为了方便大家理解,使用Facebook首页作为案例。
先不考虑信息之间的关系和顺序,大致列出即可。主要信息一定要列出,优先级较低的信息不用100%覆盖也没有关系。
以Facebook为例,首页需要展示的信息有:
Logo、搜索、用户信息、导航、Explore功能列表、发帖发图、最新动态、朋友推荐、语言选择、网站声明、聊天板、我创建的、设置、注销…
与对这个产品比你更了解的人讨论(如产品经理),从产品策略的角度将这些信息进行分组归纳(这时还不需要过多考虑用户):
与用户(或潜在用户)交流,观察他们对这些信息的真实想法。因为越贴近真实心理越好,所以可以用一些口头话、感性的表达方式:
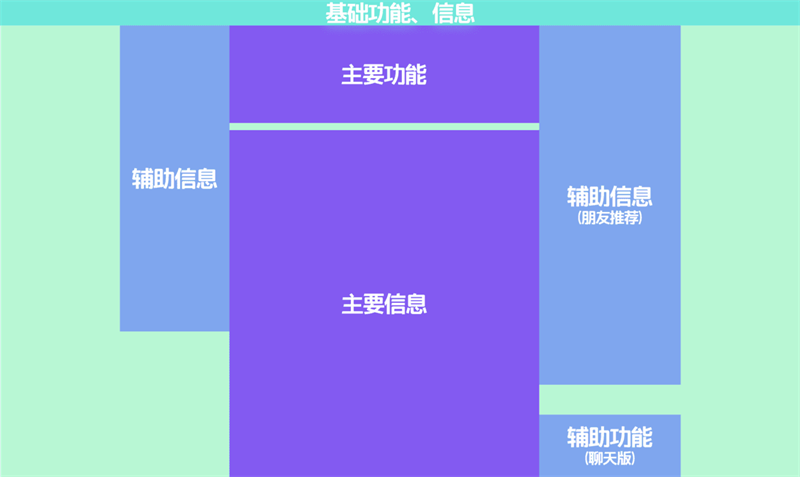
产品策略中的重要功能“聊天板”根据用户反馈,除非有动态否则不会关心。所以放到辅助功能里。
产品策略中的重要信息“朋友推荐”根据用户反馈,并不会主动去看,所以放到辅助信息里。
再将其余的信息结合用户关心的优先级前后排列。
调整后,信息的分类变成了这样:
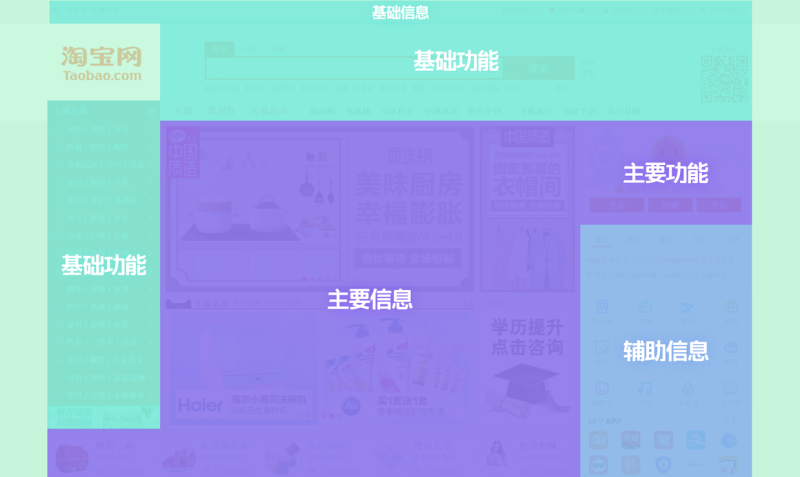
分析其它产品,发现主流的形式是把基础功能和信息放在顶部,主要功能和信息放在中间,两侧放置辅助信息。为了方便理解,我挑选了一些大家比较熟悉的:

△ 简书

△ Quora

△ 淘宝

△ 微博

△ 知乎
综合分析后,设计出自己的布局:

一个复杂页面的布局设计就完成了。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc