今天我们要介绍的,就是 Tubik Studio 的设计师 Eugene Cameel 所设计的Web端医疗应用 HealthCare。医疗领域并且针对医生所设计的数字产品,在属性和功能有着独有的特质与需求,由于它和患者的生命息息相关,这款应用应该以快速、有效的交互为核心,来构建整个解决方案。它应该让医生和患者之间沟通变得更加轻松快捷,同时能够主动组织和优化数据,让治疗更加高效。

接下来,我们近距离地来看看这个Web 应用设计的细节。
完成针对医生的应用,包括其中的UI和UX
在真正开始考虑风格和视觉设计之前,设计师通常需要借助线框图来搭建整个布局框架,为后续的环节奠定基础。设计师需要基于目标受众的定义和分析,以及未来产品要解决的问题,来构建线框图。HealthCare 这款Web 应用的主要用户是医生,而主要功能是帮助医生快速搜集和处理大量的数据。每个患者通过检测所获得的每一项数据都至关重要,因此设计师应该专注于信息的组织和构建易用而清晰的界面。为了让这款覆盖到大量不具备复杂交互经验的一线医疗人员,整个导航设计需要具备良好的直觉性。
基本上,这款工具为医生提供了快速保存、整理、分析、调用患者相关数据的功能,在需要的时候快速打开,并提供治疗的技术支持。医生可以在内置的日历当中,规划并记录病人预约看病的时间,并且监督病人来体检。这款应用还可以提供病人病历、处方记录、个人数据和更为复杂的用药计划。它另外一个进阶功能,是提供不同层面、不同病症和问题的统计和探索,这些统计包含了普通的数据统计和世界卫生组织的统计和建议。
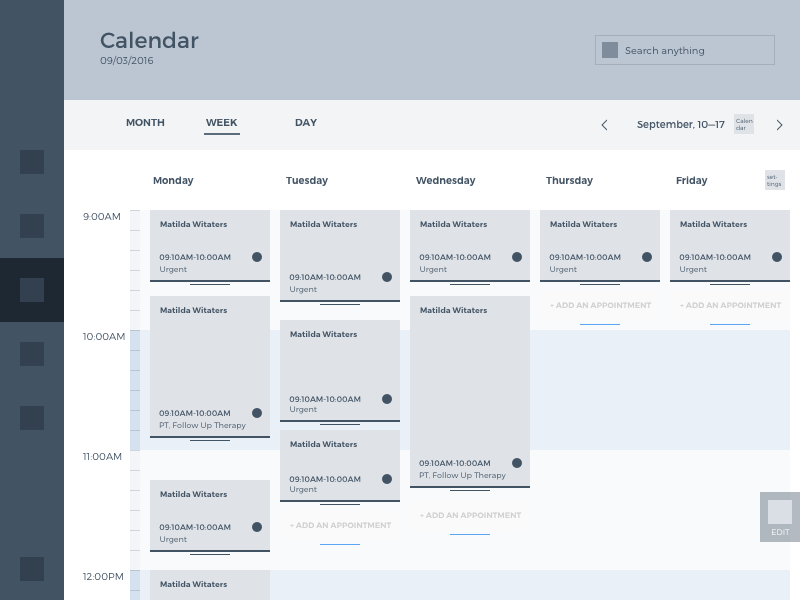
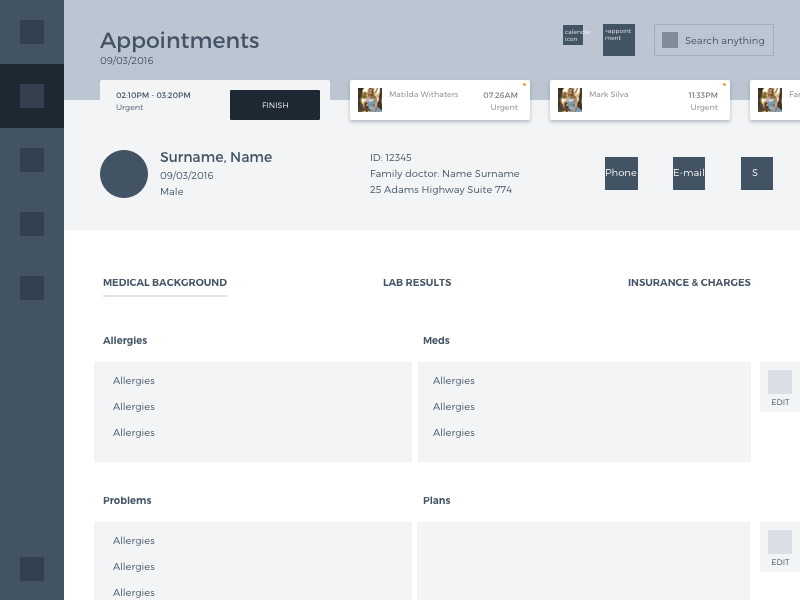
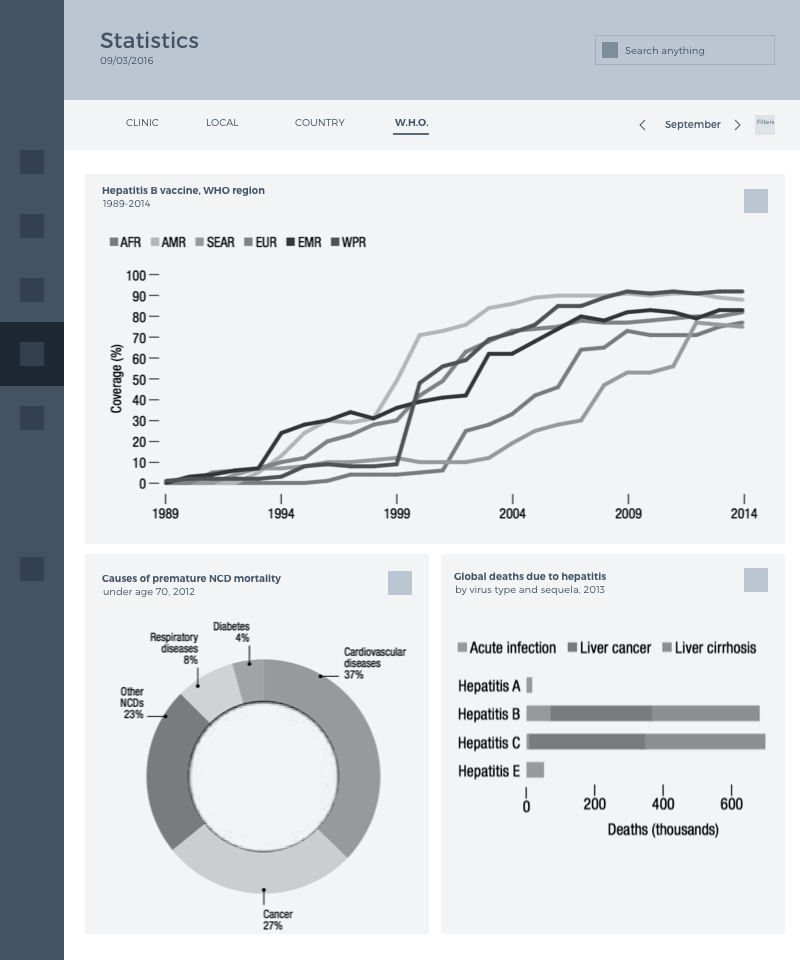
整个UX解决方案提供了三屏作为基本的界面,包括预约、日历和统计。

这款应用在左侧边栏上有5个选项卡,每个选项卡会承载不同的内容,并且搭配相应的文本字段予以说明,整个视图并不复杂,数据可以通过这样的分类被整理得井井有条,而医生有也可以通过分类快速定位到要寻找的数据。而日历界面当中,用户可以通过顶部快速切换月视图、周视图和每天的日程,这部分还能针对特定的日期进行单独显示。所有的数据都是以卡片的形式组织起来,左侧的时间线可以供用户快速跳转和筛选。用户可以通过标签页切换快速预览所有的预约和计划,也可以点击特定的时间来添加新的待办事项。在不同的预览视图当中,患者的名字、时间和预约的性质(急诊、后续治疗等)都会显示出来。

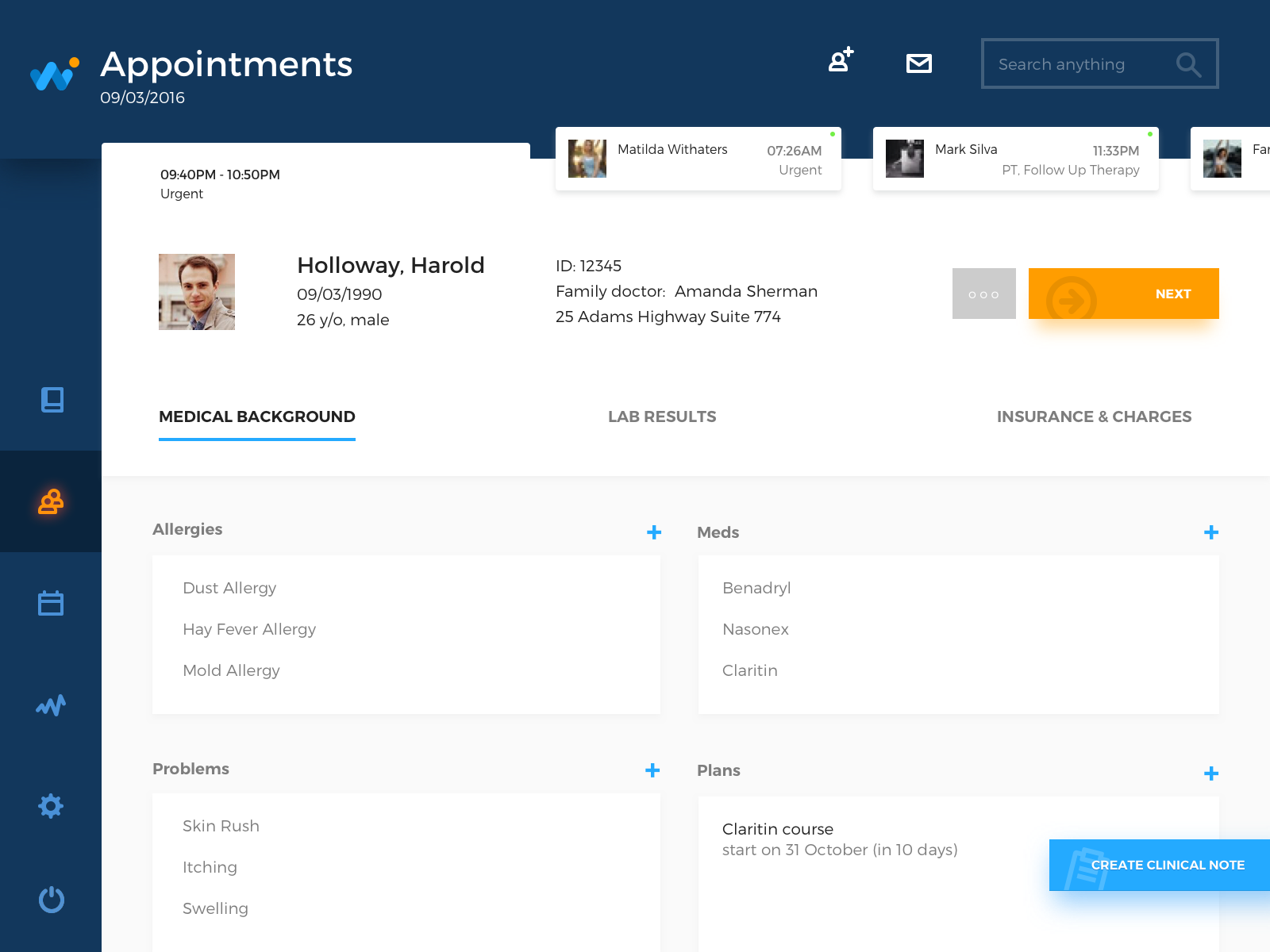
特别的预约会在菜单顶部显示,并且可以横向滚动浏览,确保随时可以看到。下方我们能看到不同的用户的详细信息按照标签被整理在一起,每个用户一个标签,其中包含了用户的姓名、性别、医生、ID、地址和联系人。同时,关键性的数据被整理为三个部分:医疗背景、化验结果、保险和收费。

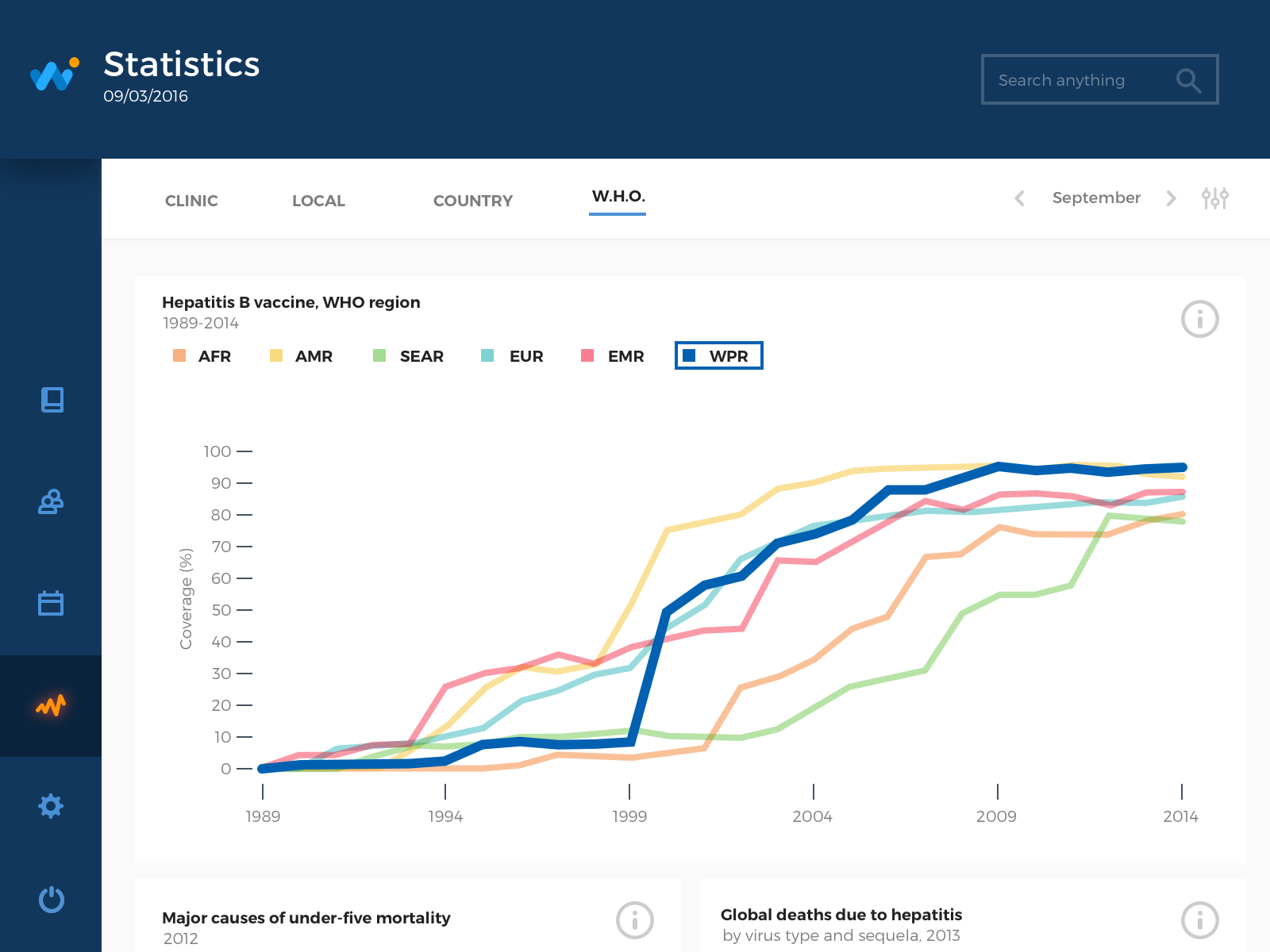
第三屏则主要显示了各种统计数据,这些数据对于医生探索和研究特定的病例或者寻求更好的诊断方式是非常有用的。标题下的标签页可以让医生快速切换不同的数据,也可以根据月或者年份来筛选数据。

在UI设计的环节,设计师需要让数据更加便捷地视觉化呈现,在配色和排版上更加用心。设计师将深蓝色作为背景的主要色调,和前景内容的浅色构成明显的对比,这样就将侧边栏和标题和具体内容的层次划分了出来。在界面的主要区域采用了自然的白色,在设计过程中,设计师设定了几个基本的目标:

当前的预约界面显示了主要的数据:诊断、问题、药物和复杂的用药计划。

日历界面采用了色彩柔和的彩色卡片,这种设计和日常记录日程时利用便签纸和白板的体验类似。和物理世界相似的设计可以让使用者更容易上手。

数据统计界面由于涉及到数据可视化,设计师为了让信息更加直观,采用了相对简约的设计和醒目的配色,加上高识别度的非衬线字体,确保优雅的同时,还保证了信息的有效性。

由于整个Web应用涉及到大量不同的内容,设计师加入了动画来帮用户了解元素之间的关系和交互的结果。
这个案例为Tubik Studio 向着医疗行业迈进奠定了基础,设计师在这个项目当中对于医疗行业有了更多的了解,虽然有挑战性,但是努力是值得的。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc