对于UI设计来说,用户注意力是一种非常宝贵的资源,每一秒都非常重要。那我们应该如何将用户注意力吸引到特定的元素上?上一期讲了UI设计中大小外形对用户吸引力的影响。今天AAA教育武老师与大家分享UI设计作品中如何做到抓人眼球的下期。
· 颜色

色彩是UI设计师最强大的工具之一,它可以帮助我们巧妙的改变视觉重量。比如:
有些色彩天生就会比其他色彩更能吸引眼球。这里有一些从重到轻的色彩排列:红色,蓝色,绿色,橙色,黄色。
比较饱和的颜色会比不饱和的颜色更能吸引人的关注。
淡淡的中性色调可以帮助我们带来更多视觉效果。

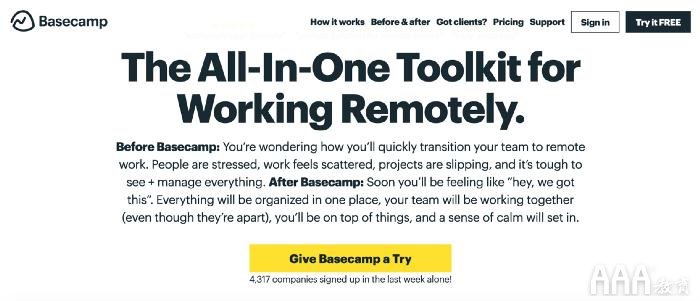
亮黄色的“行动召唤”按钮瞬间吸引了用户的注意力。
· 对比

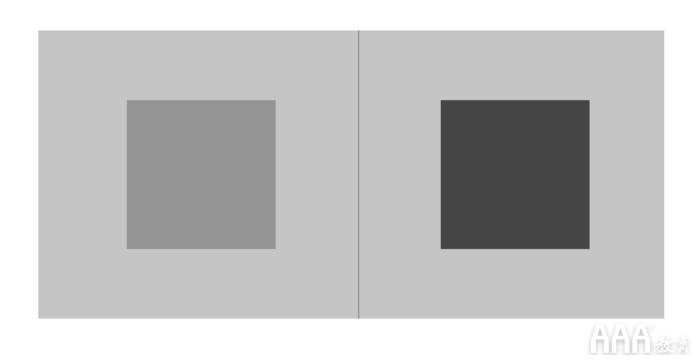
对比会将用户的注意力自然地吸引到某一元素上。当一个元素与它周围的环境形成对比时,它在视觉上也会显得较重。
· 纹理

有纹理的元素比没有纹理的元素更重。当我们给元素一个伪3D纹理时,这个元素看起来会比之前重很多。
· 留白
留白是一个空间,它本身的视觉权重为零,不过,留白可以为其他元素打造更多的视觉空间。一般来说,一个物体附近的留白越多,它就越受关注。
· 层级
越靠近用户的元素会比远离用户的元素拥有更多的视觉权重。
浮动操作按钮和底部导航栏会更受用户关注,因为它们层级更高。
· 个人兴趣
用户的个人兴趣会影响他们对设计的理解。例如,当我们看到两个元素(汽车和火车)时,如果我们对火车更感兴趣,那么火车的图像就会吸引我们的注意力。这也是为什么当两个人浏览同一页面时,他们有时会关注到不同的地方,因为他们的兴趣不同。
· 人脸

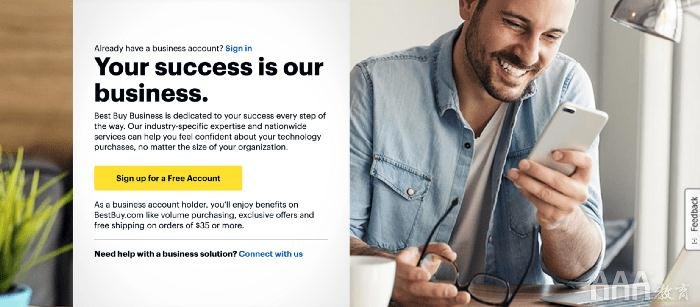
与眼睛和脸相关的元素具有很大视觉份量。人脸照片总是具有更大的视觉权重。
· 运动
移动的物体会自然吸引我们的注意力,并且引导用户下一步应该看哪里。
· 结论
比如大元素虽然比小元素具有更大的视觉重量,但是当一个小红色圆圈被大量白色空间包围时,会比用大蓝色圆圈围成的圈看上去更重。在实际进行视觉设计时,我们不能单独的去使用某一规则,而是应该按照需求灵活融合和使用这些技巧。如果您想了解更多信息,请访问AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc