拿起你的手机,看看微博,知乎 ,今日头条 ,微信朋友圈....... 谋杀我们多少时间?它们为什么有这样的魔力?让我们来一探究竟吧。
从结构来看,这些社交和资讯类app中,都使用了feed流。feed流是一个信息出口,想要与他人或资讯建立连接,只需要刷新这一个动作,即可获得大量所需,并且不断在更新,可谓杀时间好手,令人沉溺。想要设计好feed流页面,对feed流的概念,模式进行了解是十分必要的。今天AAA教育郭老师就针对UI设计中的Feed流设计指南进行简单的说明。
1、Feed流的定义
什么是Feed流呢?我们可以拆分成2个词来理解:
Feed:Feed英文翻译是喂养的意思,用在这里可以理解为:用户需要什么,我们就给用户提供什么。从技术层面讲就是产品通过数据算法为不同用户推荐他们感兴趣的内容,吸引用户无限下拉。
流:信息有规律排版的一种呈现形式。
简单点来讲,Feed流就是将用户感兴趣的内容通过信息流的形式呈现给用户。
feed流主要有3中常见形式:文字流、图片流、视频流。
2.1文字性的feed流
组成:标题文字+辅助图片
优点:一屏之内展现的信息数量多,信息获取率高。通过对标题信息的提炼快速告诉用户当前模块的核心内容。
缺点:视觉冲击力较弱,仅有标题信息,内容展示不全面。
常见布局方式:左右布局、上下布局
多用于新闻资讯类产品中,如下图所示:

2.2图片性feed流
组成:图片+辅助文字
优点:视觉冲击力强,更容易吸引用户注意力。图片比文字具有更强的感染力,可以在短时间内引发用户的情感共鸣,相对与文字,图片的浏览速度更快,印象更深刻。
缺点:图片占用空间大,展示内容少;信息传达不如文字明确,对图片质量要求高。
常见布局方式:大图布局、宫格布局、拼图布局、瀑布流布局
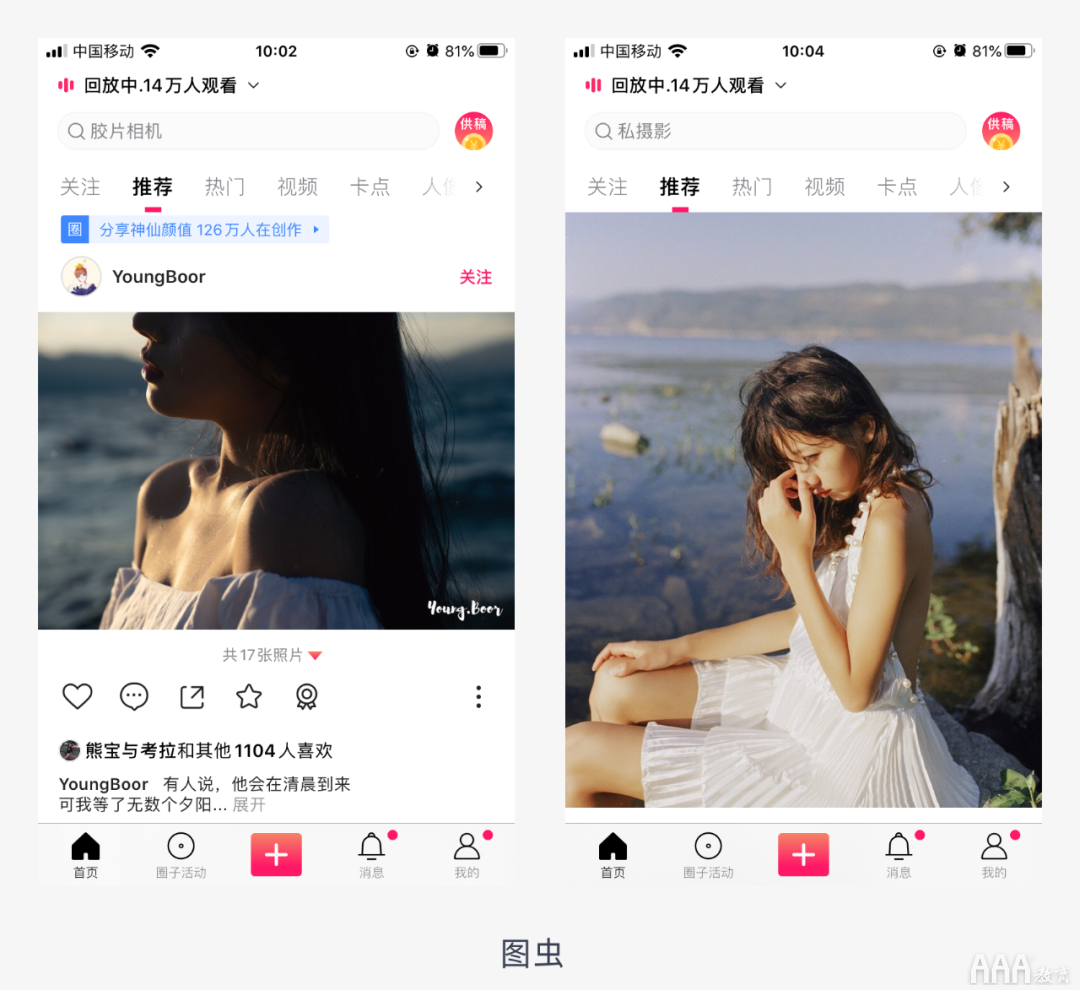
2.2.1大图布局
大图布局也就是不管用户上传几张图片,Feed流中始终以一张大图形式展现。
适配方式:一般有两种,一种是展示图片固定比例;另一种是随图片而变化。
(1)展示图片尺寸固定
不管用户上传的是横图还是竖图,展示图片的比例始终固定,常用的比例有1:1、3:2、4:3、16:9等。采用该适配方式图片占用空间小,可提高用户的阅读效率,适合想要提高用户阅读效率的产品。

(2)随图片而变化
当用户上传不同比例的图片时,图片展示宽度为屏幕宽度,展示高度根据确定的宽度等比例缩放。采用该适配方式能将图片信息表达完善,图片占用空间大。适合图片质量高,用户以浏览图片为主的产品。
需要注意的是,采用该方式需要设置最大最小阈值,当图片的高度超过一定数值,高度就不再增加,当图片的高度小于一定数值,高度不再减小。

2.2.2宫格布局
宫格式布局就是用户上传的图片会适配到一个个的方格中,宫格布局常见的排版有3宫格、6宫格、9宫格。
适用场景:多用在社交类的APP中或者电商APP的内容社区。如:微博、微信、QQ空间等社交APP;淘宝等电商应用的内容社区。

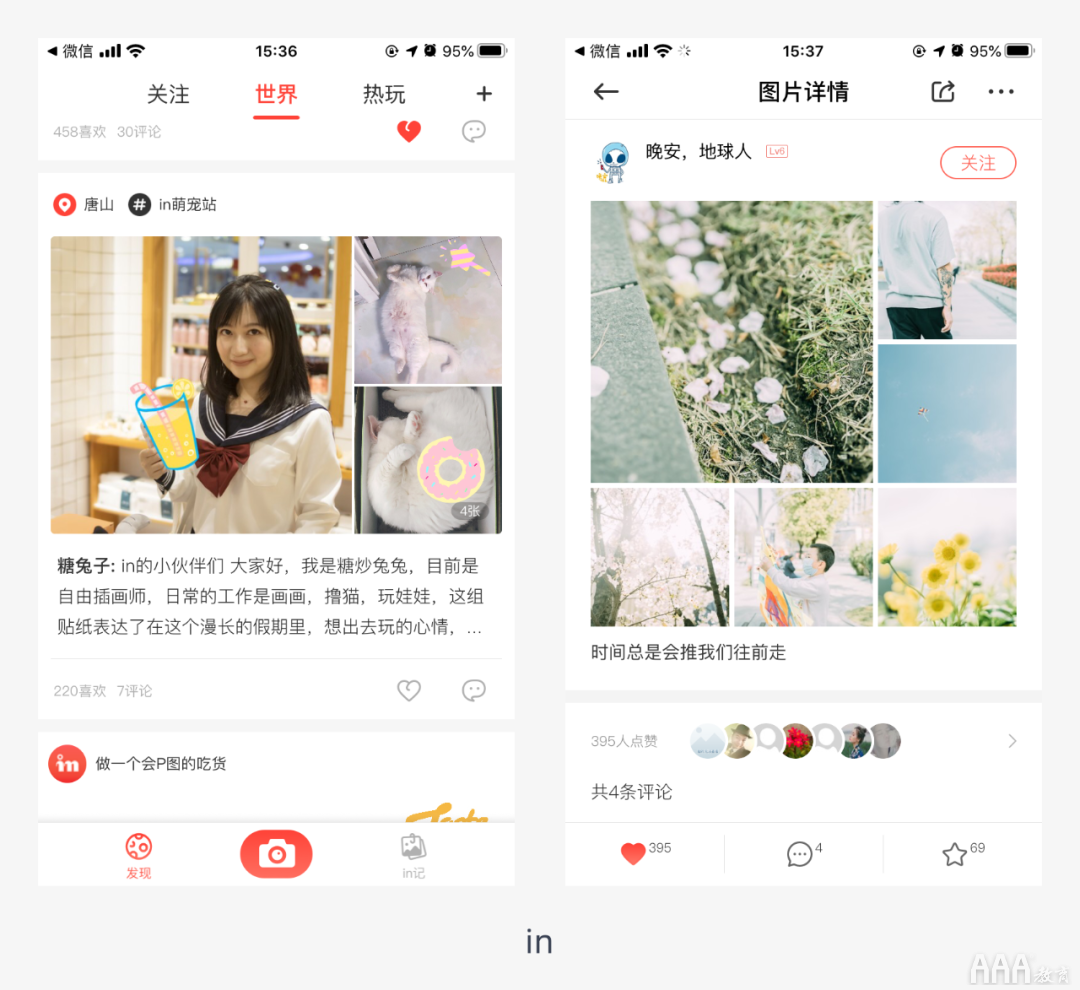
2.2.3拼图布局
这种布局方式是将几张图片拼成一个矩形,样式新颖类似杂志的排版,对图片质量要求较高。
适用场景:多应用在图片社交中,如in。

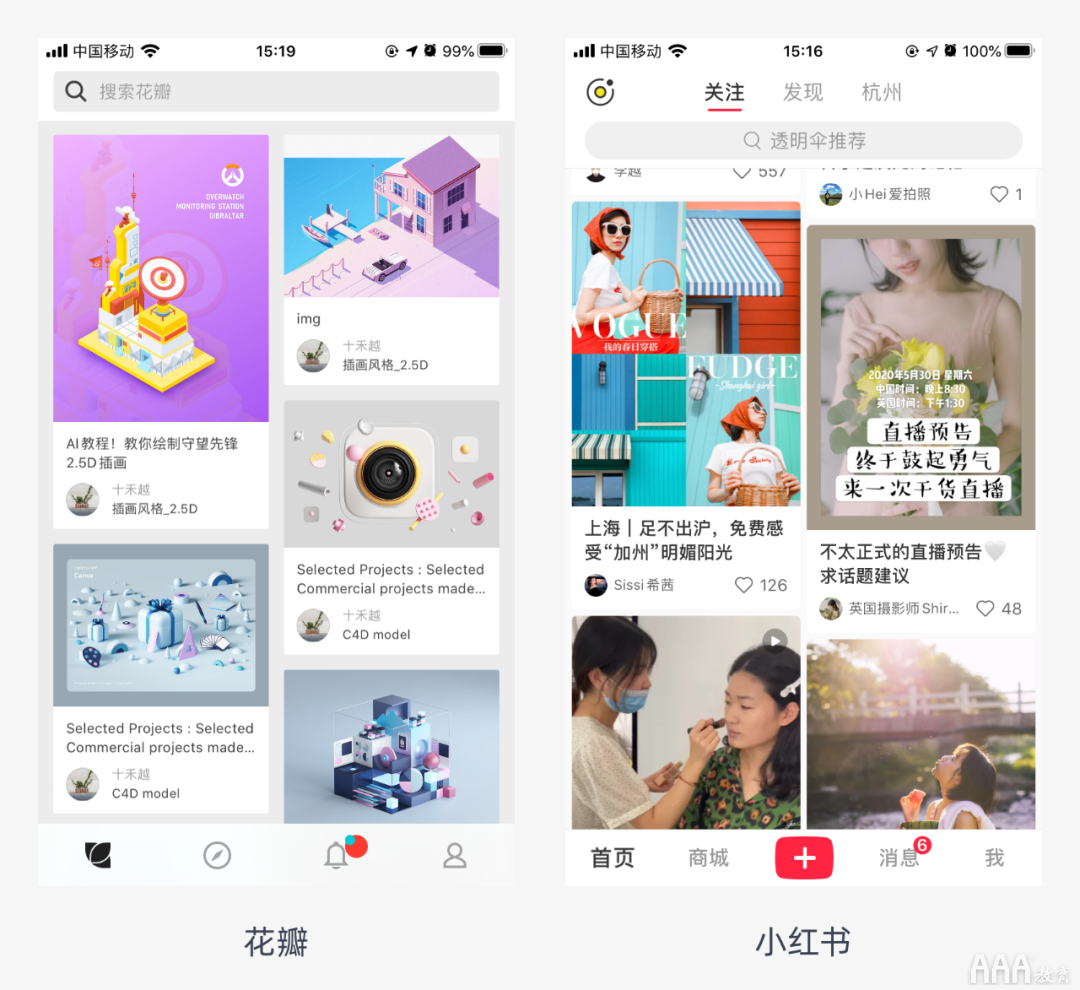
2.2.4瀑布流式布局
视觉表现为参差不齐的多栏布局,瀑布流式布局下,用户的视线轨迹以 Z型为主,这样的轨迹易于阅读。但由于用户采用“就近原则” 阅读信息,容易产生漏读现象 。
适用场景:社区类浏览型页面中,这样的页面往往信息量大,采用瀑布流式布局浏览体验更为流畅。

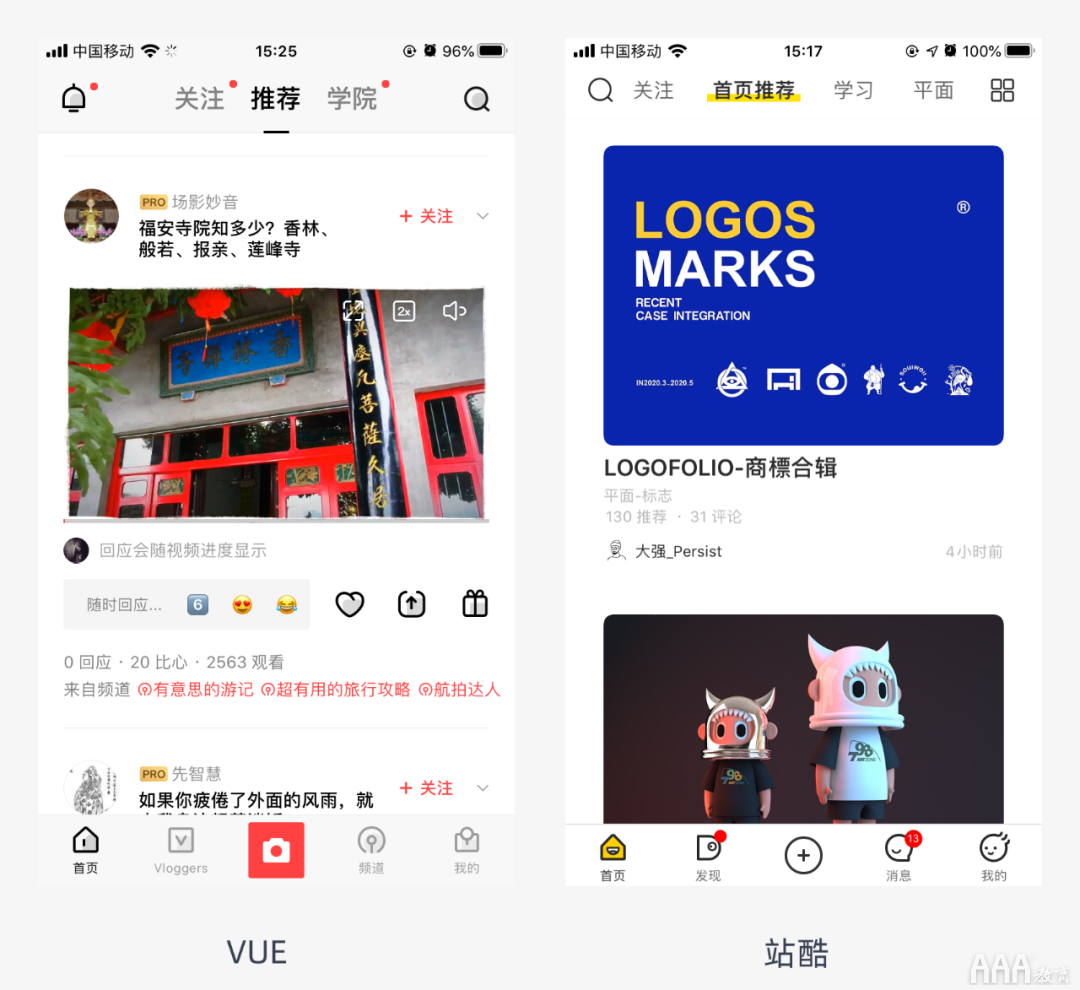
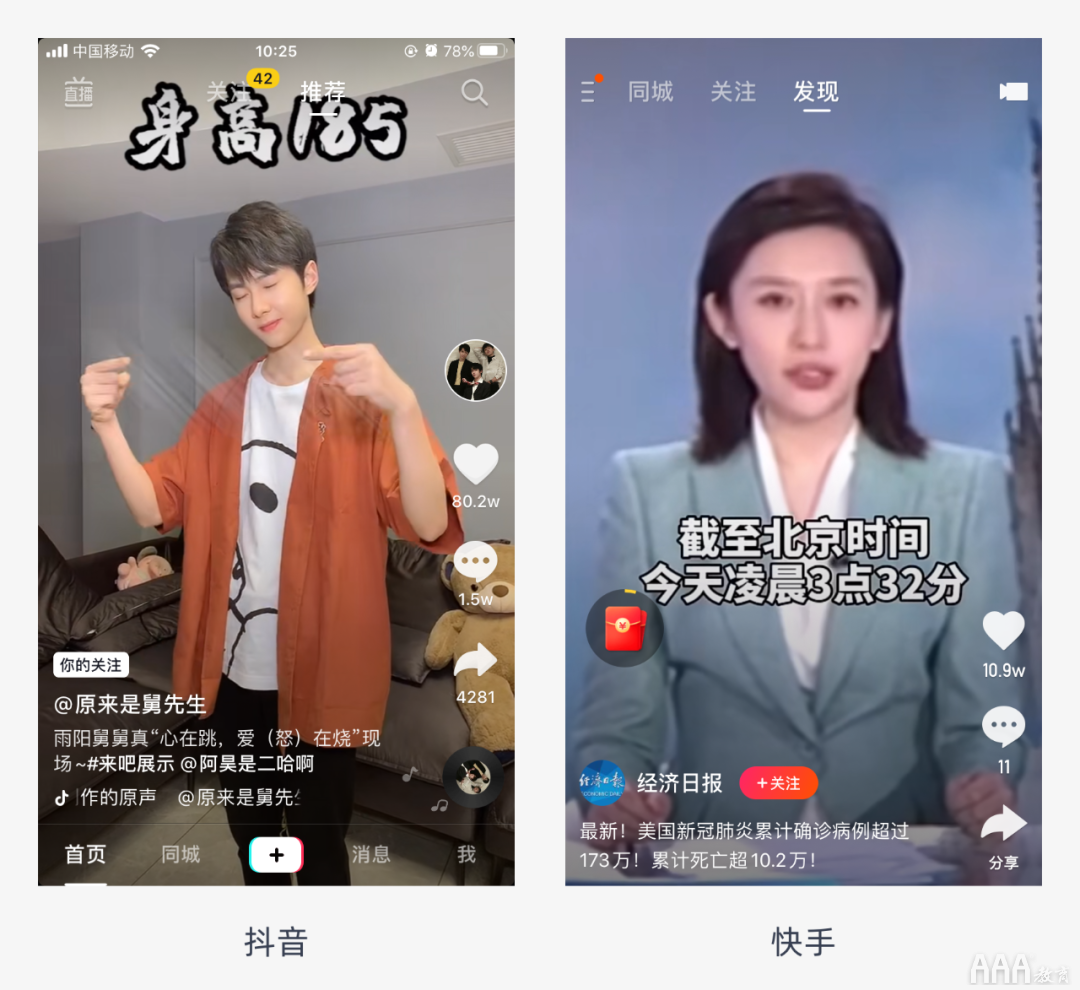
2.3视频性feed流
组成:短视频为主(长视频占用用户时间长容易导致用户缺乏耐心)+辅助文字
优点:满足用户的在视觉和听觉上的感受,沉浸式体验好,更加容易吸引用户的注意力。一般情况下会主动且循环播放,画面占满全屏。例如快手、抖音、微视等。
缺点:占用空间大,展示内容少;需要缓存,对网络质量要求高。

3.总结
feed流主要有3中常见形式:文字流、图片流、视频流。
其中图片流主要有:大图布局(适配方式:图片固定比例、尺寸随图片而变化) 、宫格布局(三宫格、六宫格、九宫格)、拼图布局、瀑布流式布局。
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc