基于很多文章都只是翻译了官方的原文,并没有加入自己的想法和见解,这样的文章看多了也就没啥意思了,所以我决定自己试着适配 iPhone X,如果出现了失误或者问题,请严厉的批评我,但是不要谩骂,毕竟写文章的初衷是为了跟大家一起进步和探讨呢~
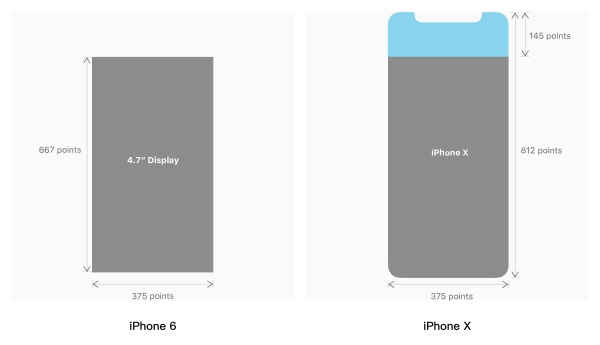
这里用 iPhone 6举例子是因为大部分设计师都用 iPhone 6 来做设计稿,方便大家理解,其实 iPhone 8也是这个分辨率。
iPhone 6:750×1334(375x667pt @2x)
iPhone X :1125px × 2436px (375pt × 812pt @3x)
在逻辑像素上 iPhone X 的宽度和 iPhone 6 保持一致,这是高度高了145pt(812-667),如果你是用@1x做设计稿的时候,那么你在适配 iPhone X 的时候会方便很多很多,因为只需要增加高度就能得到 iPhone X 的大小,你所有的 symbol 基本都不要变,只是复制几个苹果爸爸的 symbol 到你 symbol 里面即可。用来做 iPhone X 的设计稿(一般也不单独做 iPhone X 设计)但是如果你用@2x 来做设计稿的只是稍微麻烦点,毕竟苹果爸爸Sketch UI Kit 都是基于@1x 来做设计稿的,所以你只能把 symbol 重新解散然后做成@2x大小的尺寸,会比较麻烦。
虽然它们的逻辑像素宽度一致,但是他们的像素分辨率是不一样的,iPhone 6 采用@2x切图,iPhone X 采用@3x 切图。有人会有用@2x 做设计稿那怎么适配 iPhone X 设计稿,难道要缩放?? iPhone 6 (750x1334px)尺寸到 iPhone X(1125x2436px),虽然两者的宽度关系是1.5倍,但是通过缩放做 iPhone X 也是相当麻烦啊,因为你的 Sketch 设计稿里面可能存在 symbol,所以这样的做法是行不通的,其实如果你的团队都是用@2x 来做设计稿的话,也没啥问题,那接下来的就提供一个更简单的方法解决 iPhone X 适配问题。

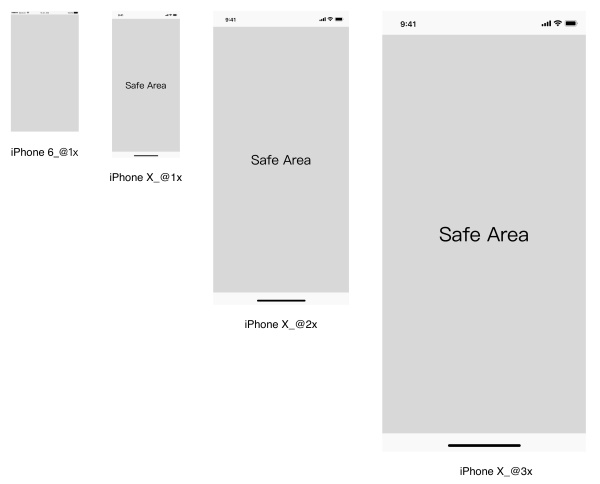
我列出了 iPhone X 的三种分辨率的尺寸:375x812pt(@1x),750x1624px(@2x),1125×2436(@3x)

如果你的团队使用的是750×1334(@2x)的设计稿,你在适配 iPhone X 的时候可以采用 iPhone X_@2x的图来适配,这样就省去了缩放这一步骤,而且开发使用的是逻辑像素即375pt × 812pt来做 iPhone X 的设计还原的,所以你这样设计 iPhone X 是不会影响开发的,因为750x1624px(@2x)还原到@1x 还是375x812pt,相信你已经明白了。
iPhone X安全区域问题
如何计算 iPhone X 安全区域
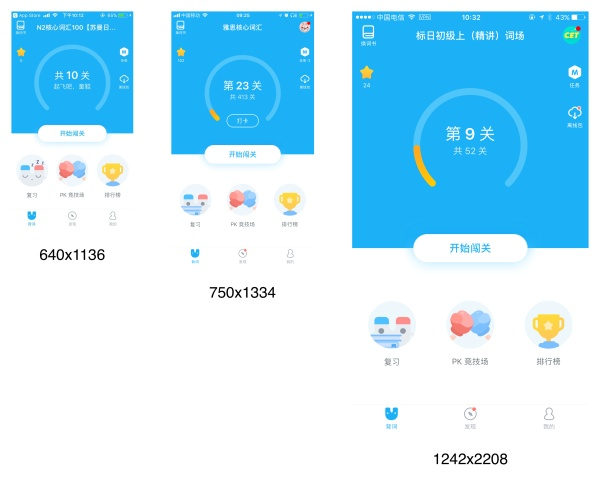
在开始之前,我们先看一下其他 app 怎么适配之前的 iOS 设备的,我们可以知道头部区域采用了等比例的方法来适配,因为只有这样才能保证640×1136上面能够放得下相应的内容。其他的只需要放置相应的切图即可。

一开始以为头部适配很简单就没有特别在意,我们一开始也采用了等比例适配,后来发现没有必要,因为 640×1136 上基本可以显示完全。然后我们就开始适配 iPhone X 了,后来开发通过 Xcode 模拟出 iPhone X 的适配结果,我发现问题好像出现了,所以我陷入了沉思。是不是我方法不对?后来跟我们的用药助手 iOS 开发讨论了以后,发现原来导航栏的高度不是简单的200pt 解决的,这里我们采用的是固定高度的做法而不是采用等比例的做法,一般这块区域可以有2种做法:等比例和固定高度,看你页面的构成,如果页面内容较少可以采用固定高度的做法。不然的话可能在小屏幕手机有些内容放不下。
在没有 iPhone X 之前,固定高度做法:可以直接整体蓝色区域高度给200pt 解决问题,不用考虑导航栏问题~
但是 iPhone X 出来了,这样的做法就会行不通,因为 iPhone X 的导航栏高度是44pt 44pt=88pt,比 iPhone 6的导航栏(64pt)高了24pt,所以正确适配 iPhone X 的做法应该是导航栏区域高度(88pt) (200pt-64pt)=224pt,相信大家也知道了其实说白了就是 Status Bar 高度多了24pt,所以224pt 比200pt 大了24pt。

填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc