空白页是什么?
空白页指的是当前页面内容为空白,或者当前页面内容错误、丢失等,与原本跳转页面不相符的页面,一般以白色页面为主,所以一般被称之为空白页。
有人会问,为什么不叫缺失页、404页,而叫做空白页。因为空白页不仅是白色的页面,而且还包括了页面中的错误页、缺失页等等,还是不理解的可以继续往下看。
以下就空白页的类别、产生原因、用户使用场景与解决方案为大家阐述空白页的人性化设计。
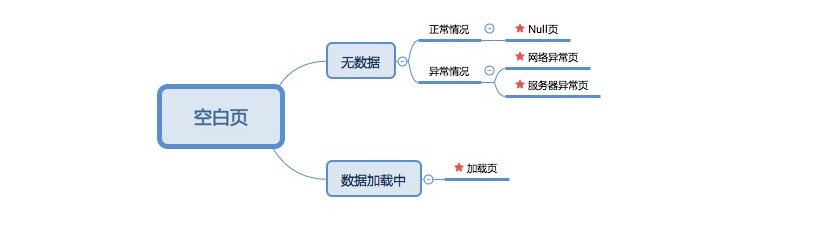
先给大家看一张关系图缕清他们各者之间的关系:

数据加载页
为什么把加载页归结到空白页中,其实加载页经常会被人所忽略,这里的加载页是指页面的正在加载。数据还未读取完成,页面肯定数据不齐全,那么一般加载页有两种展示方式,这里不涉及开发,仅说明设计展示方式:一种是全页式加载,一种是模块式加载。
产生原因:数据读取中。
使用场景:当用户第一次打开应用时或刷新时,肯定会有一个数据加载的过程,对于用户来说,这就是产品的第一印象。有时候数据加载速度非常快可以忽略加载页的存在,但是考虑有些使用场景,用户还是会看到加载页面,像之前体验的一款竞品,刚打开的时候除了顶部导航栏和底部标签栏,所有东西都是空白,正好那时候是在网络环境非常差的情况下,用户心理预期肯定觉得这个产品不是很靠谱。

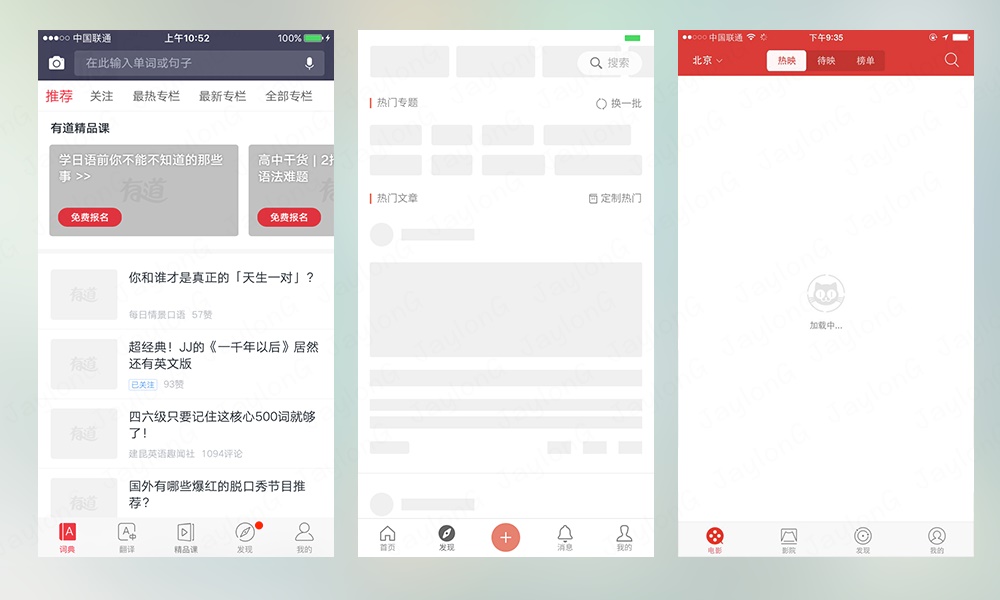
△ 有道、简书、猫眼电影(全屏加载)
Null页(数据为空)
这个页面应用较为广泛,在产品中多称为无数据页面,与以上的服务器异常页有所区别,在上述页面中,服务器无法提供正常的信息数据,但是在null页里,是服务器本身就不存在相关的数据,也就是数据为空。
产生原因:无数据信息。
使用场景:在使用产品时候,需要用户创建与存储信息时,应该有相关的提示引导内容,而当页面不存在数据时,空白页面会让用户存在失落感,怎么样引导这种失落感让用户创建与存储信息内容呢?
例如使用抖音时,在「我」的页面中有个人作品、喜欢、故事等板块,如果你没有发布过任何作品,页面肯定是空的,但是在点击「作品」模块时,其对应的「发布」按钮上方会有个窗口提示,这对于用户来说比简单的问题提示来得更加浅显易懂。但是要注意,不是所有Null页都合适这种做法,过多的动效、图形引导会让用户感到视觉疲劳,要分场合并适可而止。
例:QQ、易信、same。

推荐:抖音。

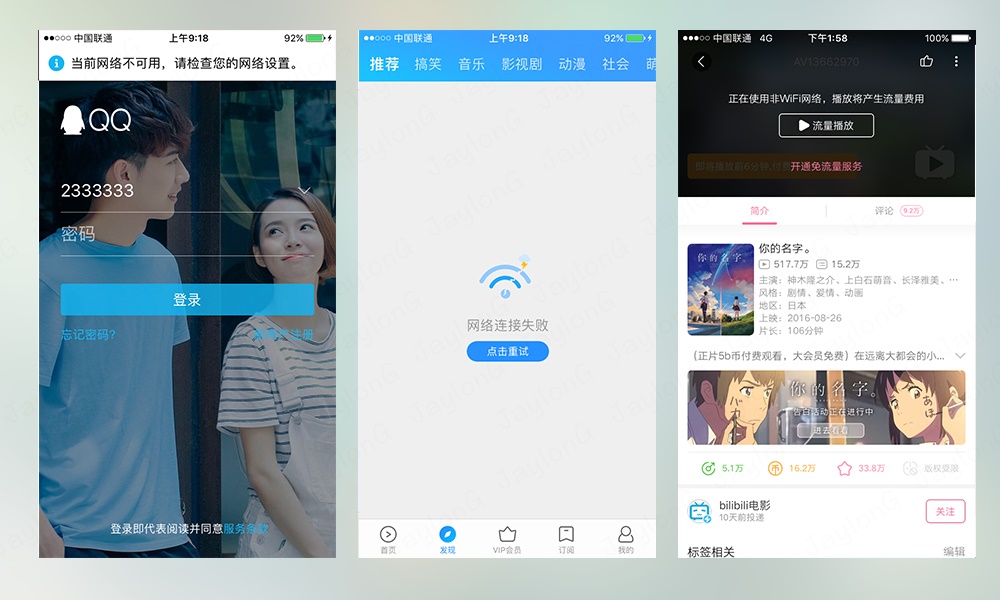
网络异常页
网络异常情况可谓是时有发生,在使用产品的过程中,碰到这类情况的用户肯定也觉得莫名其妙。但是网络异常情况一般只有两种:
产生原因:断网弱网、切换网络。
使用场景:用户正当浏览信息时,突然打不开产品页面,呈现的是空白页面,并没有什么征兆,在连续刷新了几次之后还是一样,用户不知道问题在哪里,肯定会离开产品去使用另外同类的产品。断网弱网并不是产品能够解决的问题,但是产品如果不给予用户正确的信息引导,用户必然会把问题归责于产品本身。

服务器/系统异常页
是当前在浏览页面时,服务器无法提供正常的信息数据,或者服务器无响应,且不知道原因所返回的页面。一般在APP端比较少见,但是也会存在,无论是网页设计还是app设计,这个页面的设计都是必不可少的。
产生原因:服务器异常、系统异常、请求未响应。
使用场景:对于用户来说,时间是非常宝贵的,产品的目的是满足用户需求,当用户无法满足需求时,不满的情绪便会增加,积累了不满的情绪有可能导致用户对产品失去信赖感,从而抛弃产品。
用户的焦躁情绪很大部分来自于对于当前页面的不解,正如用户在逛街时,看到一件超级喜欢的商品,想上去询问价格,老板不在,员工也不在,这时用户从开始的疑惑,到离开时的烦躁,都是在没有得到相应信息的反馈情况下产生的。
无数据或数据异常
无数据情况下,要引导用户行为。比如当前需要用户创作的页面,但是用户作品为空时,可以适当添加「创作」按钮或者跳转接口,指引用户当前页面内容是可编辑可添加的。再比如社交中的关注标签,当用户还没有关注的话题时,可以推荐话题让用户关注。
数据异常时,用户需要知道为什么、怎么做,通过图和文来为用户解释当前情况,即便你把服务器存在的问题一一和用户说明,但是用户想知道的并不是你服务器中出现的详细问题,用户想知道是简单的问题与解决的方法。

数据加载页
上面我们说了,当app第一次打开时,可以采用全页式加载或模块式加载。全屏加载页面要注意的是,为用户传达页面正在运行的信息,这时候如果有动效画面能让用户有耐心停留当前页面,而不会因枯燥乏味的等待失去产品信任感。
模块加载也可以用在刷新的情况下,能够确切地告诉用户还需要加载多少内容,在网络较慢时,可以采用占位符进行设计,但是如资讯类,新闻类应用就不适宜使用图案说明,页面会显得更加复杂。
网络情况
网络情况存在的问题必须强调当前发生了什么,要怎么做,这点和数据异常是相似的,遵循「用户不会犯错」原则,如提示文案可以为「当前网络异常」、「请检查当前网络」、「无法连接到网络」等。
可以按需添加一个「点击重连」的按钮,来规避因为用户自身当前网络不稳定或者网络切换导致的读取问题。
可以适当添加图案来为用户解释当前问题,但是有些页面不适合添加图案,比如视频页面。但是,忌讳没有任何提示信息,这里我指下微博的,首页在没有网络的情况下,刷下不了,但是没有任何提示,这可能会让用户感到困惑,不建议这样的处理状况。

针对空白页的设计可以见仁见智,不一定是要按照特定的设计样式去解决自己产品中的问题,但是空白页的设计是必要的,它的意义在于为用户解释说明,并引导用户行为,可以说是非常重要,用户需要知道自己现在所处的位置、所处的环境,然后来判断接下来的行为,所以尽可能去引导用户快捷地完成操作,减轻用户认知负担,才不失为一款好的产品。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc