有位小伙伴发信息问我:如何分析一个功能的可用性?把解释从表象上升到内涵层面?是否有针对性的书籍可提供学习?成为与你一样会思考的人?(这里对方过誉了,我不过还是一个在蹒跚学步的设计师而已)
我知道他在钻牛角尖,希望有此类书籍能指引他去做设计,帮助他学会分析事物的深层理论,而不仅仅是表象。
而我之所以广泛阅读书籍的目的,就在于此。对任何事物的思考,不仅仅需要深度,还需要广度将其串联,才能得到更全面的答案。
这也是市面上大部分设计师盲目追求方法论的通病内因。希望有一个通用型法则,助其解决工作上的各个难点,设计出一款成功的产品,殊不知,自己已陷入深渊。
下面进入正文。
为什么近期市场上会出现大片的方法论呢?究其原因:是一种坏的学术风气或普通群众的跟风心里导致的。
互联网兴起初期,没有相应的专业或产品设计的学派,大部分设计师的出发点基本围绕「解决问题」的角度来做产品设计。当时唯一的理论点就是现在所谓的「竞品分析」。
而当互联网产品设计发展几年之后,开始出现两种类型的方法论:
许多学院开始出现类似的专业,教学生如何设计产品。那先来说说这类专业的老师或教授。这些「教授」的主要知识来源是书籍和国外顶尖的学术资料,以及部分关于市场的分析资料,很少有参与实际项目设计的,即使有,也不会是什么成功的(大)项目。因此他们建立了一套属于自己的方法论,这套方法论的弊端是:它并不是建立在解决实际问题为前提的基础上的,或者说,它并不是以设计出一款成功产品的基础来建立的。
野生派的由来很有趣,他们能够基于产品本身来解决问题。知道设计的初衷是「解决问题」,但是问他们如何得出这个结论时,许多人无法回答出比较令人满意的答案。因此,他们通过学习这类方法论,来填充自己的知识背景,希望自己的话术能略显专业。当学有所成时,作品集也由早期的讲解解决方案以及作品展示,演变成了通过方法论来拆解产品做面试的讲解。
各路设计师为了包装自己,通过设计流程来给自己的作品做一个由方法论堆砌而成的作品集,一来是为了让自己显得专业,二来能够更加吸引眼球。这也就导致市面上的许多设计师盲目跟风,忽略了设计的本质。
那么专注于方法论会发生什么问题呢?无法解决实际问题。下面举个例子。
类似有人会问:「想了解移动端和 PC 端用户的使用习惯以及使用场景,比如什么样的用户习惯用 pc 端搜索。这些数据在哪里能查到呀?」
这类问题,要回答也简单,说几点概念性的,让人听着觉得高大上,但实际作用却几乎为零。也就让许多人误以为这类东西是有一个总论调的,是有规范可寻的。没有真正考虑到具体问题需要具体分析。
所以当纯粹的基于学院派的方法论去设计产品时,就会导致设计师的重心更多的放在前期的用户调研、产品背景等理论行为上,无法解决实际的设计问题。而作为设计师,首先要学会的是如何设计产品(后面我会说)。否则你设计的产品、功能都是经不起推敲的。
在一次面试中,有位设计师向我阐述他的设计方案。他告诉我他做了市场调研,进行了头脑风暴,梳理了线上流程,研究了信息架构,并且还做了体验地图分析了用户行为路径等等,最后他告诉我的方案,是设计一种导航系统,让信息更有序化 + 易操作。当然实际上他的设计方案与他做的分析没有什么关系,因为我听了很久也不知道他要解决什么问题,类似于一种概念性设计。
这位设计师的履历很棒,留学海归、交互设计专业的。因为履历很好,我也怕埋没人才,所以我当时委婉的拒绝了他之后,就把他推荐给我一个在腾讯的朋友。最后在腾讯面试完,这个朋友跟我说了同样的问题,就是不知道这位设计师在说什么。感觉说起来很高大上,但是并不落地。(后来实习的机会都没给,我觉得挺可惜的)
为什么会出现这种情况呢?因为断层。他的分析文档做得确实很漂亮,但是界面本身极其不合理。问了几个问题都是从概念层面来回答,涉及到功能就说的云里雾里,着实无法理解。
那这些方法论存在的意义是什么?「辅助」你设计产品。
举个例子,如:PM 说给现有产品加一个红包功能,告诉你这个签到是用来拉新促活的。这时候不要去分析什么用户画像、数据指标、业务背景。
得去关注产品功能本身。
了解需求点,想想有啥红包模式能起到活跃用户的作用。怎么设计能让用户觉得有趣?要给予用户啥奖励?关于红包,你需要设计的点到底有什么?
对,这时候想不到就去跟同事讨论,然后看竞品,这就是所谓的「竞品分析」。
别去想什么你的用户是谁,说句难听的:「做了这么久了,你用户是谁你自己心里难道没点 B 数么」(对不起,我说脏话了)。也许你说不出来,但是你大致能知道「饿了么」这款产品是做给谁,是用来干嘛的吧。
经常有人问我:呆总,我想去大厂,感觉自己在小公司没啥发展前景,真正的设计流程啥的也不懂,怕以后没啥竞争力。(emmm…典型的被支配焦虑症)
我可以跟你说:去哪里都一样的,无论你在小厂还是大厂,你要关注的是产品设计本身或者说你要解决什么问题。这个过程中你真正需要学习的就是「产品设计」这件事。
没事就多读读 iOS 和 MD 的官方设计文档;了解了解控件的运用规则;看看你们这款产品的功能要解决什么问题;下班多看看书,读读认知行为学的书籍;平时多注意你们产品的数据分析;等等,这些才是设计师需要做的事。
最后我用一句话总结上面说的内容:方法论就是纸上谈兵,不要把它神化。
一位在 Airbnb 的交互朋友看完我写的内容后,对我说:如果这个文章是我刚毕业的时候看到的,我一定会反驳你。但是工作了几年之后,确实很认同你的说法。
下面进入实用性内容。
简单实例解析:站酷重设计

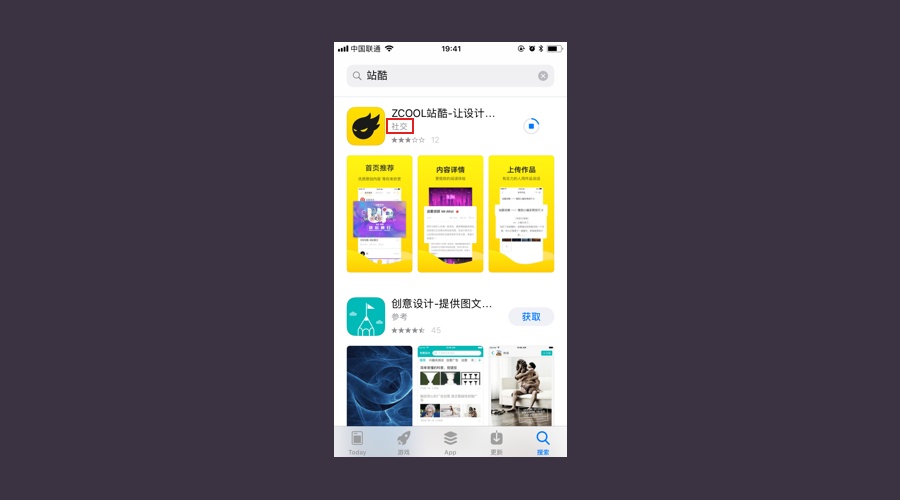
因为我并不怎么玩站酷,所以下载这个 App 之后,我在想从哪个方面切入分析。巧合的是我在 App Store 下载的过程中,看到了站酷 App 的标签为社交。所以我的第一个思路就以此为源头,结合「设计平台」这个属性去分析站酷,将其定义为:设计交流平台。

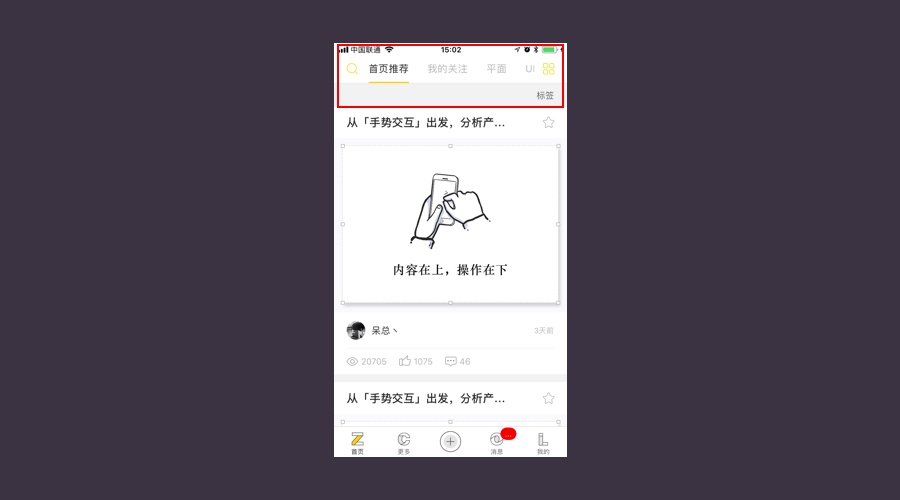
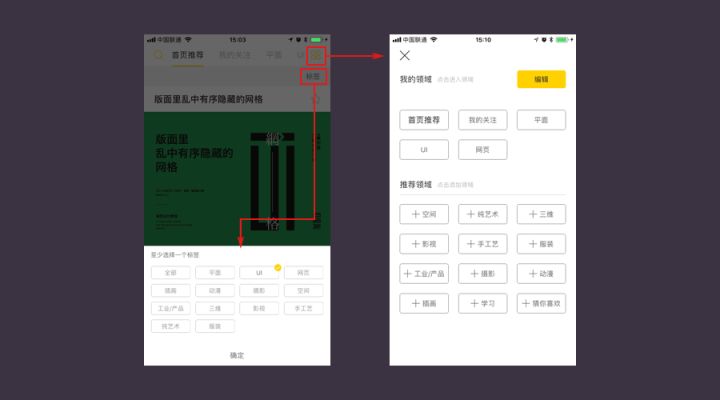
之后我进入首页,看到顶部的导航栏的切换很诡异。除了左边的「搜索」和右边的「更多」,中间还有个 Tab 的切换。第二排还有个标签按钮,功能类似于筛选。使用之后我很疑惑,重复操作了几次才知道具体的使用方法,这样的设计在逻辑上是有明显缺陷的。

说明产品在架构方面能够梳理的比较清晰,但是在实际设计方面没做到合理,是一个典型的产品模型与用户心理模型不符的表现。
而视觉上也明显浪费了顶部的这块「黄金地段」。所以这部分也可以作为重设计的基点。

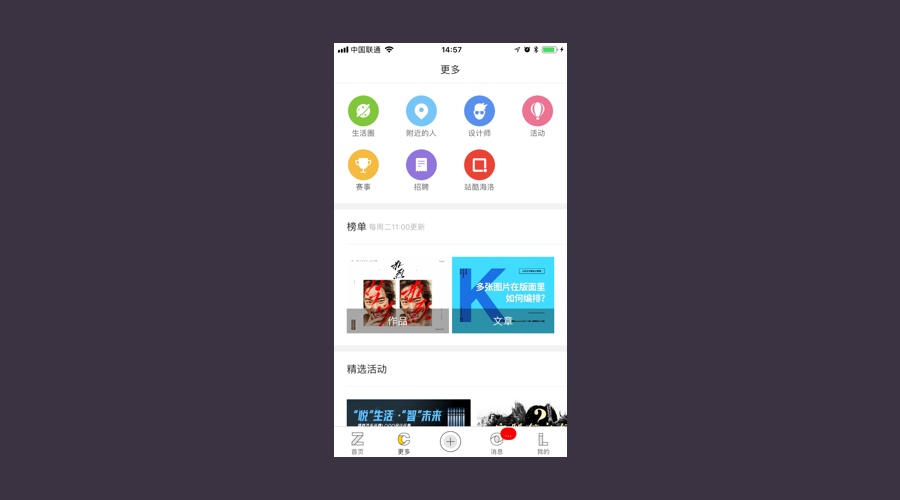
之后我进入第二个页面,从功能上来说,无论是「生活圈」和「附近的人」,都是将功能社交化。其它我也就不继续阐述了,基本将这个重设计的产品方向定位为:设计师交流平台,主要目的是促进设计师(用户)之间的交流。
得出这个结论后,我分别参考了设计类产品和社交类产品,希望将功能做一个整合。当中包括 Behance、Dribbble、微信、微博、豆瓣、ins、Facebook 等各类产品。
当时我想到 Facebook 和豆瓣的小组模式,可以通过关于一组作品或一个设计种类来促进设计师建立小组的兴趣式交流;以及 ins 首页作品展示流;包括通过设计师兴趣分组,将高级与初级设计师也做分类等等。
具体就不做撰述了,这里就给各位一个思路,通过类似的方法设计一种方案来解决上面得出的产品设计目标。
最后,你可以将你设计的功能,做一个输出。然后将其梳理过的其他产品功能做一个陈列,与别人一起探讨你的设计思路,对比当中的优劣,以及具体解决了什么问题。
要是工作中,就可以通过数据比对前后的设计方案哪个效果更好。效果的具体指标:就是你自己当初列下目标是否得以兑现。
以上分析并不严谨,纯粹给各位一个思路,希望对各位有所帮助。
当中涉及的点包括:需求分析、场景分析、竞品分析、数据指标,以及具体的设计方案,更细的做法,平时要慢慢积累,通过工作实践,书籍阅读,不断总结。而这,才是所谓「方法论」的真正用法,仅此而已。
注:本来不想写这类文章,但是问的人很多,所以专门写一篇文章来说明,后期不会再重复赘述。
这个月感受颇深,结尾想多说几句,希望各位不要嫌我啰嗦。
每次发文,我都在尽量克制自己内心的欲望。奢望我的文章在包含略微干货的同时还能抒发自己内心的一丝情感。所以写文对我来说更多的是对于自我的反思,而不是传业授道。
除去在各平台解答问题的散字,仅算上已发过的文章,以及写给自己看的书评、影评,保底估算这一年多来写了有 40W 字。而深有感触的是:一路走来,从起初的低质量内容到现在算不上出彩的文笔,充其量只是让我看到了自己成长的路径罢了。
虽然我基本不主动看别人写的文章,但我一直尊重他人的输出成果,不会对其做任何主观论断。因为我相信,即使内容上对我没什么帮助,但是笔者的思考过程,也值得学习。
与我而言:所有设计师的头衔都应该只是 —— 设计师。
相关文章--《UI设计师告诉你c端和b端的区别》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc