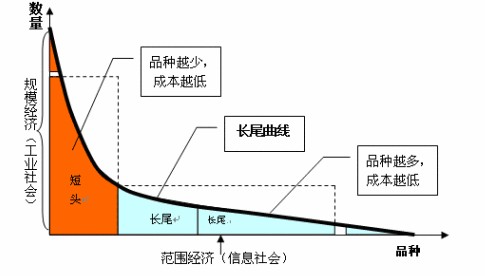
长尾(The Long Tail)这一概念是由Chris Anderson在2004年十月的「长尾」 一文中最早提出,用来描述诸如亚马逊和Netflix之类网站的商业和经济模式。
长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。

简单了解长尾的含义后,可以清晰的知道移动电商在页面中要加入长尾设计(猜你喜欢)的原因:利用互联网移动端页面无限长的框架进行更多货品的曝光,来留住剩余未跳转流量进行商品售卖,来实现价值最大化。
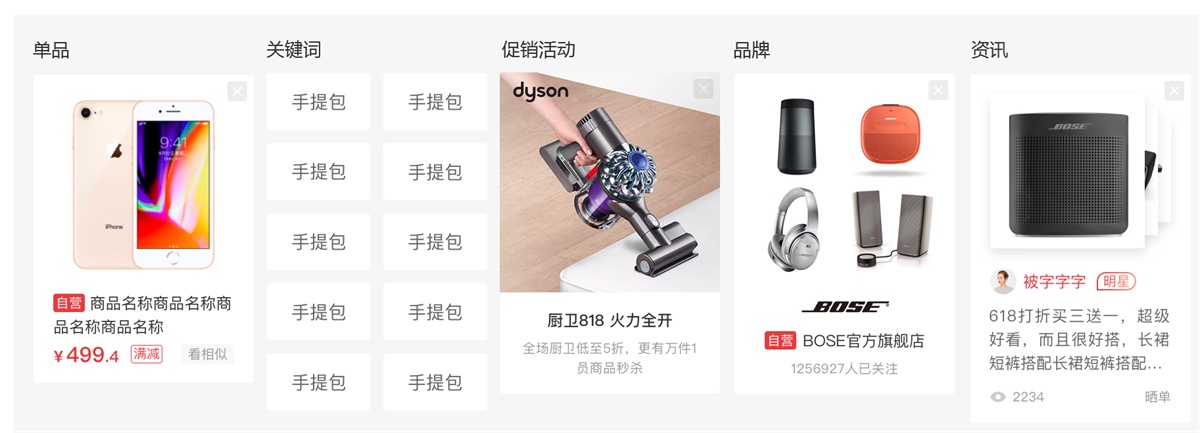
「猜你喜欢」的推荐逻辑多以用户历史浏览记录或已购买记录进行推荐,而单品推荐更加贴近触达用户。因此,单品是经常运用到的展示形式,后续讲到的关于如何设计猜你喜欢也是以单品为例。同时,随着推荐逻辑的逐渐完善,为了丰富产品内容以及满足用户多维度需求,逐渐增加了关键词、促销活动、品牌、资讯等内容形式,通常以穿插的形式展示在单品列表中。

「猜你喜欢」涉及的后台技术为BI推荐(实现模型),即将现有的用户数据进行有效整合,快速准确地提供决策依据,帮助产品做出明智的内容呈现,这里将不再多做介绍延展。主要从界面设计(表现模型)及用户分析(心理模型)这两方面出发进行分析。
在移动端购物APP界面中,运用猜你喜欢的场景大致有如下页面:首页、搜索结果页、商品详情页、购物车页、个人中心页、购买成功页、订单详情页、物流详情页、大促页面等场景。接下来,将分场景介绍在不同页面下如何设计「猜你喜欢」。
1. 首页
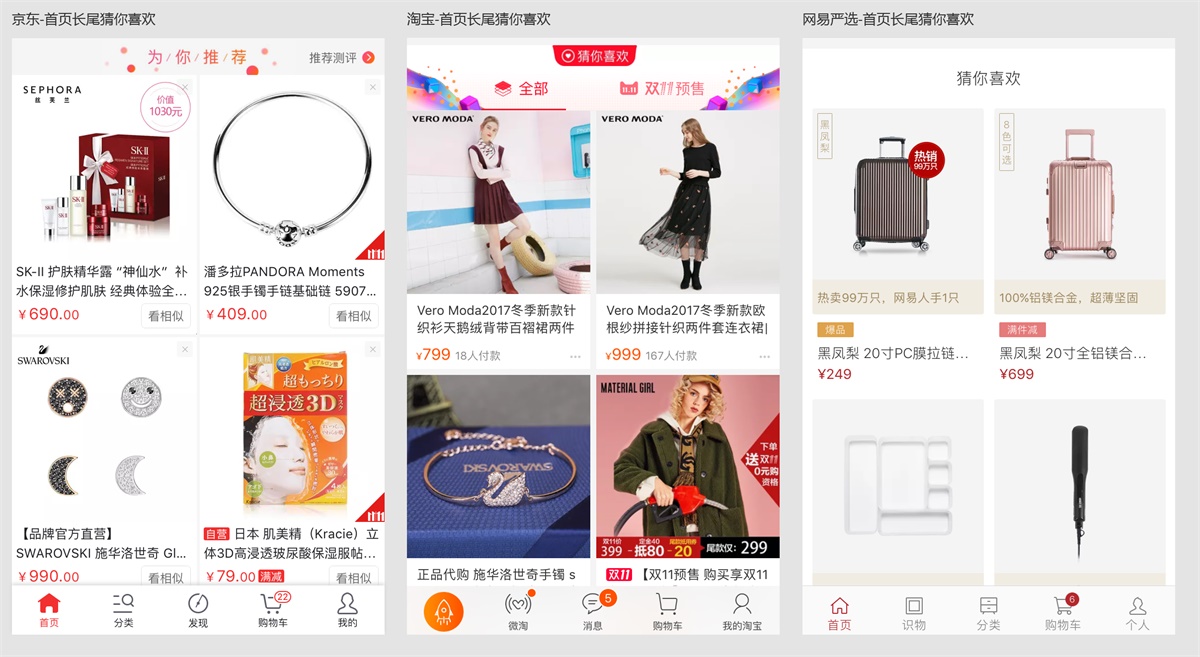
首页是最重要的运用场景,如京东、淘宝、严选等的首页都是以猜你喜欢作为长尾展示。用户在浏览首页时,多以无目的闲逛为主,当用户未在重点活动或栏目入口处点击跳走,此时进入长尾内容「猜你喜欢」,如何留住用户的脚步是其重点。因此首页「猜你喜欢」的推荐逻辑多以用户历史浏览记录来向用户推荐,以此来激发用户的潜在遗忘需求。

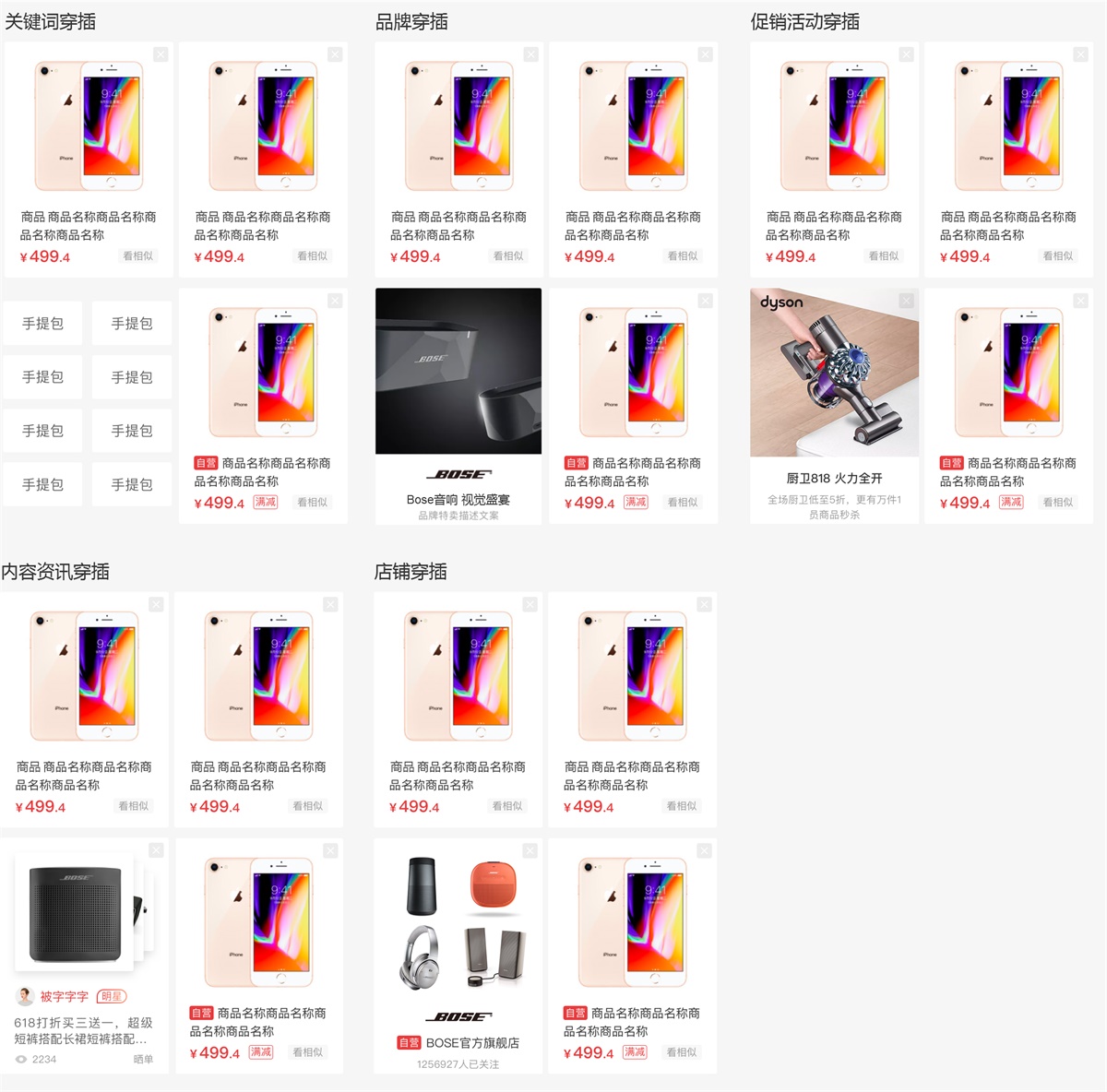
随着首页猜你喜欢运用场景的完善,后续可以单品推荐为主,增加关键词、品牌、促销活动、内容资讯、店铺等内容的穿插,既能丰富内容推荐维度,又能满足不同维度偏好的用户在闲逛时激发其潜在需求。

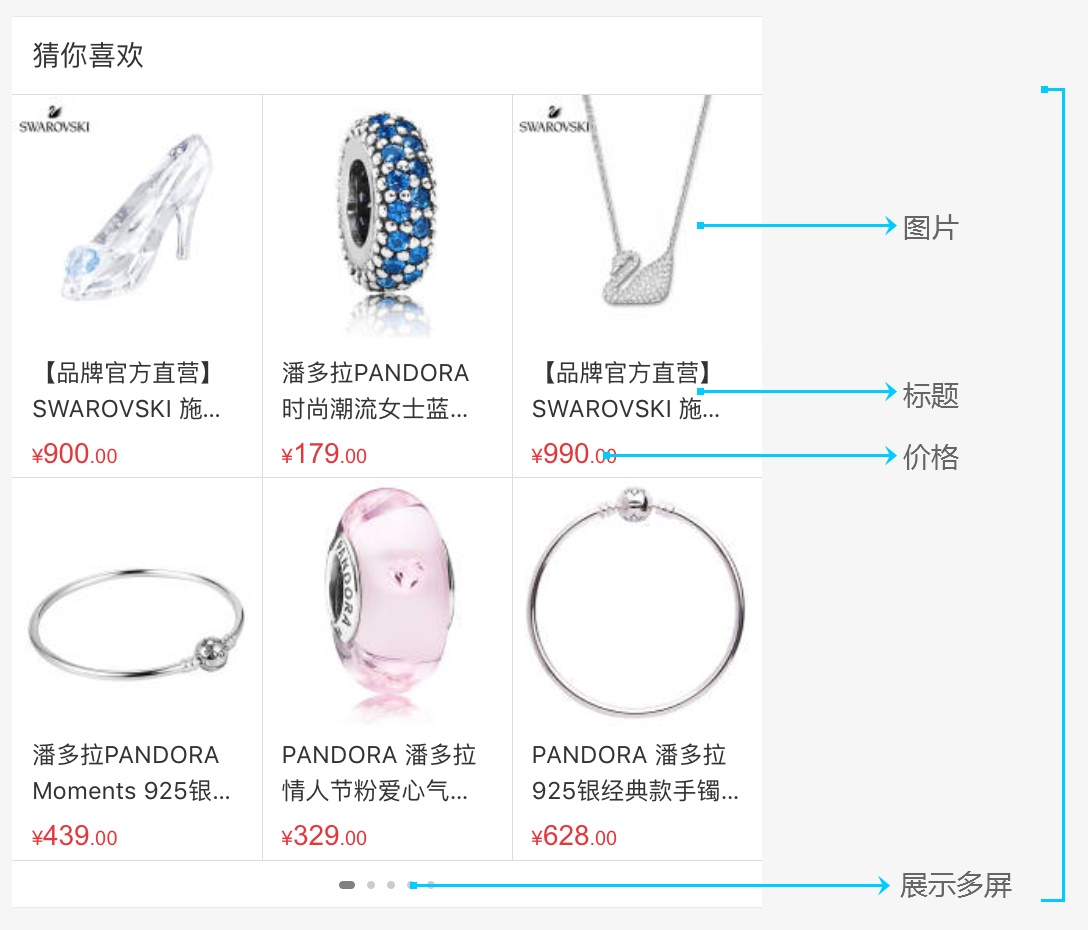
在设计首页猜你喜欢单品样式时,也从最初由图片、标题、价格三种元素组成的基础样式,逐渐演变新增了功能按钮:看相似/不喜欢/加车、推荐理由、标签、标识等的展示。对于这方面的具体设计将在后面详细讲到。

2. 搜索结果页
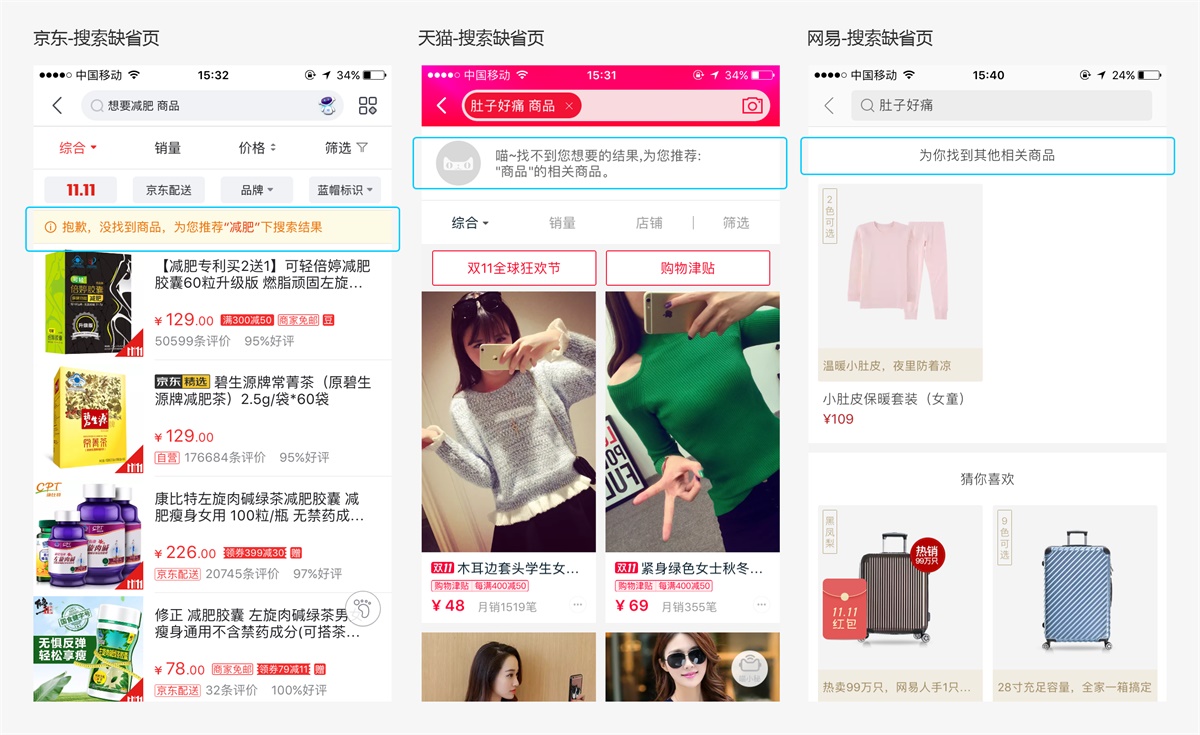
搜索是用户在移动端购物使用的重要场景,此时用户目的明确,但不排除所输入词汇系统不可整体识别而出现缺省页的情况,或者筛选出的结果太少等情况的发生。为避免这两种情况的发生,往往会通过猜你喜欢的形式,识别用户所输词汇的部分字段进行推荐,或者历史浏览记录向用户进行推荐。

3. 商品详情页
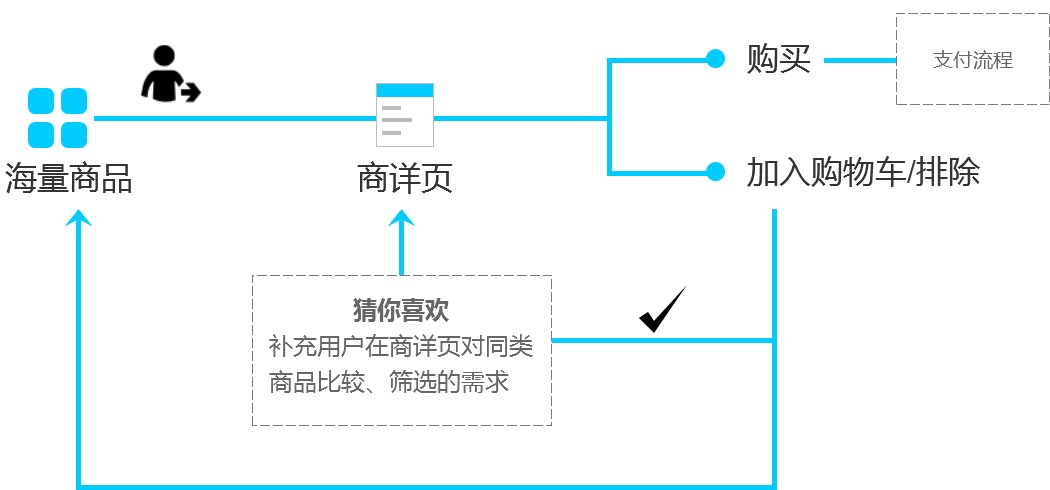
用户在浏览商详页时,此时目的较为明确:对此商品有较高兴趣或需求。在此场景下,若用户未能进行直接购买的行为,如何让用户在此场景需求下继续逛下去是其重点。因此商详页「猜你喜欢」的推荐逻辑多以相似商品或排行榜形式来向用户推荐,以此来补充用户对比较、筛选场景的需求。

商品详情页包含商品基础信息介绍(图片/价格/促销/店家等)、评价、图文详情等,页面篇幅较长。此时,很难像首页一样把猜你喜欢作为长尾进行展示处理。原因有两点:
因此,对商详页猜你喜欢的设计,往往会固定模块高度放在商品基础信息(图片/价格/促销/店家等)之后,图文详情之前进行展示。常用形式为一排三个展示两排,可滑动拓展的形式解决因限制模块高度而造成的商品曝光数量受限的问题。这里的单品样式较为简单,多以图片、标题、价格三种元素组合而成。

4. 购物车页
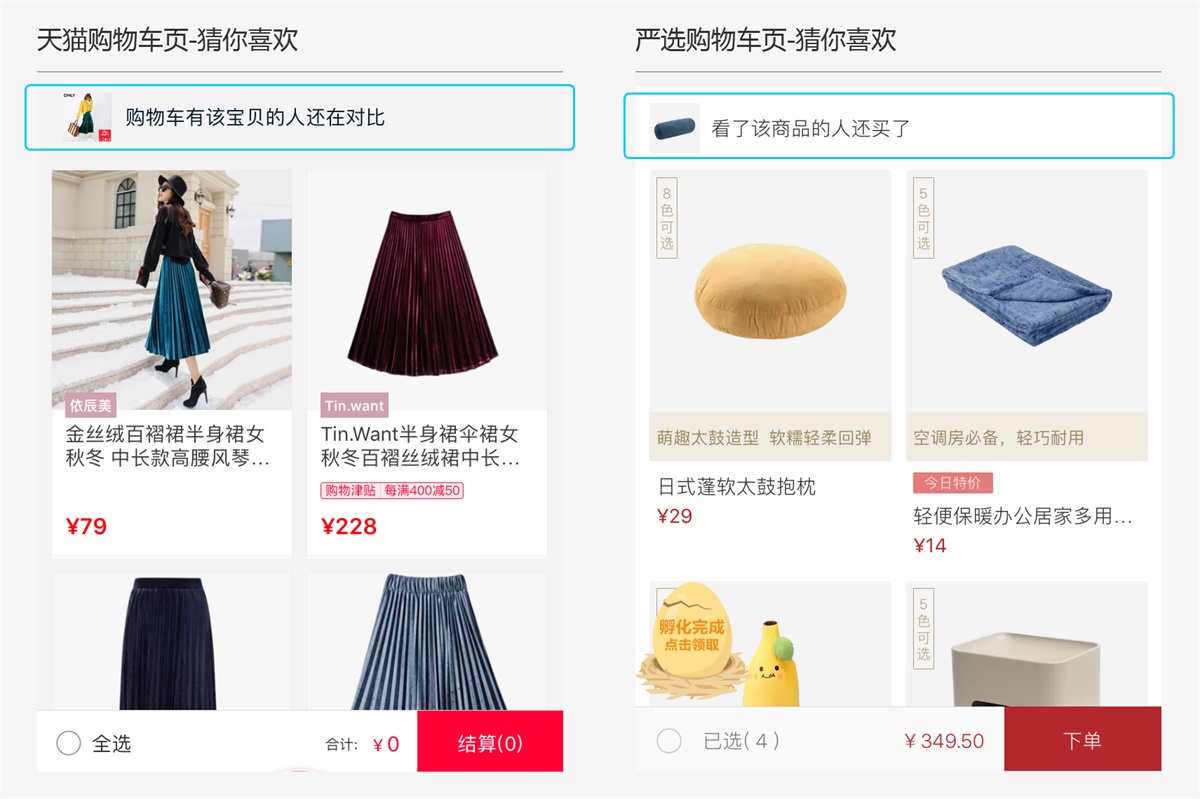
购物车页属于功能型页面,用户多数是查看已加车商品或选择商品进行支付,是进行支付环节的前一步,以目的性浏览为主,如何提升下单率是其重点。因此购物「猜你喜欢」的推荐逻辑多以加车记录来向用户推荐,以此来满足用户对比筛选的需求。表现形式如:购物车有XXX的人还在对比,购买XXX商品的人还买了。

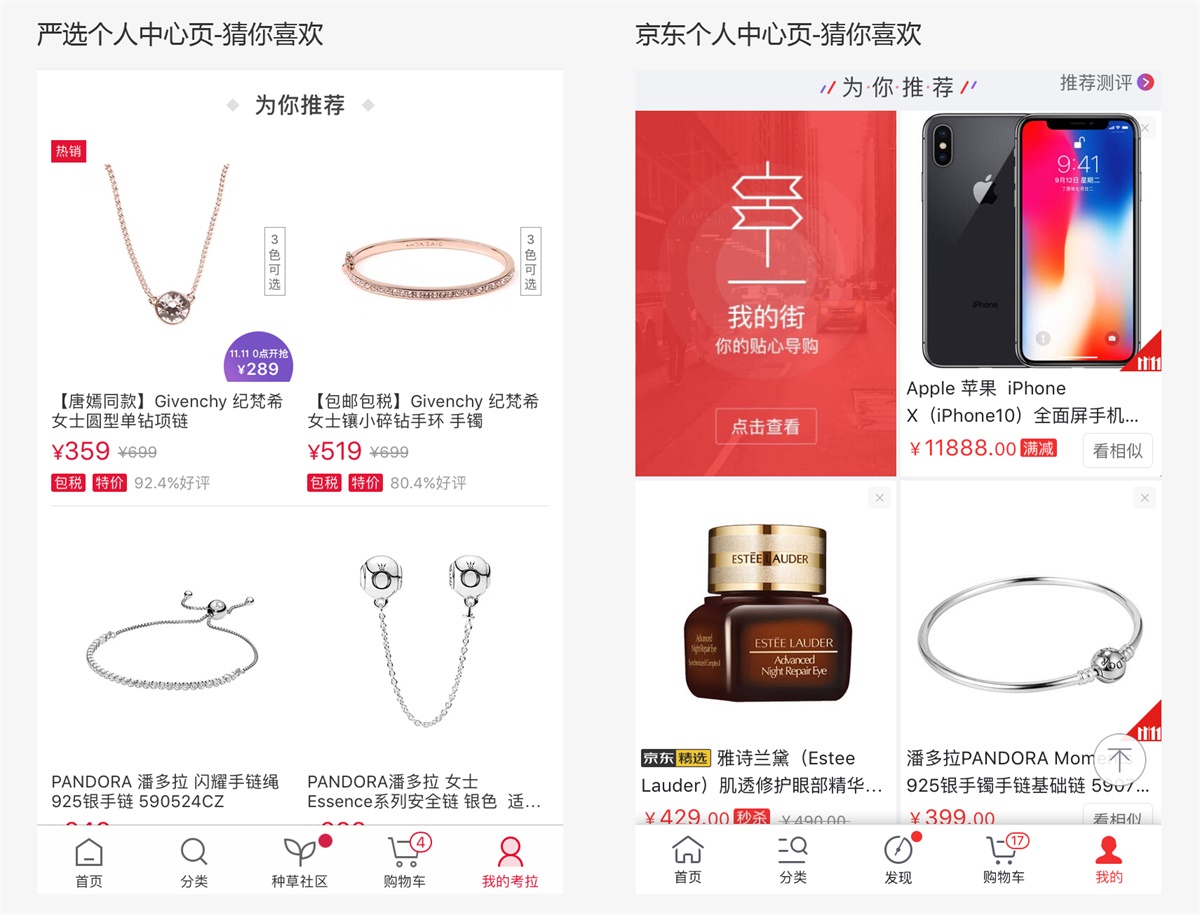
5. 个人中心页
与购物车页一样属于功能型页面,是用户相关信息整合页,以目的性浏览为主。此页面「猜你喜欢」的作用是补充内容,长尾展示为用户曝光商品为主,推荐逻辑多以用户历史浏览记录来向用户推荐。

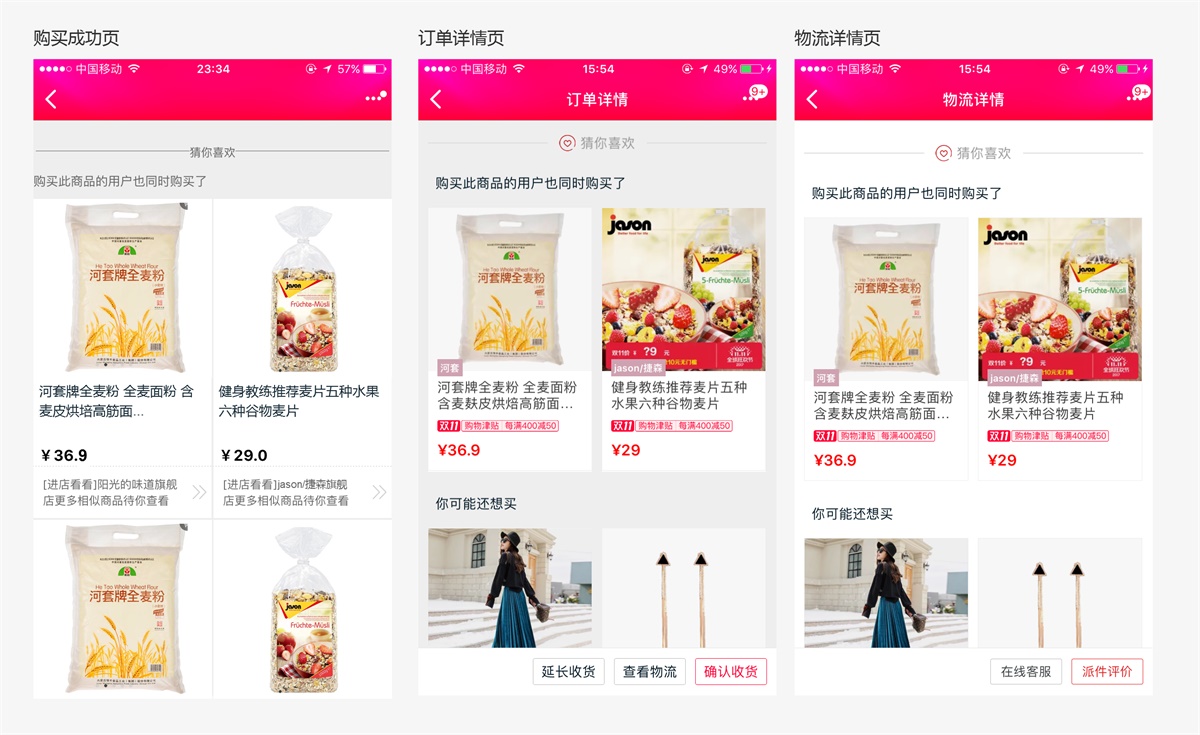
6. 售后环节:购买完成页、订单详情页、物流详情页
售后环节的购买成功页/订单详情页/物流详情页与个人中心页面一样,是用户相关信息整合页,以目的性浏览为主。其猜你喜欢的作用是补充内容,长尾展示为用户曝光商品。推荐逻辑可以此订单商品的连带商品向用户推荐,挖掘其潜在需求。

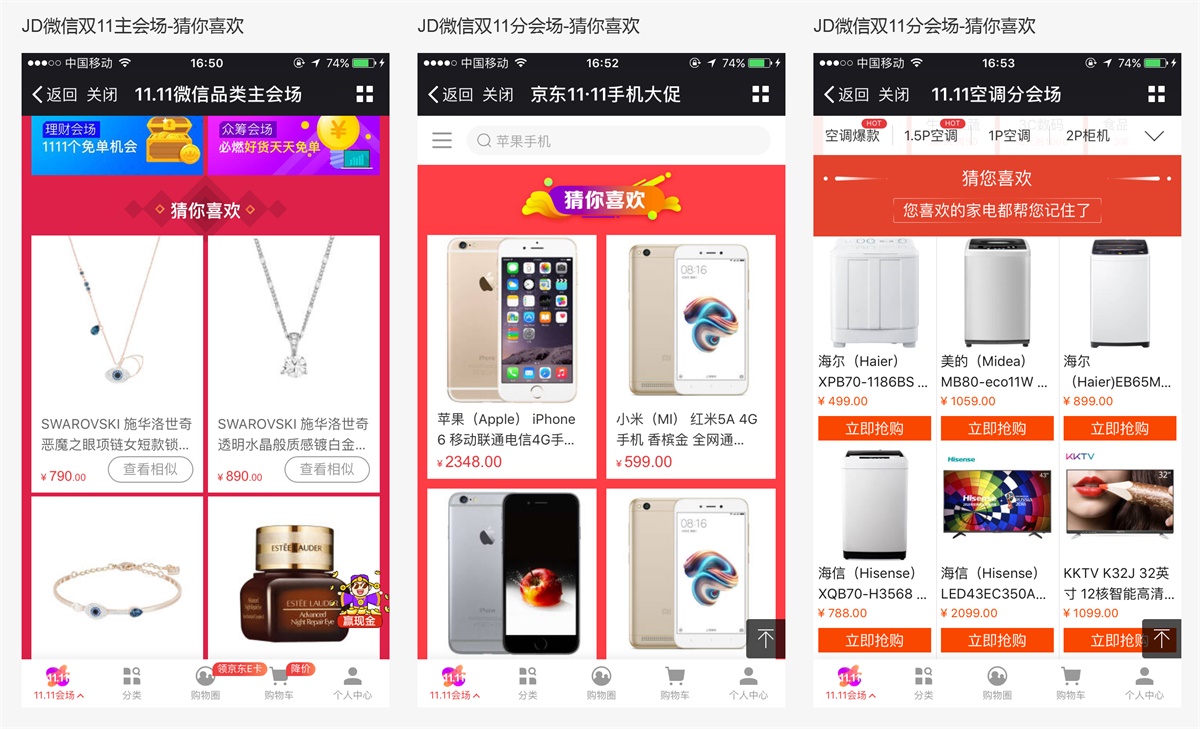
7. 大促页面:主会场、分会场等
大促页面是猜你喜欢运用的另一重要场景。因大促页面内容较多,页面篇幅也较长,猜你喜欢主要作为补充内容进行长尾展示。推荐逻辑多以用户历史浏览记录+会场属性来向用户推荐。因本身大促页面设计及促销信息繁杂,此时猜你喜欢的样式设计趋向简单更容易释放用户的浏览压力,因此样式多以图片、标题、价格、看相似等基础元素组合而成,以一排两个或三个的形式进行展示。

在众多场景中都有猜你喜欢的涉及,为了提高设计、开发的工作效率,以及用户体验的一致性,规范猜你喜欢单品样式,进行组件化设计是一个很好的方法。目前猜你喜欢的单品模块可以归纳为七个组件,分别为:
当一个单品同时出现上述七个组件时,如何使信息传递具有层次性,是设计重点。同时也要考虑不同单品展示不同组件对页面框架造成的影响。如图片、商品标题、商品价格组成基础单品架构,而其余组件的设计应该在不改变单品基础架构的前提下进行设计,这样才能使样式更具有普适性。

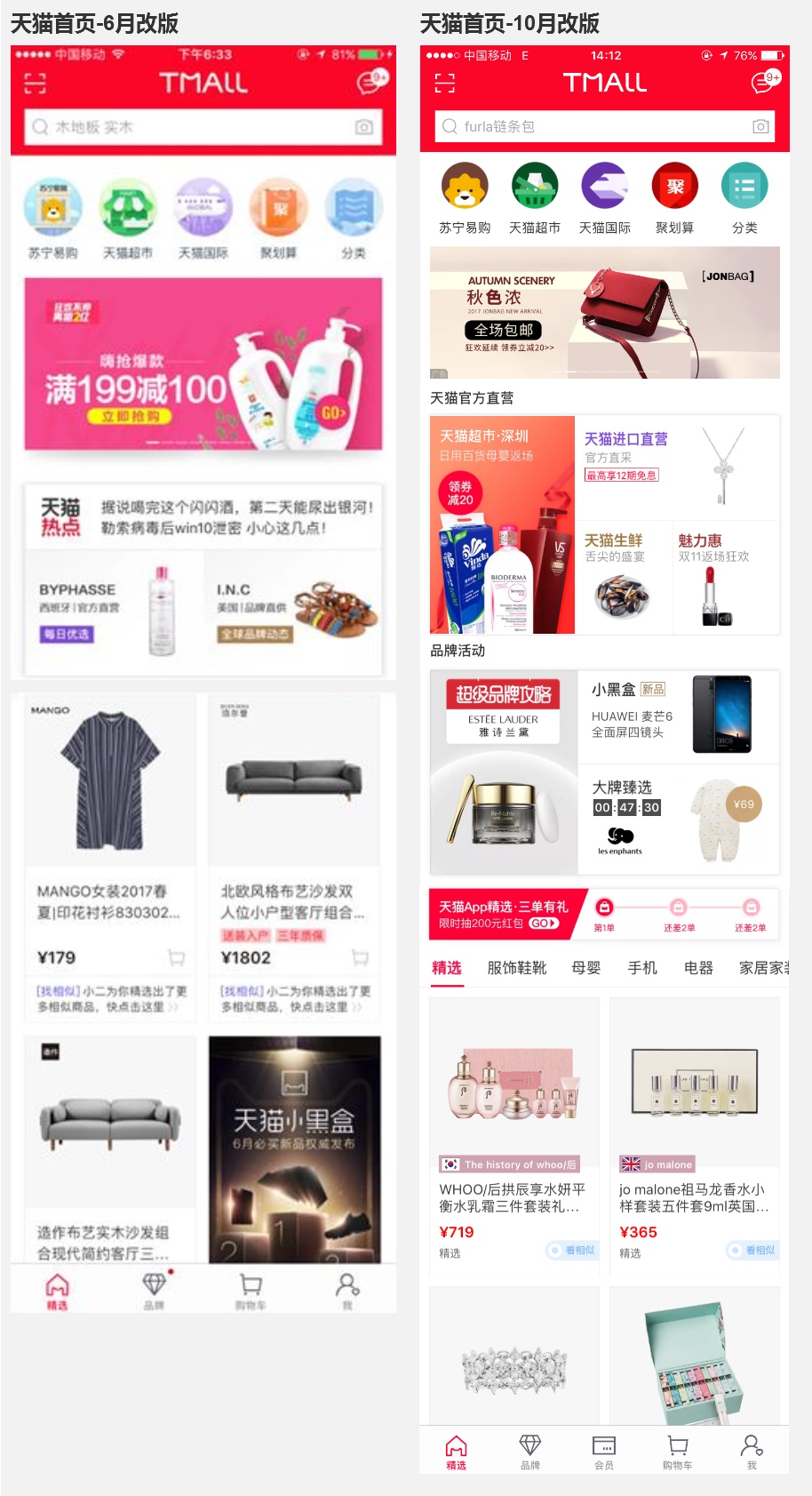
讲到这里,相信大家都有个疑问:猜你喜欢是否能够作为独立的页面场景进行展示呢?天猫APP2017年6月发布新版,可以清楚的看到首页框架发生了极大的改变。除保留一排icon、banner、两个品牌入口外,其余内容以猜你喜欢单品的形式进行承载,频道/活动入口穿插至单品中。可以看出此次改版以简化框架,重猜你喜欢的形式进行展示为主。但在不久的10月发布了与6月相比变化较大的首页改版:前两屏不仅增加了有关天猫直营的天猫超市/生鲜、进口、魅力惠等频道入口,还增加了品牌维度的入口曝光,最大的改动是猜你喜欢变成了切类目TAB的形式展示,默认TAB为精选(原猜你喜欢的内容)。

我们无法拿到6月改版后的数据变化,但可以大胆猜测10月改版的原因。
笔者认为,就目前的市场环境与技术发展,猜你喜欢并不适合作为独立的页面场景进行展示。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc