有很多指标作为参照,最直观的问题可以归结成有没有出过交互规范。交互涉及到逻辑性,心理学,视觉设计等多个领域,具体到项目需要把控细枝末节,同时也具备归纳总结提炼的功力堪称完美。

每天充斥着各种会议,需求沟通,整段的时间都少之又少,再不会归纳总结可能觉得每天都在打酱油吧。曾经有句经典对白,不会做视觉规范的设计师只能算是个美工。设计师看到「美工」这两个字眼,就像开发工程师看到「bug」一样会瞬间燃起斗志,交互的范畴同理适用。
这就像是先有鸡还是先有蛋一样,众说纷纭。规范顾名思义在经历了不同产品模块,不断迭代的过程中,对于产品设计者和开发者来说都需要一个实施标准来说服对方。当陷入到拉锯战,双方站在天平的两端都没有答案的时候,急需标准化的东西来推进产品发展。
同时在不断迭代的历程中,很多模块为了保住功能做了一些修改,这些小的修改积累到一定程度就会对产品整体的一致性方面提出挑战。
产品中的需求功能点不断完善的过程中,涉及到业务流程的场景也会丰富起来,很多的组件适用于不同场景也成为产品中必不可少的一部分。统一的对这部分已经积累下来的真实组件形成规范有利于开发和再利用。
所以先有产品,后有规范更为合理。

交互规范分为web端和移动端以及其他配合产品使用的设备端,比如iwatch等。web端规范需遵循诸如一致性,连续性,用户可操控性的交互原则,熟悉windows和Mac的操作方法。相对于移动端以及其他设备端口需要熟悉平台本身的交互设计规范。
熟悉了平台规则,来建立产品自己的规范体系吧。
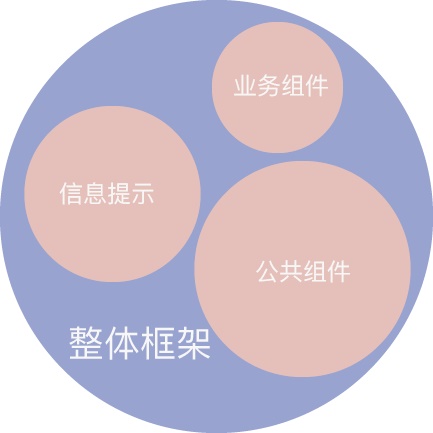
规范是产品系统化的产出,从大的方面产品的整体框架层面说起,包括标题栏、顶部导航、底部操作栏等,共同部分包括各类信息提示和组件,到产品各个模块相关的业务组件等。

整体框架规范
提示信息规范
因为产品类型不同,组件列表在这里就不一一列出了,大家可以尝试总结一下。交互规范对每种组件进行详细描述,包含三部分内容:

规范是形成体系化的标准,制定标准需要遵循4方面原则。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc