正确使用UI设计中的负空间,能为你的作品带来更大的提升,今天AAA教育郭老师就针对UI设计中的负空间使用技巧进行简单的分享。

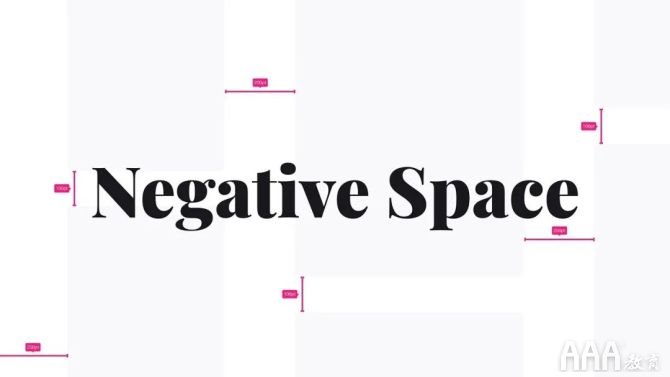
基本上,负空间是版式中保留为空白的区域。它可能不仅放置在对象周围,也可能在它们之间和内部。负空间是页面或屏幕上所有对象的呼吸空间。它不仅定义了对象的界限,而且根据格式塔原理在对象之间建立了必要的联系,并达到了一定的视觉效果。
因此,留白是一种合理的设计元素,会对用户体验产生重大影响。互动设计基金会(IDF)的Mads说: “空白 就像一块画布,它是将设计中的元素结合在一起的背景,使它们脱颖而出” 。

答案很简单: 没有区别 。这些术语完全可以互换。
术语“空白”来自于印刷设计,因为那时的页面大多是白色的,所以空白指的是周围的一切,包括字母或符号之间和内部以及插图周围的一切。今天,当我们在设计中使用这个词时,它和白色没有任何关系:它指的是空白区域,而不是颜色
重要的是要记住,网页设计中的负空间 不必仅是白色 -您可以使用任何颜色,纹理,甚至图案或背景图像。

负空间为什么重要?
想象自己走进一个堆满东西的房间。书架、箱子、袋子、成堆的书和衣服,桌子上堆满了各种各样的东西。你能集中精力在这种情况下吗?这和用户打开页面或屏幕时的感觉是一样的。
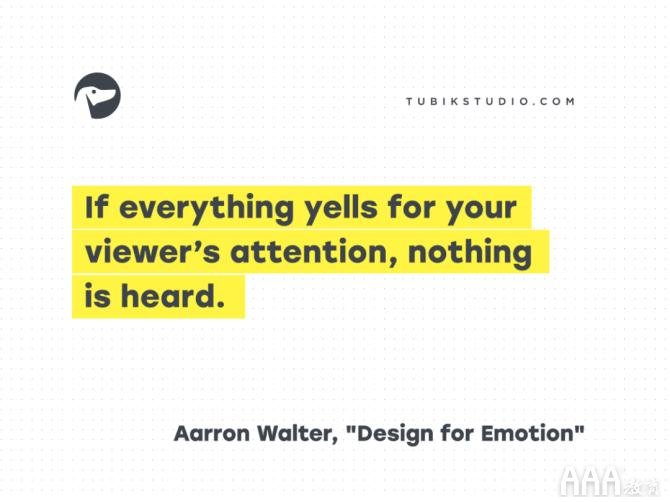
客户和一些设计师可能都希望在一个页面或屏幕上放置尽可能多的元素和功能,他们认为这样可以对客户有帮助。但这是错误的:实际上,用户并不需要一次性得到所有东西。更重要的是,过多的元素堆积会极大分散用户的注意力。正如Aarron Walter所提到的 “如果所有的东西都在大喊大叫吸引观众的注意力,那么他们什么也听不到”
关于负空间,我们经常提到以下几点:
1)它提升了页面的 易浏览性
2)它增强了 UI视觉层次
3)它使 元素之间的联系 清晰可见,而不需要额外的手段,如框架,箭头等
4)它为页面提供了 足够的空间 ,用户不会感觉杂乱
5)它将用户的注意力集中在 核心元素 上,不易分散注意力。
举个例子
01

图形设计中的负空间通常出现在Logo,插图,海报和创意字体上,它们成为UI视觉演示中的活跃部分,从而使关键对象更具表现力。例如,在下面的插图中,我们可以看到负空间元素(月球)如何起到与背景形成对比的作用,使宇航员看起来更加生动有活力。
02

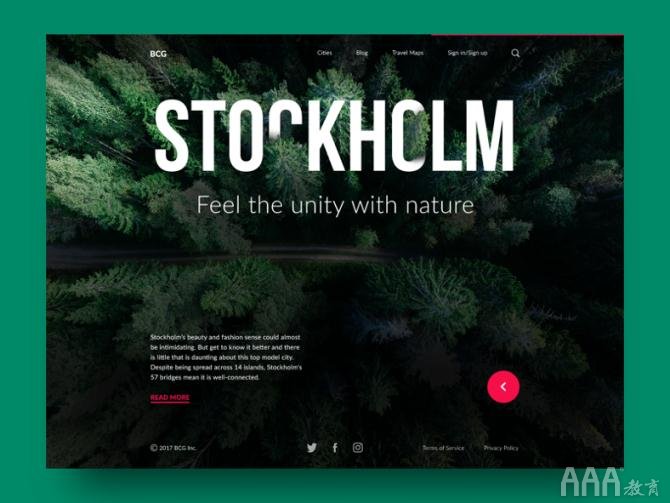
UI设计负空间也有好坏之分,让我们看看优秀的例子,《大城市指南》的登陆页。这里设计师运用了背景照片,景深起到了负空间的作用。更重要的是,照片的元素和文字是相互关联的:它使负空间成为设计的活跃元素,并给页面一个统一和谐的外观。
03

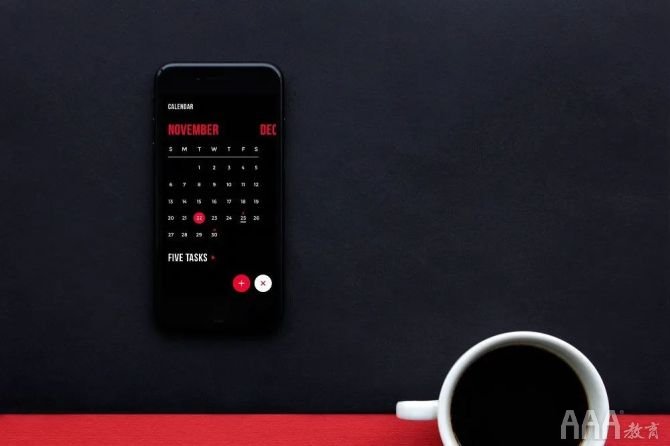
手机应用程序Upper app,这里的负空间是全黑的,与界面的核心元素形成强烈的对比。只使用一条直线,然而,所有的布局看起来有组织和高可读性,因为有足够的留白和没有干扰。它还支持设计师极简的优雅风格,达到审美的满足。
上述这些例子可以很容易地应用到你UI设计或创造的任何东西上, 不必走极端就能很好地利用负空间。如果现在没有使用留白的习惯,尝试使用更多的留白,即使只是在项目的小细节部分(比如照片周围的间距或其他UI元素)。你将得到极大的提升。这些小知识您学会了吗?想学会更多实用的ui设计技术,还请您持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc