在移动应用程序设计中,同样的用户界面风格和布局设计,但为什么其他的更好呢?这通常是设计细节中的一个问题,今天AAA教育的武老师就给大家分享同样的UI设计风格如何才能出众。
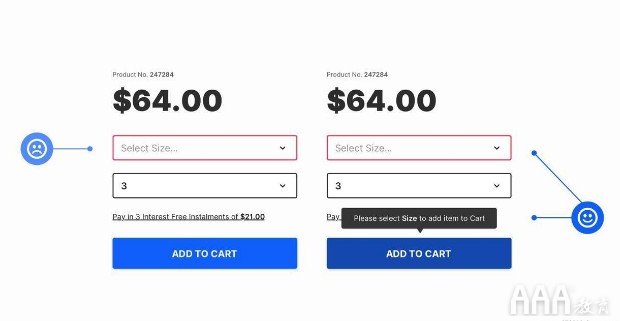
1、为表格的错误报告信息提供视觉指导

当用户填写表单时,如果出现错误,用户可能不知道问题发生在哪里。通过清晰的视觉引导,一方面可以告知用户错误,另一方面也可以让用户更清楚地了解错误的原因。UI设计用户体验一向很重要。
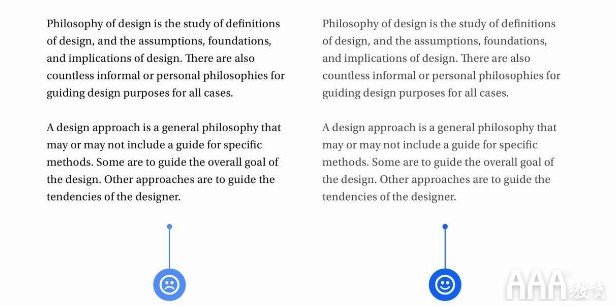
2、尺寸越小,线条高度越大
在UI文本排版中,大小和行高的比例不相等。字号减小时,行高不应按比例减小,而应增大字号和行高的比例。同样,当字号放大时,相应的行高应小于放大后的行高。
3、根据色调和饱和度丰富颜色
在许多设计中,您不需要用许多不同的颜色来丰富配色方案。基于一种基本颜色,再对色调和饱和度进行微调,可以快速匹配出合理协调的视觉效果,增强整个设计的一致性。UI设计还可以灵活用渐变色。
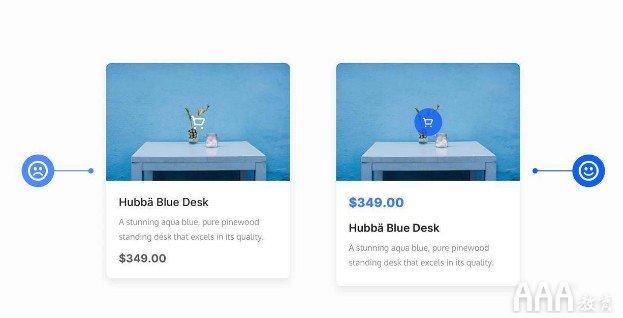
4、突出最重要的元素

突出最重要的元素并使视觉中心清晰。通过调整字体大小、粗细、颜色以及与背景的对比度,可以使这些元素变得明显。只是简单的调整以获得良好的用户体验。
5、确保图标样式高度一致
在用户界面中使用图标时,请使用一致的图标以确保它们在大小、视觉样式、笔划厚度和填充样式上保持一致。不要把它们混在一起。
6、始终将行动呼吁声明放在最显眼的位置
这或许是常识?但在信息量过大或意图过大的网页中,它往往被忽视。类似地,通过比较颜色、大小和样式,可以尽可能突出显示行动要求语句。尽量不要一直依赖像图标这样的元素,使用文本标记更加明显。
7、微调清晰度使文本更轻

在长文本中,如果文本字体是“正常”的粗细,在视觉上还是显得有点太重。你可以对它的颜色进行微调,选择“4f4f4f”等颜色,让它看起来更友好、更舒适。
8、突出显示菜单中最常用的功能和操作
在设计程序菜单时,最优先的功能和选项应突出显示并在屏幕上可见,如“上传图像”等。
9、从产品图中提取背景色
UI设计考虑到用户,色彩根据你的核心产品图片的颜色,为背景、文字等视觉元素,然后合理地给不同的元素赋予不同的视觉效果。其中,背景颜色的一致性对整个视觉的影响最直接、最直观。
10、使用更大的可点击区域
在设计用户界面时,尽可能准确地移动这些元素。此外,控件应该足够大以替换图标。停留
在IOS中,最小的按钮大小是44×44磅,而在Android中,它是48×48 DP。
11、确保浅色文本和图片之间的对比度
浅色文本与浅色图片之间的对比度可能不足。此时,可以在文本下方添加一层深色半透明的覆盖层,以提高对比效果。这种设计的优点是当你改变背景时,前景文字不需要调整。
12、在进度条中添加更清晰的信息指南
这可能是最后一个不应该简化的组件。尝试在进度栏中提供更多信息,尤其是在下载进度栏中,例如进度和下载百分比。它并不复杂,但它是用户最需要的信息。
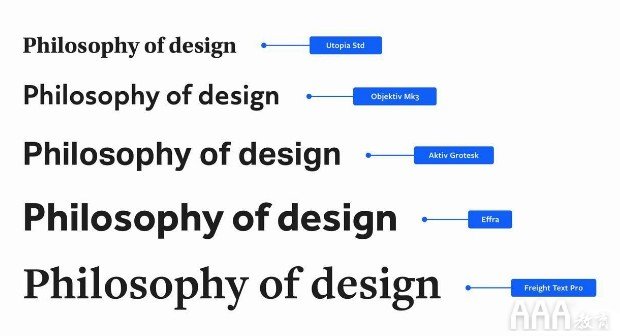
13、一套很棒的英文字体
在长文本中,使用经过验证的字体可以给用户带来非常突出的阅读体验。
14、一套很棒的英文标题字体

这套字体是在以往的设计项目中总结出来的,特别适合作为标题字体使用。
这14种UI设计技巧,不仅实用,而且提高了用户界面的视觉效果,能使你在同一种风格中更加出彩,你学会了吗,更多内容请持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc