UI设计中那些创意的图标怎么做
时间:2020-12-11来源:www.aaa-cg.com.cn点击量:次作者:Gella
时间:2020-12-11点击量:次作者:Gella
无论是软件标识类图标还是功能标识类图标,都需要讲究“创意”。
当设计师拿到一个图标项目时,可以从卡通形象化、关键词图形化和字体直观化3个方向来思考创意点,但是每个创意方向都应该遵循简洁性和易识别性两大基本原则。
优秀的图标设计不仅拥有自己的特色,而且能清晰地表现出信息内容,以最简洁的图形体现最明确的主题。
图标创意
1.卡通形象化
大多数产品都会为自己打造一个卡通形象,通过角色的表现来让用户记住自己的产品。
例如:我们一看到企鹅图标就会想到QQ,看到黑猫与红背景的组合就会想到天猫,看到黄色的狮子就会想到苏宁,如图所
卡通形象化的图标
2.关键词图形化
利用功能关键词设计一个能体现产品的图标,是图标设计中一个非常重要的创意点。
这种类型的图标在设计时需要注意简洁性与造型的独特性,不要过多添加细节,因为如果图形过于复杂,用在小尺寸的场景中可能会无法看清楚。
我们可以看到微信、QQ音乐和陌陌的图标设计都是很简洁的,但每个轮廓、每个弧度和每个转角都进行了精细的打磨,最终才得到了让大众认可的图标,如图所示。
关键词图形化的图标
3.字体直观化
专注于产品名称的打造,利用名称中的关键字进行设计是图标设计中的又一大创意点。因为将文字直接设计成图标是独一无二的,既直接明了,又令人印象深刻。
有很多产品会用英文首字母或中文名称中的第一个字来设计主图标,当大家看到这样的图标时,立刻就能识别出这是哪个APP,如图所示。
字体直观化的图标
图标类型
从表达形式上来讲,图标分为像素图标、拟物化图标、扁平化图标、线性图标和立体图标。
无论是什么类型的图标,其表现方式一定要遵循统一性和识别性。图标的常规制作思路是先以功能信息提炼出图形语言,然后对细节进行刻画。
1.像素图标
像素图标是一种以像素为基本单位制作的插图(属于位图),也可以称为“像素画”。
在生活中随处都可以见由点阵式小灯组成的荧光屏,如图所示。这种荧光屏具有一个明显的特征,就是轮廓非常清晰,像素图标的原理其实和这个点阵荧光屏是相同的。
荧光屏
以前像素化图标主要运用在网页设计中,现在更多地运用在一些智能设备上,如手表、电子硬件等。
像素图标的设计比较简约,易读性也比较高,所以很多时候会用来代替复杂的图形元素或信息,如图所示。在制作像素图标的时候需要注意的是像素的清晰度。
像素图标
2.拟物化图标
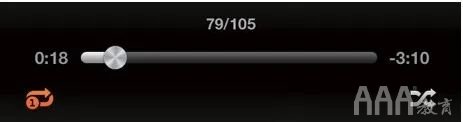
拟物化图标在iOS6的时候发展到了最高峰,材质、光影的表现是拟物化图标的核心理念。苹果iOS6有一个非常优秀的设计细节,那就是滑竿上的圆形金属按钮,如图所示。
这个按钮不仅表现出了金属的材质,而且在倾斜手机的时候还会像真正的金属一样改变光泽。这是追求拟物化设计的最高境界,在最大程度上还原了真实环境。
拟物化图标
拟物化图标的最大优势就是识别性很强,就算是老年用户也能一眼看明白其代表的意思,如图所示。
虽然拟物化图标的识别性很强,但是它有一个致命的缺点,就是这种图标不太适用于界面整体的功能化展示,而且制作成本很高,需要花大量的时间来设计视觉上的阴影和质感。
认知性很强的拟物化图标
在拟物化设计转为扁平化设计的过程中,为了平衡设计效率与视觉效果,演变出了一种“微质感化”的设计,也就是用尽可能少的样式来表现图标的质感,如图所示。
微质感化设计
3.扁平化图标
现在的界面设计越来越注重简洁性,扁平化图标也就变成了界面图标的主导形式。扁平化图标看似简单,但是对于初学者而言,要把控好形体还是比较困难的。
把控不好形体就会导致设计出来的图标不够美观或是不能直接表达出图标所蕴含的寓意。另外,扁平化图标还需要将关键形状刻画到结构上,这一点也很考验设计师的能力,如图所示。
将复杂图标简化为简洁图标
因为扁平化图标造型简单,易识别,经常应用在界面和菜单栏中。在绘制这类图标时一定要注意外观的统一性和识别性。很多新手设计师会通过网络去下载图标素材,东拼西凑成一套图标,这不仅降低了界面的档次,而且很难统一图标的整体风格。
如图所示的这些图标从单个来看都没有问题,但是放在一起后就很凌乱了,风格不统一是图标设计中的一大忌讳。
风格不统一的图标
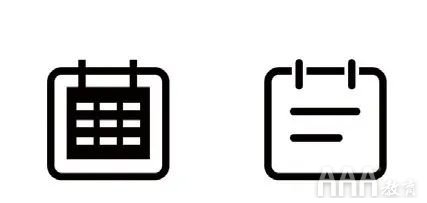
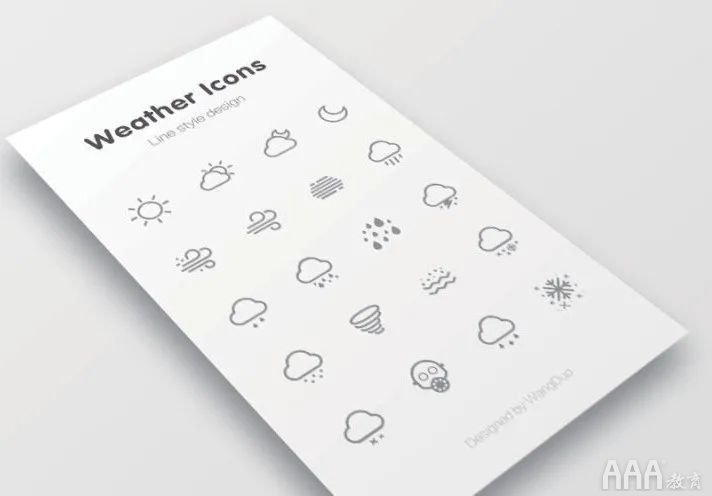
扁平化图标分为面式图标和线式图标两种类型。面式图标需要注意形状的圆角和黑白面积,在绘制的时候一定要把握好形状的轮廓造型,如图1所示;线式图标需要统一线条的宽度以及线段的连接方式等,如图2所示。
图2:线式图标
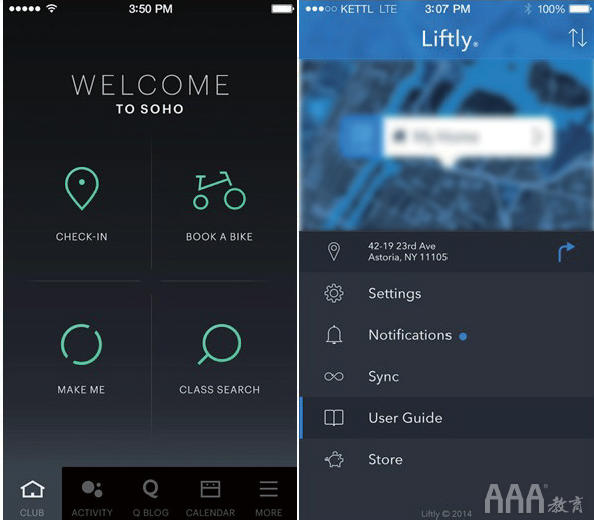
面式图标由于填充面积比较大,整体会显得比较饱满,视觉平衡度也比较高。而线式图标的优势是比较有设计感,在视觉上显得更轻盈,同时拓展性也比较好。在我们常见的iOS系统中,经常会将正(面式)负(线式)图标当成选中和未选中的状态,如图所示。
正负图标表示的选择状态
4.线性图标
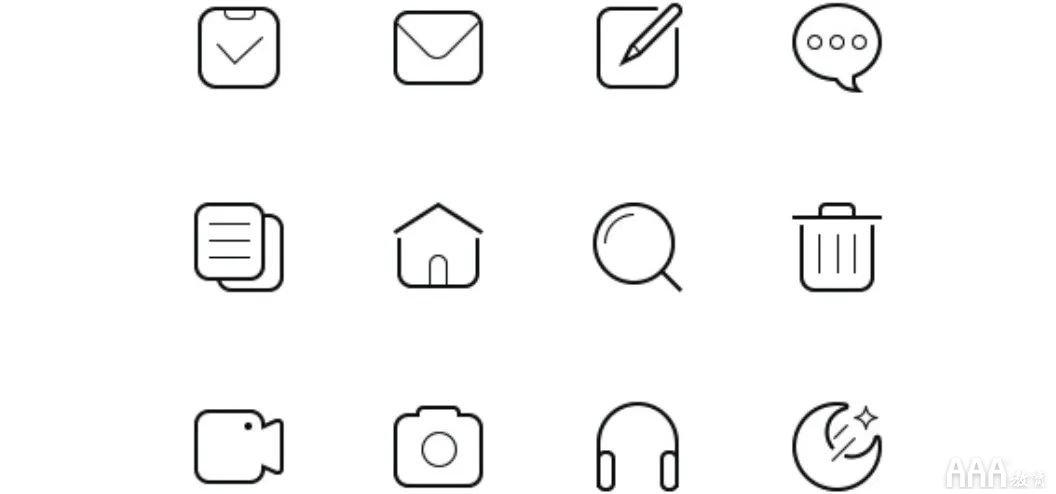
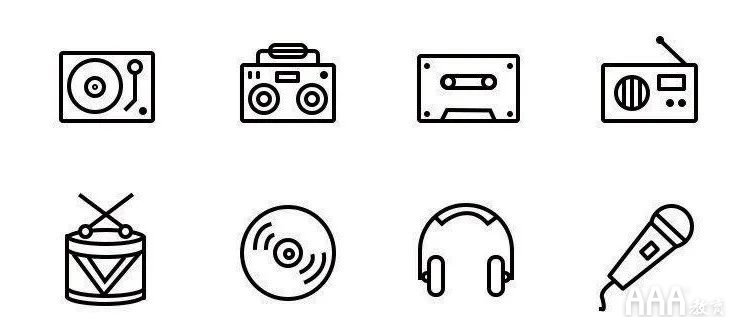
现在的图标设计越来越简洁,因此线性图标就应运而生,界面的底部标签栏、导航功能按钮和分类按钮经常会使用线性风格的图标来表现,如图所示。
线性图标
5.立体图标
很多界面的表现形式需要体现空间感,于是就有了立体图标。立体感的图标更有层次,并且在视觉上更耐看,经常出现在网页界面设计和专题页面设计中,如图所示。
立体图标并非真实的3D效果,而是通过明暗面的划分来产生体积感,制作起来很考验设计师对图形透视和结构的把控能力。
立体图标
只要掌握了设计要点,图标设计并不算很难。