微文案其实是小而强大的文本内容,不要因为它短小而忽略了它本身的有效性。在今天的文章当中,我们一起来看看微文案是怎样影响体验,以及如何对它进行有效的调整和提升的。
微文案需要设计师仔细揣摩词汇的使用,它的价值在于简短而准确地传递信息。微文案是网页和APP同用户沟通的桥梁之一,它在整个设计中,是关键的组成部分。

设计良好的微文案能够提升转化率,提高任务的完成率,提升用户的愉悦感。
微文案常常能够体现语境,帮助用户理解当前状况,甚至针对特定的问题来提供答案,缓解用户在使用过程中的忧虑。你应该对用户可能会产生的问题,有所了解,而用户测试是帮你找出这些问题的有效途径。
举个例子,当用户注册 Tumblr 的时候,系统会要求为自己的博客选择一个名称。这是一件重要的的事情,因为这不仅关于博客名和你的用户名,而且会体现在博客的url上。因为这一任务重要且关键,用户可能存在的忧虑是“如果名字没起好又不能修改岂不是麻烦了”,所以,Tumblr 在这个时候通过微文案提醒用户这个名称“随时可以修改”。问题解决了。
在订阅信息或者进行分享的时候,用户也是存在潜在忧虑的,这个时候微文案就是让用户安心的基础。许多人在提供电子邮件和关联Twitter 帐号的时候,都不希望被垃圾邮件骚扰,而Twitter 在这个时候会使用微文案“我们和你一样讨厌垃圾邮件”。虽然许多网站和APP在关联用户帐号的时候都一再强调不会推送垃圾邮件,但是最终结果对于用户而言,很难确定。

Timely 将用户所关注的问题都浓缩到这句微文案当中。
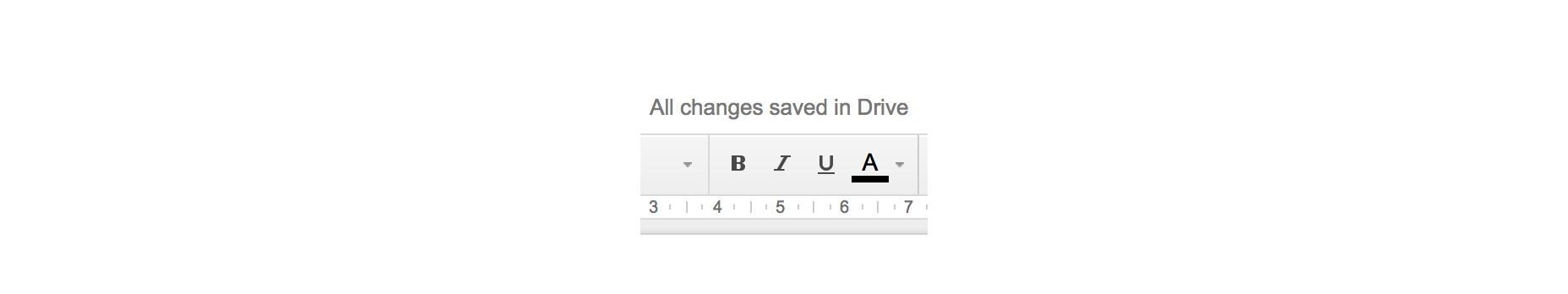
我们都很清楚,在线发布内容的时候,因为网络或者其他问题而丢失输入的内容,是一件多么令人沮丧的事情。自动保存功能能够很大程度上帮助用户规避这一问题,而这个时候,合理的加入微文案,帮助用户了解他们的输入内容已经自动保存了,提升用户对产品的安全感,对于整个体验而言是一个不错的加成。

Google Drive 就是这样设计微文案的。
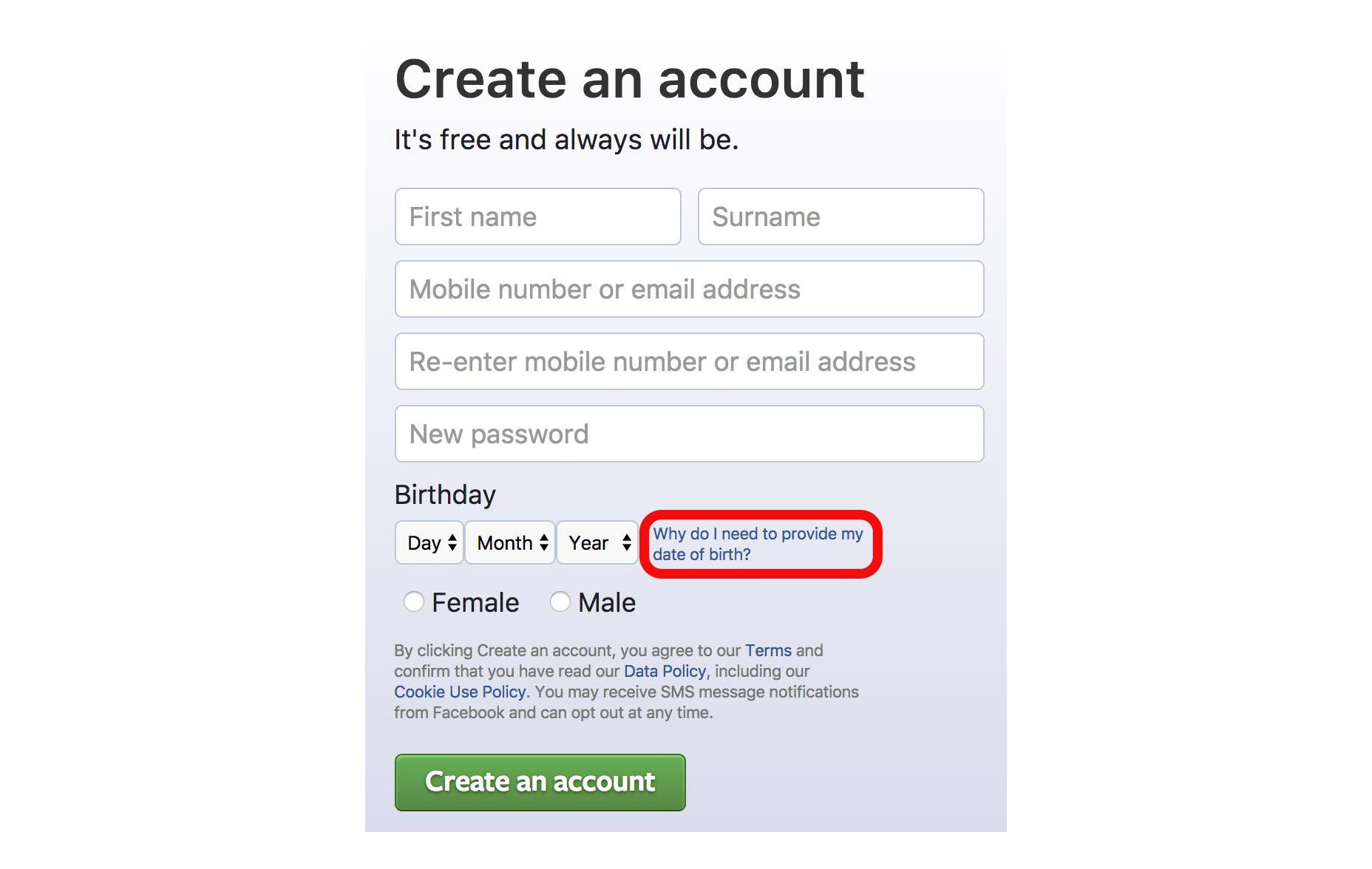
绝大多数用户并不希望提供他们的个人信息,尤其是在他们觉得没有必要的时候。所以,有必要向用户解释为什么需要用户的信息,以及简单阐述如何保护用户数据。例如,Facebook 就在注册页面当中,为用户解释了这些个人数据的使用。

在网站和APP的使用过程中,用户难免会出错或者碰到问题,这个时候文案要如何设计,对于产品的影响是巨大的。如果产品文案对于出错状态表述不清,那么用户就更加搞不清楚如何解决这些问题了。用户经常会因为报错而感到沮丧,而这种状况常常会被设计者忽视。另一方面,如果设计的足够有趣和幽默,报错信息甚至可能会将这个状况变为快乐的时刻。

在界面中加入令人愉悦的细节,是打破用户和界面之间障碍的好办法。
用户总是乐于互动的。如果你的微文案设计的足够人性化,能让界面交互显得更加自然,更容易获得用户的信任。

Yelp 在设计的时候就有意识地传递出UI界面背后有人参与的感觉,并且鼓励用户操作和探索。
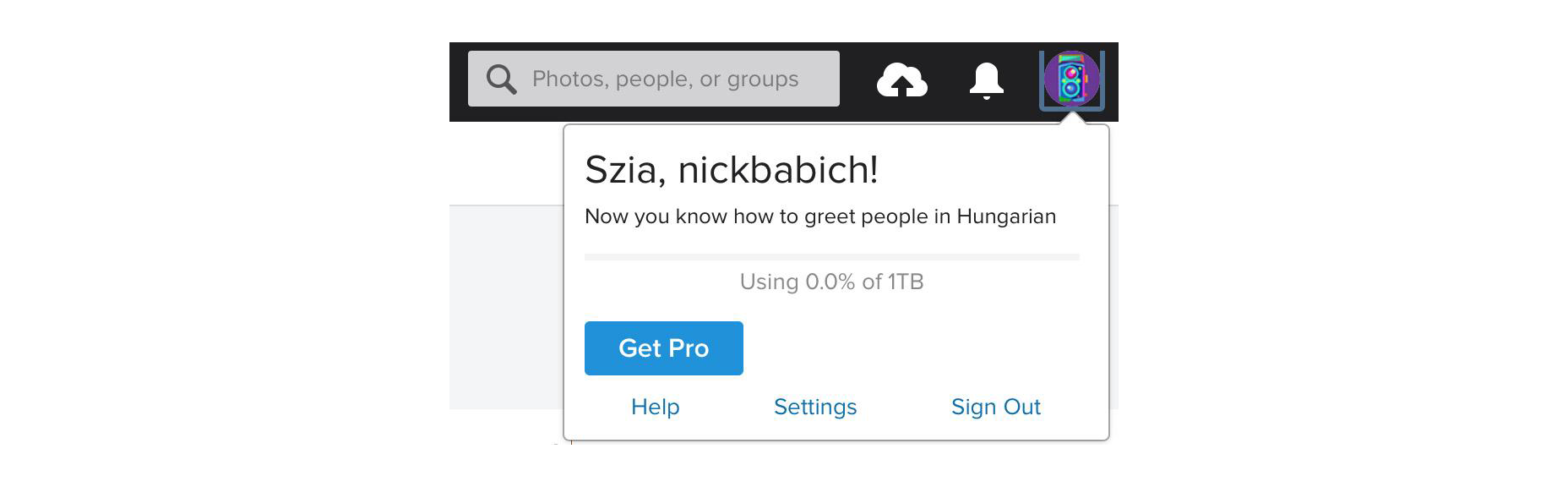
微文案还是体现设计的个性化的好机会,通过有趣的微文案,让日常的任务变得有趣而难忘。
当你每次访问 Flickr 的时候,欢迎问候的文案都不一样,这会让这款应用显得有趣而自然。

OKCupid 会在你创建新账户的时候,称赞你所在的城市:“Ahh,Paris”
微文案在设计的时候,和其他的文案一样要求高。微文案很短小,但这并不意味着它很容易设计。在设计当中,微文案本身就扮演着多种多样的,而要设计足够优秀的微文案,下面的技巧,应该能帮到你。
每个领域、每个公司都有专业的词汇,设计师和开发者通常会在产品当中潜移默化地使用这些专业词汇。这样做对于用户更加友好,你所需要做的,是将专业的技术信息简单易懂地表述出来。
使用自然语言,像同人说话一样来使用微文案和用户沟通。不要想当然地使用微文案,而是要了解你的用户,做好用研,使用用户的语言来表述。
对于长篇大论的说明,用户大多是不会仔细阅读的。尽量使用简单明确的词汇和断句,具有明确的指引性,它应该是短小精悍的,而非又臭又长。
虽然幽默风趣的微文案可以让人更加轻松,但是也要分场合,玩笑和俏皮的语言应该在氛围合适的时候使用,并且并不是所有人都能Get到特定的笑点。有些笑话在文章当中或许合适,但是在UI界面当中就不一定那么有意思了。
比如,你所提交的数据无法保存,结果文案是“糟糕!您的数据好像无法保存呢”,这对于当前的状况毫无裨益。

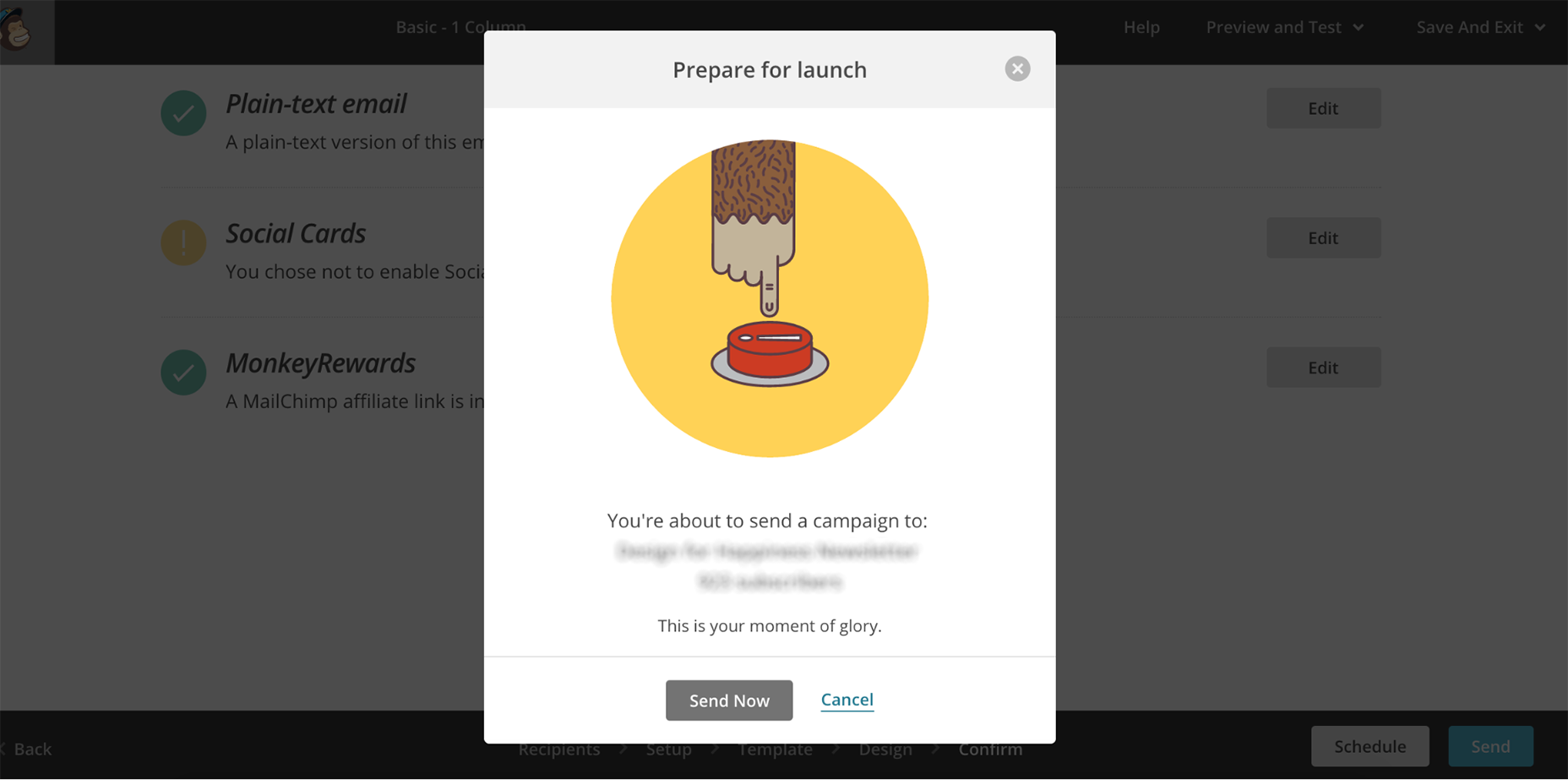
有的时候,图片、插画和动画可以和微文案很好的搭配起来使用,它们能够创造出比单独的文本或图片更强的视觉愉悦感和体验。

MailChimp 就很好的使用动画来强化微文案。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc