1.选择设计类别
2.产品定义
3.原型图绘制
3.建立视觉模型
4.视觉设计
5.包装设计
在设计之前我们需要先确定自己要做哪一类型的app。在这里我给大家几点选择方向建议:
虽然是概念设计,但是我们依然要从基本市场调研、竞品分析入手,从而发现产品间的共性和差异化,进而梳理出自己的产品架构。只有前期完善的产品定义,才能让后续设计有理可依,让概念设计也能体现你的专业。下文以我的一个运动类App「哒哒」概念设计为例,分享思考过程。
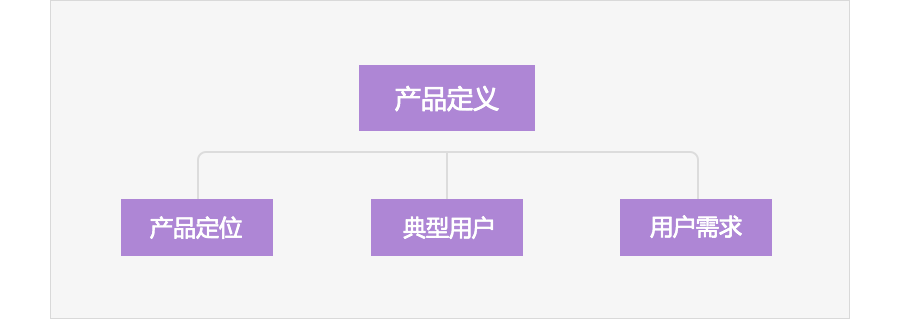
通过市场调研和竞品分析,得到「 哒哒 」的产品定义:

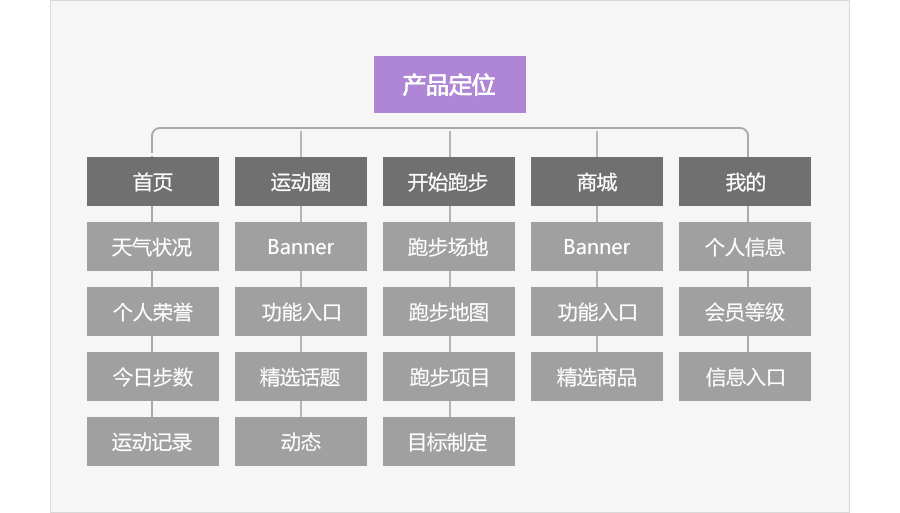
基于「哒哒」的产品定位和用户需求,以及重要的竞品分析后,确定「哒哒」的核心功能和内容,搭建信息架构。简单示例:

在信息架构的基础上,进行简单的交互原型稿绘制。在草稿纸上梳理每一个主界面及重要次级界面的内容、布局,纸上绘图会让我们的思维更流畅。

小提示:在这这一过程中,很好的的结果是能够得到异与竞品的产品亮点(功能或商业模式等),并在后续的交互或视觉设计中凸显出来。
根据前期清晰的产品定义,我们可以建立app的视觉模型。以「 哒哒 」为例:
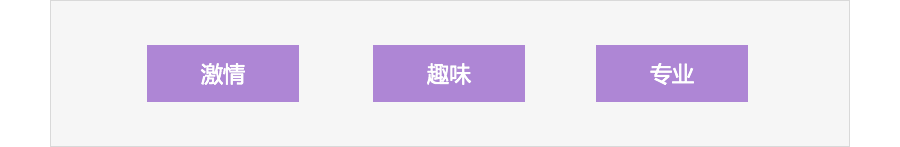
【1】基于哒哒的产品定位和用户人群,确定「 哒哒 」的视觉风格关键词:激情、趣味、专业。

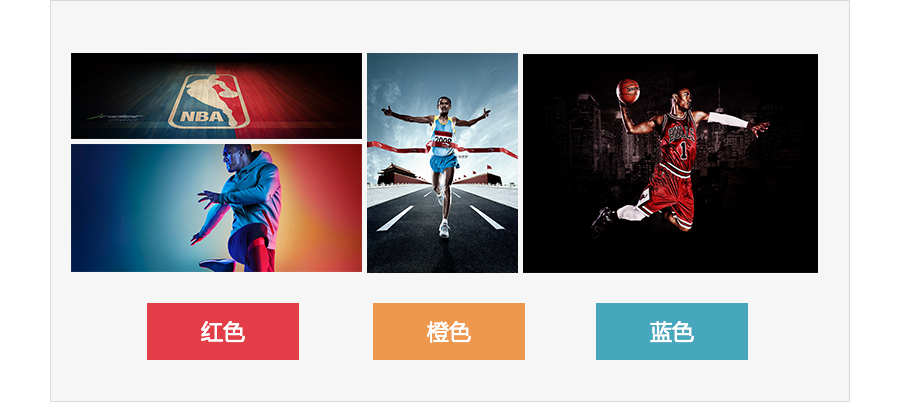
【2】围绕关键词,同时考虑男性用户居多的性别,倾向通过情绪版的方法来选择「 哒哒 」的色彩搭配。

主色选用红色体现运动的激情;辅助色选用近似色橙色 ,同时橙色也是趣味的代表色;将红色的互补色蓝色作为点缀色,蓝色也能够代表一种专业性。
配色小提示:辅助色建议选择与主色色调一致但能拉开层次感的同色系色彩或邻近色作为辅助色;由于在一些场景中需要强调内容,因此可以选择主色的互补色作为点缀色,也能让界面更加活泼。
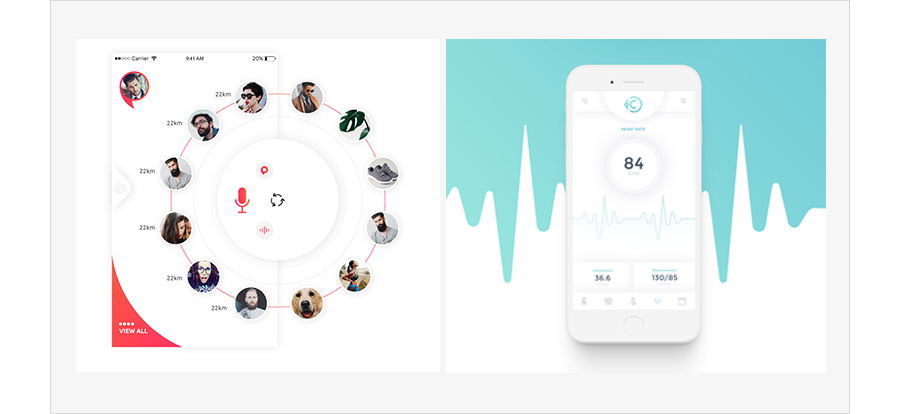
【3】提取一些符合「 哒哒 」定位的流行趋势:数据可视化、卡片化、弱渐变。
设计之前:别急着动手,在开始做视觉设计之前,建议先寻找大量参考。很多时候参考对象的高度也一定程度决定了你设计成品的高度,特别是对于新手设计师而言。
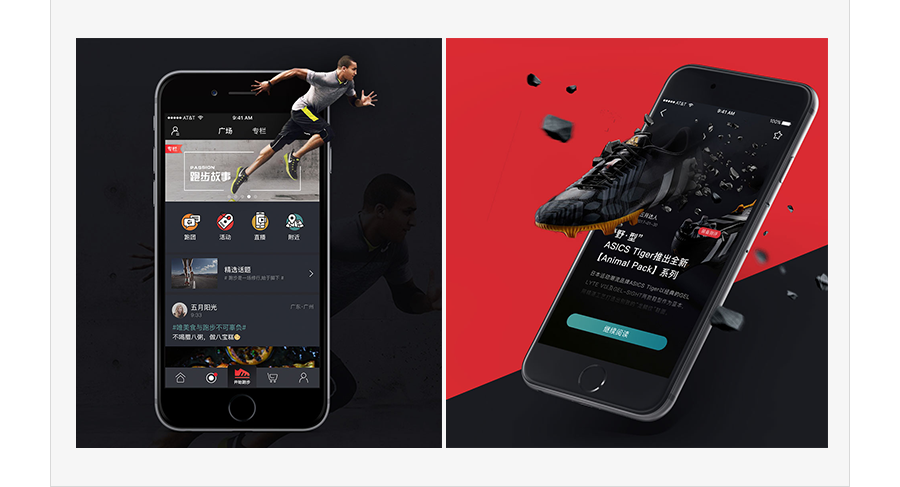
首页设计:我们最先开始设计的当然是app首页。首页设计的重要性不言而喻,不但要体现出产品的气质和主要功能,还为后续的设计奠定了基调。
建议设计界面:界面设计范围包括主界面和能凸显产品特色的次级页面,引导页、注册登录、15页面以上。

启动图标:有人会疑惑启动图标该什么时候设计。我的建议是至少在首页设计完成之后,因为这时候app的视觉风格已经形成并且也构思好了app的名称。设计启动图标的过程也是一个给app加入品牌基因的好时机,比如可以由此设计出独特的卡通图像类图标,增加设计的个性化,
功能图标:功能图标的设计非常重要,除了凸显app的重要功能之外,也是app设计风格的重要代表。每个界面的图标不但要符合其功能模块的气质,也要在整体设计风格上尽量保持一致。
引导页:在符合产品调性的情况下,尽可能的引导页上发挥你的设计能力吧。同时,建议关注流行设计趋势。
视觉规范:要想app整体设计风格保持一致且体现专业感,视觉规范的建立是十分重要的。当我们设计首页时,就应该开始建立视觉规范,包括字号、间距栅格、颜色、标准控件样式等。
自我审核:需要注意的是一定要在手机上审核界面。首先从可用性与易用性的角度出发,反问自己是否突出了页面的视觉重点,页面的目的是否已经达到,而不是仅仅强调视觉效果。再结合视觉角度分析间距、字体大小是否舒适,配色是否合理等,总之一句话,从用户的角度思考,以设计者的角度设计。
界面设计完成后的包装必不可少,且包装本身也是设计,考验着设计师的综合能力。但不要忘了,包装最根本的目的是让内容更加完美的展示,而不是只为了追求视觉效果。我们要带着产品的思维去设计包装,通过包装引导展现出App的气质与设计亮点。
设计建议:
1、写在最前面:还是那句话,别急着动手,在开始做包装设计之前,建议先寻找大量参考。但是我们也一定要明确app产品定义,视觉风格的前提下寻找参考,而不是盲目模仿,这样只会显得不伦不类。
2、配色:包装配色建议选用app的配色,这样可以使包装设计整体更统一,更重要的是能凸显出产品的气质。
3、头图设计:头图如同封面,优秀的头图不但需要抓人眼球,提高浏览的欲望,还能充分体现产品的气质。在头图中,我们可以展示出app最具代表性界面,用简短的文字介绍你的作品。
4、展示方式:多样式的去展示你的作品吧。
核心界面重点展示,凸显设计亮点,让人的视觉重点落在界面上,而非其他干扰装饰。次级界面也许可以更多包装,利用装饰让比较平凡的界面也有了亮点。

合理运用动效,展示界面交互,拉开设计的差距,让包装更灵动。
加上原型图,VI展示,更综合的表现你的能力,也让包装内容更丰富。
5、细节装饰:细节点缀可以多采用界面设计中的元素。即能凸显出视觉风格,也能让整体设计更统一。

巧妙的素材运用可以平衡画面,增加趣味性和设计感。但正确的装饰素材应该与产品属性相关的,而不是为了视觉效果随意添加。
以上就是个人关于App概念设计的一些经验总结,更多强调的是前期的设计分析和设计思路。通过较完善的设计流程,让概念设计更能锻炼和展现自身的设计综合能力,希望能够对大家有所帮助。越努力,越幸运~
相关文章--《让软件中的内容更友好易用的5种导航设计方式》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc