简单地说,黄金比例是一个设计工具或法则,让我们寻找在设计中的平衡。
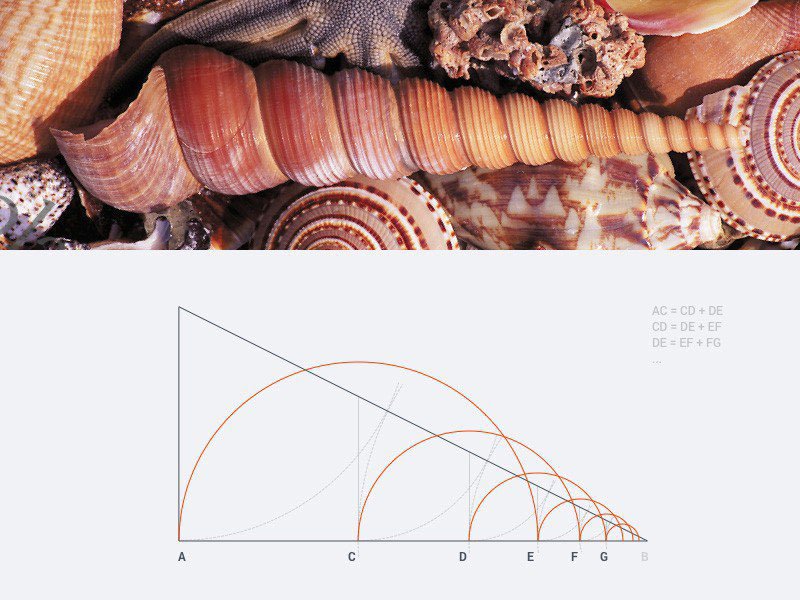
下面我们看下自然界当中一些美的东西。确实黄金比例的最佳演示。

下面举2个例子来跟大家一起来学习一下如何应用黄金比例工具来设计我们的APP界面。
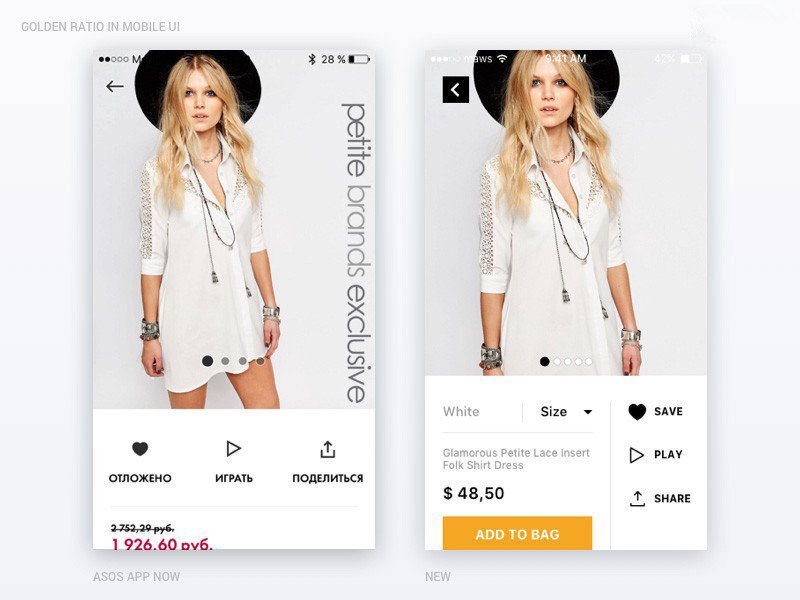
第一个APP设计实战案例: ASOS 存储卡产品的 APP UI界面设计
该APP的第一个屏幕的查看照片和记录行动是可用的︰ 比如保存在收藏夹中,播放视频和分享。
假如你想要筛选产品的尺寸大小、 颜色、 面料描述的信息,然后在添加到购物车这一个过程会感觉很不舒服。因此下图左图,想要”快速”查看的产品是非常困难的。

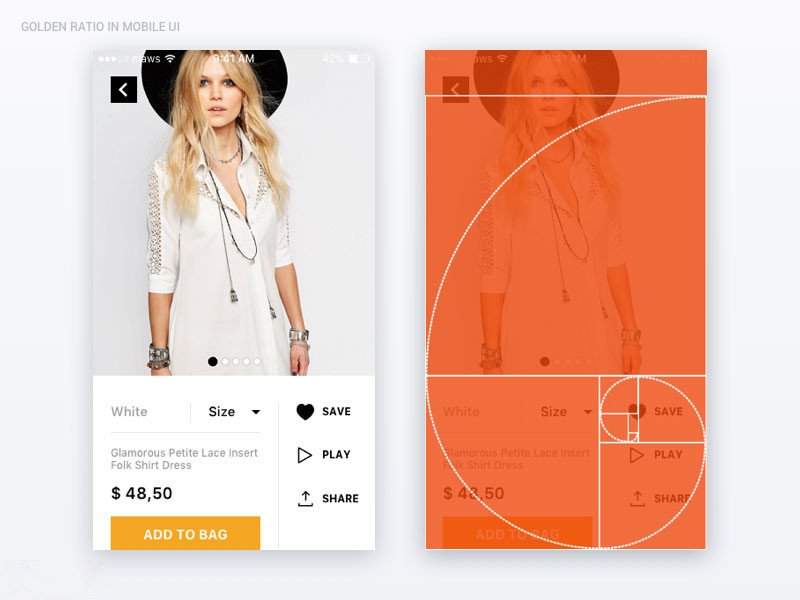
如果我们利用绘制”黄金矩形”的法则来优化这个UI界面,稍微按照右图那样放置元素,即可让整个APP UI界面的操作性大大的加强。
这种布局结构的调整,使得尽可能在第一个屏幕上展显出的最合适用户的数据和信息。
这就是采用黄金比例来进行APP设计的好处之一。
方便验证你的设计方案是否合理。
正如我们所看到的在”聚焦点”,我们还可以添加”保存到收藏夹” 这样的按钮和功能,在应用程序中的关键行动之一。而不是乱放,有根有据的放着新增的元素和功能。
元素必须放置在位于大拇指操作屏幕舒适内的距离,也就是下图当中的最大弧线的到右下角的区域,所以用户是很容易就可以用拇指按下与进行操作的。

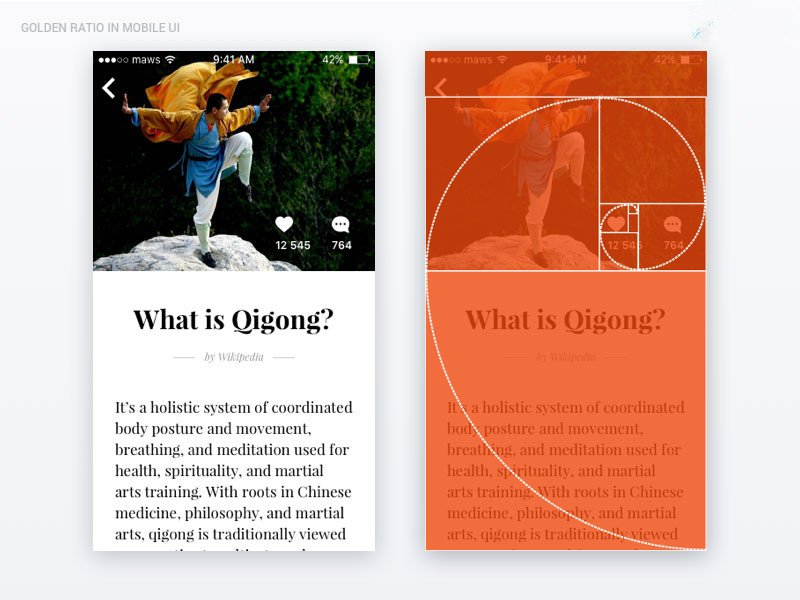
第二个APP设计实战案例:一个博客APP的详细页的UI设计
我们把有相当大的图片和文本的分为两个大区域。他们之间的比例应该是黄金比例。
如下图所示:

然后在图片上,继续采用黄金比例把相关的 点赞 和 评论的 按钮放在图片的右下角上。
今天就跟大家分享这二个APP设计实战案例,就是想告诉大家可以通过黄金比例这个工具来布局我们的APP UI界面。设计出符合人性化的操作界面。
同时,也告诉大家每一个APP设计元素的摆放、位置的移动都是可以根据黄金比例来校验。
通过分享这2个APP设计案例,希望大家可以多思考下自己设计的作品,按钮、小图标、图片与文本内容的是如何构建这个界面的。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc