但是它们也应该是令人愉快的。

当然,我们知道最新的iPhone或精美的在线购物体验需要唤起惊喜和愉悦的感觉但是,本质上更实用的产品又如何呢?喜欢...形式吗?他们也会感到惊讶和高兴吗?
我对此的简短回答是:是的。
它所需要的只是一点想象力。
让我们进入:
非传统形式元素
设计好玩的形式的技巧
探索UI元素的潜力
表单设计应该是一致的,但这并不意味着它不能融合一点惊喜。通过使用非标准的UI元素(如可单击的图像和切换的滑块),您可以使表单填充令人愉快且直观。
(使用InVision Craft轻松将设计移至原型。)
这种思路构成了我们产品JotForm Cards中某些功能的基础。
“表单设计应该是一致的,但这并不意味着它不能融合一点惊喜。”
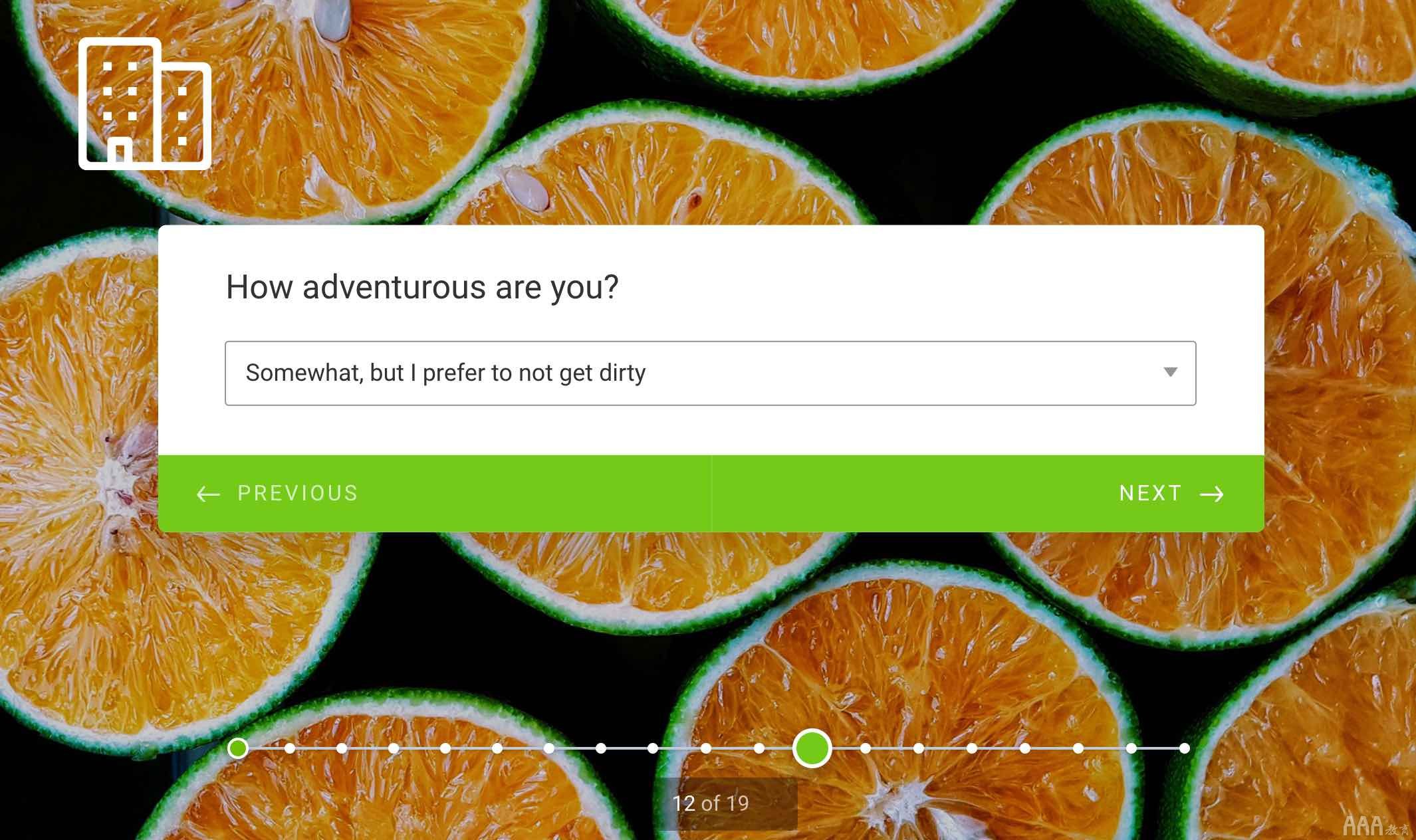
当然,设计本身看起来很酷,但是填充表格的经验又如何呢?用户能否以更加动态,互动的方式表达自己的答案?我们是这样认为的。
通过拖动蓝色点或单击灰色点,受访者可以在指尖看到答案的变化。
向左滑动。向右滑动。
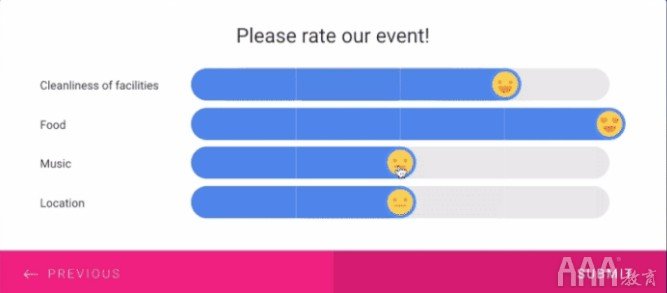
表情符号滑块

用户可以使用表情符号滑块代替刻度来表达自己的满意程度。讨厌这个活动吗?哭的脸!超级开心?爱心的眼睛。
表情符号滑块可让表单填写者以青少年的母语回答。是-否切换
这很令人满意,很简单,很决定性。
当我们观看用户测试视频时,很明显,这些新功能使人们微笑。对于我们来说很幸运,这样的响应对于我们来说很容易并且很有趣。
任务,很容易和满足于完成后会平静的用户进入状态流程:巅峰享受,高度集中注意力。最好的情况下很难做到这一点,如果用户遇到障碍和错误,那是绝对不可能的。
我们需要努力创建一条通畅的完成路径,而这只需要用户付出最小的努力。成功的定义是最大程度地减少痛点并预见沮丧的时刻。
“简单而令人满意的任务将使用户陷入混乱的状态:享受高峰,集中注意力。”
推动行动
高认知负荷是成功填写表格的敌人。当人们不得不思考或做更多不必要的事情时,就会发生这种情况。运动动作对大脑的“负荷强度”要比那些烦人的认知动作(这有点使笔记本电脑变慢的软件类型)少。
这就是每个UI元素理想情况下都应该包含动作(例如,单击鼠标)而不是认知动作(涉及思维和打字的任何动作)的原因。
您可以在哪里偷工减料以减少打字的需要?考虑预定义的答案,自动填充,智能默认设置和邮政编码查找-根据Google的规定,这些功能可帮助人们将表单填写速度提高30%。无论谷歌和香菜提供的JavaScript API为您的网站代码,以减少输入。
“高认知负荷是成功填写表格的敌人。”
减少点击
好的,因此您已将每个操作转换为可点击的内容。现在是时候减少尽可能多的点击了。当Microsoft将其关闭提示从可单击的关闭图标更改为下拉框时,他们发现关闭计算机的人数减少了—只是由于另外两次单击。
始终使用复选框,并使用单选按钮而不是下拉菜单。切勿在字段中拼写电话号码或生日。
最重要的是减少字段。尽可能减少更多,然后再减少更多。Expedia在预订单上再问了一个问题,就损失了1200万美元。不要跟随他们的脚步。
较短的Web表单为用户减少了摩擦,从而增加了转换的机会。Hubspot的一项研究发现,将表单字段的数量从四个减少到三个,可以将转换率提高50%。
正如数学家布莱斯·帕斯卡尔(Blaise Pascal)所说的那样:“我比平常更长了,因为我没有时间将其缩短。”
表单设计,要使其有趣
大脑喜欢玩耍和实验。有很多方法可以利用动量的力量来游戏化表格填充的经验。并在动画中添加幽默感,使体验更人性化。
游戏化
这是我们希望传达的鼓励类型,以帮助我们的用户填写表格。
例如,JotForm Cards的多阶段布局遵循的理论是,用户在感觉前进时更有可能继续前进。与静态地停留在一页上相比,始终移至下一步会产生动感。
“动画将美与情感与功能结合在一起。”
我们用一个进度点来说明这一点,该进度点显示已经完成了多少个问题,还剩下多少个问题。仅当用户将鼠标悬停在该点上时,该点才会出现。用户可以轻松切换到概览模式,该模式使他们可以在编号的问题之间切换,并可以像地图一样使用自由的水平滚动。
动画化
动画将美与情感与功能结合在一起。与静态屏幕相比,它可以使界面更生动,吸引用户的注意力并以更明亮,更吸引人的方式说明错误或说明。
如果用户输入错误,屏幕会摇动“否”以通知他们。每一步都应使用户感到仿佛正朝着目标迈进。
最后的想法
为获得良好的用户体验而进行的设计所涉及的不仅仅是使产品可用。可用性是使人们能够实现目标的原因,而经验则使您的产品令人难忘。
优秀的UX之所以令人满意,是因为它经过精心设计。它让您沉浸其中,并激发您的热情,例如游戏,应用程序或电影。而且没有理由为什么表格不能在所有这些相同的方框中打勾。
请记住,用户体验不仅与可用性有关,还与感觉有关。因此,通过将感觉与功能联系起来,使您的形式使用起来很愉快。这篇文章的表单情感UI设计内容你学到了吗,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc