当用户打开网站或应用程序时,他们首先会注意到显而易见的设计元素:徽标,颜色,图标,插图和图像。这些元素确实有助于整体用户体验,但实际上却是一个更大的难题:交互设计。与浮华的新首页相比,此概念对最终用户可能更微妙,但对于创建引人入胜的直观数字体验而言,这一概念至关重要。所以今天AAA教育武老师为大家分享UI交互设计的10个绝妙示例。

交互设计是为了促进用户和产品之间的交互(大多数情况下,这些产品是应用或网站)。根据交互设计基金会的说法,“交互设计的目标是创建使用户能够以最佳方式实现其目标的产品。” 换句话说,交互设计者负责在屏幕上创建用户可能与之交互的每个元素,无论是通过单击,滑动,敲击还是某种操作。
交互设计的五个维度是了解其涉及的有用模型。该模型由交互设计学者Gillian Crampton Smith首次提出,仅包含四个维度。IDEXX实验室的高级交互设计师Kevin Silver添加了第五个。交互设计和界面设计区别是什么。
1D:单词应该易于理解,并且应该向用户传达适当数量的信息(太多的细节可能会淹没,而信息太少则会引起混乱)。
2D:图像,字体和UI图标之类的视觉表示应补充文字以向用户传达信息。
3D:物理对象或空间是指用户与之交互的实际硬件和对象。例如,他们使用的是智能手机还是带鼠标的笔记本电脑?他们在哪里,在办公桌前还是在拥挤的地铁上?
4D:时间是指用户如何衡量进度,例如声音和动画,以及与前三个维度互动花费的时间。
5D:行为由Kevin Silver添加,其中包括先前的尺寸如何定义产品的相互作用。它还包括用户和产品的反应。
交互设计的10个示例
设计交互在现实生活中看起来像什么?这是在Dribbble上找到的一些我们最喜欢的示例。
由强尼维诺。与您的朋友分摊账单并不总是那么容易,特别是如果您更像是一个视觉人物而不是数字人物。这个应用程式概念可让您输入总帐单,选择小费百分比,然后查看每个人要支付的金额。最好的部分?您无需手动调整每个人的角色并不断更新每个人的份额,而只需在应用程序中调整每个人的部分的大小,数字就会自动为每个人重新计算。
由Prem Gurusamy着。在大多数电子商务网站上,您必须导航到网站或应用程序的完全不同的部分才能查看购物车。通过这种互动,您只要单击“添加到购物车”按钮,即可立即看到商品“飞入”购物车。即使您浏览网站的其他部分,购物车仍会继续在视觉上显示您的物品。
作者:伊戈尔·帕夫林斯基(Igor Pavlinski)。社交媒体应用程序因信息超载而臭名昭著,可立即向您显示所有热门新闻,热门视频或文章以及突发新闻。新社交媒体应用程序的这一概念将控件放回用户手中,按来源(例如YouTube,Vimeo,Twitter或Reddit)组织内容,并让您选择要探索的渠道。这种类似于卡片的布局也消除了在应用之间跳转以使用您喜欢的内容的需求。取而代之的是,可以轻松地在同一体验中的各个来源之间进行切换。
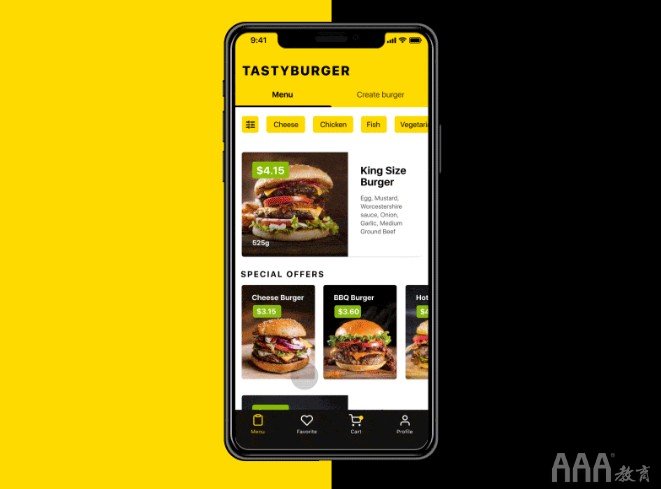
自定义汉堡有上百万种方法。而且,当您在智能手机上订购时,在小屏幕上选择每种成分都可以提高灵活性。“美味汉堡”应用程序的此UI概念通过按类型存储配料来简化订购体验。首先,您无需单击奶酪,农产品,肉或bun头的所有可能变化的长清单,而是单击成分的类别(如奶酪),然后显示不同的类型,如荷兰扁圆形或玉米粥。

由Rahul.Design设计。如果您是找房子的人,但不能亲自看物业,那么下一个最佳选择是进行虚拟导览。Spec这一房地产应用程序的概念利用了我们在寻找新空间时的自然行为。您可以单击任何房间,例如厨房或客厅,然后移动手机以获取360度视角。只需轻按一下即可在房间之间轻松切换。
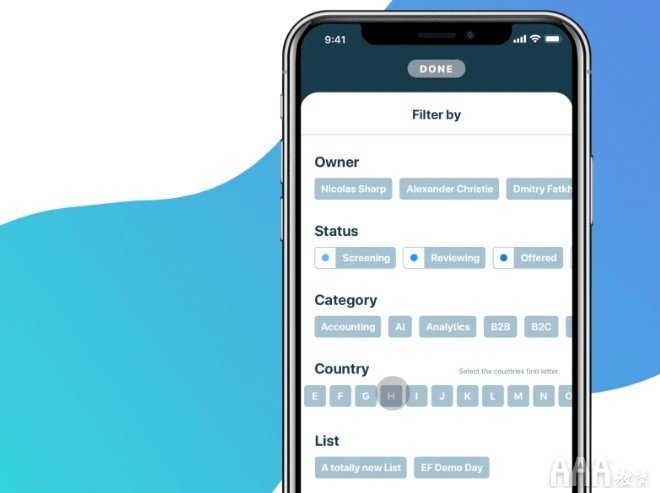
筛选器提供了一种强大而简单的方法来显示不同的信息片段。但是,许多过滤器交互的问题在于它们会在应用程序中打开一个弹出窗口或新页面,从而隐藏了您要过滤的信息。这种微交互使所有内容都保持在同一视图中,即使您进行过滤也是如此。这样,当您选择其他过滤条件时,您可以立即看到数据变化。
通过Dmitro彼得连科。有了智能手机应用程序,武装和监控房屋变得比以往任何时候都容易,但是介于94%-99%之间
相关:创建一个记录用户交互的工具,UI交互原则是什么。
由吉尔。这种简单的页面互动可改善现场用户体验,并帮助公司将访问者留在其页面上的时间更长。该站点的主要目的是展示这些属性如何在自然界,办公室和扩展中使用。该页面没有为每个目的创建单独的体验,而是模仿了用户比较和对比不同用途并在它们之间无缝跳动的流程。

由多米尼克马丁。互动无需大胆且引人注目即可产生影响。这个应用程序的概念简化了我们所有人都鄙视的行为-从一长串清单中选择居住国。无需让用户滚动列表并找到他们的国家,此微交互功能首先让您选择您国家的首字母,然后从更小,更集中的国家列表中找到它。
由Mykolas Puodziunas撰写。越来越多的零售站点使您更轻松地“快速查看”商品,而不是单击进入每个详细信息页面,然后又不得不返回搜索结果以浏览更多商品。这一概念使它更进一步,使您无需离开类别页面就可以以不同的可用颜色查看每种产品。这篇文章的UI交互案例你你学到了吗,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc