和网页设计一样,网页开发的技术发展也是非常快的。日新月异的前端工具赋予了前端越来越强大的开发能力和效率,甚至改变网站建设的方式。而VirtualDOM 就是诸多改变前端开发的工具之一。
DOM(文档对象模型)是定义网站结构的树状模型,选择和遍历DOM可能是一个成本极为高昂的操作,甚至会直接影像网站的性能。当然,关于DOM如何工作并不在今天的文章探讨的范围以内,今天的文章更多的是推荐一些帮你更好实现VirtualDOM的库和工具。

这是VirtualDOM的一种实现,你可以借助 MaquetteJS 创建流畅的用户界面,并且随时更新相关的数据。这是一个由纯粹JS编写的库,它可以和注入 CoffeeScript、TypeScritp 和 JSX之类的合成语音一起使用。它仅有3kb,是React.js 的不错的替代品。

这是我最喜欢的 VirtualDOM库之一,你只需要看看它的语法就能快速上手。仅有2kb的 ReDOM能让你快速渲染和自定义HTML组件。

这是一个用来构建高交互化的Web应用的模板化UI库,ReactiveJS 最初是为TheGuardian 所构建的,它有着跨浏览器和跨设备运行的特性,所以它足够可靠。ReactiveJS 还带有许多Web 应用所需要的功能,比如 Scoped CSS,自定义组件,SVG和动效。

RiotJS 是一个对于初学者非常友好的库,它允许使用HTML元素和属性自定义组件,而其他的库常常会强制要求使用纯粹的JS语法。RiotJS 兼容 Node.js 环境和浏览器,并且可以用作 Vue.js 的替代品。

你可以使用 HyperHTML 来创建自定义的元素和Web组件,它和 jQuery 一样简单,你可以通过CDN加载脚本并访问 HyperHTML,同样的你也能在浏览器中轻松访问它而无需任何复杂的工具。

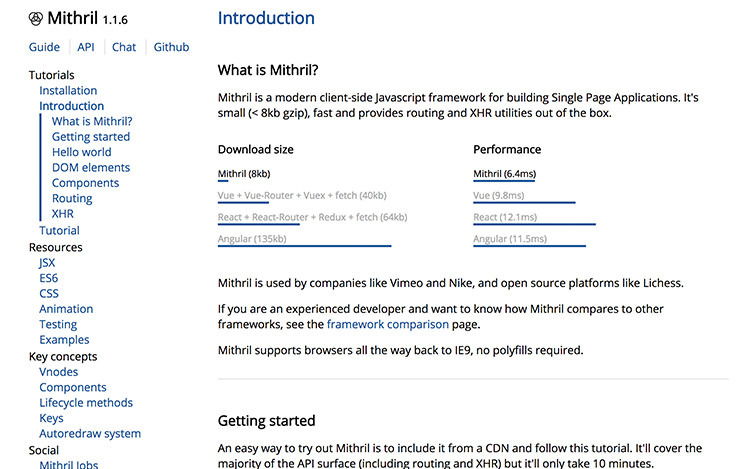
Mithril 是一个听起来很酷,功能也很强大的JS库,除了VirutalDOM 和 租价你之外,Mithril 还配备了 Routing 和 XHR,你可以使用它来构建单页式Web应用而不用依赖其他的库。

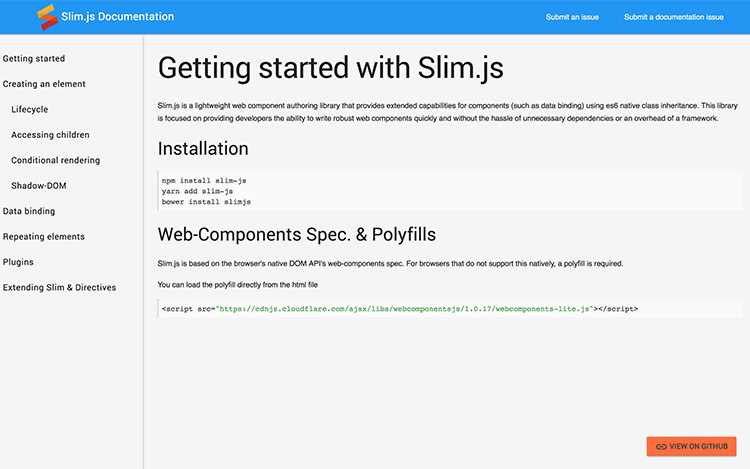
SlimJS 是一个使用本地的Web 组件API来构建自定义Web组件的 JS库。由于它常常是围绕着本地浏览器组件来使用的,因此 SlimJS 还配备了一个 Polyfill,它可以将API填充到尚不支持它的浏览当中。如果你喜欢采用本地化开发的方式,那么它是一个非常不错的框架。

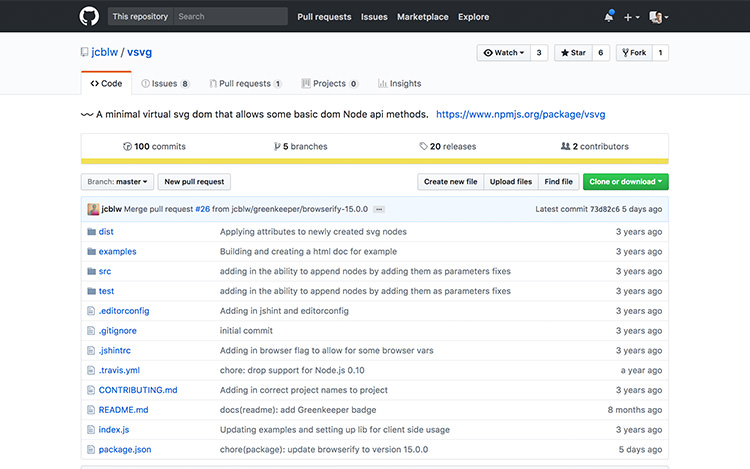
虽然它的语法和HTML非常相似,但是明显有着自己的偏好。这个名为VSVG的库,实际上允许你创建和控制SVG。

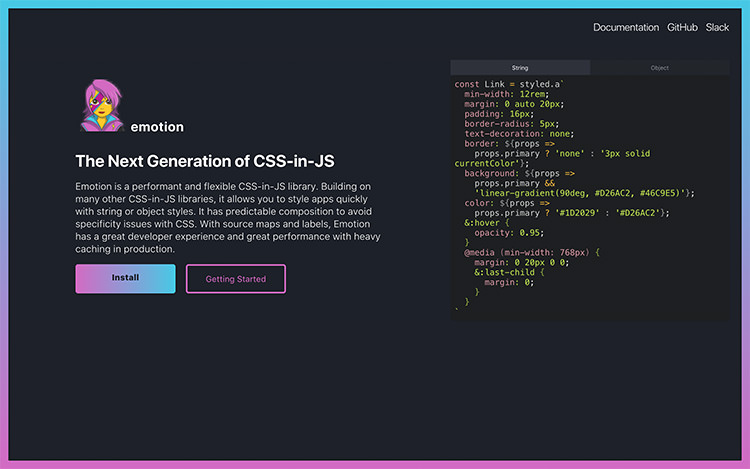
EmotionSH 是一个 CSS-in-JS 的框架,当你使用 VirtualDOM 来创建网站的时候,可能会需要它。借助它你可以只释出网站的CSS部分,并且可以动态地更新样式,而无需使用类命名和特定的功能。

如果你最近一直在关心前端相关的技术,会发现React 现在几乎无处不在了。这个React Starter Kit 是一个针对新手的5个短视频课程,帮你上手。

Elements 是一组iOS组件的合集,用来在 Sketch 中创建iOS APP的原型。

Modaal 是一个通过了“WCAG 2.0 AA级别支持”的目前可访问性最强的模型库。它是轻量级的,兼容jQuery,可用于视频、图片甚至Instagram。

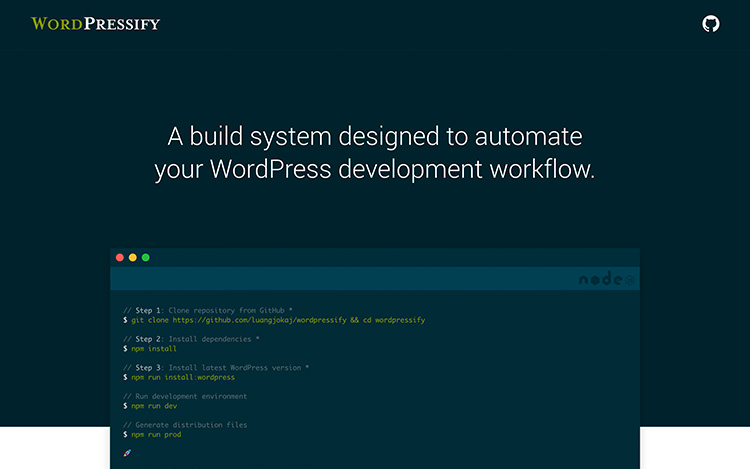
这是一个NPM软件包,让你在几分钟内就可以拥有一个可以启动运行的 WordPress 开发环境。所有的这一切都建立在现代化的工具注入 Gulp、LinveReload、PostCSS和Babel 之上,它们让你可以更加专注于开发而非反复调整配置。

Lando也是一个可以快速方便地创建开发环境的工具,就像上面所提到的 WordPressify 一样。不过,它利用的不是 Node.js ,而是 Docker 的清廉机容器化技术。

WP-Docklines 是一个图像合集,它可以集成到 WordPress 主题或者运用到诸如 Bitbucket、CircleCl和 Gitlab 等服务插件当中去。每个图像当中都捆绑了开发 WordPress 时通常所需要的工具,注入 PHP代码修干起、PHPUnit 和 WP-CLI等。

WP-Locker 基于 Docker Compose 配置,可以在几分钟内创建一个 WordPress 开发环境。它建立在 Apache、MySQL和 phpMyAdmin基础之上,由于它扩展了 WP-Docklines 的图片,所以它还具备一些处理图片的额外的工具。

Docusaurus 也是源自Facebook 的一个开源项目,它是用来为你的项目创建网页文档的工具。它使用 React 和 Markdown 来创建,你可以用它来轻松地撰写文档,维护甚至为网站创建一个完整的博客。

Yeoman 是一个Node包,你可以通过选取预制的脚手架快速创建项目。如果你使用的是 Visual Studio,那么这个插件能够帮你进一步简化工作流程,因为它让你可以在 Visual Studio 的代码窗口中直接运行 Yo 命令。

BluebirdJS 是一个让你在所有浏览器中使用 Promise 、等待和异步等特性,甚至 Netscape 都可以使用。Promise 是最新的 Javascript 规范中重点强调的功能,它能让代码更加精简、易读和易于维护。

Prettier 是一个帮你格式化代码以符合语言规范和标准的工具,它会帮你从头到尾重写代码,确保你的团队协作更加有效率,而不需要在代码风格上来回讨论。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc