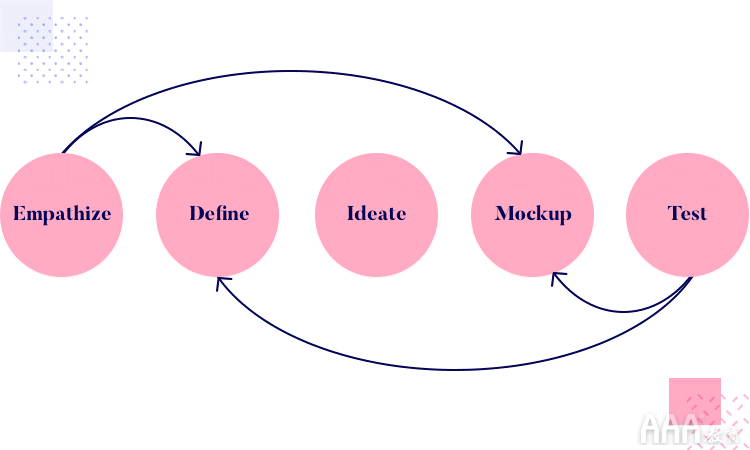
三、逐步设计网站模型
如果不适合任何人,则设计网站模型是没有意义的。在使用网站样机工具时牢记用户,将帮助您更快地设计成功的相关网站。因此,以下许多步骤很大程度上取决于用户测试和研究。

就像这样:定义一个最小的可行产品,创建您的模型,与用户进行测试,解决问题,然后再次测试直到用户满意为止。
1.用户研究
识别市场机会
但是,在您甚至梦想设计网站模型之前,您还需要回答一些重要问题。
您的网站是干什么的?是的,这听起来似乎很明显,但是您听说过多少个网站是从一个目标和受众开始的,然后在开发后又以另一种方式转向?
提出这个重要问题可以节省很多时间。在此阶段进行调整并完全改变您的想法是可以的,也是绝对可以原谅的。
创建用户角色
这导致我们进行用户研究。当您认为自己对网站的主要目标有一个清晰的了解时,那就是该到那里去询问潜在用户是否真正需要它的时候了。事实证明,他们还需要其他东西,从而使您的想法发生变化。在线调查以及咖啡店访谈非常适合识别市场需求。
确定了要为网站用户解决的问题后,您需要在开始制作网站样机之前具体了解用户角色(您网站的主要用户)的身份。您可以在用户研究阶段收集此类信息,汇总数据并从大众中创建单个角色。

角色数量取决于您的项目,但请记住:越少越好。设计网站模型时,记住两到三个角色要容易一些,而不是20个,这会使最终产品更具凝聚力。
信息架构
既然您已经拥有了用户角色,那么在您为他们设计网站模型之前,请确保已对您的信息体系结构进行了深思熟虑。为什么不邀请适合那些角色的人参加卡片分类测试?
卡片分类是一种用户测试,可帮助您确定用户的最佳站点地图。在此阶段执行此操作将帮助您确定在网站上组织信息的最佳方式,以便您的用户可以轻松找到它,从而带来令人敬畏的用户体验。

现在,您已经掌握了来自用户研究阶段的所有重要信息,接下来您可以袖手旁观,开始设计网站模型。
启动网站模型的主要方法有两种:从线框开始或直接跳入设计模型。在Justinmind,我们建议您采用第一个选项,以清晰地了解屏幕上显示的元素,元素的位置–元素彼此之间的关系以及它们的作用。
在本循序渐进指南中,我们将假定您已经准备好原理图,并已完成结构,UI布局,层次结构和功能的映射。因此,让我们开始使其看起来更漂亮!
2.平面设计-使您的网站模型更漂亮
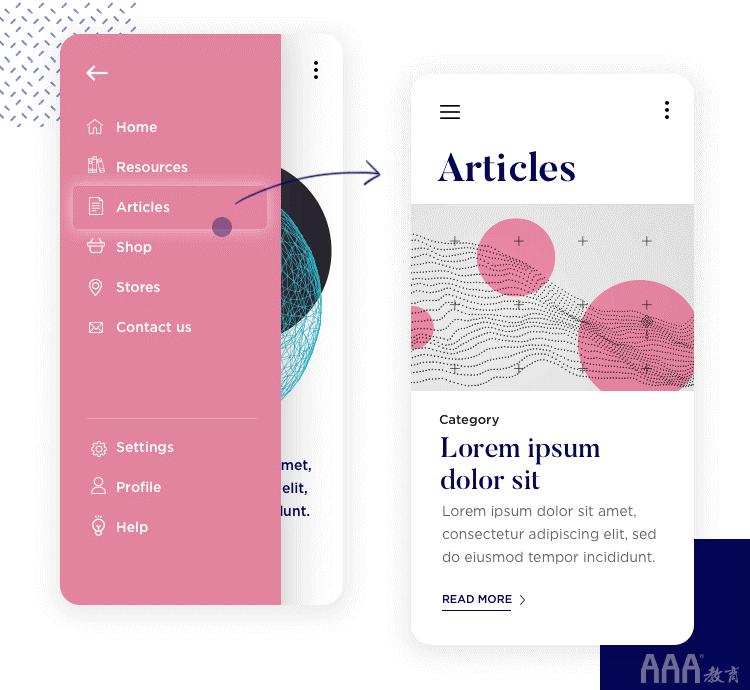
导航和号召性用语
要特别注意导航元素和号召性用语的设计。它们需要清晰,易于理解和大胆,但决不能压倒一切。

视觉层次结构,例如在相关字段旁边放置标签,以及在较长的输入字段中将相关主题分组在一起,可以提高可读性。确保您考虑了不同的按钮设计概念,大小,阴影以及如何使用它们。
颜色
色彩心理在用户体验中起着关键作用,并且可能对用户产生深远的情感影响。选择具有出色UX的配色方案,同时使您的品牌更令人难忘,这是很有意义的。
色彩可以使您的网站元素具有对比感和层次感,使其使用起来更加直观,并且更加引人注目。另一方面,错误地选择颜色可能会使您的产品在用户看到产品的那一刻就沉没。
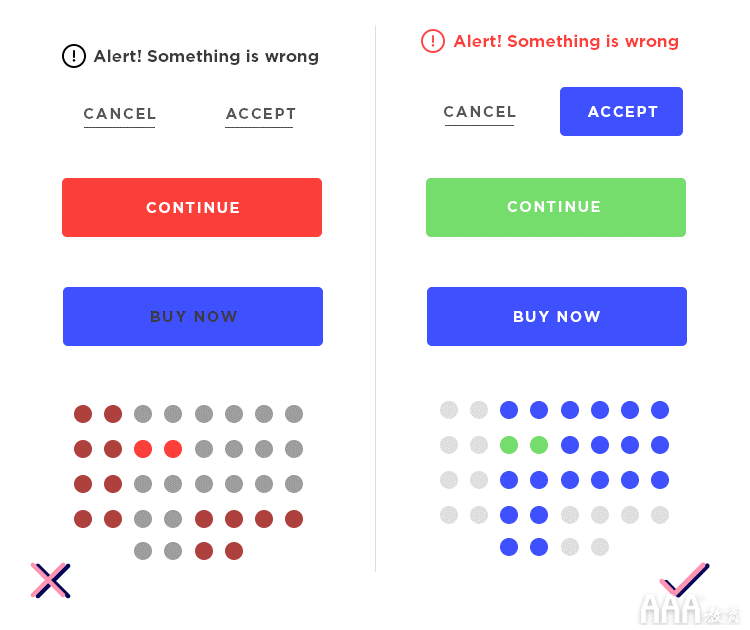
一个明显的例子是将CTA按钮设为红色,该颜色通常与删除和错误相关。

我们建议使用诸如Adobe Color CC之类的颜色组合工具来查找要在您的网站或应用程序模型中使用的互补色。
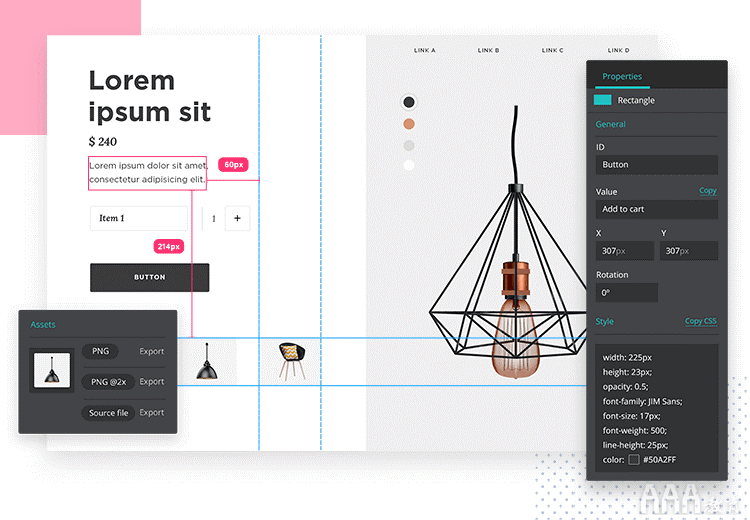
图像和图标
对于图像,质量至关重要。记住–您的模型应尽可能接近您的最终产品。您应该始终将目标放在高质量的PNG或SVG文件上。实际上,通过Justinmind,您可以充分利用我们与Photoshop的集成来设计醒目的,像素完美的交互式PSD模型!
对于UI元素,始终坚持使用UI套件始终是一个好主意,以便用户已经熟悉您使用的设计语言。在Justinmind网站上可以下载许多UI套件,用于Web,iOS和Android,以及许多免费的图标集和模板。
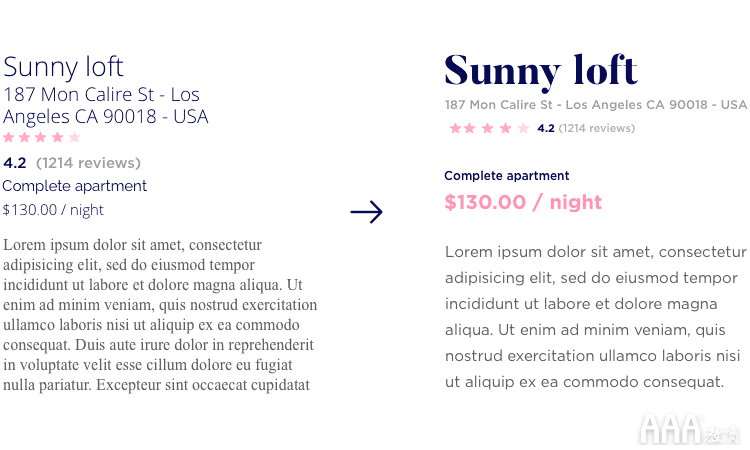
版式
排版是引导用户关注,提高整体理解力以及确定网站模型中元素和文本层次结构的绝佳工具。
但是,太多的字体可能会发生冲突并导致震撼的体验。作为一般的经验法则,您应该努力在网站模型中使用不超过两种或三种不同的字体。只需更改字体的大小和粗体,就可以帮助定义对比度和层次结构。

对于您包含在网站模型中的任何正文文本,其行距的目标是140-180%。对于标题,标题和缩影,请确保您的文本永远不会局促!
内容
当我们谈论网站模型中的内容时,我们通常同时指文本和图像。尽早考虑内容是一个好主意,因为它通常会影响网站模型的布局和设计。
您决定在模型阶段包含多少内容取决于您正在设计的网站的类型以及用户进行测试所需的最少信息,我们将在下面详细介绍。
但是,用文本和图像填充产品的内容区域通常可以帮助用户确切地了解产品完成后的外观。尽管可以仅在每个文本框中粘贴Lorem Ipsum,但我们还是建议尝试使用真实的标题和标题文本来帮助您全面理解网站模型并了解每个屏幕的功能。
3.添加互动
对网站模型的图形设计进行排序后,就该添加一些交互设计了。如前所述,我们认为样机应该是可单击的,否则,在与利益相关者交流想法,进行用户测试以及与开发人员协作时,样机的效率将大大降低。

当您向网站模型中添加交互时,请专注于产品中的基本导航,而不是其高级功能。您应该以添加足够的交互元素为目标,以便用户可以浏览网站模型,轻松地逐页传递。
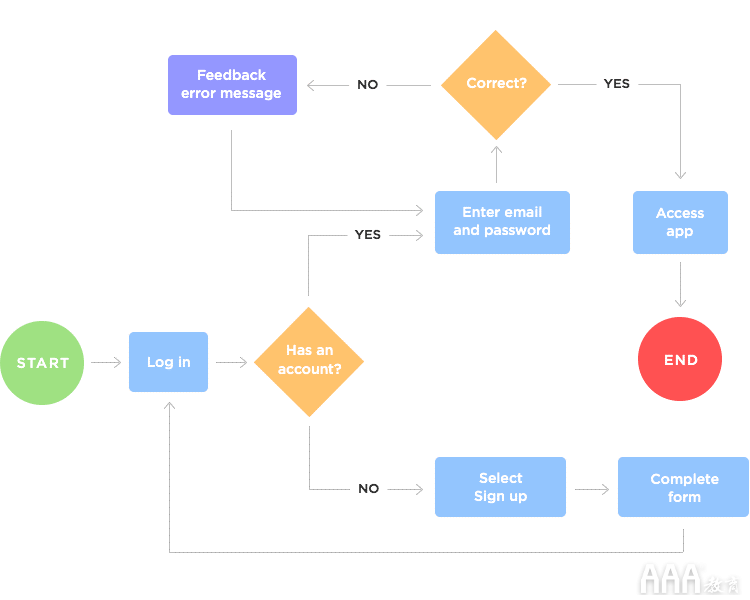
用户在模型中流动
用户流是用户在浏览您的网站模型时从进入到退出所遵循的路径。您可以根据用户角色浏览网站的方式来映射这些内容。这里有些例子:

对于已建立的每个用户流,订购网站模型的页面,并添加用户实现模型所需的导航交互设计。
4.用户测试
建立布局,视觉设计和基本交互之后,就可以开始用户测试了。您可以通过许多不同的方式对网站模型进行用户测试。但是,我们同意可用性极客在网站可用性测试中的职位,即可用性测试主要分为三类:探索性,评估性和比较性。
探索性的:在产品开发的早期用于评估初步设计或模型的有效性和可用性,以及用户的思维过程和概念理解。
评估:在产品开发中途使用,或用作技术评估的整体可用性测试。评估该技术的实时试验,以确定其满意度,有效性和整体可用性。
比较:比较两个或多个教学技术产品或设计,并区分每种产品的优缺点。
在可点击的网站模型上的用户测试应侧重于探索性方面。这样做的目的是测试样机,以了解用户对设计的理解程度。可以理解。
5.应用更改,迭代和更多用户测试
此步骤很简单,但通常需要重复几次。收集用户反馈并在网站模型中进行适当的修复。然后再次测试。最重要的是:您越早解决问题并进行迭代,它就会越便宜。
6.开发人员交接
网站和应用程序模型设计的最后阶段是将其交给开发团队,这样他们就可以开始对产品进行编码。但这并不像直接向他们发送样机并说“玩得开心!”那样简单。
您需要确保为开发人员提供相关的功能规范文档,例如样式表,项目范围,站点地图,用户流程,用户要求等。

值得庆幸的是,Justinmind样机工具使您在创建网站样机后只需单击几下即可生成此功能规范文档!
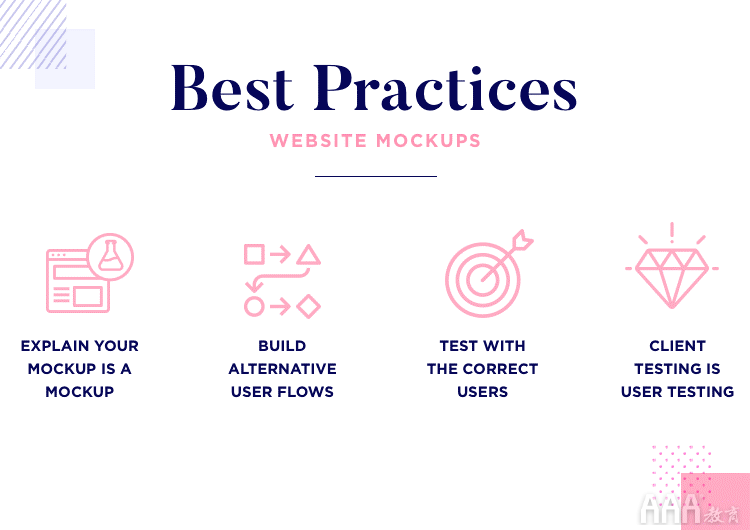
四、网站样机设计的最佳做法
说明你的样机是一个模型
确保您的用户和涉众在交互性方面了解该模型实际上提供了什么。例如,如果某个视频无法播放,并且他们实际上无法注册您的地板清洁剂的终生供应,请确保在提供样机时明确说明!
始终与合适的用户进行测试
返回您的用户角色,并确保您正在与符合您已定义的用户类型的人员进行测试。

简而言之,毫无意义地问一个对您的网站模型的主要目标或主题不感兴趣的人。
在模型中构建备用用户路径
利用各种潜在的用户流(而不仅仅是一种)来构建您的网站模型。这为您提供了关于用户如何浏览产品并与之交互的更可行的见解。它还打开了与用户讨论有关产品导航的区域。
客户端测试就是用户测试
您应该将客户端测试视为用户测试的一种形式。在开始测试之前,请确保客户端测试人员具有明确的说明。仅仅因为这是他们的最终产品,当您给他们一个模型进行测试时,不要将其他三个技巧视为理所当然!
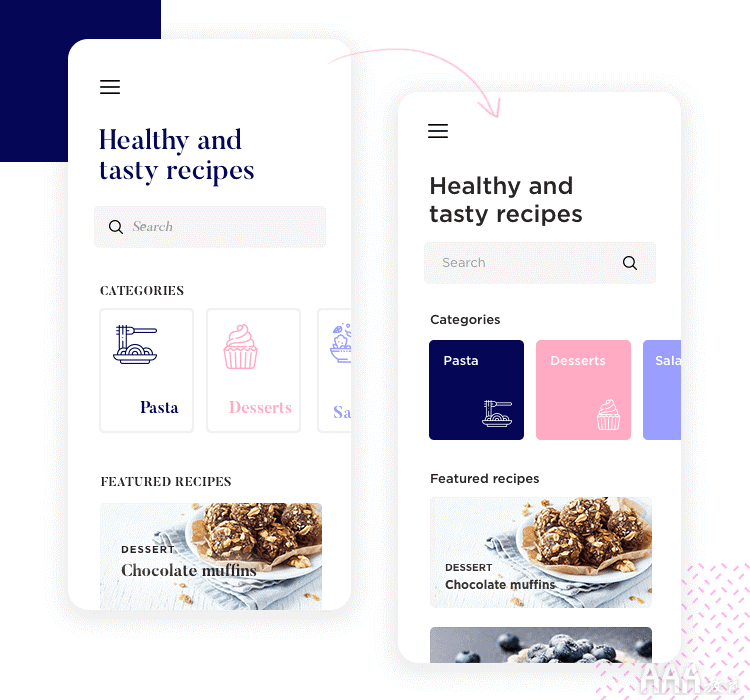
五、为什么您的网站模型应具有响应性?
设计具有响应能力的网站模型是一个好主意,因为它可以帮助您实现以下目标:
移动优先索引
您可能之前曾听说过,自2019年中以来,Google已采用移动优先的方法对网站建立索引,以提高总体可用性。

您可能会问“移动优先索引如何改善总体可用性?” 答案在于以下事实:超过50%的Web流量来自移动设备。那么,有意义的是,无论用户是否在台式机上查看Google,Google都因此将最适合这些设备的网站编入索引。
吸引更多用户
由于响应能力是影响网站可用性的一个方面,并且由于创建网站模型的整个想法都是为了改善用户体验,因此尽快处理响应因素是有意义的。
此外,如果您设计了一个响应式样机,则意味着当您将其编码为生动,令人呼吸的产品时,您已经可以接触到更多的用户。使您的网站具有响应性,对业务和可用性都是有意义的!
存钱
响应式样机设计如何帮助您省钱?通过从设计的早期阶段就着眼于响应能力,可以确保避免进一步的设计问题。
确保您的网站适合较小的设备,使您可以重新考虑整个网站的设计。它迫使您提出一种在台式机和移动设备上都看起来不错的布局。

反过来,当涉及到元素,字体和整体布局的位置时,这也将使您能够发现潜在的设计问题。
开发后必须对设计的布局进行更改可能会导致成本高昂并引起很多麻烦。节省您所有麻烦,使您的网站模型能够快速响应。
确定最佳信息层次
通常在手机,平板电脑甚至智能手表等移动设备的屏幕上,由于这些设备的分辨率较低,因此显示的内容会更少。这意味着您需要确保用户首先查看最重要的内容,这会影响您如何考虑网站样机的用户流。
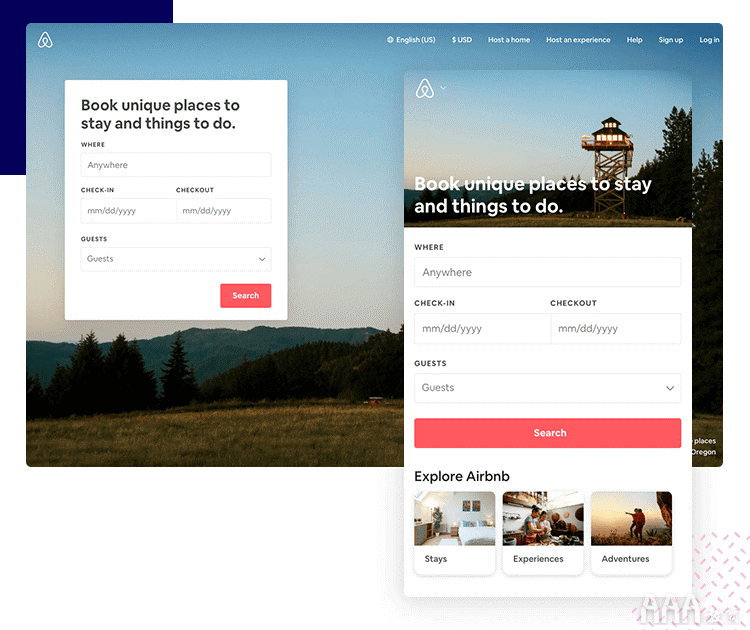
六、设计师如何制作响应式模型?
设计人员通过使用断点来响应其模型,断点是宽度的点,设计布局可以在其中改变并适应较小的分辨率。
结果,许多设计师采用了Twitter开发的Bootstrap框架。Bootstrap框架使用12列网格布局。为什么?因为通过提供将屏幕划分为不同断点的最佳安排,这很容易实现响应式设计。
七、模板资源
想设计一个网站样机,但不确定从哪里开始?关键是灵感!在设计网站模型时,UI设计是首要任务。

但是,要创建引人入胜的UI设计,您可能想要提高您的图形设计技能,或者只是查看一些一般的艺术和设计网站。您肯定会从这些图形设计之一中得到启发。
尽管UI设计对于用户体验很重要,但是要能够为目标受众创建最佳的用户体验,它也可以帮助您彻底了解UX设计的基础。
即使您认为自己是UX的资深人士,重温该行业的最新发现和发展也不会有任何伤害。
如果您希望削减成本并以最佳的保证可用性将产品更快地推向市场,那么网站模型是一个明智的主意。它们也是尽早将UX集成到您的设计中的一种好方法,可确保您从一开始就始终与目标用户保持联系。
此外,网站模型可帮助您的团队团结起来,并且是促进设计与开发之间的协作和交流的好方法。呈现网站模型也是从利益相关者处进行验证和购买的好方法。项目经理和客户都将了解设计的方向以及原因。
最后,在移动优先编制索引的时代,创建网站时从一开始就不实施响应式设计是虚拟的,并且是财务上的自杀。样机可以帮助您从一开始就将这种实践融入您的设计中,而该项目仍然便宜,热情和模糊。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc