在APP后台总会运行着一些进程,例如,从服务器上下载数据,或者进行某项计算。这类进程总是需要一些时间,因此,你需要让用户知道你的APP没有卡住,并且告诉用户正在进行的进程的状态。进程的视觉显示可以让用户对APP产生一种控制感。
加载时间对于大多数互联网产品来说是不可避免的。虽然动效不能从根本上解决问题,但是它可以让“等待”不是那么难受。
当我们无法缩短时长,但我们可以让等待更愉快。
充满创意的加载提示可以减少用户对时间的感知。动效可以使等待的过程看上去比实际好一些,影响用户对你的产品的看法。

如果APP在用户等待的时间里,向用户展示一些有趣的东西,这可以使用户减少关注等待本身。
一个大家都知道的动画效果就是“下拉刷新”,这会触发移动设备上的内容刷新。

小贴士:下拉刷新的动画应该和APP的设计规范相匹配:如果你的APP风格是简洁的,那这里的动画也应该是简洁的。
因为移动的物体天生会吸引注意力,动画化你的产品的通知是一种愉快的方式来通知你的用户,而不会牺牲太多的用户体验。

移动的物体能够立刻吸引用户的注意力。
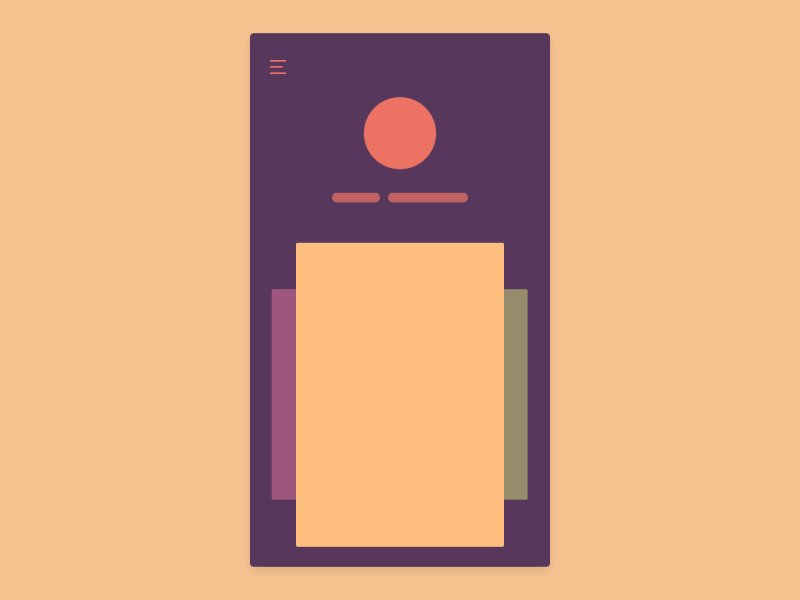
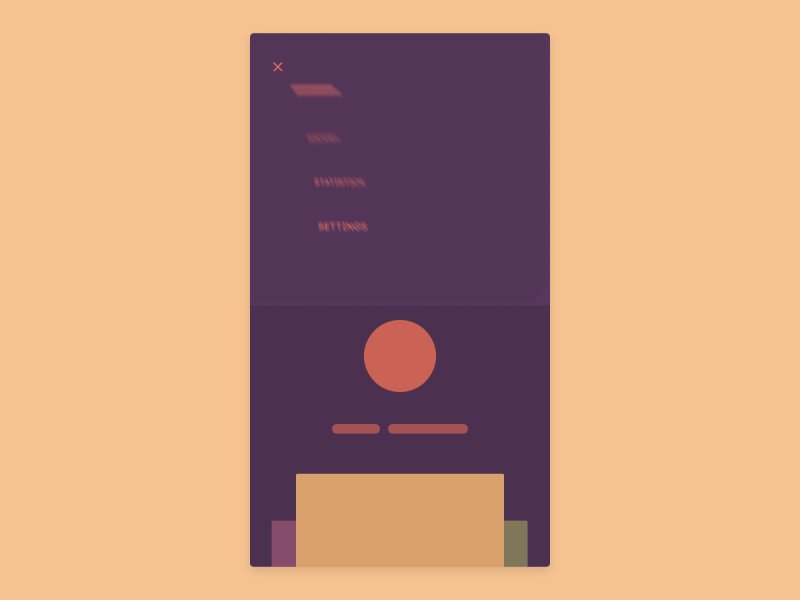
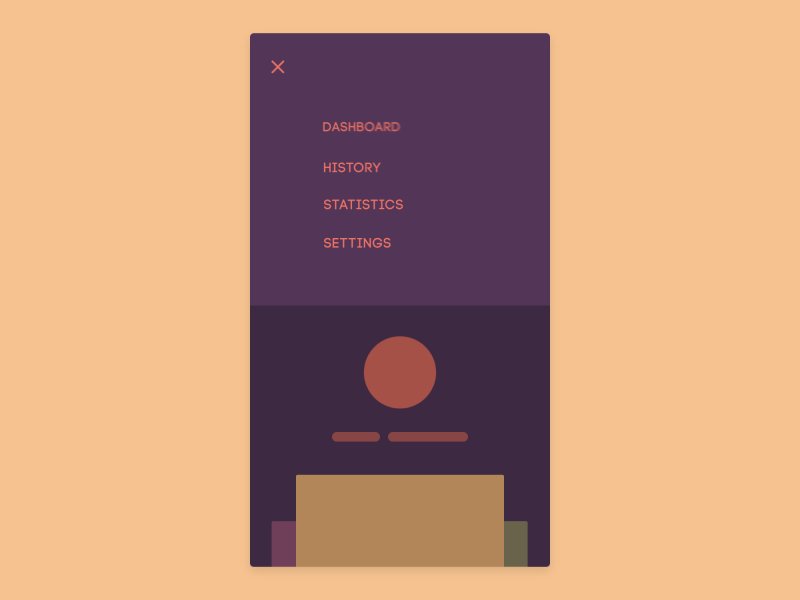
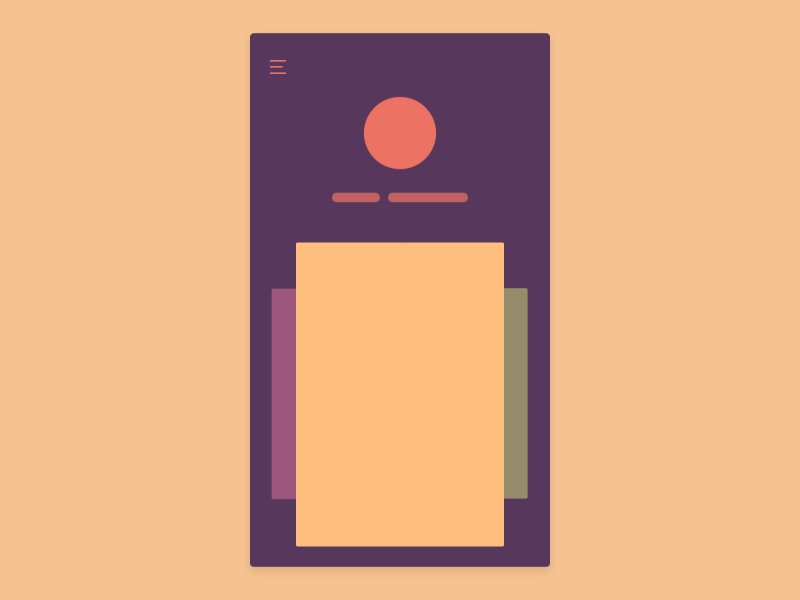
动效的最基本的用法是—切换。这类动效背后的逻辑是帮助用户理解页面中发生的变化、引发了变化的内容以及以后如何再次触发变化。一个经典的例子就是可以触发隐藏内容的“汉堡按钮”。

动效设计可以有效地吸引用户的注意力,既能通知用户,又能愉悦用户。
虽然汉堡按钮是经常会用到的导航菜单方式,不过还有很多方式可以完成导航。
设计师可以使用动画帮助用户在各导航之间平滑地切换,并且阐明清楚页面上元素布局的变化。

过渡动画应该作为UI不同状态之间的中介,帮助用户了解页面的变化。
动画很适合表述界面中的事物,并且说明它们之间如何相互作用。

动画阐明了元素之间是如何联系的。
在某些情况下,设计师会被迫设计一个在某些条件下功能发生变化的操作按钮。因为移动设计的整体空间有限,我们经常在移动设计中看到这种形式。

“播放”和“暂停”按钮可能是最常见的多状态按钮。
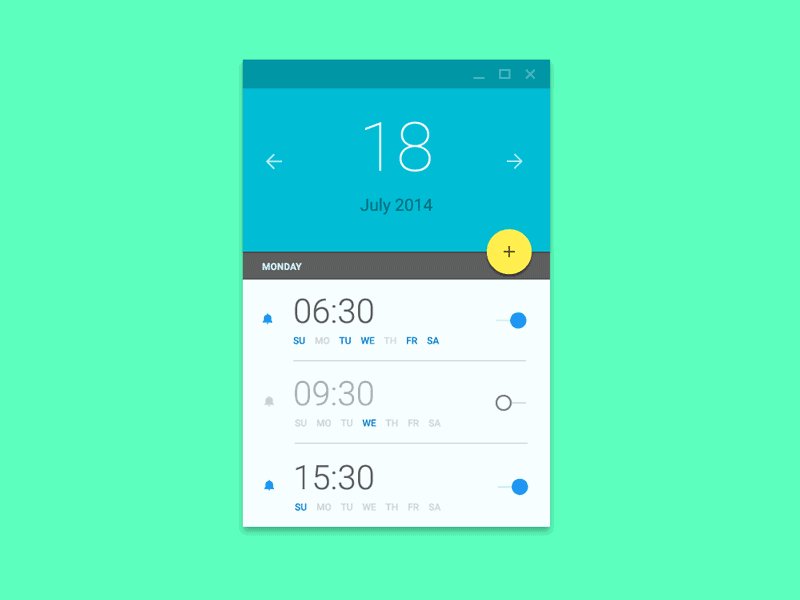
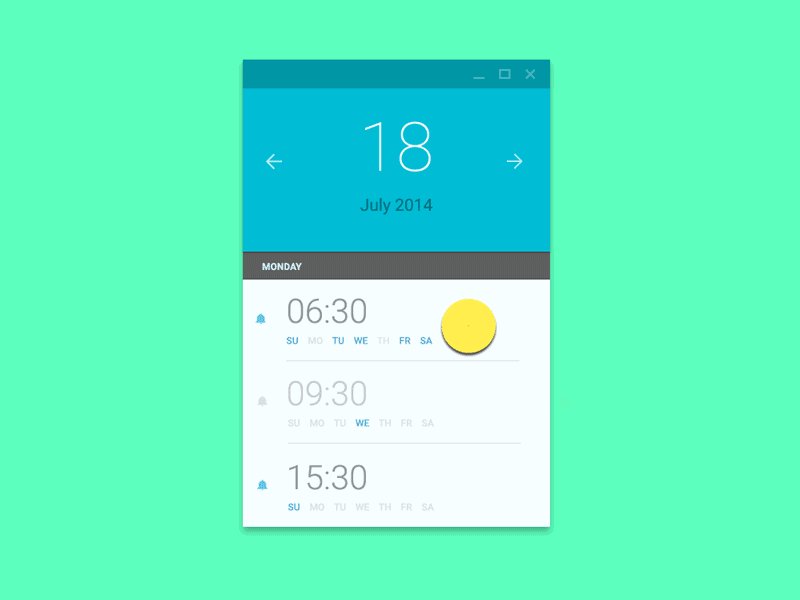
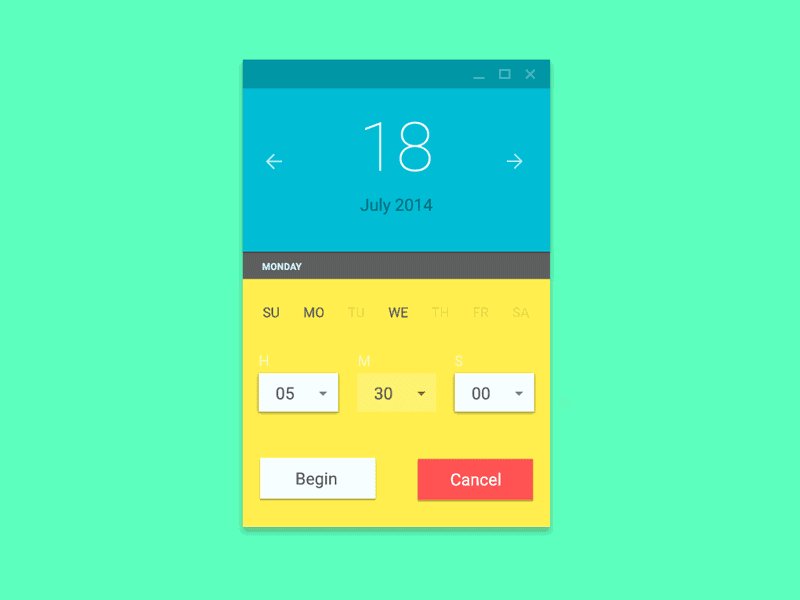
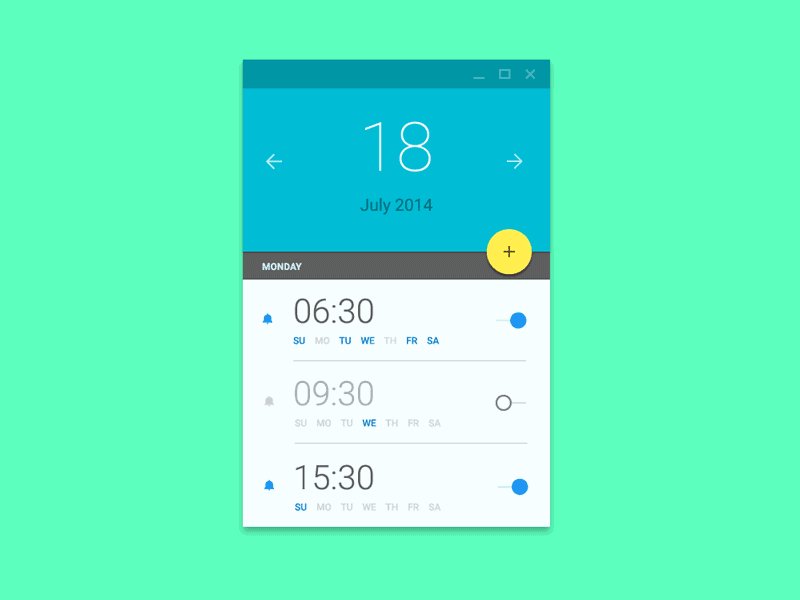
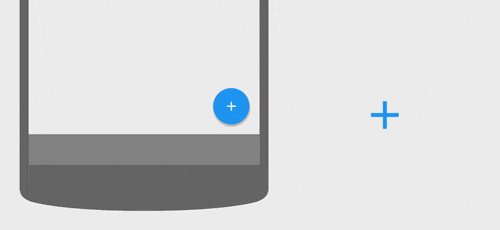
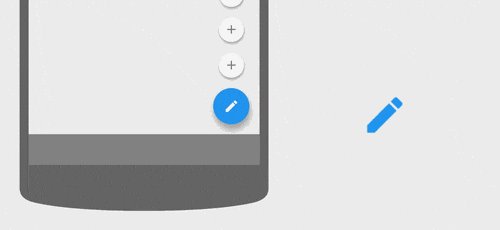
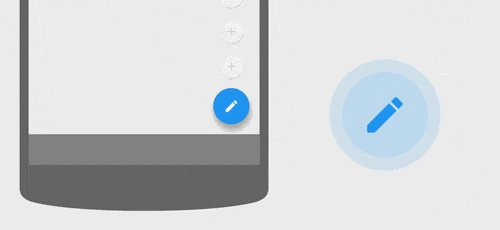
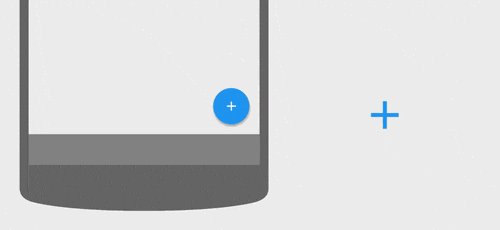
这种类型的动画表明了一个元素在与用户交互后是如何改变的。在下面的例子中,当用户点击悬浮操作按钮的时候,“加号”变成“铅笔”。“铅笔”说明正在执行编辑操作。这种小细节意味着用户不需要猜测接下来会发生什么,用户可以通过图标的变化了解不同的状态。

按钮的外观发生了变化,从“加号”变成“铅笔”,表明按钮的功能已经发生改变。
视觉反馈对于任何用户界面来说都至关重要。它可以使用户感受到控制权。对于用户来说,“控制”意味着在任何时间都可以知道和理解他们所处的位置。
用户界面元素(如按钮和控件)应该显得可触摸的,即使事实上它们是在一层玻璃后面。
在真实的物理世界中,按钮和控件和其他事物会对我们和它们的交互行为作出反馈。人们会期望界面上的控件也能作出类似的反馈。
为了弥补这种差距,视觉和动效可以对用户的输入给予即时的反馈,通过直观可操作的动画来表现。

按钮对用户的点击作出反馈。
“动效”可以增强每一个交互点,并且加强用户对正在执行的操作的印象。
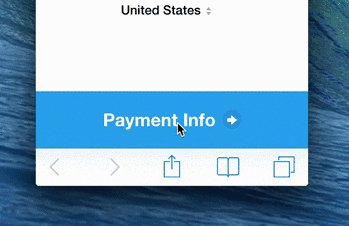
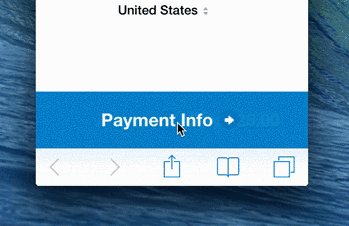
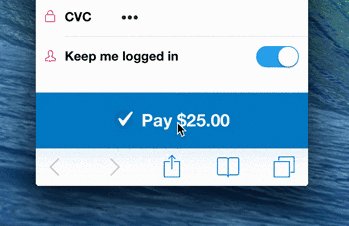
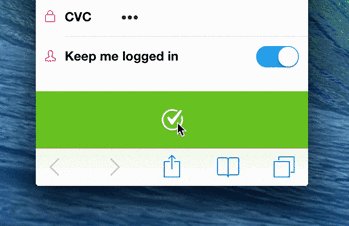
在下面的例子中,当用户点击“Pay”时,一个Loading旋转动效会在成功状态前出现。而对勾的动画效果又让用户感觉他们轻松地完成了支付。用户确实喜欢这样的细节。

视觉反馈可以提升用户参与度,并使用户愉悦。
相关文章--《产品经理的核心竞争力是什么》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc