最近有小伙伴私信我关于电视端的设计问题,整理了一些个人最近在TV端应用的一些设计经验,供大家交流学习。以下就是AAA教育郭老师在TV设计的过程中整理的一些方法,结合自己有限的经验后总结的一些针对TV设计的方法规范,以及一些需要注意的问题。
一、使用场景
在开始接到需求之前,我们首先需要了解使用场景和环境,了解这些这些特性设计更符合场景的界面,符合良好的用户体验。
因此在TV的界面设计上最好让用户通过方向键和OK能够进行操作,并提供返回键,避免用户低头看遥控器寻找按键而打断操作的任务流。TV标配音响系(音量是默认开启的)。所以在app设计中,可以使用声音作为帮助提示和操作反馈提示。
二、智能电视的特性

智能电视液晶屏区别于电脑显示设备和手机显示设备,当你设计你的APP ui界面时,你要知道根本上智能电视与电脑或移动设备(手机)是不同的。除开它的尺寸大小因素,电视显示出的信息总量比电脑或移动设备的要少,你应该提供更少的UI,尽可能的自动化处理某些任务,而不是要求用户去互动。
市面上大多电视的尺寸都具有一定欺骗性。尽管现代电视的屏幕对角线通常大于40英寸,成比例地,观众坐在电视前比坐在电脑显示屏前要远。作为用户的感受到的是,电视屏幕尺寸“似乎”比电脑显示器要小。当你在设计UI时,你可以用自己的手机连接ps来模拟这种体验.
三、显示器和移动设备的显示分辨率
电脑显示器最大分辨率,通常小于或等于显卡分辨率。显卡决定最大分辨率,显示器决定像素密度。移动设备的分辨率和像素密度往往是固定的,电脑操作系统能自动处理分辨率和像素密度的问题。
Android系统根据设备屏幕大小和像素密度来按比例缩放UI。此外,你可以提供可替换的UI资源,为不同设备准备最好的UI体验。
电视显示分辨率
电视(即使是最现代化的那些电脑)有基于扫描线的显示分辨率。Google TV 支持3种扫描线值的高清电视:720p,1080i和1080p,这代表720逐行扫描线,1080隔行扫描线和1080逐行扫描线(Android将后两者视作等同)。720值意味着电视可以在屏幕的垂直方向上“寻址”720条不同的线;1080值则意味着电视以在垂直方向上“寻址”1080条线。
这些线有多高,每条线之间的“宽”是多少?也就是说电视的实际像素密度是多少?Android将这些数值抽象显示为与密度无关的像素单位(缩写 dp)。
Android 应用程序得益于Android的缩放技术。总之,你应该为1080p的规格来设计UI,允许Android系统将你的UI缩小到720p的规格,因为缩小图形的效果通常要优于放大的效果。为了得到最好的图片缩放效果,可以给开发提供.9.png切图。
智能电视的设计尺寸

所以建议以1080P作为视觉设计稿尺寸,切图可以使用android 9-patch切图进行低分辨率适配 ,在测试的时候选择用低分辨率测试可以更好的发现问题;确保在TV所有显示模式下经过测试,都不会产生问题。


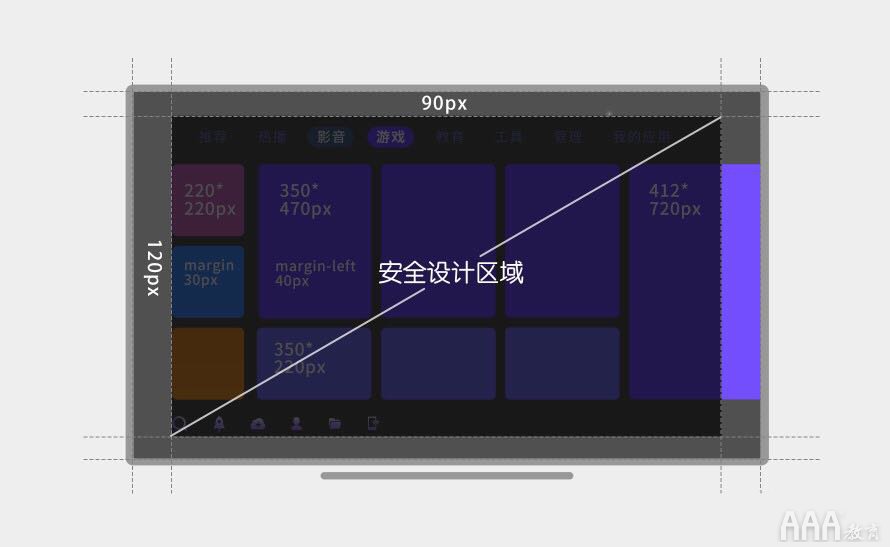
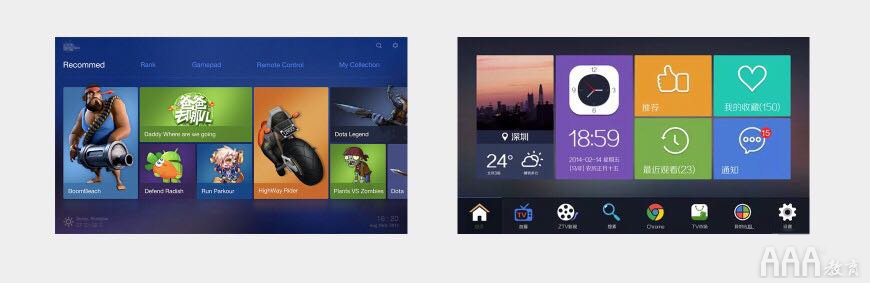
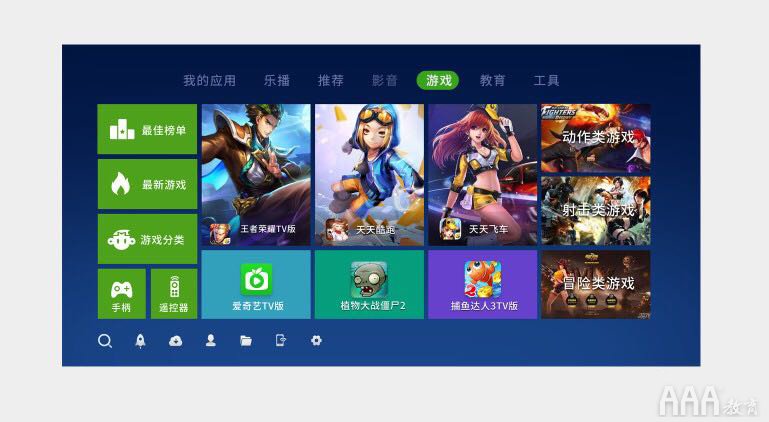
拿上面的图为例,设计尺寸为1920X1080,因为上面讲到的电视屏幕显示特性,不同厂家甚至还不一样,那么为了避免这些问题的出现,在设计界面的时候,如上图给边缘留10%或以上的外边距,所有内容放在这个容器内去设。
我习惯给上下边距留90个像素,左右边距留120个像素,不一定要按我的数值去设计,具体数值可以自己根据实际情况去协调。
智能电视的交互

四、焦点
不管是为哪个厂商的电视盒子或者 TV OS做,你都需要理解一个叫Focus Engine的设计概念,你要时刻记得在电视UI上应该始终有一个东西是处在Focus的状态 也就是焦点状态。
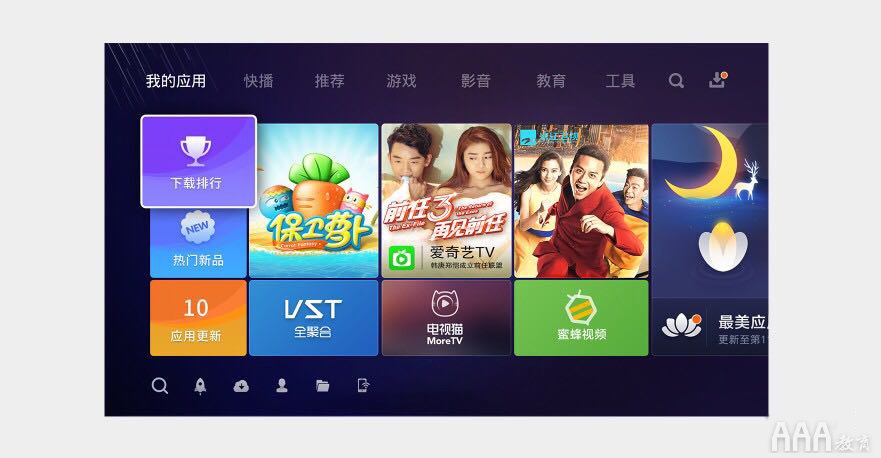
举个栗子:如上图中有很多个磁贴排布,而在移动设备上,你需要选择哪个就直接点击哪个磁贴即可。而在电视上,默认状态就应该是选中了一排照片中的某一个,而你需要点击某一个,就需要先移动焦点到对应的磁贴上,点击OK来完成选择,这是由遥控器这种独特的交互方式决定的。

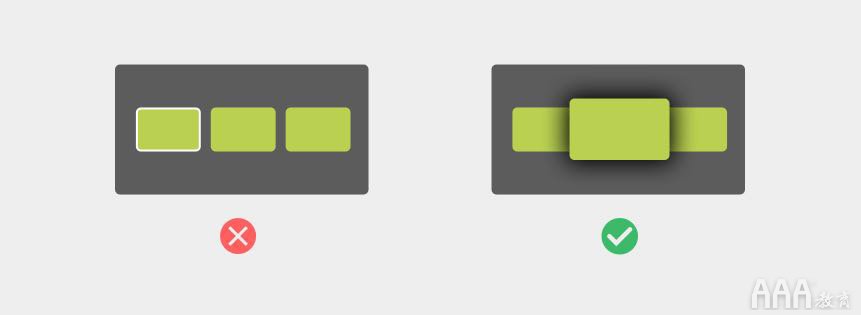
焦点在整个TV APP中尤为重要,因此设计这块交互时,无论是卡片还是按钮,选中的效果,需要足够明显夸张一些,当然,除了放大+投影效果,放大+外发光效果,还有放大加描边的效果,早起乐视在这一块做的挺出色的,但现在风格上已经显得很老旧了。
然后放大的倍率,如果没有太大感觉得话,我在这里推荐,放大 1.1倍-1.5倍之间,而我经常用的是1.2倍太小不明显,太大容易遮挡其他信息,具体可以自己逐个去尝试不同的效果,再根据自己的界面风格,选择一个最合适的作为规范。

基于遥控器的操作限制,尽可能的让用户通过上下左右和OK键来进行操作。
尽可能的减少文字输入的操作,因为在TV上在没有键盘辅助输入的情况下,通过光标在虚拟键盘上输入文字是一个非常蛋疼的事情,必要的情况下,为用、户提供语音输入方式。
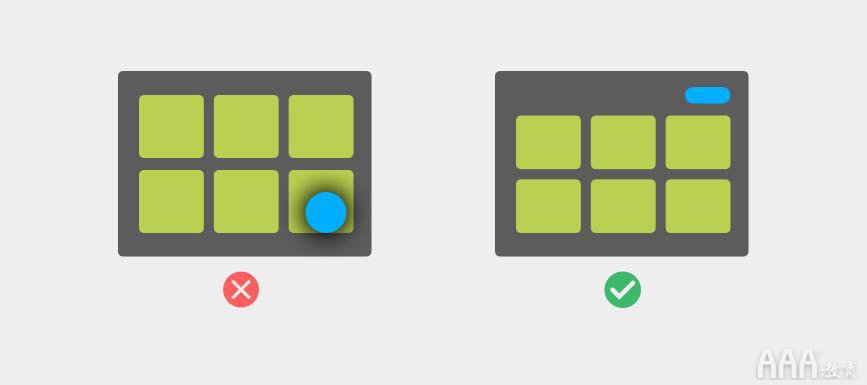
在布局上尽量让布局如图下右,不要有层叠的交互控件出现,会增加选择困难。这部分交互方式在下文我会再拿出、来讲。
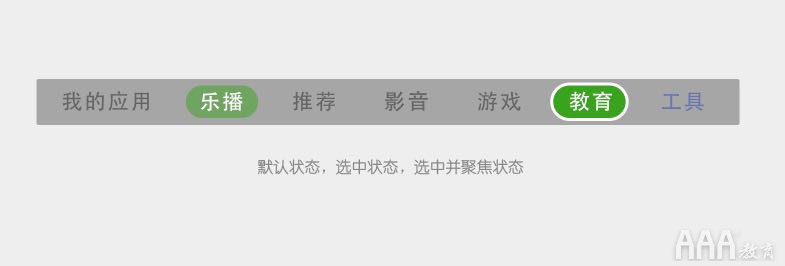
五、导航与状态
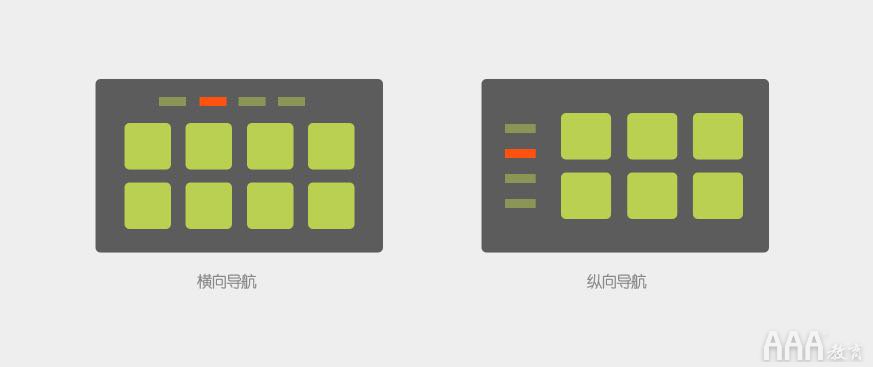
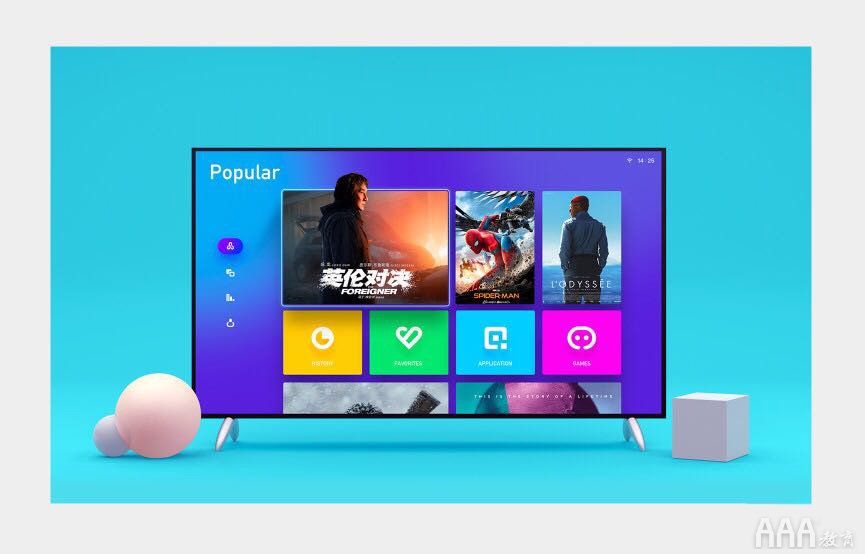
在TV端中,导航遵循简单,易用,且为了遥控机方向键上,下,左,右,加OK键的操作,常见的导航方式为横向导航栏,纵向导航栏。

应用程序中常用的状态,包括纵向导航器,横向列表导航,选择以及焦点,导航一般为一套分类,焦点和选中为一个分类,这些状态中,尽可能的做到足够的突出明显甚至是夸张,且这些状态要在应用中保持统一。

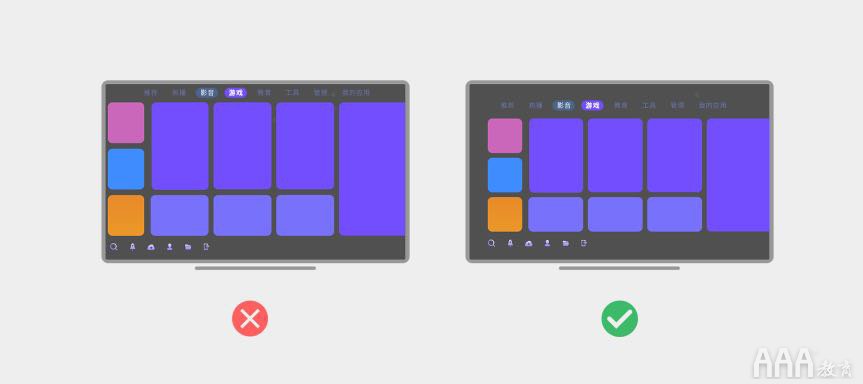
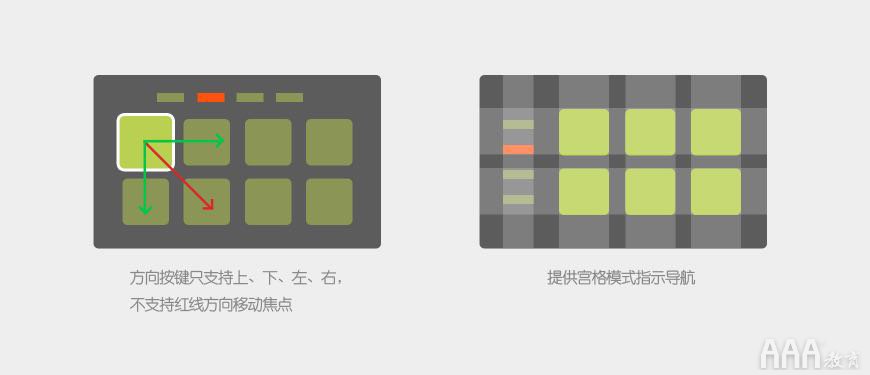
对于TV遥控器导航按键,上、下、左、右的交互方式而言,网格是最显而易见的反映页面元素,以及交互空间的方式,而界面元素倾斜排练活不在垂直中心,会让用户产生疑惑不知该如何去移动焦点到对应的内容,这种交互,我们统称为十字交互。

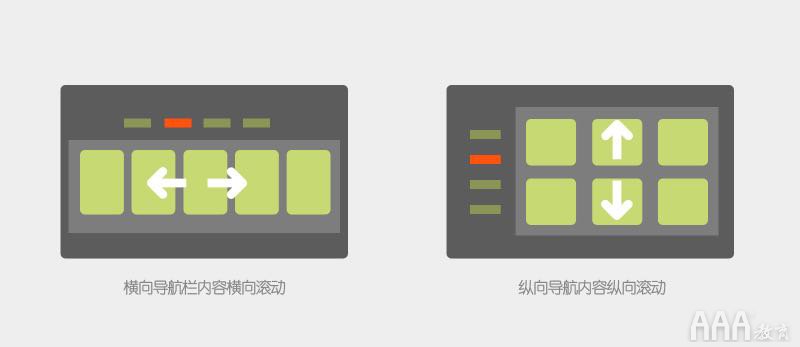
如果你的导航方式为横向的时候,内容也要跟着横向滚动,以防止出现焦点无法快速回到导航位置,例如:当我焦点在内容上时,如果内容有100行,如果我要将焦点回到顶部导航,就需要往上移动100次,这种设计是非常叫人抓狂的一种体验。当导航为纵向的时候,相应的,内容也要纵向滚动。
六、菜单

十字交互和磁贴是TV端应用主流的交互方式,但实际应用中,十字交互在安卓平台开发难度相对较大,且最多只能展示两级菜单,当遇到三级菜单需求,在设计和开发时就会显得很吃力。
磁贴风格,开发难度相对小,但下级菜单只能反复套用磁贴进行展示,当进入二级菜单时候,一级菜单名已经被替换,且一级菜单不够醒目,容易使用户丢失当前位置,新手操作起来就显得混乱了。
考虑这些因素,我们在设计菜单的时候,就要优先考虑一级菜单足够醒目,让用户即使有三级或者四级菜单,也能让用户随时知道界面的当前位置,而磁贴因为能展示丰富的内容,也符合扁平化趋势,如果可以借鉴一下设计方式。

TV端一般页面层级不会很深,应该说越少越好,尽量扁平,用户在体验式不容易迷失当前位置,在遥控器操作上也会方便很多。我的经验里常规应用很少超过4个层级,更多信息也是通过弹层,或者设计在侧边小工具栏里,不会再开页面,这样设计层级就清晰很多。
七、状态



因为TV是通过移动焦点来进行选择和操作,因此,在状态上比常规会多一个半选中状态,也就是焦点移动到空间上但未按下OK键的状态。常用用列表页,左边的纵向导航栏。

其实总结起来,TV端在常规的状态中,多了一个半选中状态,这个交互其实在早时候,按键手机时代,经常用到。我的经验建议是,尽可能的通过程序自动处理,去简化个交互,减少用户的操作步骤。
八、颜色


在上文中提到的,电视屏幕有更高的对比度和饱和度。考虑到这点,在使用纯色的时候要考虑一下准则:
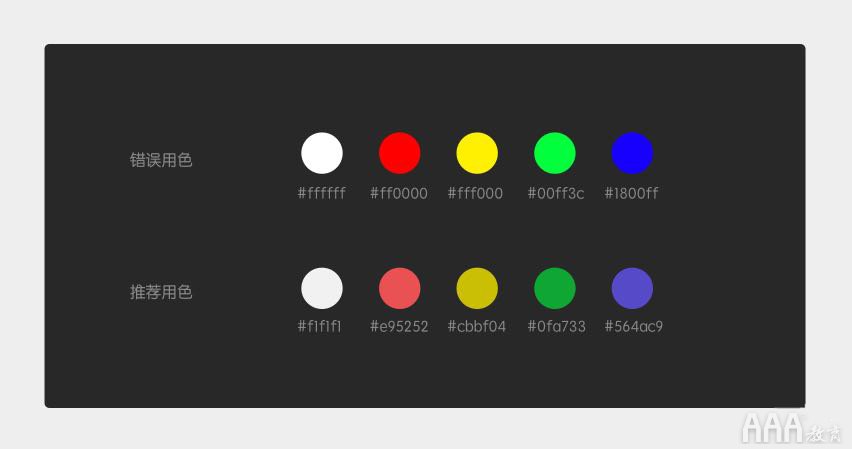
谨慎地使用纯白色(#FFFFFF)。纯白色在电视屏幕上会引起振动或图像重影。用#F1F1F1(hex)或者240/240/240(RGB)来代替使用纯白色。
避免使用明亮的白色系,红色系和橙色系,因为这些颜色在电视上显示会特别严重的真。
了解不同的电视显示模式,包括标准、锐利、电影/剧场,游戏等等。确保你的应用能适应这些全部的电视模式。
避免使用大面积的色彩渐变,因为它们可能会导致色带。
如果可能,在低质量的显示器上测试你的应用程序。这些设备可能有较差的伽马值和颜色设置。
背景尽可能使用暗色背景。
九、字体

在使用字体时,避免纤细字体或者有过宽、过窄笔画的字体。使用简单无衬线字体并选用抗锯齿功能来增加易读性。
目前,TVOS几乎大多是安卓系统,字体使用思源黑体,在你需求需要时,你可以考虑嵌入以获得授权的字体包。但你需要记住一点,嵌入字体包必定会拖慢系统的运行速度,应用的性能会下降,做好应用的内存管理是很有必要,当然这是开发的事情,你只需要了解。
以下是一些提高文本易读性的一些方法建议:
尽可能的减少大量文字的出现。
将长句改为几个短句,让用户可以快速浏览。
虽然尺寸是,算是3X图,但字体的大小不是移动端规范的3X,而是为观看距离设计的,相对会大很多。
在电视上,在深色背景上的浅色文字比在浅色背景上的深色文字更容易阅读。
使用Android的标准字体尺寸。例如,标准的小字体字号为14sp,在1080p的屏幕上,这相当于28点的字号。
为屏幕文本设置比印刷文本更大的行间距。
十、个人建议
最后说一句,TV端设计因为针对用户群都是偏大龄,大部分情况并没有像APP那样显得高大上,潮流,好看的界面未必是合适的,但是合适的界面,一定是最好的设计。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc