大家好,我是小智!今天分享一个简约不简单的小插画:陪你去看流星雨。
那么我们就直接开始制作这个插画,我用的是PS哦,AI 也可以。
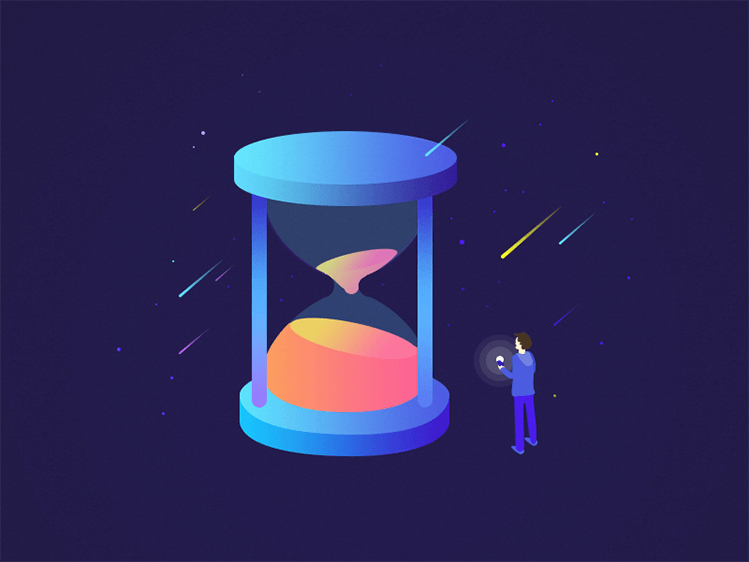
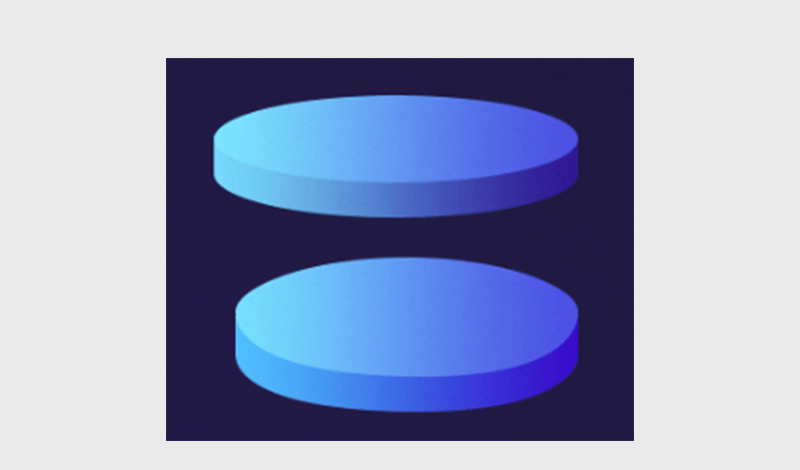
首先是展示效果图

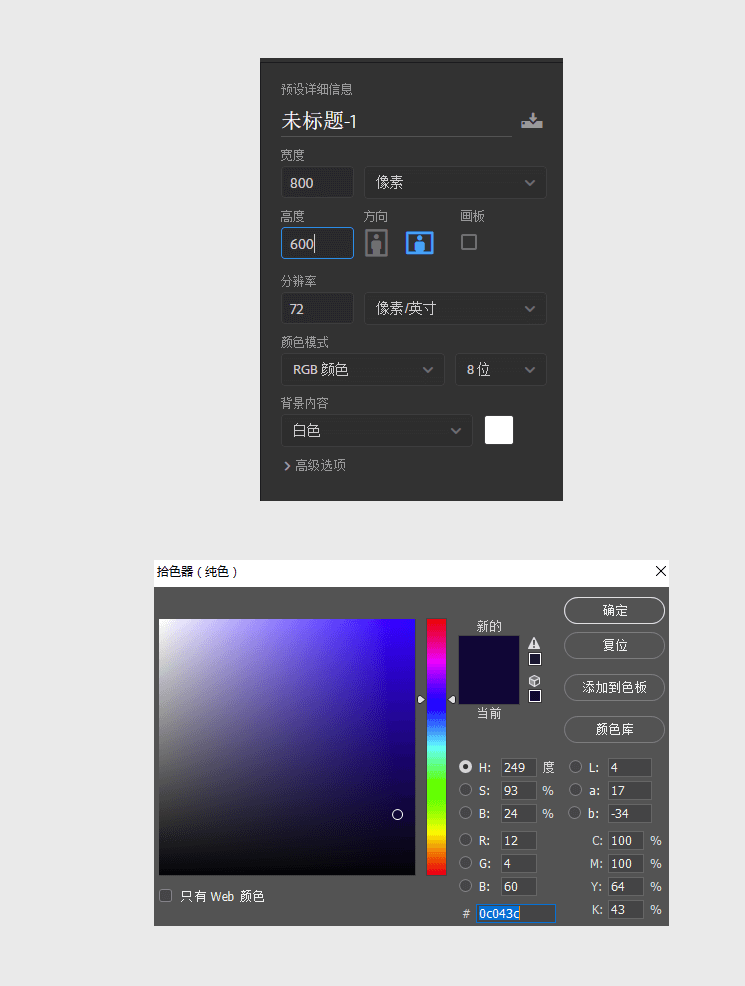
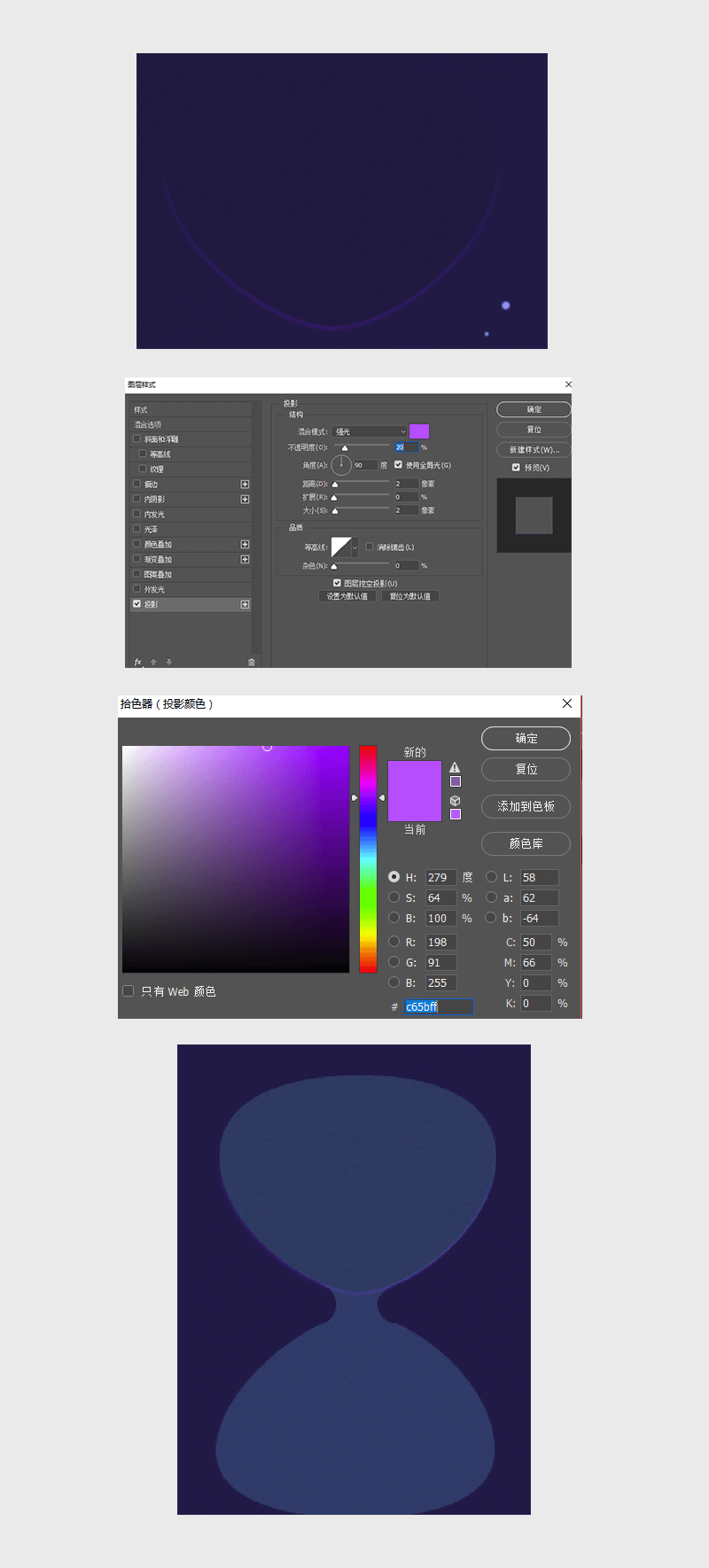
1.首先新建画布600*800px,然后画个矩形做底色,填充颜色如下:

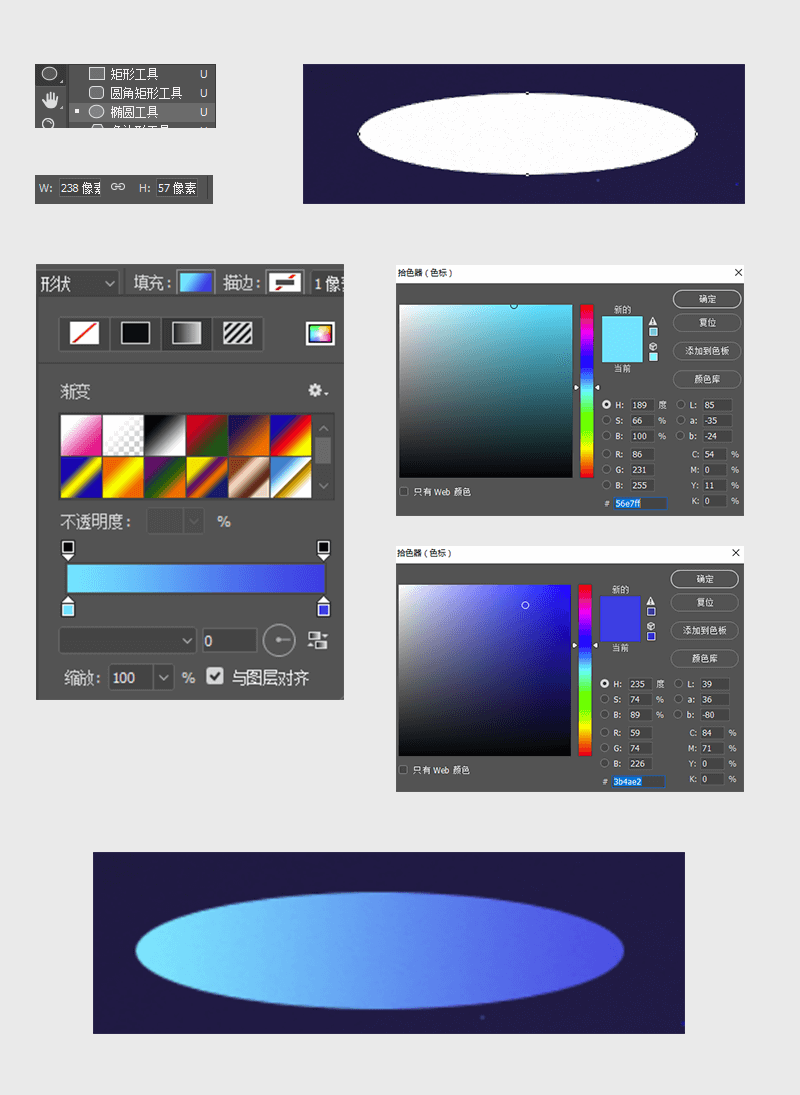
2.然后我们来制作这个沙漏的顶部,使用椭圆工具画好圆,再来个渐变色参数如下:

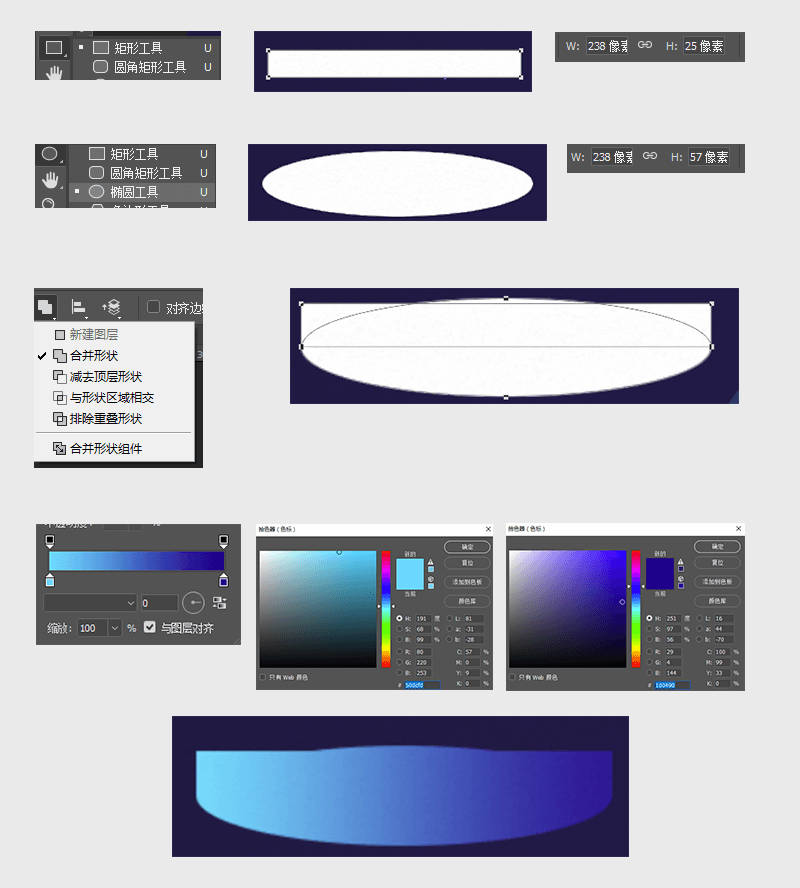
3.然后用矩形工具和椭圆工具制作沙漏上部的底部形状,这里需要注意矩形和圆宽度要一致然后进行布尔运算(首先选中两个图层Ctrl+E合并,然后合并图层)加上渐变,相关参数如下:

4.把第2步得到的形状放在第3步的图层上面,然后打个包,沙漏的顶部就做好了,然后我们重复以上操作,可以得到沙漏的底部(底部的参数会有点变化,因为这个沙漏是倾斜的,具体参数根据自己感觉做一点修改)

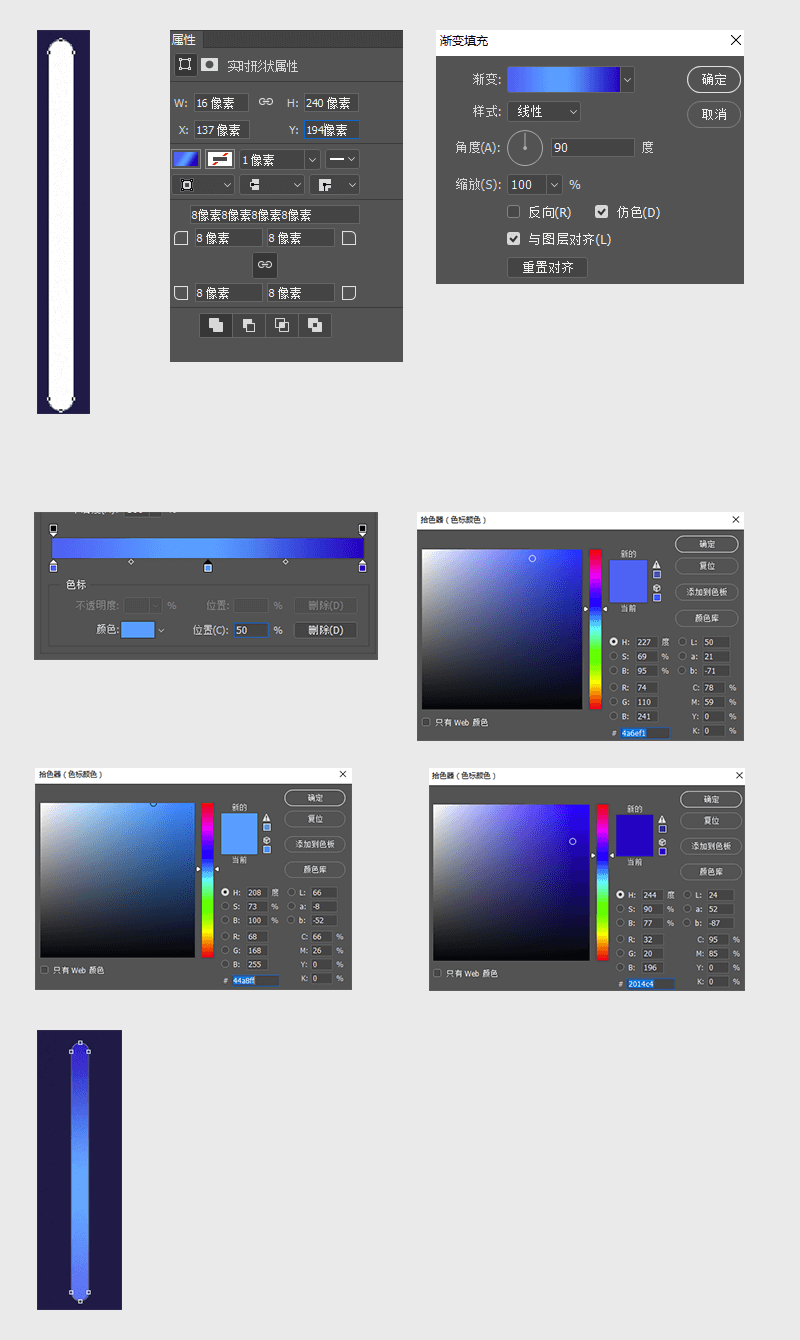
5.接下来我们只做沙漏的柱子,使用矩形圆角拉到最大,添加渐变,相关参数如下:

6.接下来我们只做沙漏玻璃,用椭圆工具制作上部分,添加颜色#52d5fe,这里需要多复制一层,同理制作下部分:

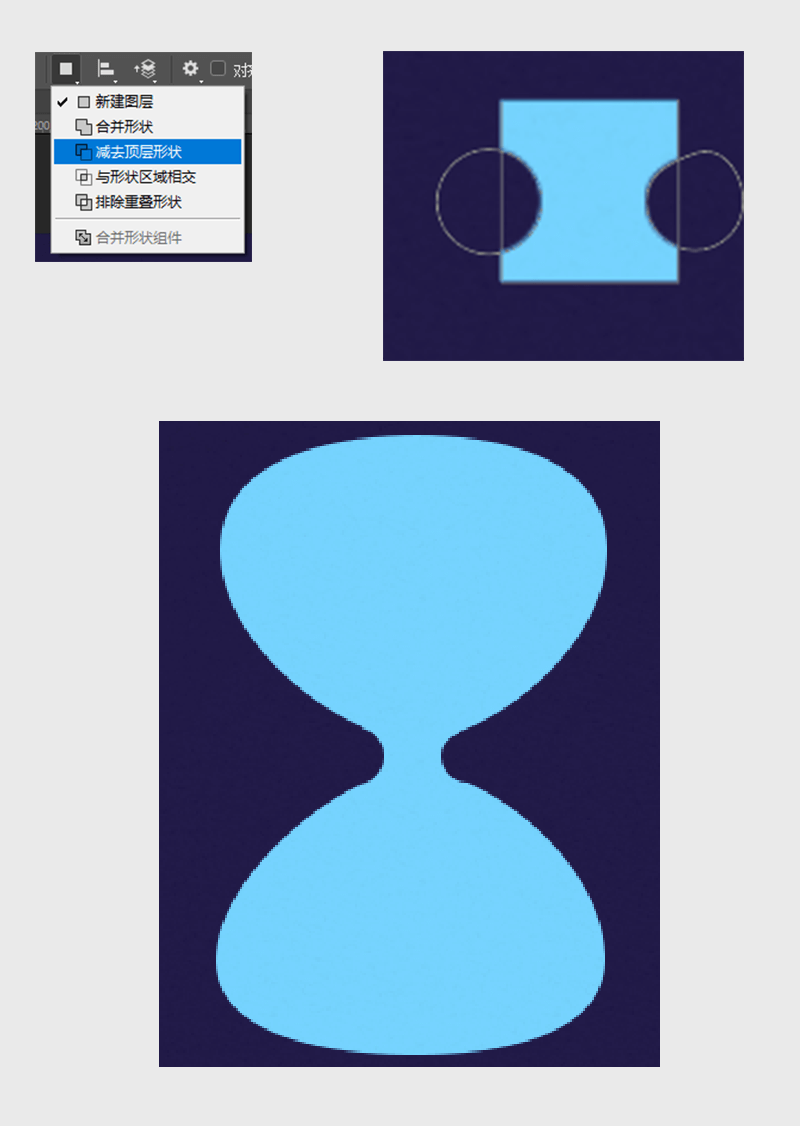
7.然后我们在做中间的链接部分,这里用椭圆与矩形进行布尔运算(这里是减去顶层哦!)在合并上一步与这步的图层,调整位置

8.降低透明度为20%,再给复制的那个圆添加底色,增加投影效果

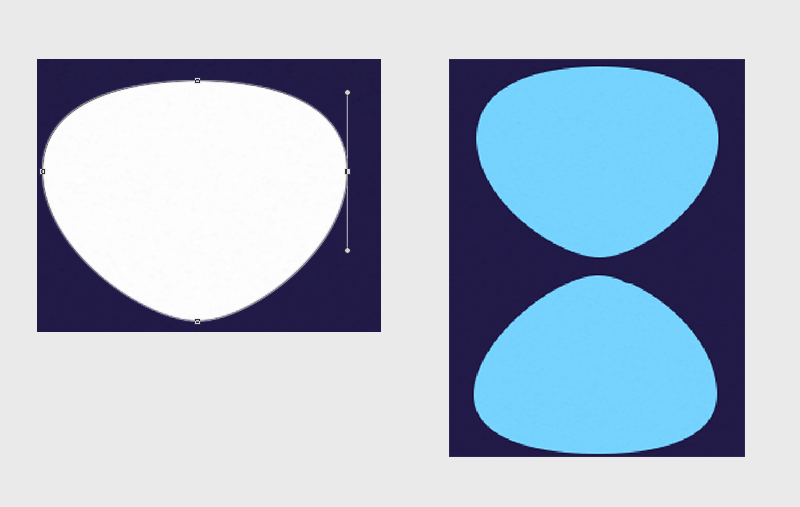
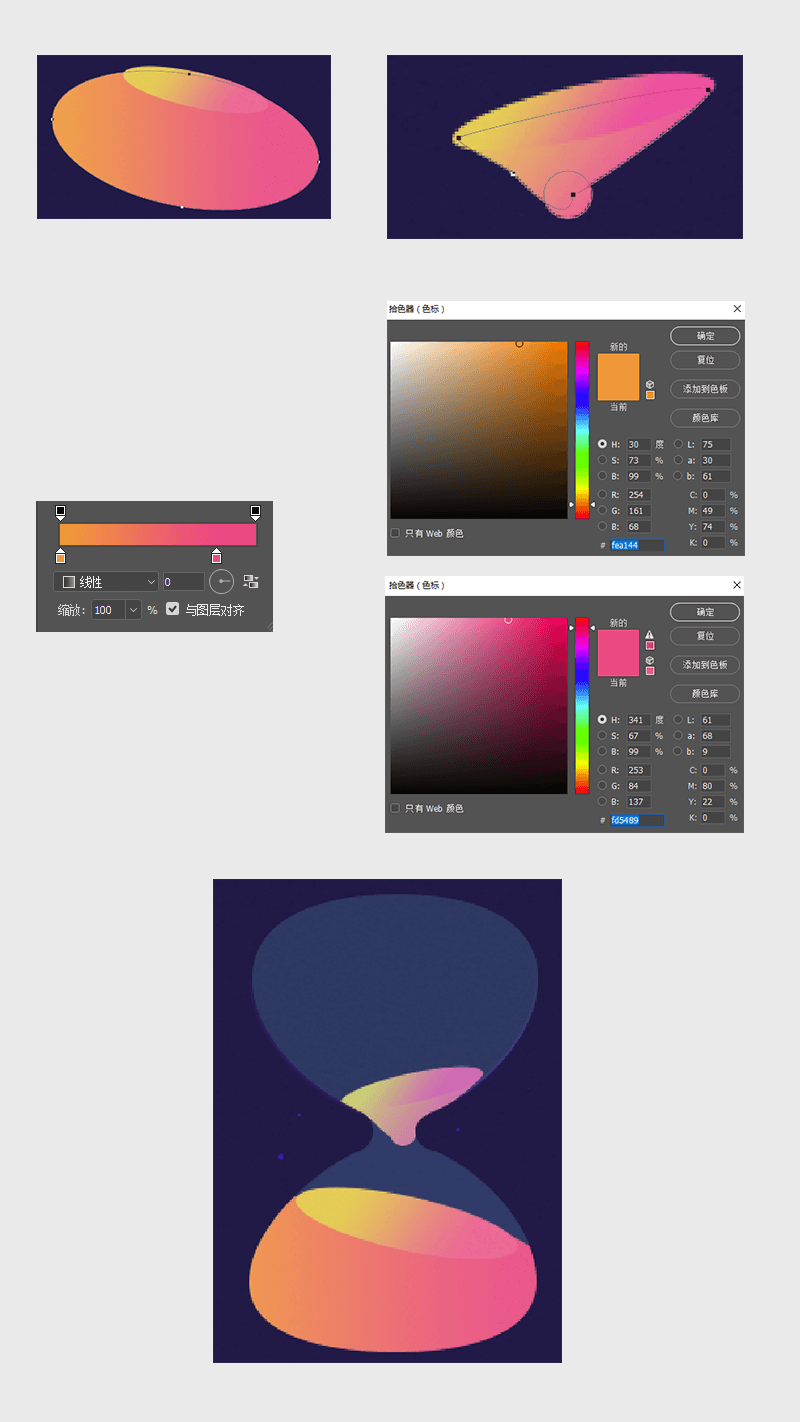
9.然后我们来制作里面的沙子,用椭圆工具制作基本形状再用小白调整形状(这里不用太完美)打个组,添加渐变色彩(颜色需要微调)然后用沙漏的玻璃做出选区,对沙子组进行剪切蒙版,再精确调整形状。

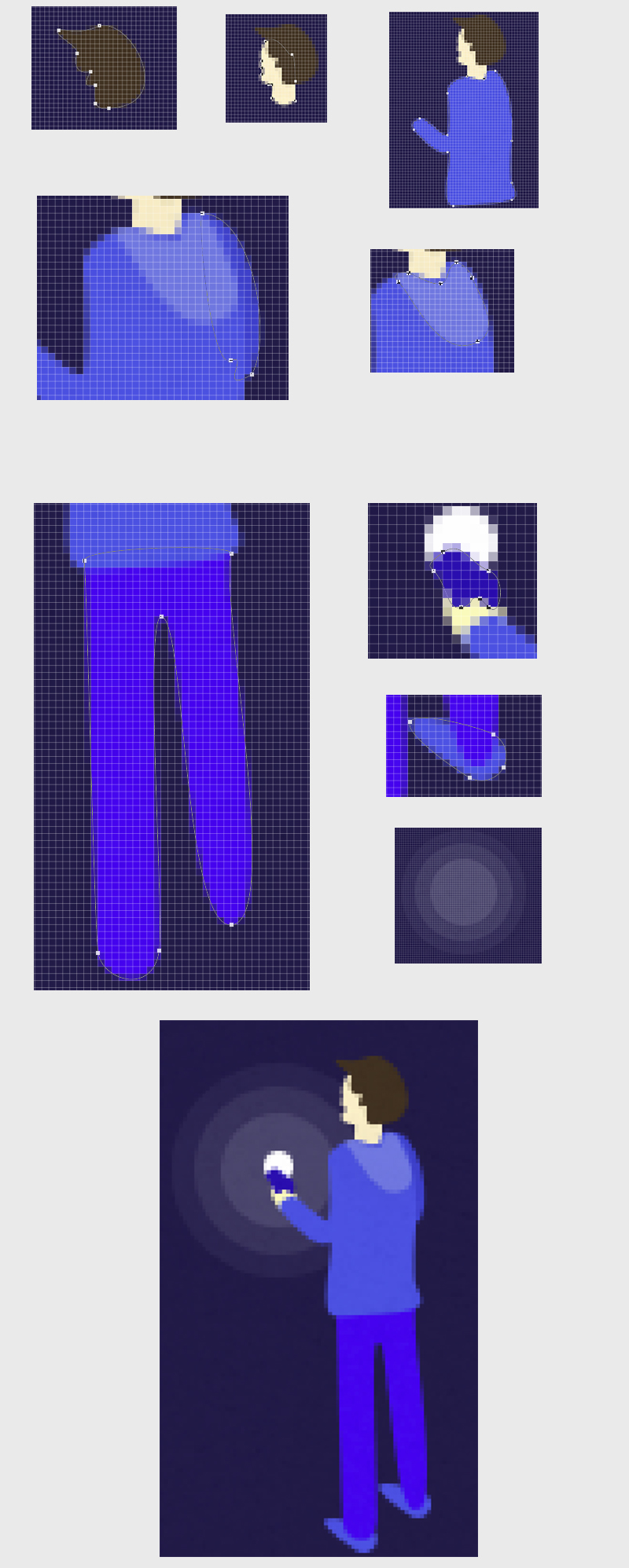
10.人物就用钢笔工具勾画出来,各部分颜色分别为:皮肤 #fff1cb,头发 #37210c,衣服 #394ce0,裤子 #3704ec,鞋子 3b4ce1

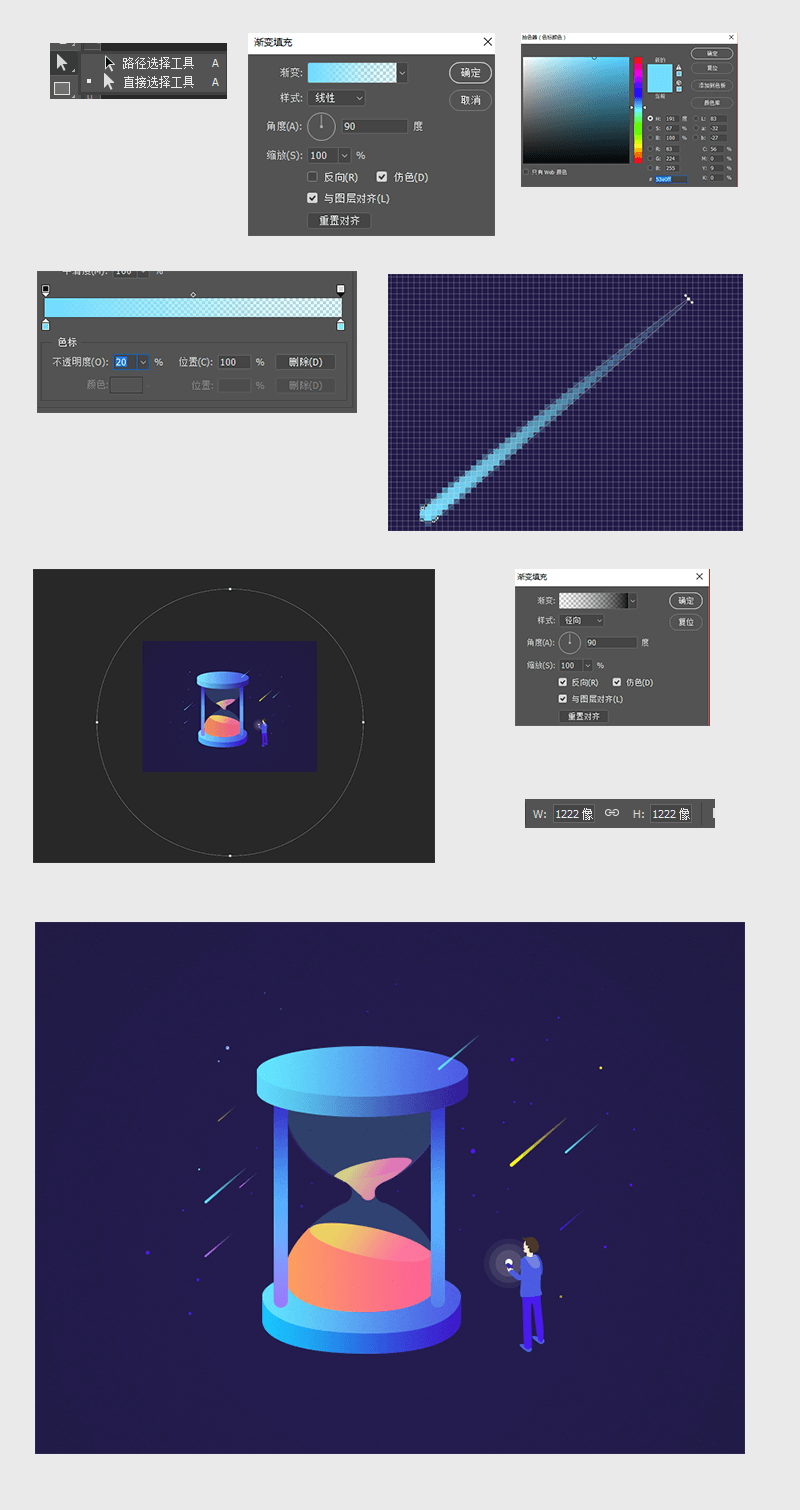
11.最后制作流星用椭圆工具画个3px的圆,再用小白拉长一个点,能得到流星的效果,颜色做个不透明度的渐变,可以尝试多种颜色,但是不要太花了哦,中间在点缀些4px,2px的星星,最后背景再来个黑色的径向渐变,整个作品就OK了哦!

总结:
1.这个插画需要拆开每部处理,看起来稍显复杂,但是做着并不是很难;
2.钢笔工具的使用
学会了的同学要多多运用哦。让我看见更多有意思的卡通吧。
越努力越幸运!
原图作者:EoY_chan
相关文章--《出色的UI设计师教你提升色彩感觉!》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc