为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。常见的引导有:引导页(幻灯片)式引导,浮层式引导,嵌入式引导。
三种类型的引导各有各自的特点以及使用场景,本篇文章详解组件控件结构体系—引导类。
依旧附上一张脑图:组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

定义:一般出现在App首次启动的时候,是一系列宣传、解说、帮助等页面的组合。
在移动互联网的产品的设计中,引导页的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。
一方面从产品的角度考虑,产品希望用户能够方便的理解产品的特性,减少对产品的陌生感;另一方面,从用户角度来看,一个应用里好的引导不仅能使他们对这个应用有好感,也可能更容易得留住他们。

用途:
建议:
使用场景:
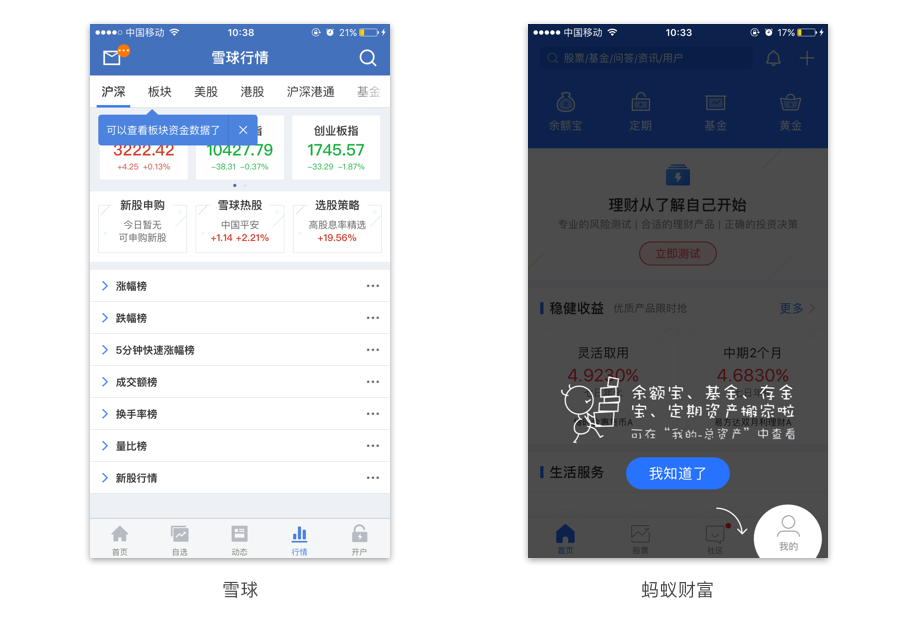
定义:一种轻量级单目标性很强的引导方式,一般是浮层结合文案的,样式类似气泡的引导方式。

用途:
建议:
使用场景:
定义:将引导内容直接嵌入到界面中的引导方式,可以嵌入到状态栏、导航栏、工具栏,比较常见的是嵌入到主题内容界面中。

用途:
建议:
文案简短表述当前状态并告知用户如何操作。
使用场景:
三种引导类型按照重要度依次为:引导页(幻灯片)式引导 > 浮层式引导 > 嵌入式引导。三种引导可相互组合使用。到底使用哪个?则根据业务和对产品的定位来判断。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc