设计是一门讲究规则的科学。优秀的设计通常依托于许多设计规则而存在,这些规则有的是设计师们多年来的经验积累总结而来,有的源自于科学研究和大量的调研数据,还有一些规则则和潮流趋势有所关联。也正是因为这些规则来源各不相同,有一些规则其实是可以打破的。
随着时间的推移,许多规则其实都随着整个设计领域的潮流和趋势而变化,规则不应该是死物。设计的发展促使规则不断变化,所以,今天的文章要谈的就是现在你应该打破的三个设计规则。


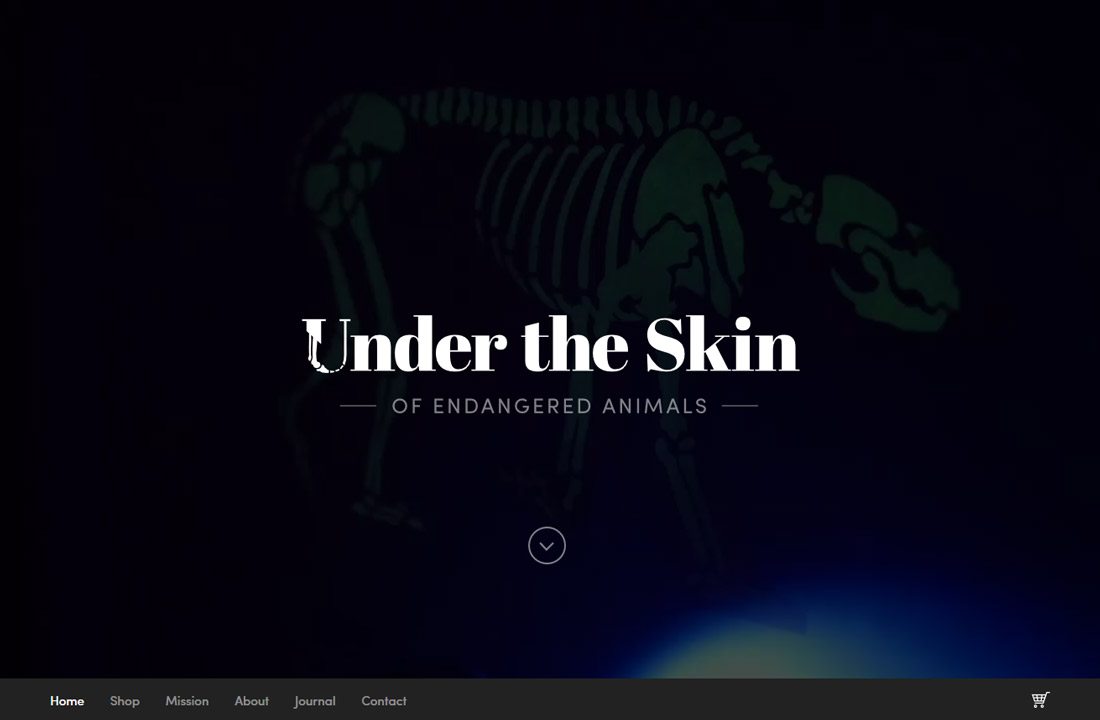
太多人跟你说过在网页中只能使用非衬线体字体,而衬线体多被视作为纸媒和上一个时代的字体。这个规则该被打破了!
可读性是否优异是如今评判字体的一个新规范。无论是衬线体还是非衬线体,甚至手写字体,都应该被重新审视。选择正确的字体,搭配合理的配色方案和合适的排版。
著名的 Nielsen Norman 集团也有做过类似的调研,足以支撑我们之前的说法。Jakob Nielsen 在研究用户体验的时候发现,如今越来越好的显示屏,正在逐步改变网页排版设计的规则。他的研究结论如下:
旧的排版规则其实很简单:坚持使用非衬线体,因为计算机屏幕太差,无法渲染出衬线体的细节,同样尺寸下的正文字体如果选用衬线体会导致细节模糊走样。
然而,现如今的屏幕像素密度都已经很高了,这种局面下,非衬线体是否比衬线体拥有更高的可读性,就两说了。
从现在的实际体验上来看,同样大小的衬线体字体和非衬线体字体之间的可读性差异非常小。换句话来说,通常情况下,并没有足够的论据来说明一者一定优于另外一者。不过,你可以根据网站的风格和品牌的气质来选择特定的字体,来营造情绪和氛围。
所以请打破“只使用非衬线体字体”这一规则吧。在考虑选择哪种字体,并且判断字体的可读性的时候,需要注意下面的几个问题:


在很长一段时间内,网页背景似乎只能是白色或者浅灰。但是现在早就不这样了!
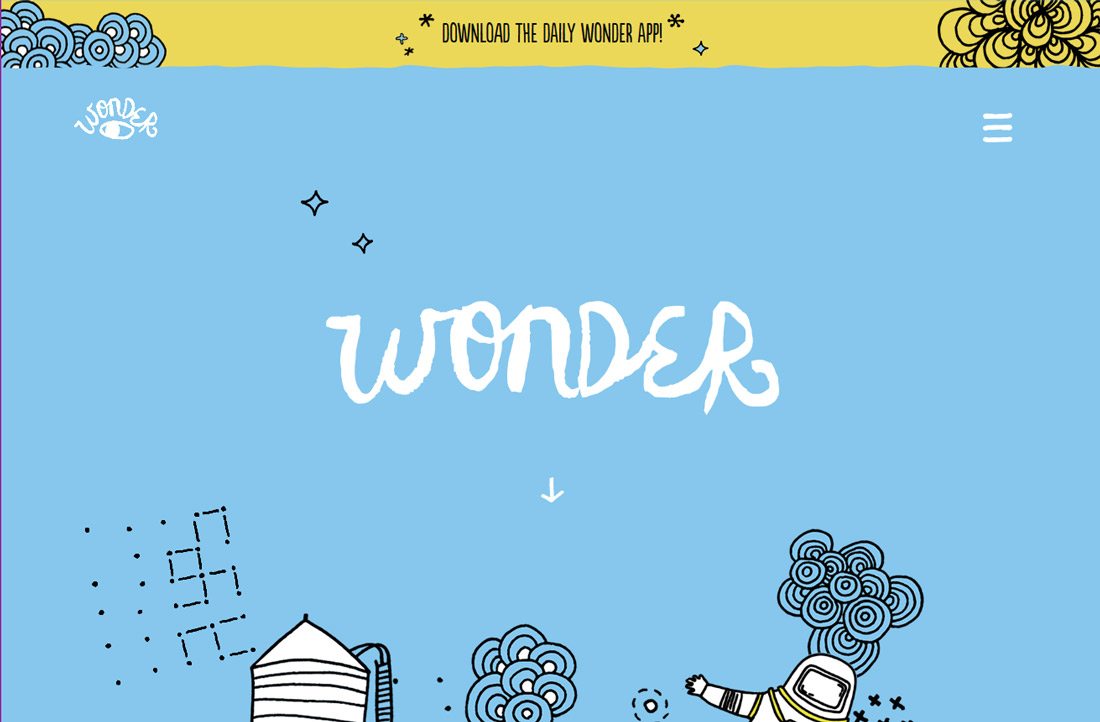
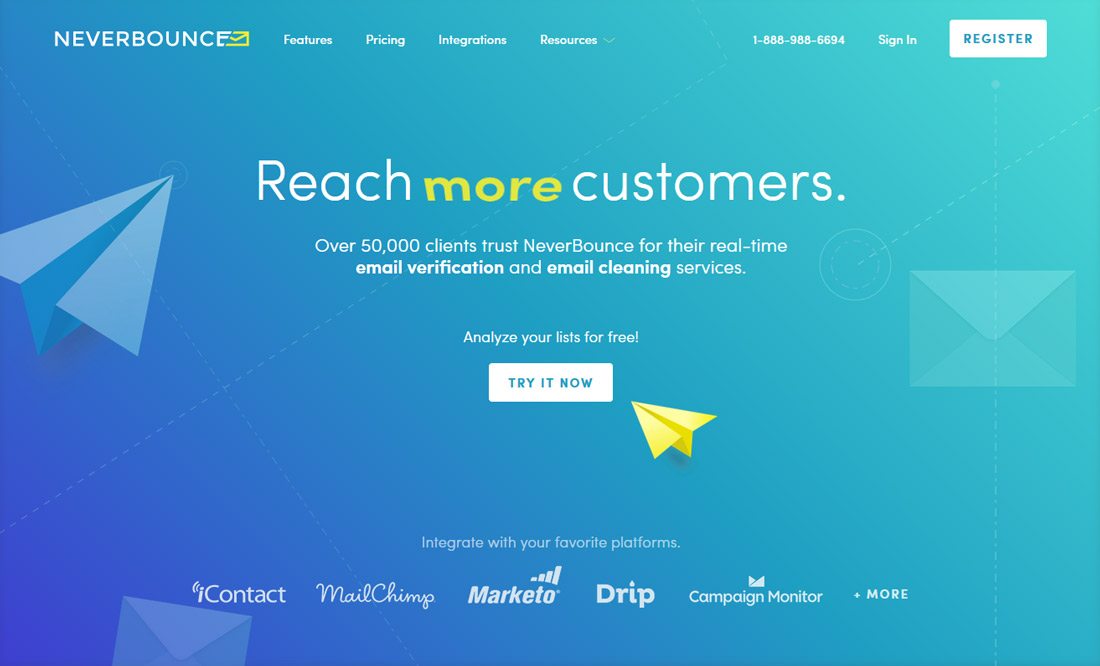
大胆明亮的色彩同样是可以用作网页背景的,色彩能够更好地营造氛围,给用户以更为明确更好的第一印象,为设计定下基调,它打破了以往沉闷的设计模式。
更多的网站和品牌正在使用大胆的色彩来创造引人瞩目的体验,很多时候,用户也确实更加喜欢这样的设计。
在这一规则中,另外一部分是“控制配色方案中色彩的数量”。对于一些独特的品牌而言,控制配色数量是有必要的,不过在一些个人设计项目当中,还是可以适当的做一些探索的。
Material Design 中的配色系统涵盖了许多明亮的色彩,不论是高雅还是俗气的配色,都被统一到这套配色方案中了。越来越多的网站和品牌正在试图统合更多的色彩到一套配色当中,尽力创造更优秀的用户体验。而用户好像也挺喜欢的。
不过,更多的时候,简单而一致的配色方案会更加有用。你并不一定非地为网页加上色彩明亮的背景,但是你可以将这些明亮时尚的色彩以其他的方式加入到设计当中:


在我设计生涯的早期阶段,有许多经验丰富的设计师都力图推动完美对称的设计,力图创造完美、和谐而平衡的设计,在现在看来,这一的规则死板而无趣。
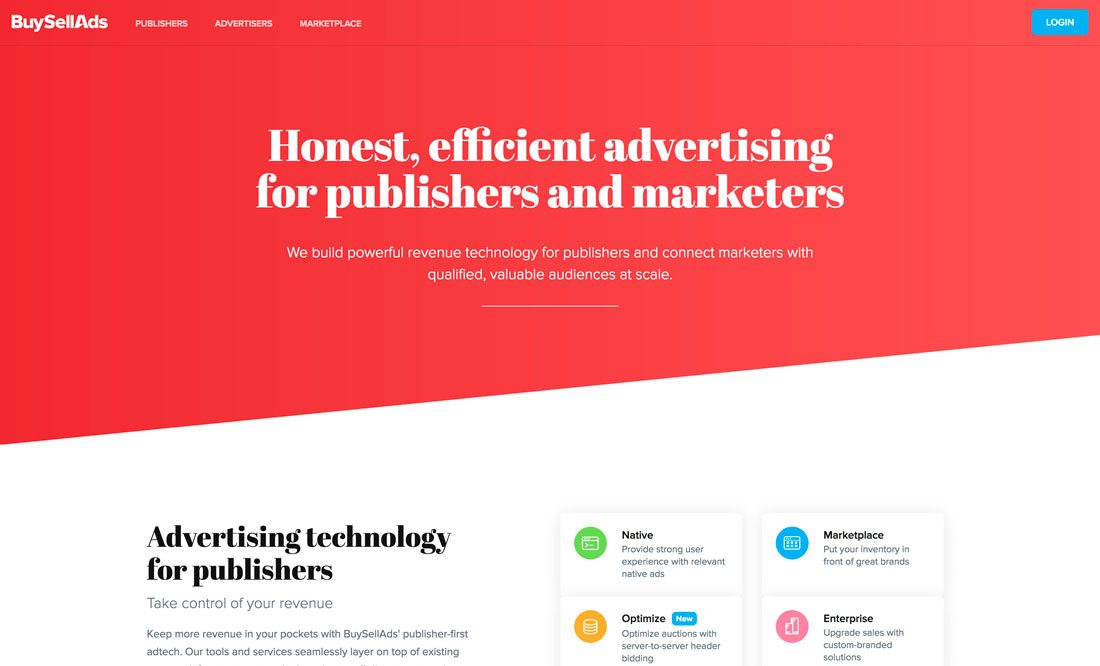
不对称的设计,能够让视觉更加引人入胜,也更容易吸引用户的注意力。采用不对称的设计相对而言更加省心,不需要为了对称而精确拆分内容,不需要为了平衡的布局而斤斤计较。
为了充分在设计当中采用不对称的设计,可以考虑使用下面的办法来创造协调而流畅的视觉流:
打破设计规则是一件令人兴奋的事情。不过哪些规则可以打破,哪些不能打破,这个是要深思熟虑的,否则会带来灾难性的结果。
相关文章--《一般人不会,只有高级设计师才会的能力》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc