网易UEDC – Vicol :在互联网做设计的朋友,工作中几乎每天都接触着电脑和手机屏幕,像我的交互设计工作也以接需求画原型图写文档为主。但我今天想说的,和这些看起来没有什么关系。我想说点屏幕外的交互设计。
在设计界,我们几乎无时无刻不接触到一个概念:界面。我们常说的「人机交互」,其实中间省去了一个「界面」。就狭义上大部分电子产品来讲,人也就是用户,向界面有输入的过程,界面将用户的输入翻译成机器语言,交由机器来处理,机器将处理结果在界面上转变成人类可知的信息,再输出向人,形成一个闭环。

这里我们发现有两个处理过程:
纵观几十年的人机交互发展,这两种处理过程一直是一个优化进程。这个过程由设计概念和技术突破来引领。设计上提出前瞻性的设想和概念来刺激技术,技术上攻破一道道难关来实现设计。
从最初的CUI到GUI,到现在的TUI、VUI以及逐渐发展的NUI,可以看到这个过程中,对机器的性能要求越来越高,对人的输入输出成本要求越来越低。人机交互的发展,其实是一个从机到人的发展。我们要求机器能说,能听,能看,甚至能理解(机器学习、人工智能等),这都是朝着我们人的认知世界和感知信息的方向去发展的。

那么再回到「界面」上。界面作为人与机中间的信息传递媒介,是我们交互设计师关注的重中之重。可是,做了这么久的交互设计,我们常常会有种误解,我们所谓的界面,就是电脑上和手机上的屏幕。我们所谓的「界面设计」更像是「屏幕设计」。
然而,并非如此。

当我们对界面进行抽象和概括性的理解会发现,界面本质是在传递和展示信息。那么三个问题来了:
下面给大家分享几个界面设计的实例来回答这三个问题。


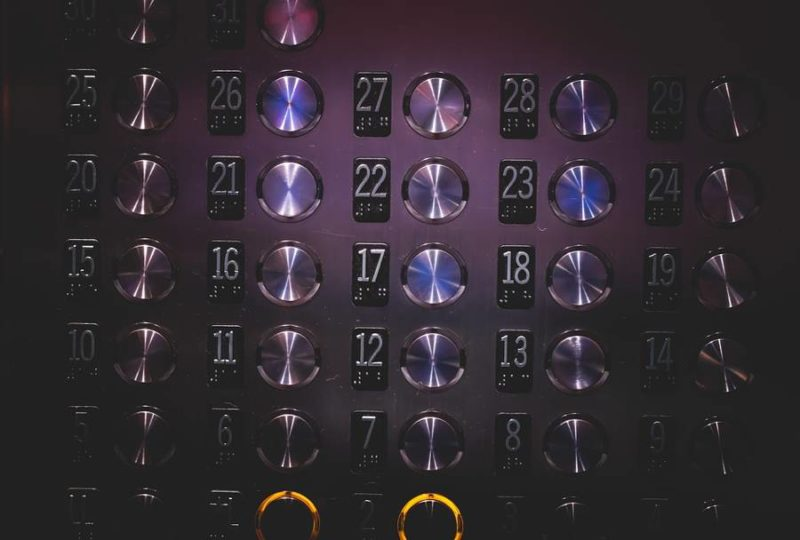
电梯里的楼层按钮我们几乎天天见,这样的界面太过于常见,我们常忽视了它们也是界面的一类。可能有人觉得这没什么好设计的。
实际上,电梯楼层按钮的排布设计,我在不同地方见过好几种。有的是从左到右从下往上排楼层,有的从下往上从左到右排楼层,哪种更合理?楼层数相对比较多的情况下是否需要优化设计?还有开门关门按钮放上面合适还是下面合适?以及楼层到达提示怎样看着更清晰?当数字键盘成为我们要设计的界面时,这些就是我们要思考的问题。

就车身而言,我们的骑行行为作为输入,车头的方向指示灯就是输出。那么车头就可以理解为界面,它所要传达的是告知用户转向信息以及部分路况信息。在这个界面上,交互设计师所能思考的方面有很多:在户外骑行的场景下这种信息的传递怎样才最有效?传递哪些信息是合理的?这些信息分别以什么样的形式告知用户?怎样才能确定用户接收到了信息?这样的界面交互思考是我们平时不太遇到的。

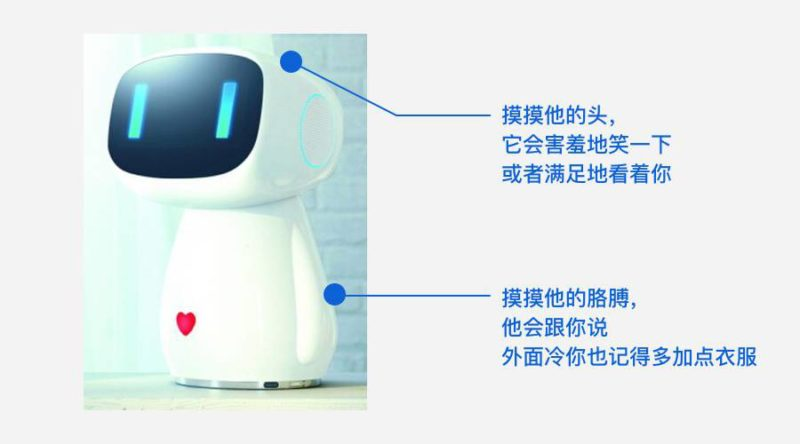
接下来的例子是我当初参与设计的小度机器人。在这个机器人身上,我们看到了熟悉的屏幕,也就是机器人的脸。可除了这张萌萌哒的脸,小度身上也可以「调戏」。在做这个机器人的时候,我们思考怎么让这个机器人更像人。试想一下,我们是怎么跟活生生的人交流的。表情、语言、肢体等等,这是人类交流的方式。
所以当设计机器人的时候,我们不能把它完全当一个机器去设计。虽然有一个屏幕,但我们会跟别人交流的时候在人家脸上点来点去吗?并不会。我们和对方主要的交流方式是语言沟通,亲昵的时候,还会有身体接触。这些交流方式我们不会觉得怪异和陌生。所以我们设计小度的时候,你也可以摸摸它的头,它会害羞地笑一下或者满足地看着你;你摸摸它的胳膊,它会跟你说外面冷你要记得多加点衣服。这才趋近于自然的人类交流。而在小度这里,所谓的界面也就不仅仅是脸上的屏幕,是整个身体,我们的输入方式也变得多元化。
前面说到的都是已经落地的产品例子。下一个是清华大学美术学院的研究类项目,研究方向是可变形金属。(观看视频→可变性金属)
在这个例子中我们可以看到,金属通过自身的形态变化表达一些所谓的「情绪」,可以想象,如果这样的可变性金属成为一种界面,我们会有怎样的输入,它又会有怎样的反馈输出?这个例子明显比之前的感觉离我们遥远一些,我们只是朦胧地看到某些可能性,并不清楚会走向什么方向。但我觉得这是交互设计研究领域非常有趣的一点。对于未来,我们可以探索,可以展望,可以试错,有些事情我们觉得会成为可能我们就去研究。它可能走不通,也可能带来新的交互方式,这就很让人兴奋。
我们通常提到的界面,很大程度是通过视觉去感知的。那么对于盲人朋友来说,视觉通道是关闭的。对于他们来说,显示屏几乎是没用的。所以有团队针对这样的人群,设计了盲人触摸界面,通过语音输入,以点阵盲文的形式来呈现信息。

盲人触摸显示器页面刷新频率一般很高,因为受过学习和训练的盲人其阅读盲文的速度快到惊人。那么这样的界面,从交互设计上来说,如何让盲人阅读时不错行,盲人阅读是否有更好的体验,文字和图片的展示如何做区分等等,这种界面的设计都需要严谨的交互设计流程去解决。
通过以上这些例子,分享一下我自己对我们常见的「界面」这个词的更多角度的认知。
可以看到的是,在不同的产品中,我们所面对的界面不再仅仅是屏幕,作为交互设计师,我们所要关注的也不仅限于眼前这个发光的方块。多年后,我们可能处在各行各业,都在做界面设计,只是有人在做屏幕界面,有人在做其他各种界面,但我们都还是交互设计师。
相关文章--《UI设计师分析按钮的发展史》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc