简介
Robin Williams 的四大基本设计原则相信大家都不陌生,尤其在平面设计领域内对它的应用更为广泛。在此基础上,我结合中后台产品的设计特点,将其缩写为「两对两性」原则,即:对齐、对比、亲密性、一致性。
每个优秀的设计中都会应用这些设计原则,并且各自是相互关联的,只应用某一个原则的情况很少。
作为设计体系的一部分,这套设计原则也为设计实践提供了理论依据。本章引用中后台产品设计中一些常见的案例,并以简洁凝练的语言,分析总结了这四个基本原则的实际应用方法和注意事项。
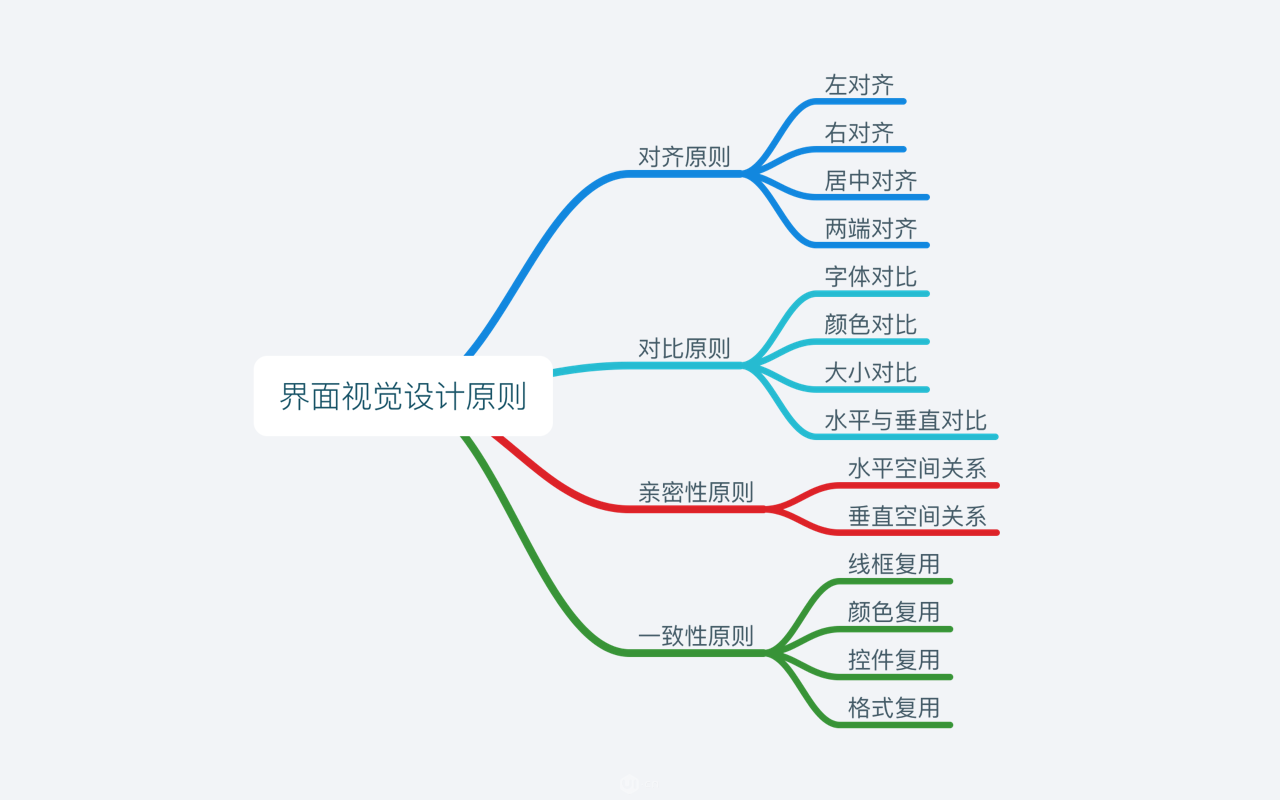
本章大纲如下:

一、对齐原则
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。即使对齐的元素空间上是相互分开的,但在水平或垂直位置上也会有一条“隐形的线”把它们连在一起。
在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
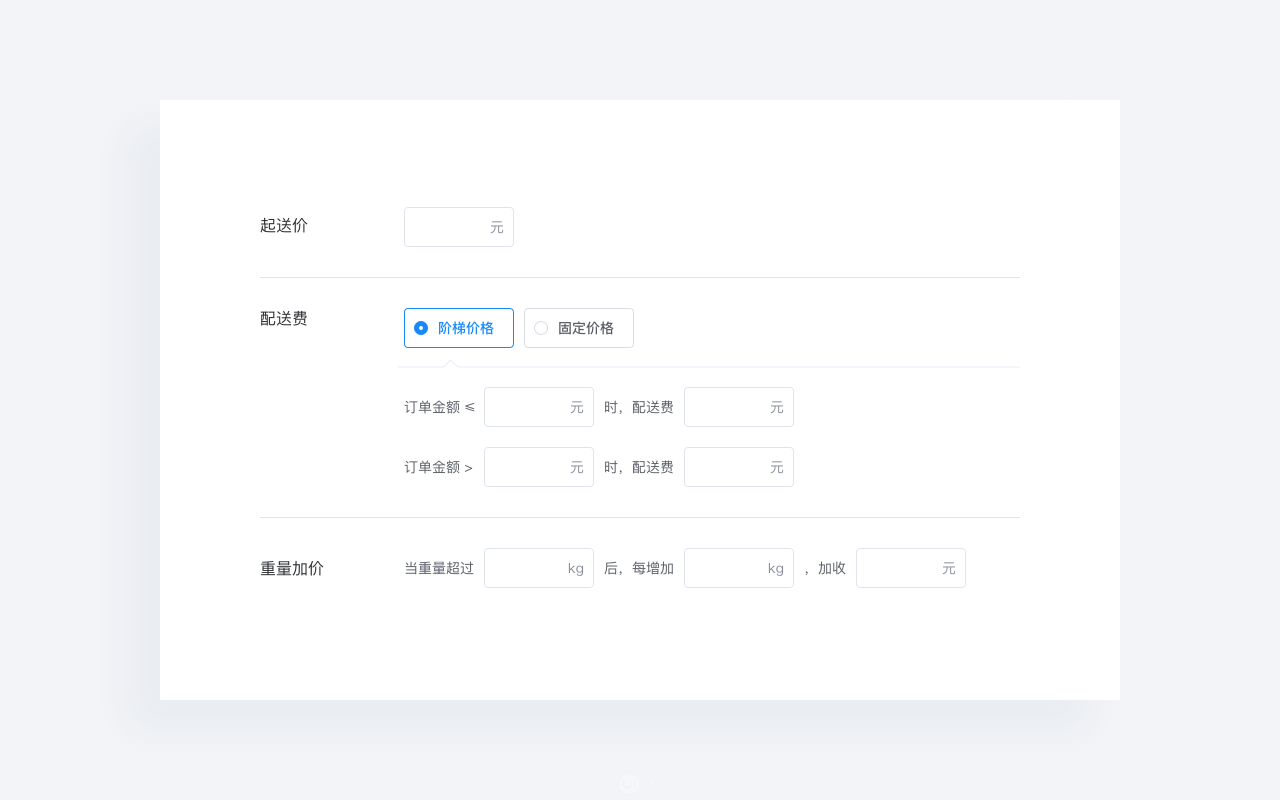
1. 左对齐
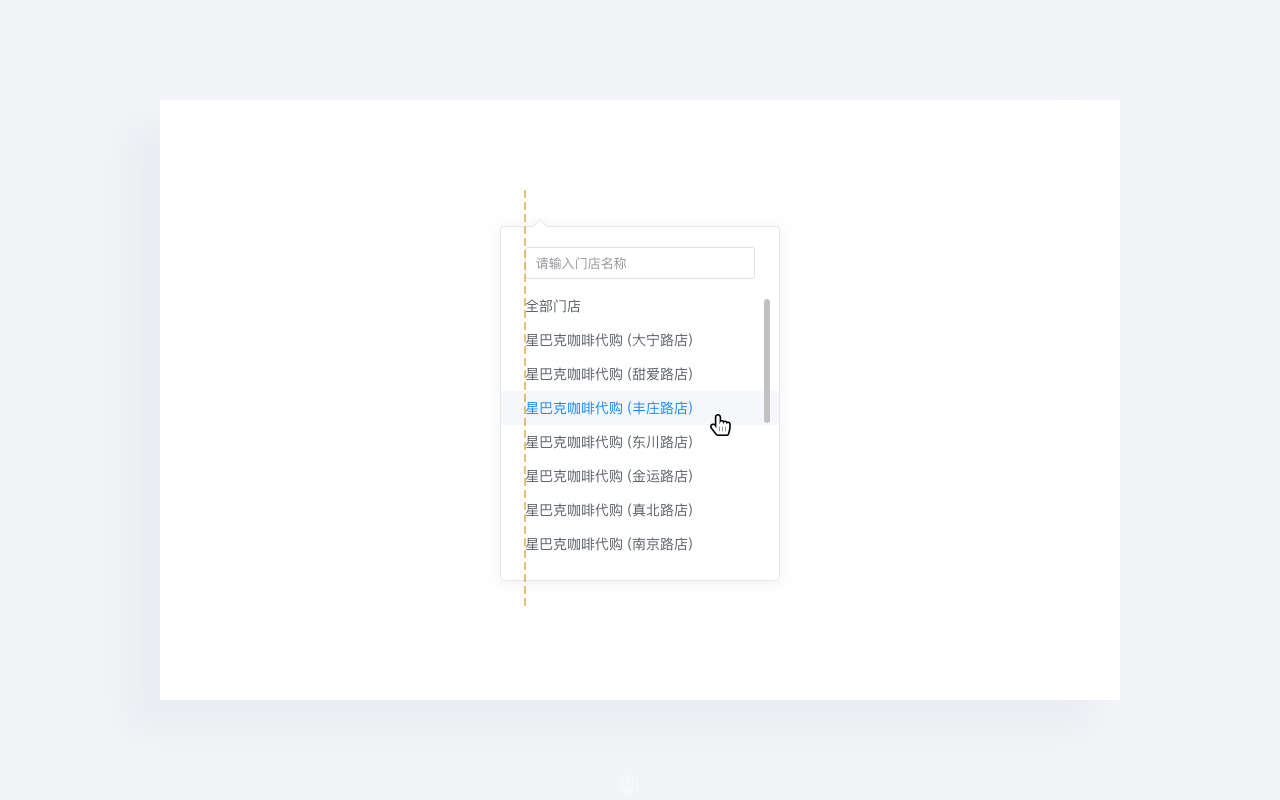
左对齐是将文本信息或视觉元素沿垂直方向向左对齐的一种对齐方式,左侧会有一条“隐形的线”,将彼此分离的文本或元素连在了一起。
文案类、列表类、表单类等排版会常用到左对齐的方式,这能让用户顺着视觉流的方向,快速高效地接收信息或填写表单内容。

2. 右对齐
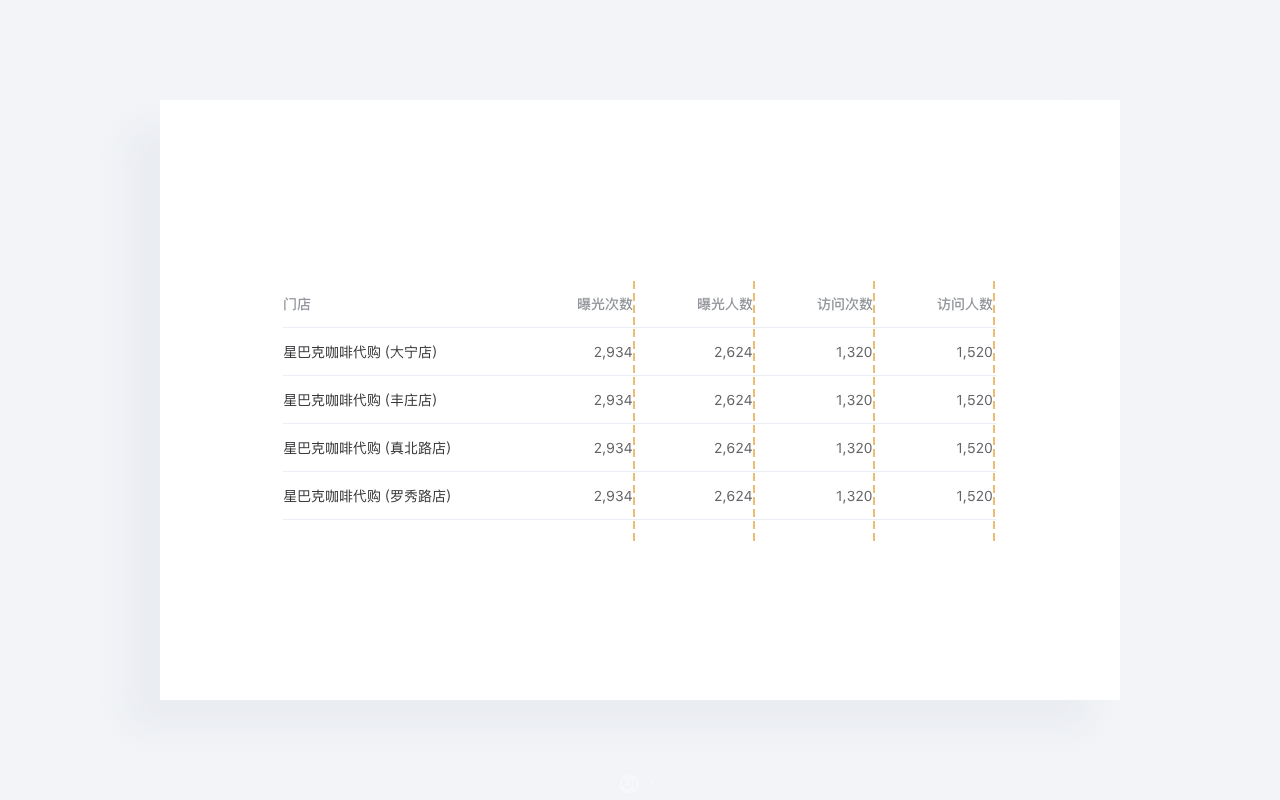
右对齐与左对齐相反,右侧会有一条“隐形的线”,将文本信息或视觉元素连在一起。
在表格或表单中使用右对齐,可以实现快速对比数值大小,建议数值的格式保持统一。常规类数值可以统一使用千位符,如「1,024」;金额类数值可以保留小数点后两位,如「¥88.00」。

3. 居中对齐
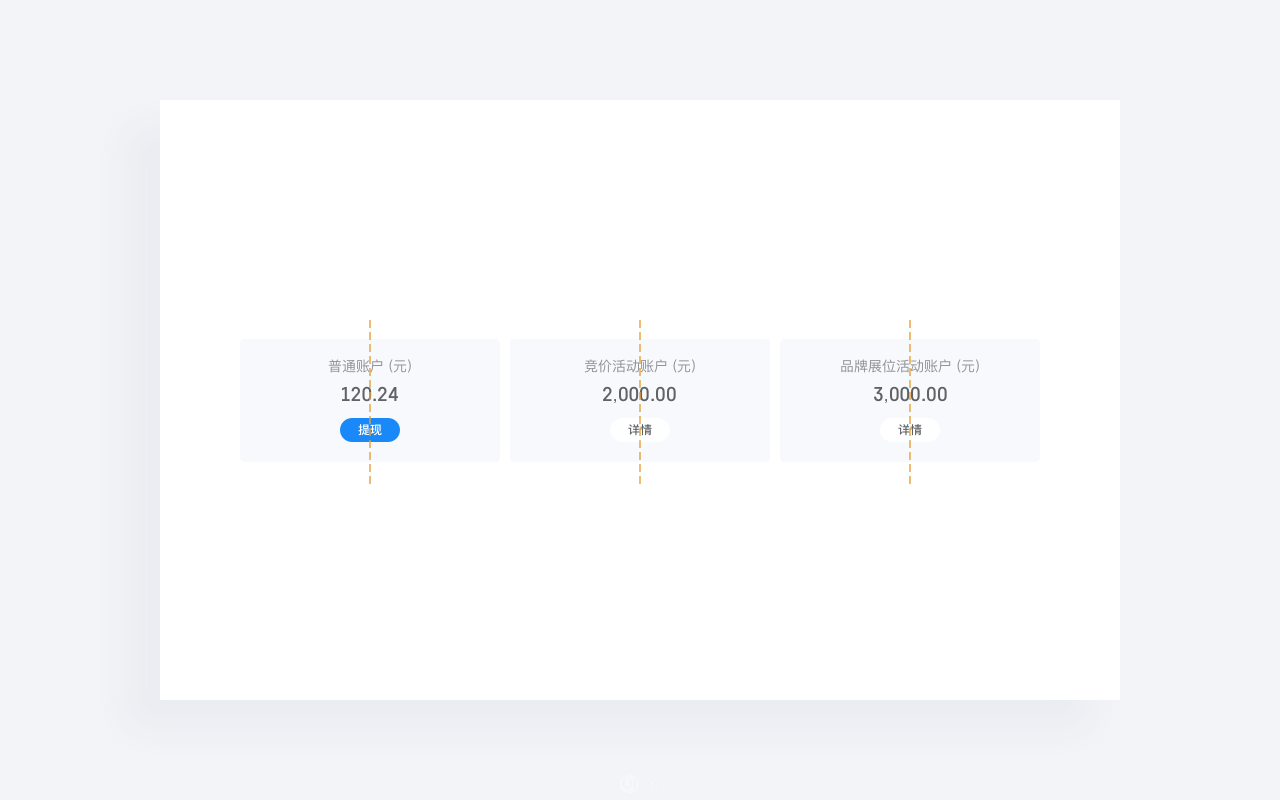
居中对齐是第三种常见的对齐方式,中间会有一条“隐形的线”,将文本信息或视觉元素连在一起。
居中对齐会形成一种更正式、更稳重的外观。尽管这是一种合理的对齐方式,但边界是“软”的,“对齐线”的强度也较弱,所以会显得中规中矩。通常,首页的功能介绍文案以及数据、金融等类型的产品界面会使用这种对齐方式。

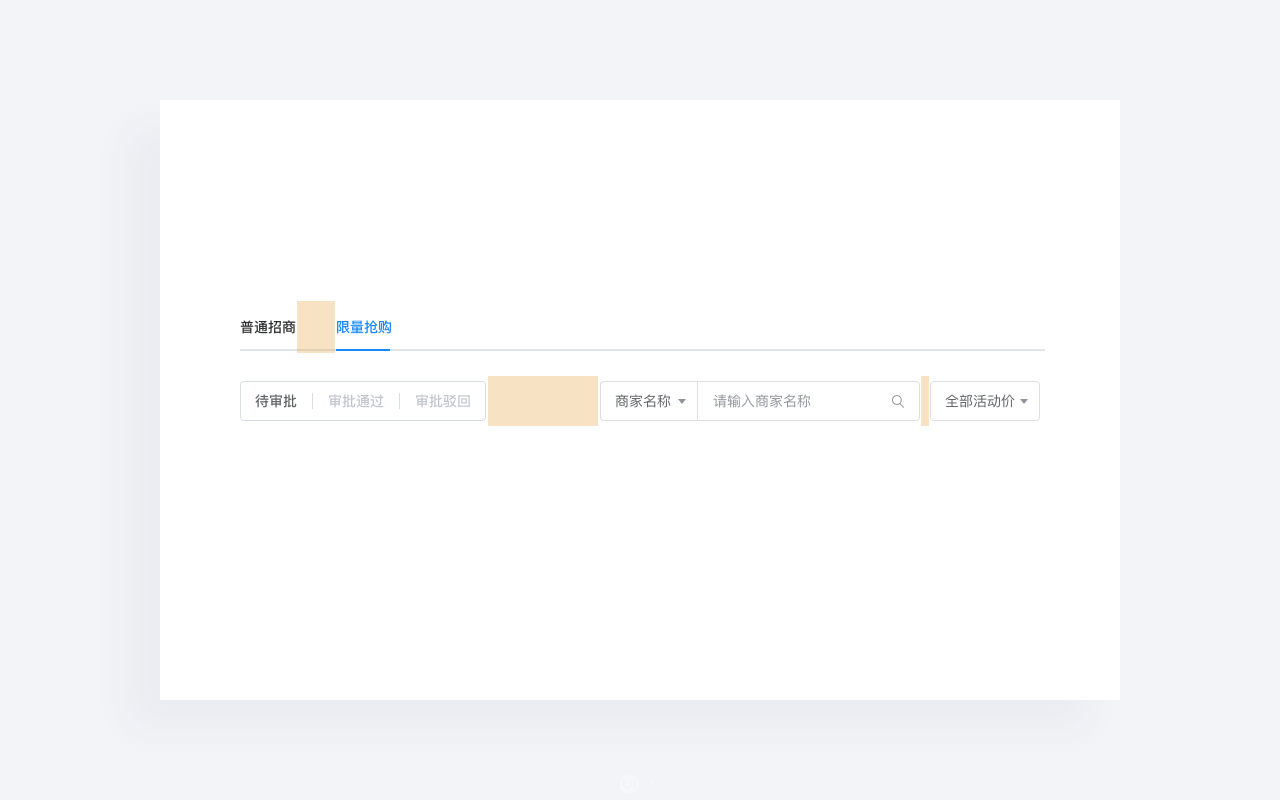
4. 两端对齐
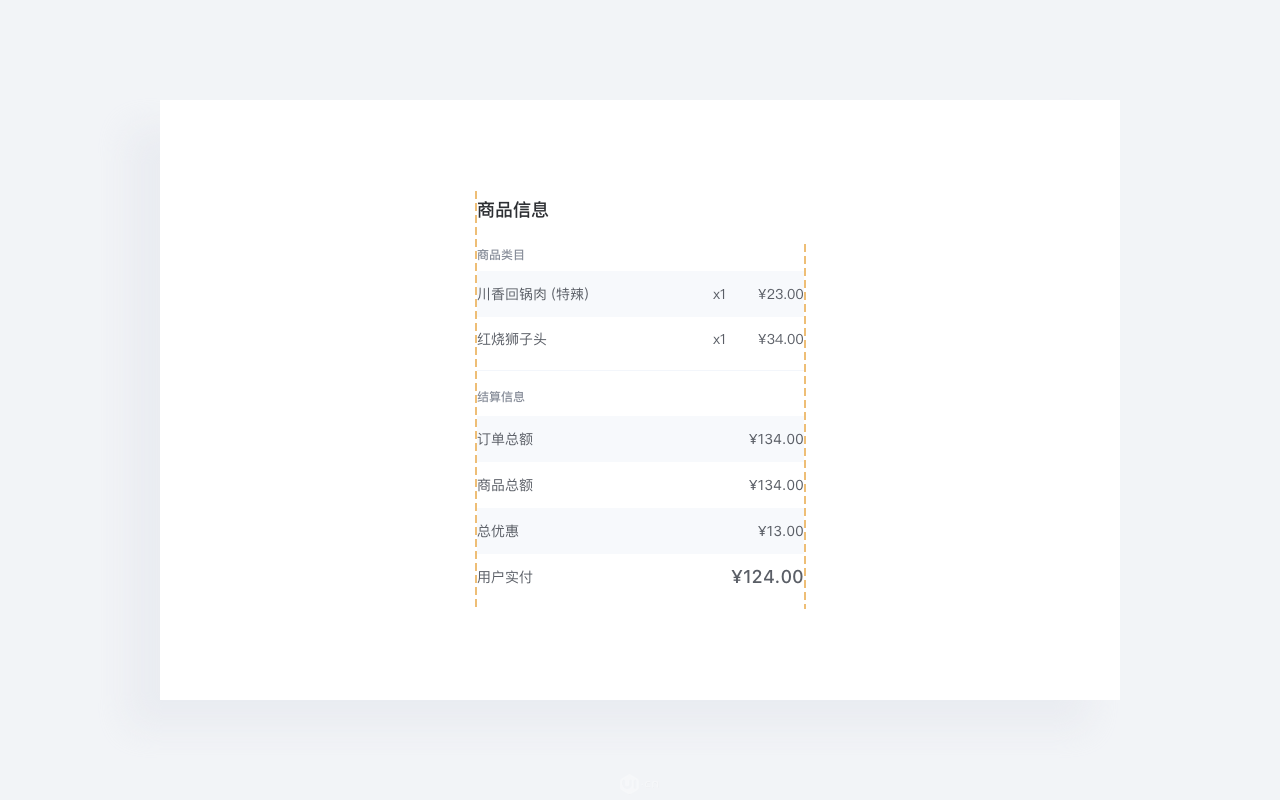
两端对齐也称方形左右对齐,因为文本信息的左右两端均对齐。
通常在商品信息结算、带有辅助说明的列表等场景中会使用两端对齐的方式,不仅能让横向的文案更具关联性,易于用户接受信息,也能使排版显得更加工整和严谨。

二、对比原则
对比可以有效地增强页面的视觉效果,同时也有助于元素之间建立一种有组织的层级结构,让用户快速识别关键信息。
需要注意的是,要想实现有效的对比,就应当拉开元素之间的差异,差异越大,对比效果越明显。
1. 字体对比
字体对比包括:衬线体和无衬线体的对比,如 Georgia 和 PingFang;字重粗细的对比,如 Regular 和 Semibold;字号大小的对比,如 14px 与 20px;字体颜色的对比,如 #333 和 #999。
当界面或模块的标题字体大而粗、且颜色较深,正文字体小而细、且颜色较浅时,信息层级关系更明显,字体对比效果将更理想。

2. 颜色对比
颜色对比包括:色相对比,如 Red 和 Blue;饱和度对比,如 S100 和 S60;明度对比,如 B100 和 B60。
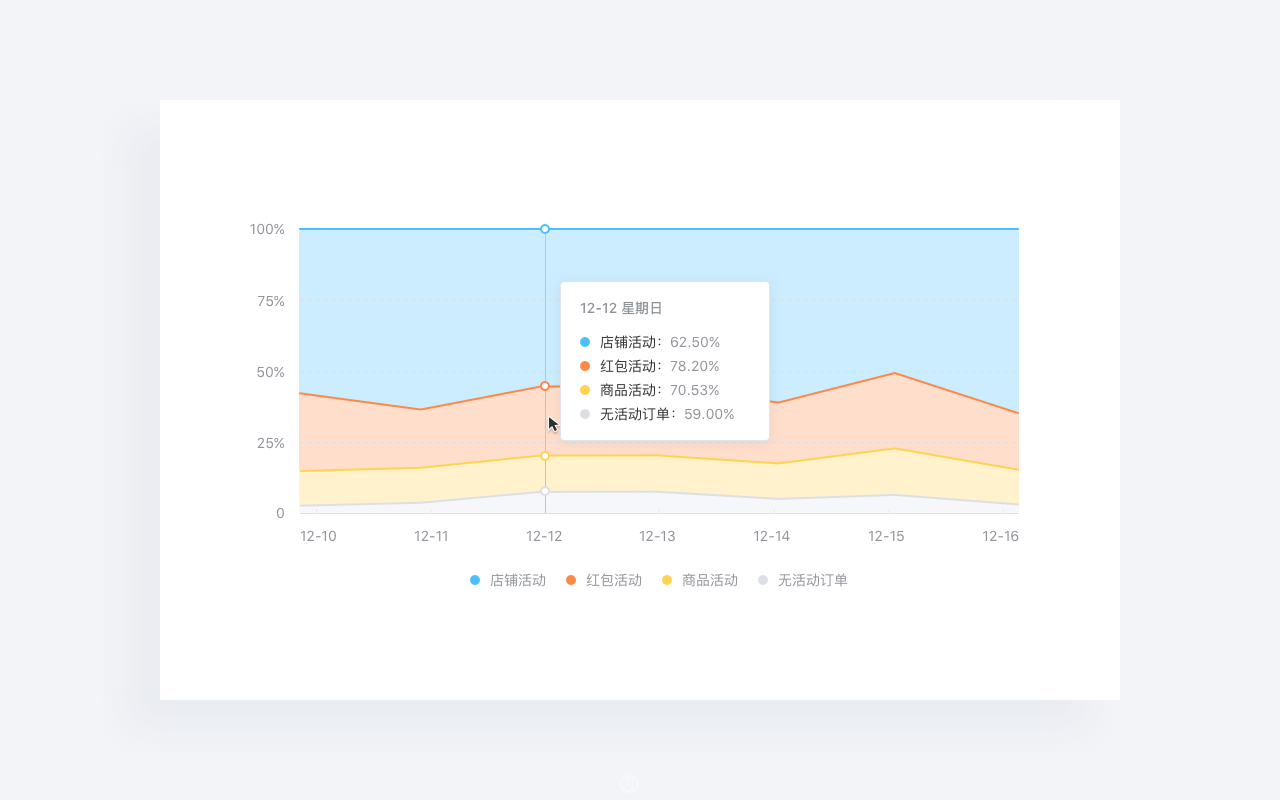
下图中的百分比堆叠面积图利用不同维度 (区域) 的色相对比,清晰的反应每个数值所占百分比随时间或类别变化的趋势,对于分析自变量是大数据、时变数据、有序数据时各个指标分量占比极为有用。

3. 大小对比
大小对比就是在同一画面里利用大小两种元素,以小衬大,或以大衬小,使主体得到突出。大小对比主要体现在面积或体积两种维度上的对比。
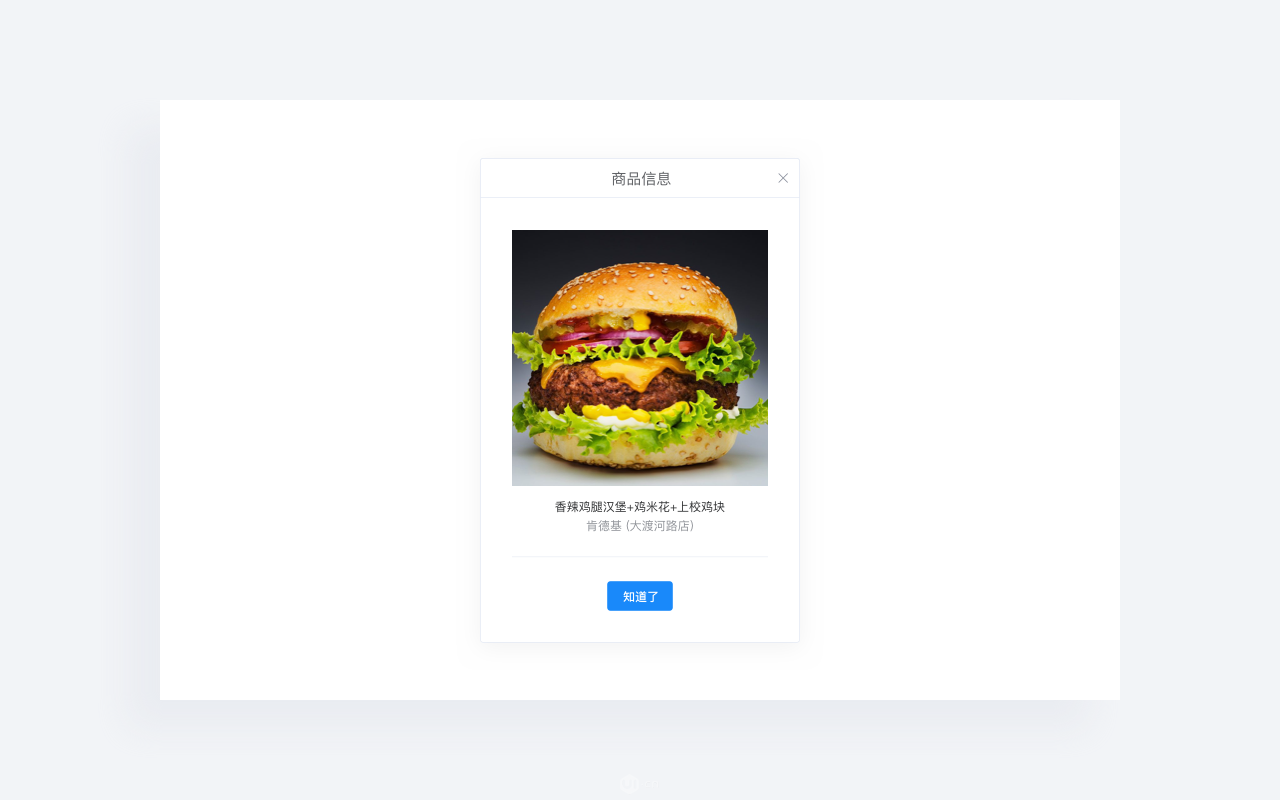
在下图的 Dialog 中,主体图片的面积相对于商品信息文字的面积得到最大化突出,主次更加分明,视觉冲击感也更加强烈。

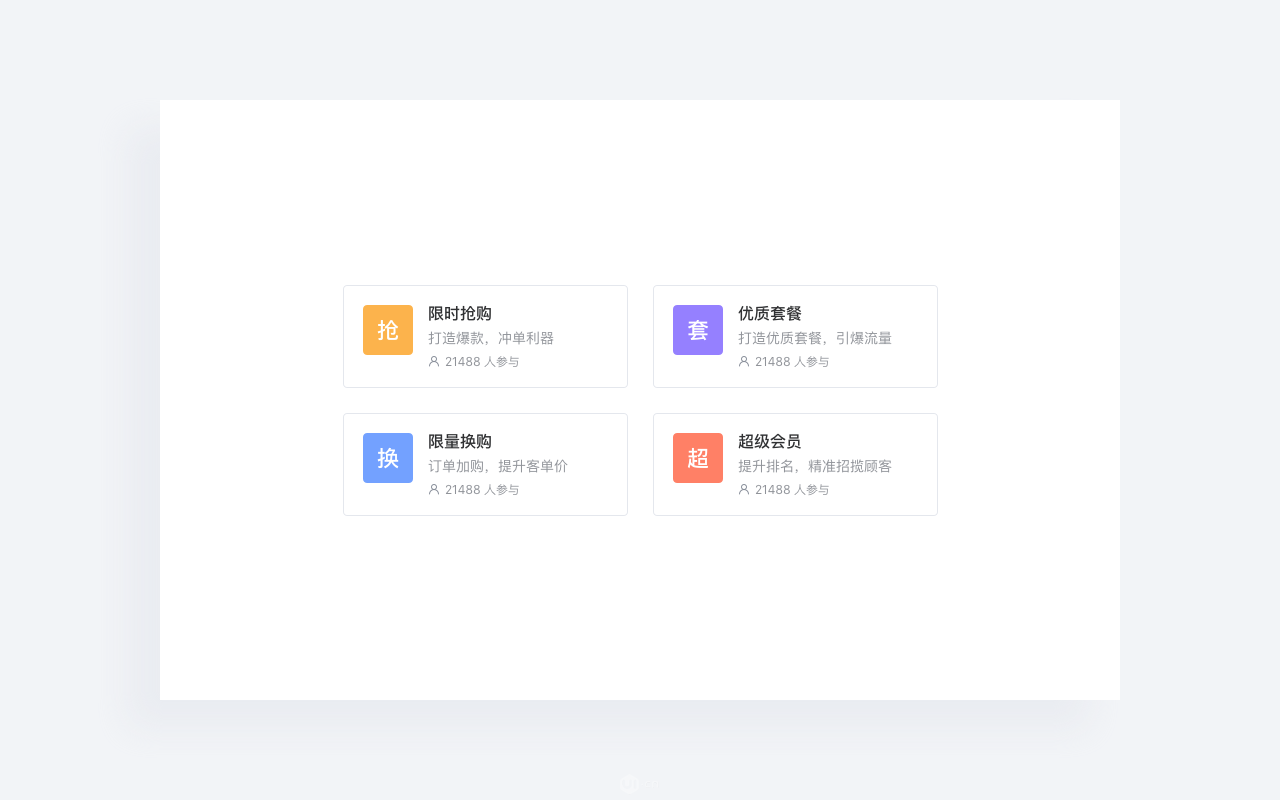
4. 水平与垂直对比
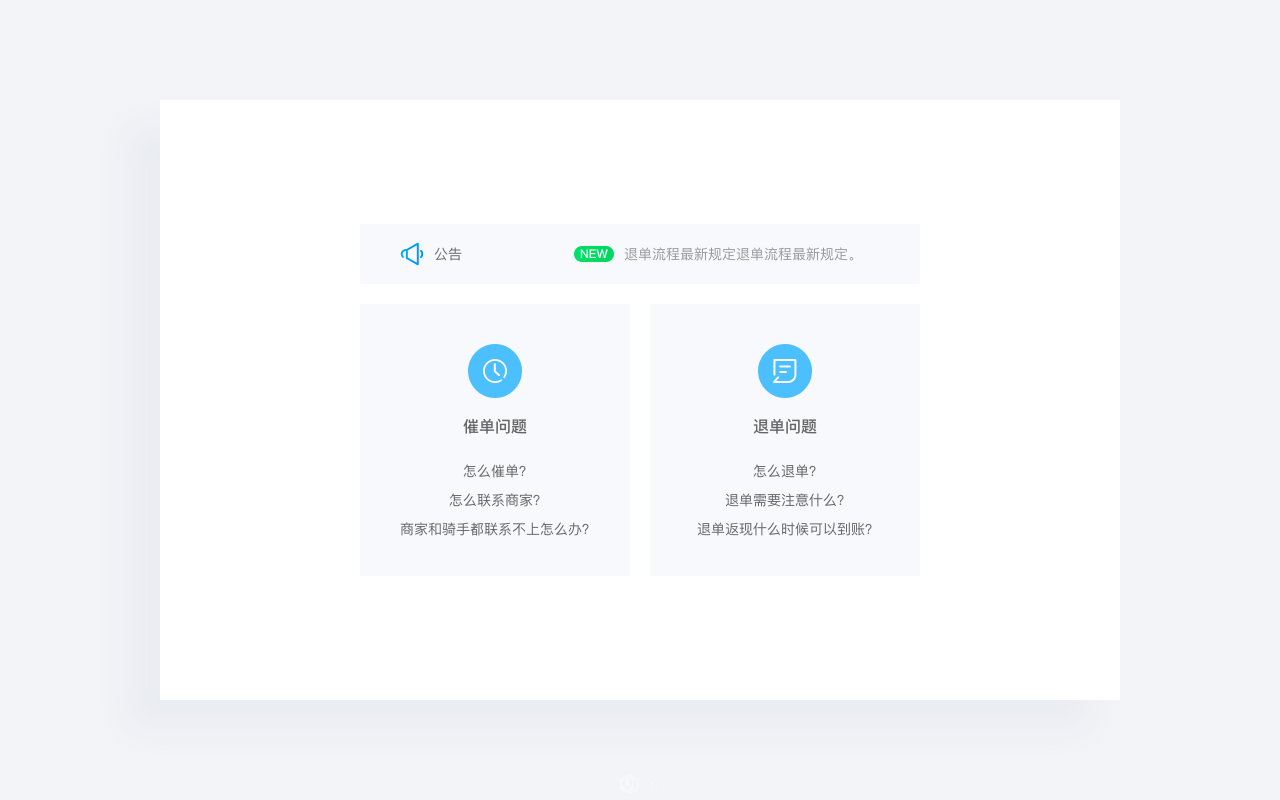
水平与垂直对比,是指水平分布的视觉元素与垂直分布的视觉元素在横纵方向上的对比。
在排版上,水平与垂直对比可以打破单一呆板的排列方式,在保持对齐的基础上,丰富了界面元素的空间表现形式,减轻了用户的疲劳感和无味感。

三、亲密性原则
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元;反之,则它们的距离就应该越远,从而形成多个视觉单元。
亲密性的根本目的是实现组织性,让用户对页面结构和信息层级一目了然。
1. 水平空间关系
为了自适应不同尺寸的屏幕,同时保持横向上控件的关联性,因而采用栅格布局的方式来组织摆放元素和控件,保证布局的灵活性。

同一控件内部的元素,横向间距上也会有“亲疏”之分,以体现组织性。

2. 垂直空间关系
在复杂的页面或模块设计中,纵向上需要使用高、中、低三种规格的间距来区分信息的层级关系。基于「元间距」8px,三种规格可以是 24px (高间距)、16px (中间距)、8px (低间距)。
注:纵向间距公式:y=8+8×n。其中 y 是纵向间距,8 是元间距,n≥0。

另外,增加「分割线」等视觉元素,也是有效划分页面结构和信息层级的常用手段。

四、一致性原则
可以把「一致性」理解为「复用」,相同的元素在整个界面中不断复用,复用元素可以是线框、颜色、控件、文本格式、空间间距、设计要素等等。
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。
1. 线框复用
同类信息的载体可以是相同粗细的线框、相同投影的卡片、或是相同颜色的底面,注意保持样式属性值的一致,以及上下左右间距的一致。

2. 颜色复用
在界面设计中,相同的功能提示、图表数据、文字层级、按钮、图标、分割线、背景等,应使用相同的颜色,保持色彩体系上的统一,避免同类型的元素使用不同颜色给用户造成认知困扰。

3. 控件复用
使用统一的导航、按钮、弹框、图表、选择器等控件,既可以提高设计者和开发者的工作效率,避免重复造轮子的现象出现,又可以保持界面设计的一致性,降低用户的理解成本,提高使用效率。

4. 格式复用
相同类型、维度或级别的文案,应使用相同的展现格式。注意标题、正文、辅助信息的层级关系,使用统一的对齐方式,让关联性高的信息之间形成一个视觉整体。

小结
1. 对齐
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。
2. 对比
对比可以有效地增强页面的视觉效果,建立一种有组织的层级结构,如果想让元素不同,那就让它们截然不同。
3. 亲密性
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元,这有助于组织信息,减少混乱。
4. 一致性
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。
本篇文章来源于网络,如有侵权请联系小编以删除。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc