今天教大家一个BANNER设计,过程不会太难,只需要会PS基础就能制作出来,这个教程可以锻炼我们对网页BANNER画面的质感表现有很大帮助,喜欢的同学可以一起来制作一下,来,记得交作业,有问题可在设计达人官方文章下评论,小编会亲自指导哦。
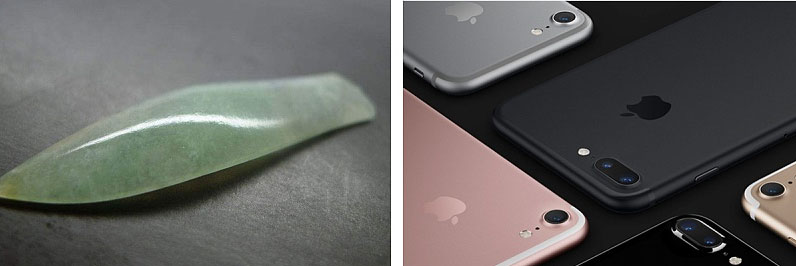
不要先急着做,了解一下质感是什么,看下图:

在光的表现下,物体表面的光泽便变化,精致的细节和纹理,通透而舒服的阴影。正是光的作用,让这些视觉元素得以表达,让我们没有摸到它便感觉到了质感。
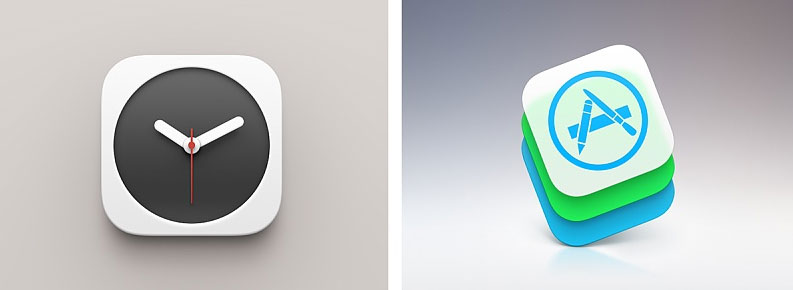
一些优秀的UI设计也是如此:

(上图来自锤子团队的大神绘制的图片)
观察这些优秀的拟物作品,为什么会觉得有质感呢?首先图标很精致,他的形具有一定的美感。但是这不足以让它富有质感,关键是它也符合了上面所说的质感的特征。
那么我们就可以简单地来一波分析,怎么样才能让界面变得有质感。
1.符合视觉原理的整体光感。
2.通过色彩渐变所模拟的真实的质感和丰富的层次感。
3.柔和舒服、符合光感的投影。
4.精致的细节,让画面足够精美,耐看。
所以除了作品本身足够精美以外,整个作品的光感需要非常整体。每个元素的投影大小、投影之间的相互影响,都需要与光感严谨地统一。也就是你绘制所有的元素时,需要大概假定一个统一光源。这样才能让物体更具有真实的质感。
上面讲的还是太啰嗦。
最后的总结就是:你就把它当成真的东西来做就好啦!(啪啪啪。。。此处肯定会被扔拖鞋)
哈哈开个玩笑。。
下面开始案例讲解吧。。

质感案例教程:Poster-1 案例步骤
一波精彩的质感的原理分析后,那么我们就开始这个教程吧。 每一个步骤我都会讲解一下思考的过程和原因,方便大家理解。
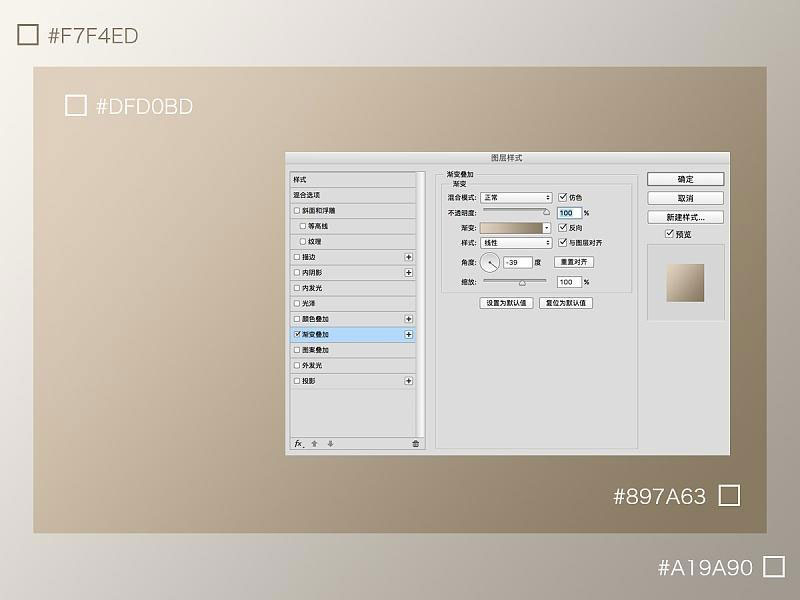
第一步:整体背景和主体框架绘制。
建立画布1200x900px(Mac 2倍)。矩形工具绘制背景和主体框架1100x700px(Mac 2倍),渐变叠加加上颜色,光线方向统一。(渐变是为了模拟背景的质感和在光线下的变化,两层光线方向需要统一;背景颜色稍浅且饱和度低,符合远近的视觉规律)

第二步:绘制投影和主体背景。
1.复制矩形作为投影层,颜色黑色,转为智能对象,加入高斯模糊效果。调整模糊度和透明度,移到适当位置。具体参数对照图中。(投影的位置根据假定光源位置而定,使其符合视觉原理(见下面很渣的草图)。转为智能对象是为了方便调整颜色和随时调整高斯模糊参数)。
2. 绘制主体背景(1070x670px),渐变叠加模式,渐变方向与前面保持一致保持。(渐变的颜色对于质感很重要,渐变方向则是统一光线需要)。


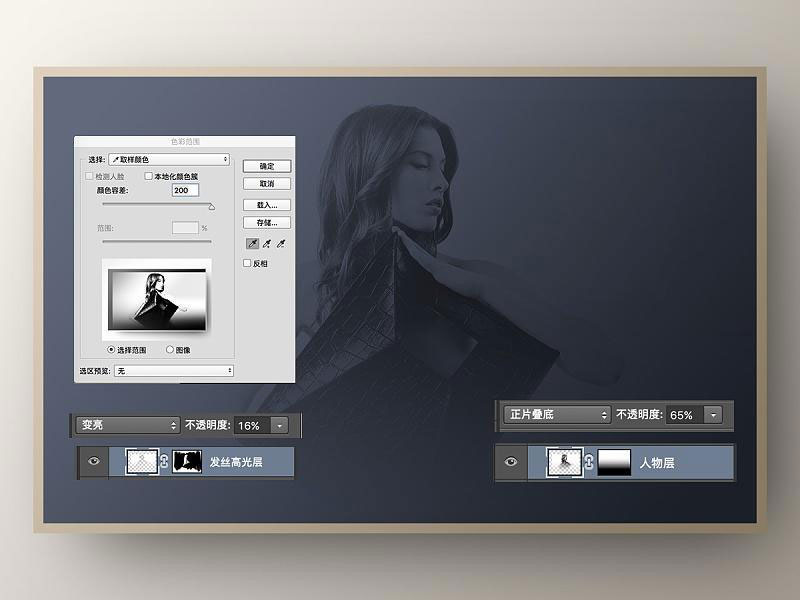
第三步:人物图片与背景融合,加强发丝增加层次和质感。
1. 放入人物图片,图层模式改为正片叠底。调整图层透明度,添加蒙版使人物下半部分渐隐,与背景融合。
2. 复制人物层,取消图层模式和透明度。 用选择颜色提取发丝高光,添加蒙版抹去不需要的高光,图层模式改为变亮模式,调整透明度使其融合进人物。(单纯的人物正片叠底太平了,所以需要丰富细节)。

第四步:主体字体和投影。
输入主体文字,图层模式渐变叠加,根据光源调整颜色渐变。复制一层作为投影,改为黑色正片叠底,转智能对象后模糊对象,调整透明度和大小,放在字体后面。(投影模拟真实感,需要若有若无的感觉,让文字有悬浮在图层上面,丰富画面层次感)。

第五步:主体文字的刻画(整个画面的视觉中心,需要刻画细致)。
根据字体的结构,用形状工具绘制出字体的立体关系。每一个形状图层绘制后需要两层蒙版,一层为了限制字体范围,一层为渐变蒙版。让文字立体感悬浮与画面中央,提升视觉中心的细节品质。
这一步需要反复的尝试,英文字体为“Monotype Corsiva Regular”,大家可以换一些字母尝试一下。(讲解:字体的立体依靠的仍然是统一的光源,需要想象字体在假定光源下的阴影关系)。

第六步:细文的穿插与投影。
1. 输入细文,复制图层,制作阴影。(因为字体较小,距离拉远后投影肯定是看不清细节的,所以已经模糊的若有若无啦。。。)
2. 表现文字穿插关系,让“is an”悬浮于“L”上,并留下近距离投影。让“attitude穿过“e”字,遮挡部分文字。
(丰富的穿插和相互投影,进一步增加主体文字细节和层次,让画面细节丰富且更加耐看。)

第七步:绘制辅助图形,增强画面流动感。
为了让画面丰富和流动感,可以适当加一些酷酷的辅助元素。(因为以前做过很多VI设计,辅助图形是我经常用的,所以在这里运用一下。)
需要注意的是,你需要明确视觉中心与运动的整体性。沿着整体画面的水平中心向右运动,想象图形散开后的飘散的画面,反复调整元素的合理位置。(如果没有一定的规律,所有图形就不像一个整体,就会看起来很乱。大家可以根据这点来判断是否需要进一步调整。)

第八步:收尾工作,大功告成。
根据需要(装逼或者更加装逼)配上合适的元素。需要注意的还是整体光感的考量,在不同的位置,这些元素的颜色也是有深浅的,并不是都是一个颜色。
希望大家在制作的时候,用心思考和体会整个过程。就可以在以后的作品中举一反三啦。

小编推荐相关文章《电视交互设计的基础知识科普大会》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc