虽然当下的网页的功能无非是引导或者填表,但是随着新技术和新标准的发展,网页设计中出现了越来越多对动态化和定制化的要求。UI设计的工作量随之会越来越大,让我们来看看设计中必须牢记的一些规则。
1. 元素意思清晰 – 用户会直接忽略那些意思不清楚的元素

曾经的Gmail页面有非常简单的一系列按键,云盘,日历,等等。直到某天Google决定要“简化”,把所有的这些功能放到了一个抽象的按键里面,结果呢?没人注意到它,而Google客服收到了一堆求助邮件。
人们趋向于忽略不能理解的东西,这是我们人类的天性。因此设计里一定要避免让人难以理解的元素,没人会去研究它们是怎么回事。
2. 始终有引导 – 用户知道下面要做什么的时候感觉最舒服

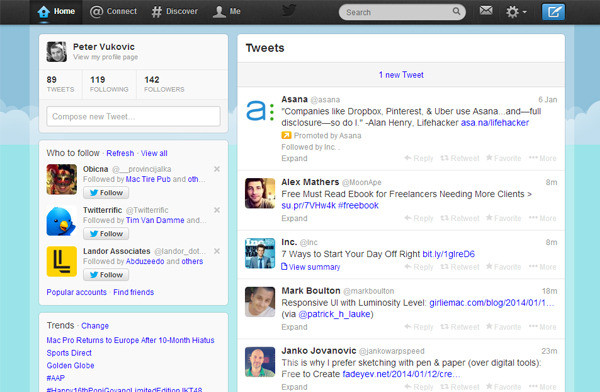
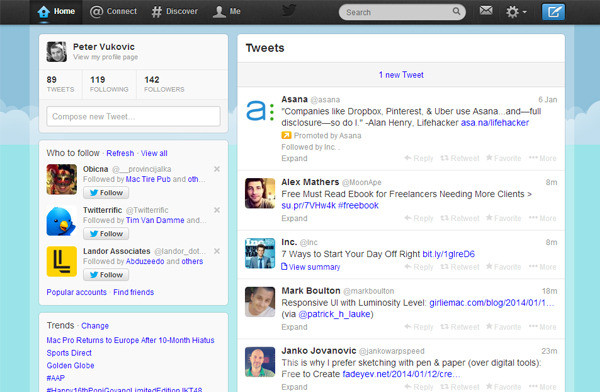
看看这里Twitter的页面,你觉得新用户知道在这儿该做什么么?
新用户其实应该开始tweeting,发消息。但是在顶边右手的那个”创建新消息“的按键是如此的不明显,而左边的那个“编写新消息“的输入框又和背景融合的太好了。从设计上看,Twitter似乎希望用户使用搜索或者从左边一栏的菜单开始,因为这些元素才是比较突出的。
用户绝对应该知道下一步要做什么,首选操作必须明显突出。
3. 功能紧凑 – 用户总是希望修改按键能就在修改目标的边上

你怎么去修改Facebook里的名字呢?首先在顶部右手的角落找到“设置”,点击“账号设置”,找到“名字”,点击“编辑”。但是同样的事情在LinkedIn里怎么做呢?只需要点击你名字边上的那个铅笔的标志。
用户总是希望在有上下文的目标边上看到控制按键,这和真实生活是一致的:要做爆米花的时候就放玉米到微波炉里,把微波炉的按键拨到开启。很难想象流程变成这样:你的微波炉说明让你先下楼,打开地下室的门,找到一个电器盒子,再把某个G-35的按键拨到爆米花模式(就和Facebook修改名字流程一样)。
让用户能快速上手 – 请把编辑,修改等等操控按键直接就放在可以编辑修改的内容边上。
4. 默认设置很重要 – 很少用户会修改默认的设定

还记得Nokia的经典铃声么?这曾经是这个星球上最流行的铃声呢。为什么?因为这个是Nokia的默认铃声,几乎所有人都没有改过这个设置。
默认设置是很重要的一个东西
– 绝大多数人在手机上用的都是默认的铃声和背景
– 绝大多数人从不修改电视机的出场设置
– 绝大多数人也不会去修改默认的冰箱温度设置
我们不会注意到默认设置,但是默认设置统治着我们周围的世界。所以请确保默认设置是尽可能实际而有用的 -要知道有些人可能永远都不会去修改它们。
5. 给要求 – 用户被要求做什么的时候往往都会去做

期待用户自发的去做和要求他们去做的结果,区别真的是非常的大。
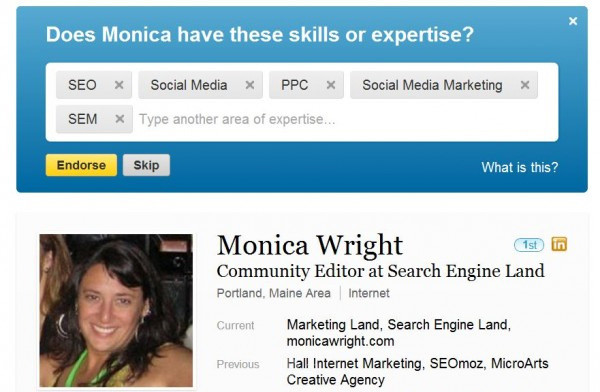
例如,当LinkedIn介绍“支持”这个功能的时候,它没期望用户会弄明白怎么用。但是,他们在简历页面的上面放置了一个非常明显的提示用户去做的框。这个提示框再结合大多数人都喜欢给他人些“支持”,让这个功能获得了空前的成功。
这个案例告诉我们:如果你希望用户做什么,直接的毫不犹豫的告诉他们。
6. 给反馈 – 当持续获得清楚的反馈时用户会最有信心

这个逻辑非常简单,你的界面给予反馈越清楚,用户就越有信心继续使用。
Gmail是一个很好的参考案例,你做的每一个步骤在那里都能得到清楚的提示和反馈,还提供了“了解更多”还是“取消”这样的链接。这样一来用户觉得自己能控制,让他们有信心再次使用。
7. 尽量简化 – 用户更愿意去完成被分解为小步骤的复杂操作。

比较上图的左右两个表格,它们有几乎相同数量的填空,但是右边的看起来更容易解决。
我们都很讨厌又长又复杂的表格,因为看起来很单调,麻烦又很难检查。但是如果你能把一个大表格切分成几个步骤,加上个完成百分比的进度条,事情就变的可控多了。
这就是简化的法则,人们都宁可选完成10个小任务,而不是1个超大的任务。小任务不让人畏惧,而且能给我们很好的成就感。
为什么是“法则”而不是“规范”呢
我选“法则”这个词的一个原因是,我从没有见过任何一个案例在违反了这些法则后还能得到好的结果。违反之后的一个结果就是就是抓狂的用户到处抱怨你糟糕的设计。
玩笑归玩笑,用户界面设计是一个敏感和责任重大的任务。上述法则将帮助你更好地做到这一点,如果你决定打破它们,请确保你有一个很好的理由。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc