说到影子,相信大家并不陌生,在现实生活中有光的地方就会有影,影子让现实中的物体更具空间感、立体感,而且也更真实。
我们常听到:杰出的设计源于生活但必须高于生活这样的话,现实生活中随处可见的影子在设计工作中一样常见,使用的也越来越广泛,那么该有人问了:影子层次越多越出彩吗?
我的回答是:并不全是这样!
废话不多说,今天AAA教育郭老师就针对UI设计中投影的使用技巧进行简单的说明
在设计中,影子的作用有很多,比如:丰富画面层次、拉伸作品的空间感、加强产品立体感、增加作品细节……
很多设计初学者在添加影子时很喜欢用到PS软件里的图层样式(fx),直接一步搞定影子:

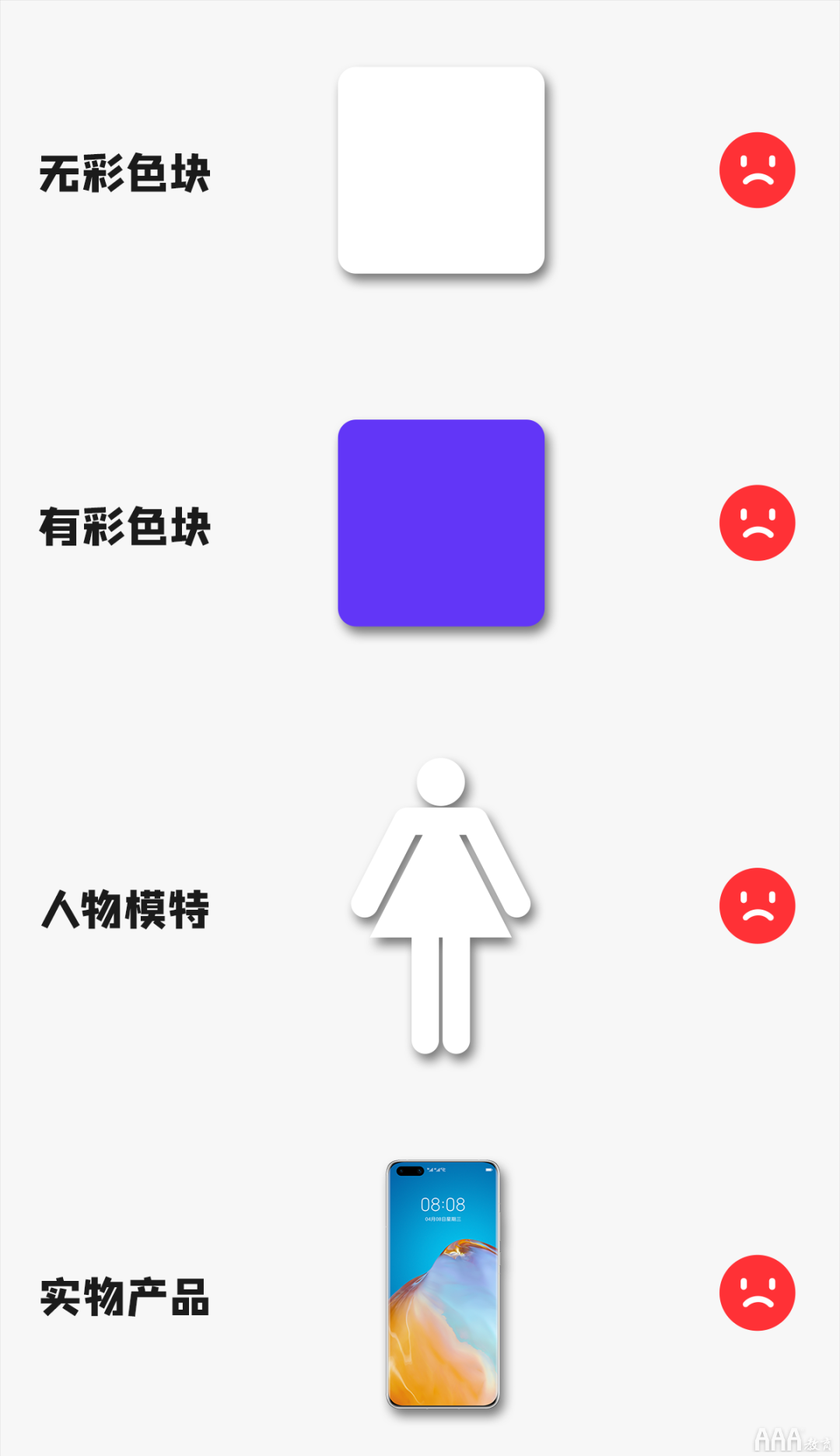
如图所示,展示了平时工作比较常见的色块、模特以及产品的投影,但表现出来的整体感受,都不太好。
为什么?
并不是因为图层样式(fx)不实用,而是从上图来看,不管是产品、色块还是模特,投影给人的感觉很糊、而且稍微有点脏脏的,视觉层次感、空间感没有拉开,非但没有起到增加细节的作用,反而给人一种多此一举的感受。
现实生活中,影子的形态有很多种,比如硬投影、虚化投影、倒影、悬浮投影、长投影等等,投影形态的不同也代表着物体所处状态的不同。
同理在设计中,投影形态一样可以参考现实生活中的。而且图层样式里(fx)的投影在设计工作也很实用。前面说了,设计中的影子并不全是层次越多越好,比如接下来要说的色块,这里简单的把色块分为无彩色块和有彩色块。
无彩色块
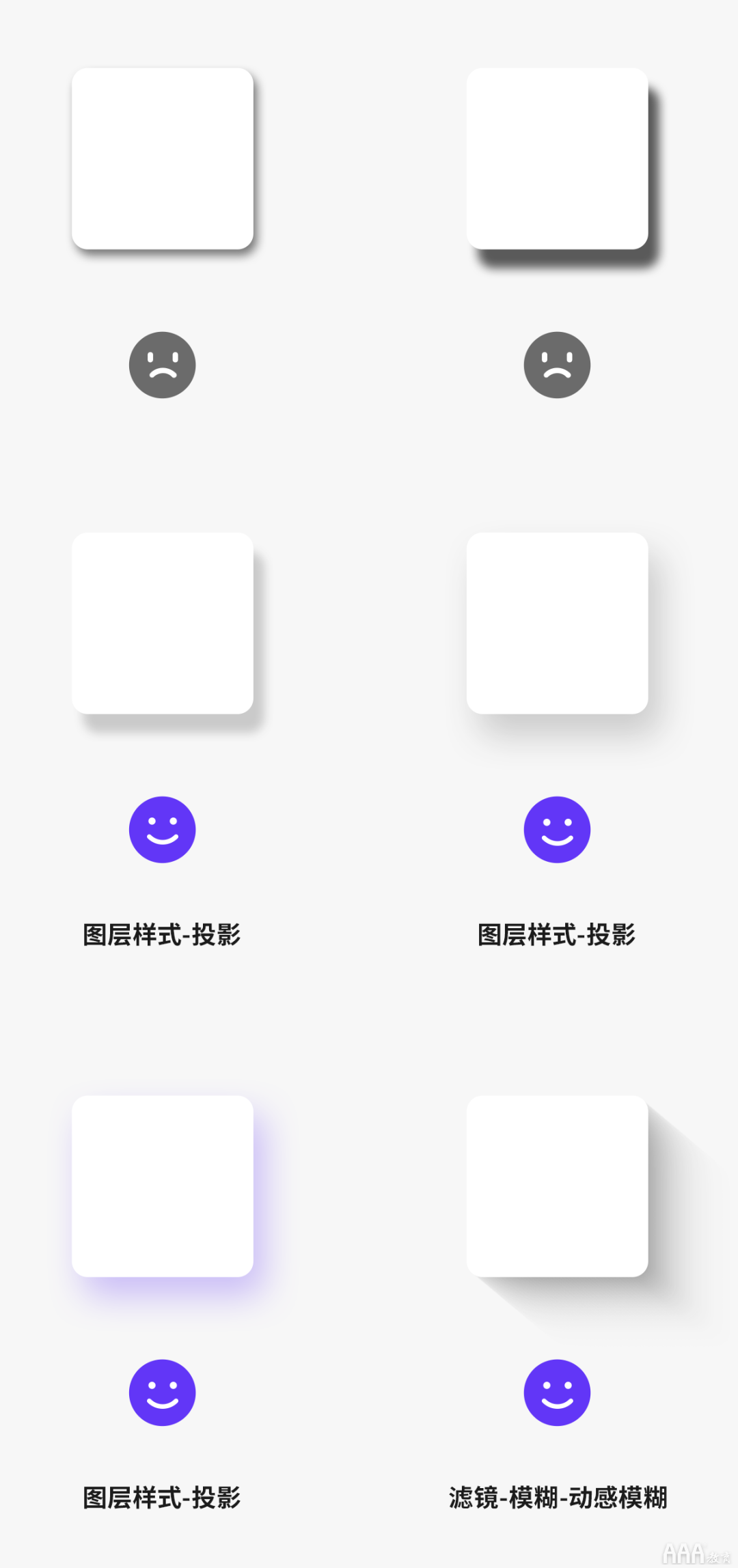
无彩色,俗称黑白灰,投影颜色大多以灰色为主,若色块底部有颜色,也可以使用比底部颜色偏暗的颜色作为投影颜色,投影模式常用正片叠底:

这里列举的是常用的表现形式,同样是使用PS软件中的图层样式(fx),给人的视觉感受却差距很大,最直观的区别就是投影的明度提高了、更通透了,而且空间立体感更强。
具体数值以及角度根据实际情况而定,不用死记硬背,下面看一下实际工作中的应用:


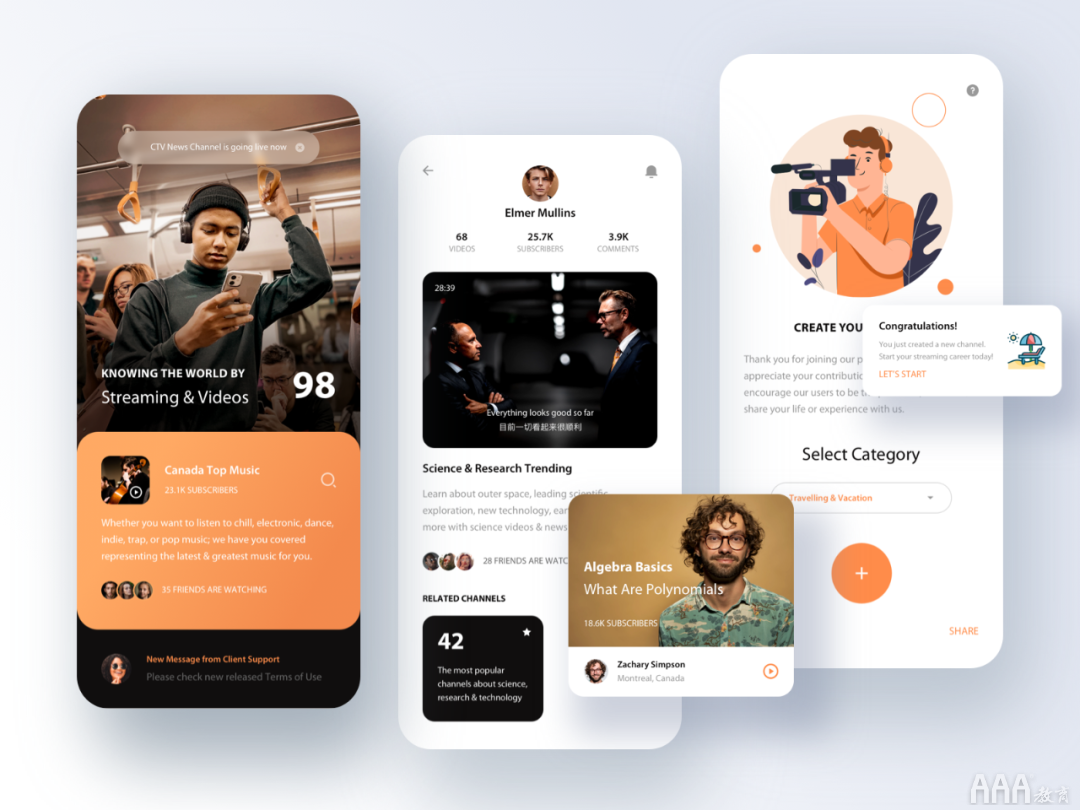
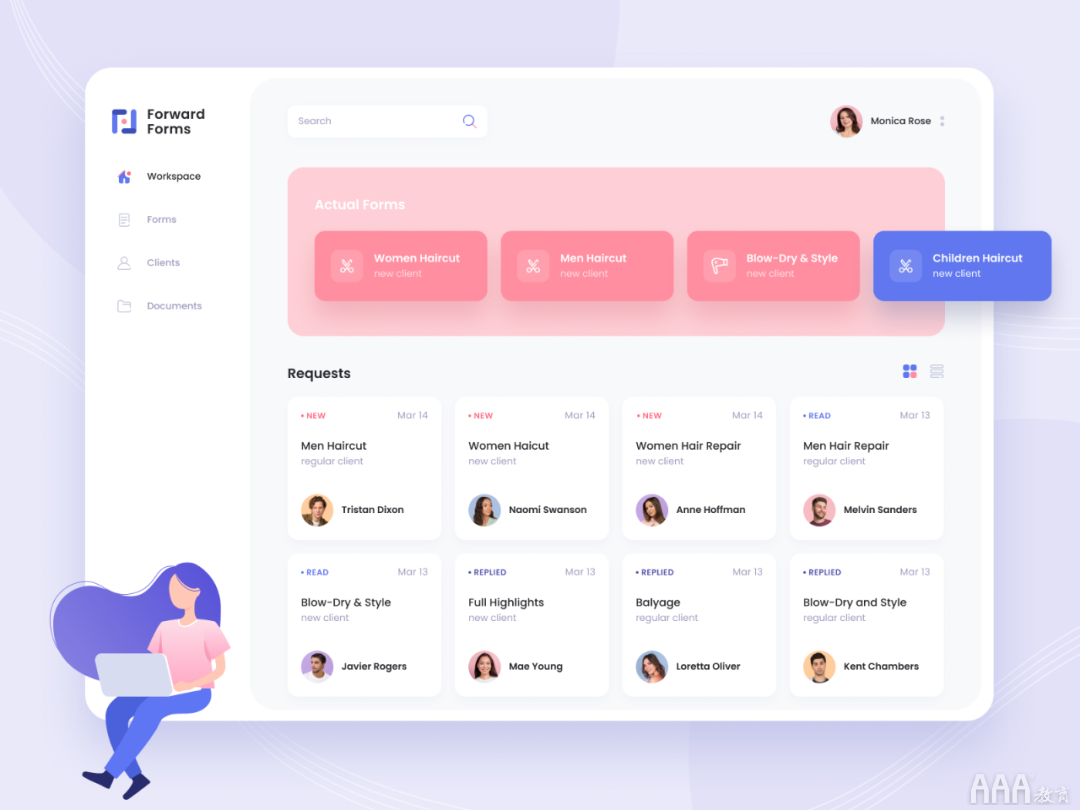
如上图所示,简单的色块投影让作品的展示在视觉上更加丰富、有层次,也起到了很好打破板式的作用。
有彩色块
这里把有彩色和无彩色两种色块分开来说,两者投影的常用形式基本一致,区别在于有彩色块的投影颜色与色块颜色相似的表现形式用的比较多,下面看张示意图:

同样,投影的常用模式是正片叠底,下面看一组实际应用:

还可以继续延伸,在设计工作中,也可以把大号文字当做色块来看,当画面缺少层次、立体感时,可以通过常用投影的方式来改变,下面看个案例:

把文字当做大色块,通过添加投影,使得作品整体出彩度大大提升,空间感也更强。当文字是有彩色时,投影的颜色与文字颜色保持相似视觉效果会更好!
实物产品
实物产品的投影种类相比抽象色块来说,因为真实环境光源不同,所以影子的形态也各不相同,这里无法全部列举出来。实物产品的影子会让其更加真实、立体,这里我们以手机为例,列举六类投影形式:

人物模特
人物模特的影子一般要求更真实、过渡自然、层次感丰富,我们可以先看看一些拍摄的人物模特的影子变化:
这些模特的影子看起来都很自然,由深到浅的过渡很舒服,而且整体空间感很强。那么如果我们手动添加这种影子,应该怎么做呢?
大致步骤是这样的:选中模特-填充深色-调整位置-高斯模糊-橡皮擦涂抹,一般执行两次,第一层是浅色的影子,第二层是稍深色的影子,目的是让过渡更加自然,最后看下对比图:


影子的方向根据光源的位置灵活变动即可,一般在设计工作中,影子颜色也要根据背景色随时变动。
总结:
投影的种类并不只有文中提到的这些,本期所说是工作常用的影子,常用的意思就是:实用且制作并不复杂,这类投影一般多用在偏平面海报、网页的设计工作中,对于一些小场景的合成工作也同样适用。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc