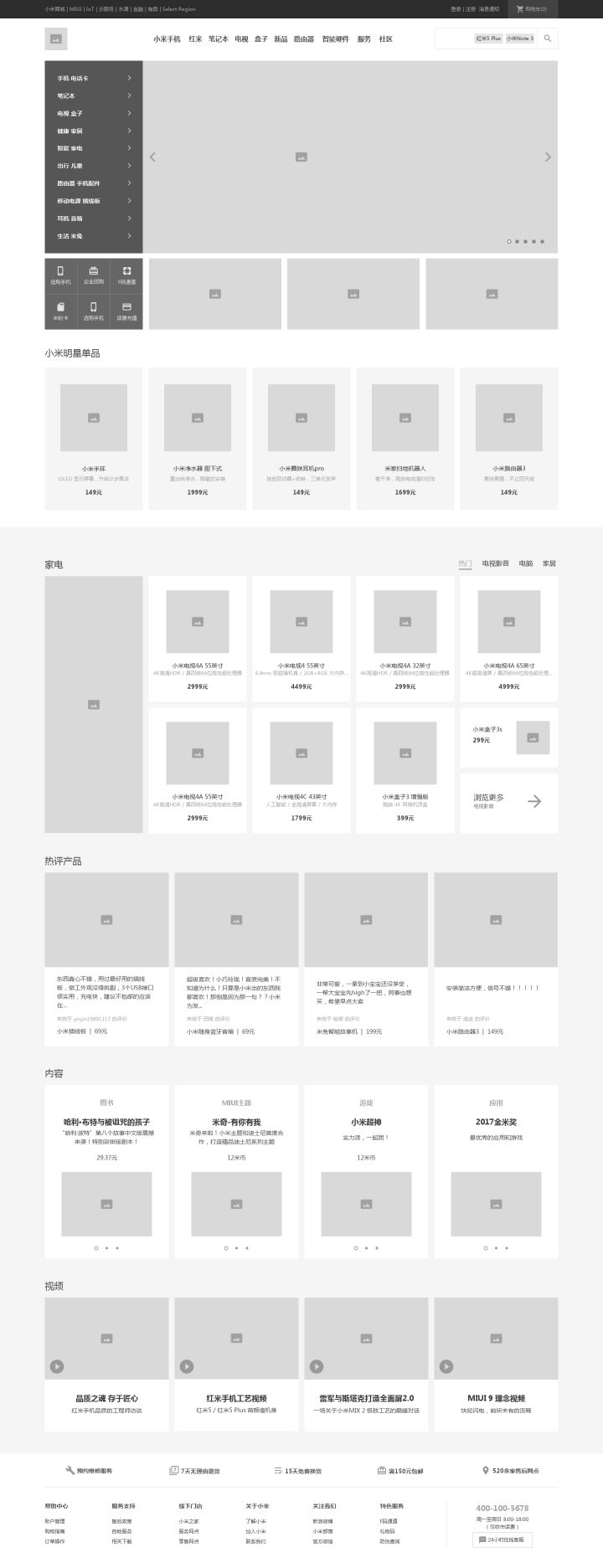
为了让大家在web上线后能第一时间用上web端的基础组件,我们先为大家准备了五个常用的网页版式,包括小米商城的首页、网页GACHA首页、花瓣主页、商品详情页、人人都是产品经理首页,其中包括顶部分页栏、网页banner轮播图、图片布局、排行榜、多种类的图文列表、瀑布流图文排版、分类菜单列表、专题列表、商品图片展示、商品列表、标签、文章列表等。本期也大量用到了引用组件,引用组件功能出来也有一个月了,大家用的顺手吗~本次推出的web模板虽然是静态模板,但是版式可以说是非常丰富了,这套低保真常用网页布局的复用性灰常高~做网页的大家一定要赶紧上手试用啊!
小米商城网站是一个购物类网站,首页组件包括带热搜和推荐标签的搜索框,叠加分类菜单的banner轮播图,图标组合的组件,四栏、五栏的图文卡片布局,这些组件和布局适用于电商购物类网站、网络课堂类网站、优选推荐类网站等。

相关文章--《UI大牛告诉你UI设计师的设计原理》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc