评论区在APP中有着不可或缺的地位,评论区又主要分评论入口、评论展示、评论排序三个方面,不同属性的APP评论区侧重点又都不一样。只有了解这些差异,我们在做相关的APP时才能够更好的下手。因此,了解不同属性的APP评论区的区别是很有必要的,下面AAA教育郭老师就针对UI设计中评论区设计指南进行简单的说明。
评论区在现在APP中有着不可或缺的地位,除了工具类和展示类的APP没有评论区外,其他社交类、视频类、电商类、音乐类、问答类都有评论区。
评论区又主要分评论入口、评论展示、评论排序这三个方面,不同属性的APP评论区侧重点又都不一样,都有所差异。只有了解这些差异,我们在做相关的APP时才能够更好的下手。因此,了解不同属性的APP评论区的区别是很有必要的,下面我就从这三个方面分别对其进行对比。
评论入口
不同属性的APP往往根据其产品定位,入口也有所不同。主要有直接评论、置于界面底部、新开页面进行评论,其中直接评论和置于界面底部这两个入口多为社交性比较强的APP,接下来就从这三个方面来说。
直接评论入口
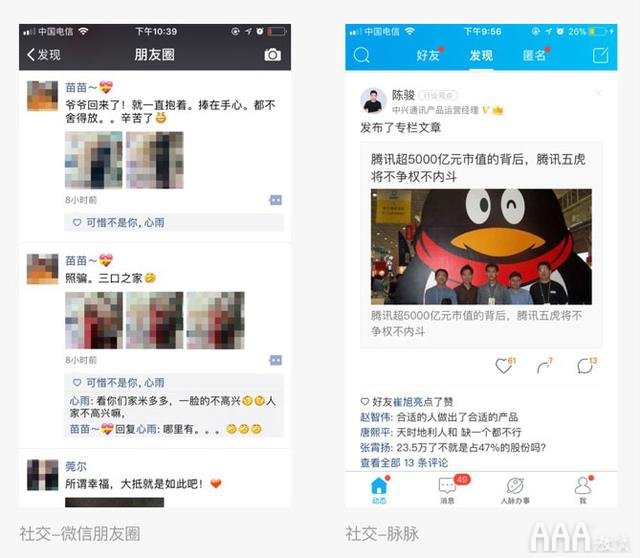
以微信朋友圈为例,它主要以沟通感情为主,对反馈的期望较高,在加上其内容相对比较简短,因此它的评论入口直接在好友动态下方。

置于界面底部入口
这类APP同样也具有很高的社交性,但是由于信息或内容过多,所以入口需要设置在方便点击且明显的位置,根据费茨定律和拇指规则,往往将其放置在底部固定显示,常见的APP主要有视频类、音乐类。
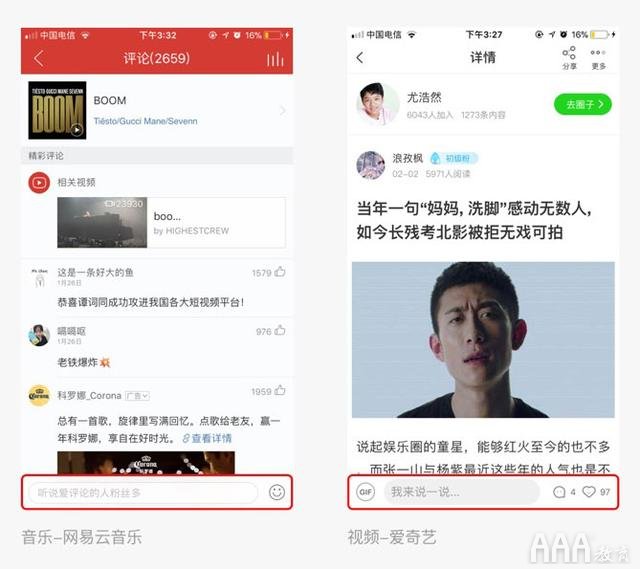
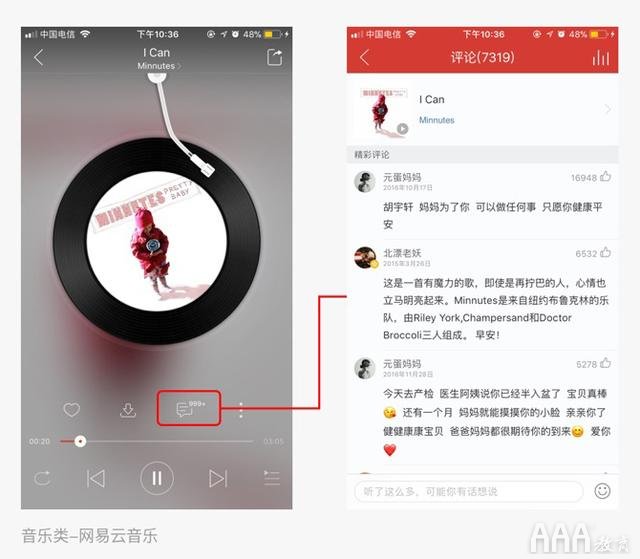
以网易云音乐、爱奇艺为例,由于内容都比较长,同时评论数量也相对较多,因此采用将评论置于底部固定显示。

新开页面
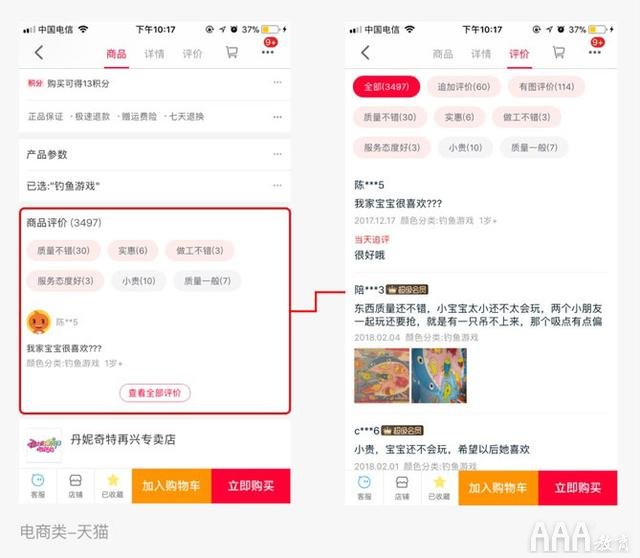
新开页面往往这类评论内容较长、同时数量较大,需要特定的情况才可评论,比如电商类、团购外卖等需要消费完之后在进行评论的,这时候只需要提供一个入口,后面等完成交易后新开页面进行评论。

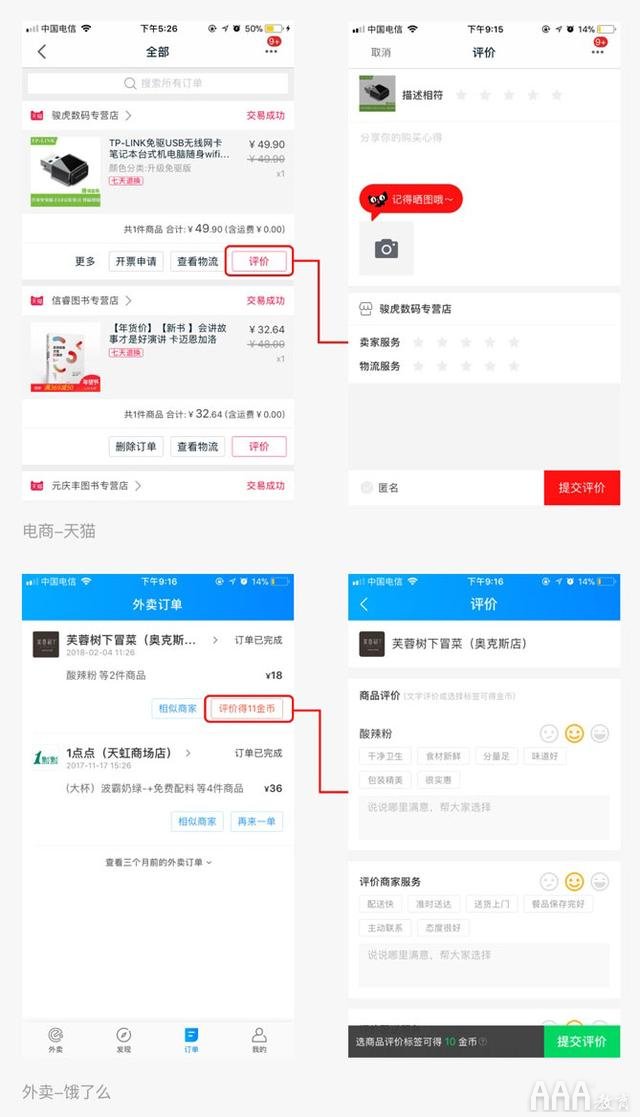
以天猫和饿了么为例,虽然评论的参数有所不同,但是其相同的均是需要消费成功后,才能进行评价。
另外,由于知识问答类的由于数量较多,内容长度较长,为了保持页面篇幅稳定,也是需要将评论隔离出来,建立新的评论页面。

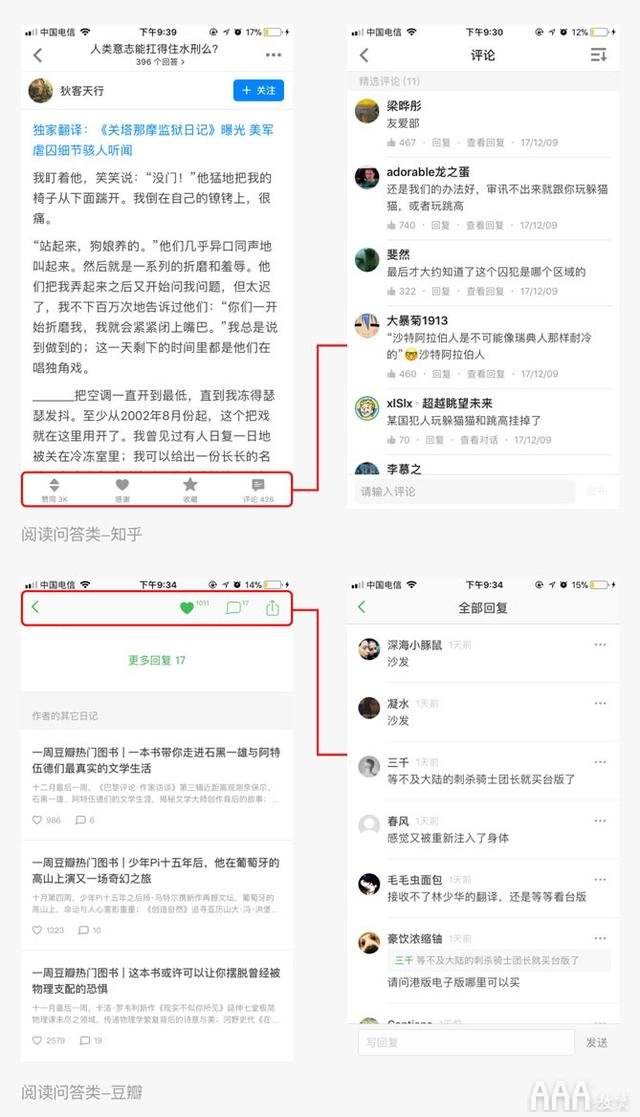
以知乎和豆瓣为例,他们都属于阅读问答类,评论内容都较多,且内容较长,因此也采用新开页面的形式。
以上就是评论入口的汇总,你会发现大多评论入口都是这三种形式,因此在设计中,我们结合产品定位,具体考虑是在当前页面展示评论,还是置于页面底部,或者新开页面。
评论展示
评论展示根据不同的产品定位,又可分为全部同页、部分同页、独立显示、部分热门置顶等。
全部同页
全部同页多用于强社交属性类的APP,便于查看评论,促进用户间互动性。

以微信朋友圈、脉脉为例,我们知道微信朋友圈是熟人社交,而脉脉是垂直类的职场类社交,都具有很强的社交属性,用户都具有较强的期待反馈特点,因此其评论和用户发布的状态都展示在同一页面,便于查看。当然也不能说强全是全部同页,类似脉脉展示3条数据之后以折叠的形式展开,主要还是因为他的内容相对比微信多,因此仍然考虑折叠。
部分同页
部分同页适合主体内容有其他运营需求,这样一般展示部分评论, 其他需要查看更多才能够继续看到。

以天猫为例,由于产品介绍、商品参数的优先级高于评论区,因此评论就无法像其他社交类产品一样全部露出,需要点击查看更多才在新的页面全部显示。
独立显示
独立显示对于一-些不便于查看评论;或者互动性不那么强;或者空间布局受限等情况,会将评论区独立出来显示。

以网易云音乐为例,他主要对音乐进行评论,而在音乐播放页面由于空间的限制,同时和其他社交类APP比较用户之间的互动相对较弱,因此评论页面需要独立出来显示。
部分热门置顶
部分热门置顶多用于社区型APP,促进用户互动的积极性。

以脉脉为例,将点赞较多的置顶放置,可促进用户互动的积极性,但是该类置顶不适合用户生成的内容,因为质量没办法保障。多适用于专业的内容生产者比较好。
总结
评论入口主要有直接评论、置于界面底部、新开页面进行评论。其中直接评论和置于界面底部这两个入口多为社交性比较强的APP,那么根据内容多少,可选择使用直接评论和置于界面底部两种方式,而对于新开页面往往这类评论内容较长、同时数量较大,需要特定的情况才可评论。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc