极端情况发生的机率很低,但是它们对于用户体验有着重大的影响。对于积极的、顺畅的交互,用户很少会记得,但是偶然碰到的极端情况,则会在内心身处留下深刻的印象。如果对于极端情况没有合理的处理方案,整个产品的体验可能会因此受损。
在今天的文章当中,我将会分享一些相对常见的极端情况的处理方法,如何通过在设计中合理的规划来规避。解决极端情况通常有两种基本的方法:
给出选择,是防止极端情况的最好方法。在某些情况下,通过降低整个系统的复杂性可以起到防止的作用(比如限制用户和系统交互的时候可执行操作的数量)。复杂性的降低可以让极端情况的发生机率降低。但是,有些极端情况是无法完全规避的,因此你需要通过设计和支撑来缓解这些极端情况带来的影响。
随着技术的发展,用户越来越不耐烦了,不愿意等待是最直接的表现。根据Google 最新的调研,2/3的移动端用户表示,页面加载速度对于他们的移动端体验影响最大。为了满足用户的期望,你应当尽可能让网站/APP 尽快加载。但是在实际使用场景中,总会有各种情况让加载无法顺畅地推进。延时加载的原因很多,可能是网络连接不好,或者其他。但是不论如何,你应该创造出一种「正在努力加载且加载速度还行」的感觉。要知道,看起来的加载速度比实际的加载速度更重要。
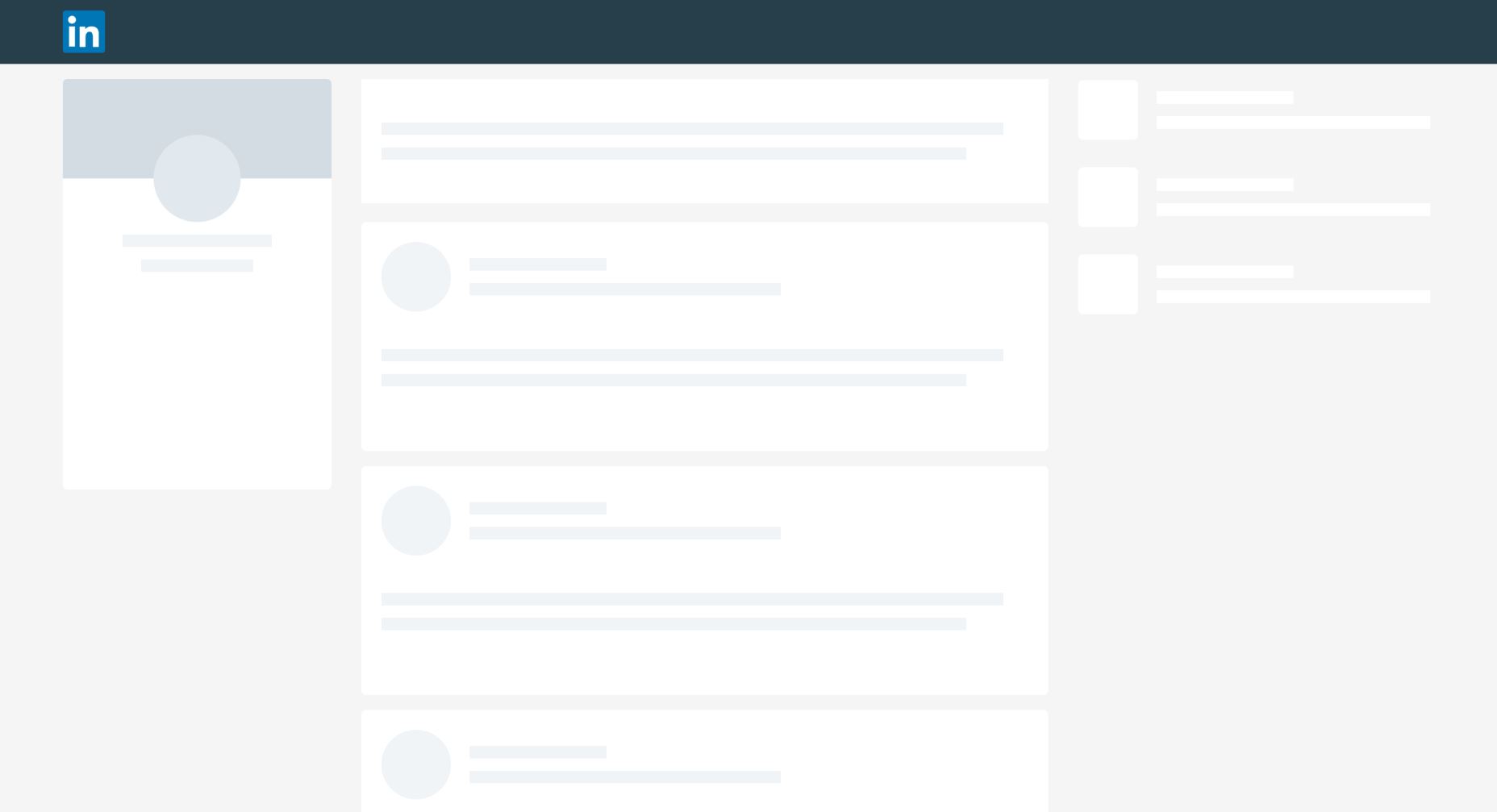
在加载页面的过程中先加载整个布局的骨架,能给人一种速度感,一种看起来比实际加载要快得多的主观感受。这种技术被称为骨架布局。

LinkedIn 就是通过骨架布局给人加载速度很快的印象。
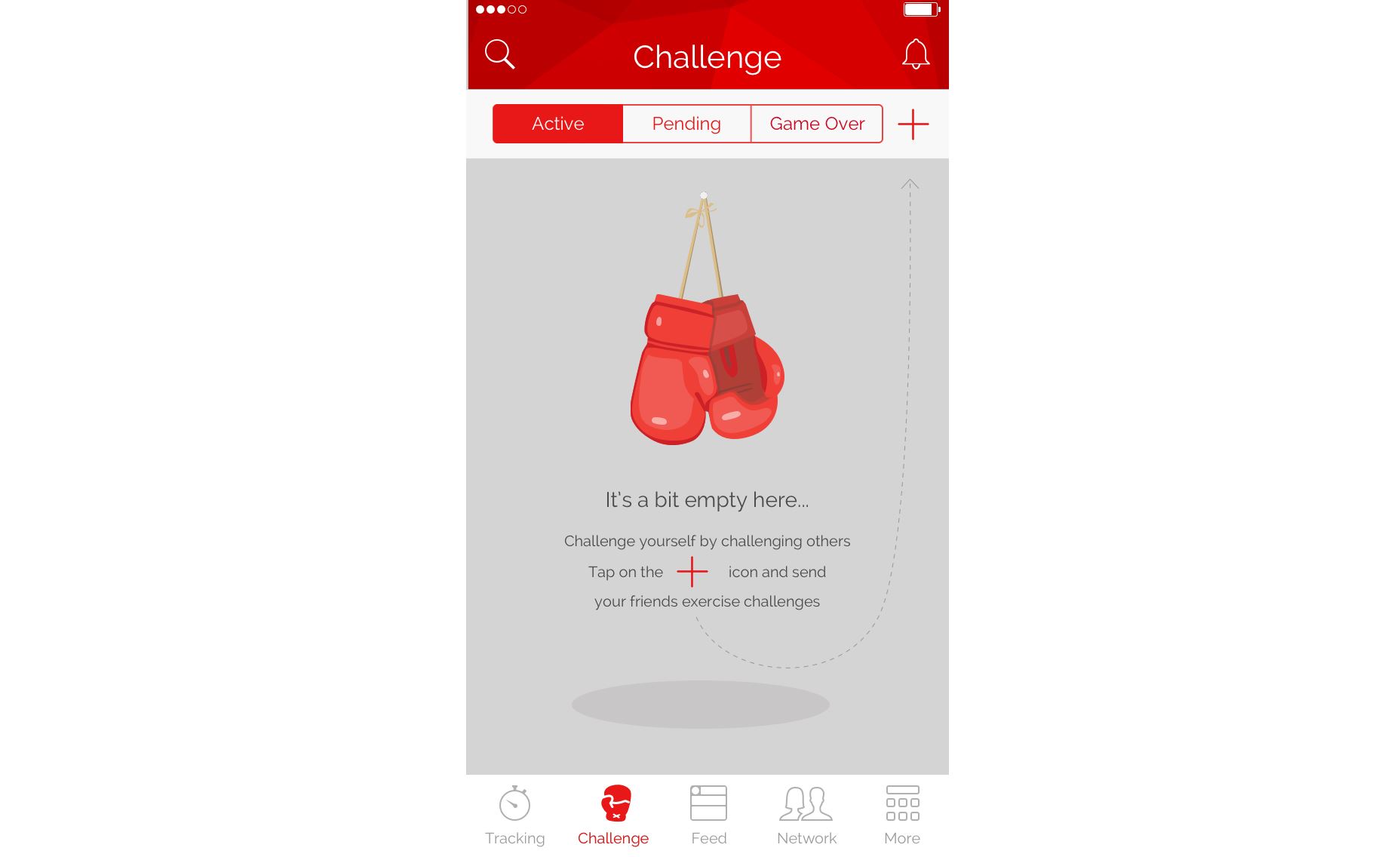
很多网站和 APP 的页面当中,设计的时候被填充了各种各样的数据和内容,但是在实际的情况当中,它们有可能是没有可用数据的,也就是我们常说的空状态。比如在某个健身应用当中,用户在完成第一次健身之前,用户挑战页面内是没有数据来填充的,可能是空白的。作为设计师,这种情况是需要尽量规避的,一个空白的页面留在那里肯定是不行的。相反,设计师可以提供诸如如何填充页面的说明,或者引导性的内容,而不是留下一个让人懵逼的页面。iOS 平台的 Khaylo Workout 这个应用就是空状态页面设计的典型范例。

可以使用空状态页面来为用户提供正确使用的说明。
每个用户和系统之间的每一个交互都可能是错误的来源。当需要用户输入数据的时候,错误就很容易出现了。我们提到过,为了防止在这个环节出错,最好的办法是提供用户输入的规则。但是当涉及到用户输入的时候,我们应该着手处理以下潜在的问题:
在这两种情况下,你都应该确保应用或者网页能够正常处理错误。错误消息要清晰,使用对用户友好的语言来编写(避免使用高深的术语),系统应该提供精确的解决方案(这可能是一系列指令,或者其他可用的东西)。
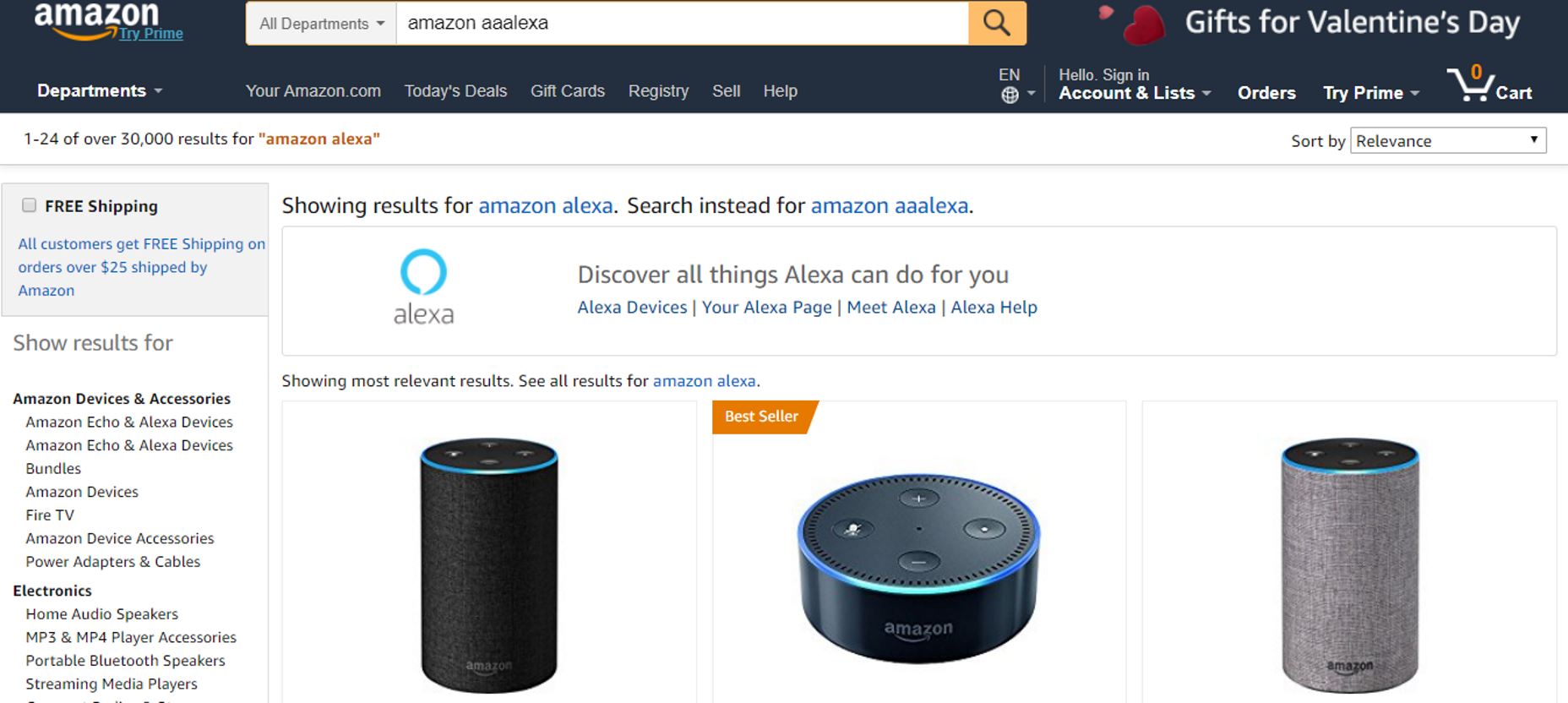
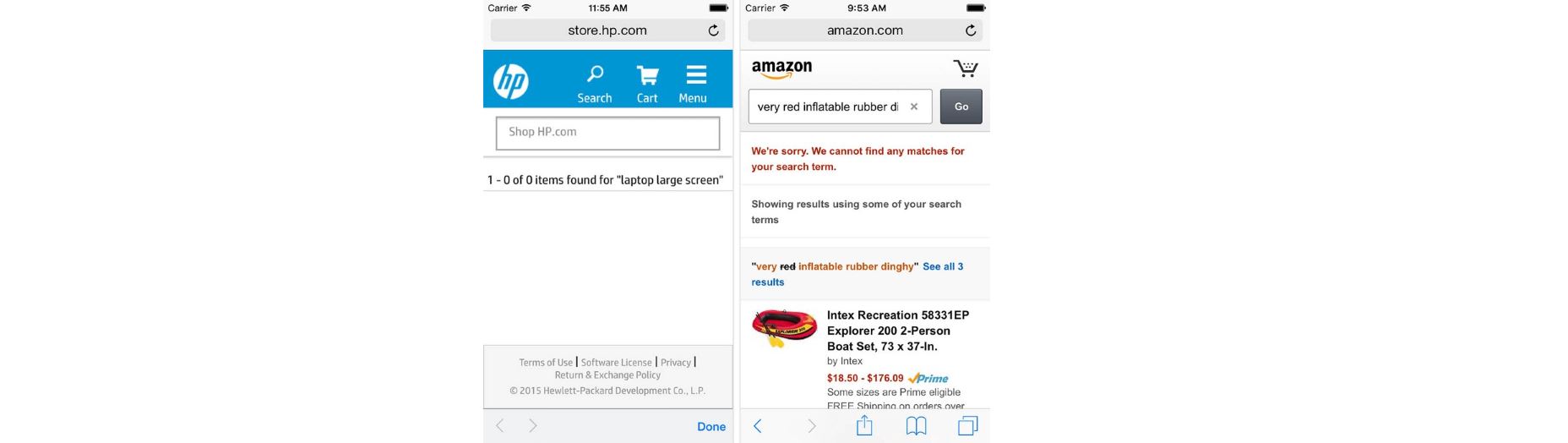
绝大多数的网站和 APP 都会提供搜索功能,在搜索功能中最常见的可用性问题是用户搜索到的结果为零,然后获得的就是一个空白的页面,并且提示信息为「找到0个结果」。这样的结果无疑是会让用户感到沮丧的,特别是他们为此还反复搜索了好几次。
如果你能控制你的搜索功能,请考虑按照下面的方式来处理:

对比一下惠普和亚马逊的搜索页面就可以轻松地明白我所说的意思了,惠普的零结果页面几乎就是个死胡同,相反亚马逊则给用户进一步搜索的可能,以及相关的产品推荐。

有些设计师认为,极端情况往往是意料之外的情况,但是实际上,绝大多数的极端情况是可以提前预测的。有两种方法可以帮你找到极端情况:
在设计产品的时候,我们常常会更加专注于绝大多数的用户的需求,使用80/20原则来创建交互场景,探索用户体验。而绝大多数情况下,这样的思路确实带来了优良的体验。但是极端情况是始终存在的,对于细节的专注与否是让产品脱颖而出的关键。关注极端情况吧。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc