正如同我们所熟知的,配色方案的最终确定受到多方面因素的影响,它不仅涉及到用户,而且还受到业务目标,市场条件和当前设计趋势的影响。让我们简单回顾一下在这个问题上必须考虑的基本因素吧。
这两个概念都和文本内容的感知直接相关。可读性指的是人们是否可以轻松阅读单词、短语和内容块的高低,而易读性则指的是用户能否便捷快速地识别特定字体中字母的度量。
在进行配色的时候,应该将这些因素纳入到考虑当中来,特别是涉及到需要填充大量文本的界面的时候。配色方案对于界面中文本的感知有效度有着至关重要的影响。在白色或者浅色的背景上,显示黑色的文本,比起在黑色的背景上显示白色的文本,看起来要更显著、清晰度也更大一些。较差的可读性将会直接带来更差的用户体验,用户无法快速扫视数据,甚至会在视觉上产生莫名其妙的混乱,甚至导致用户错过关键信息。
这是否意味着浅色背景的可读性更强呢?并不一定。著名的UX设计大师 Jacob Nielsen 曾经提到过:“文字和背景之间应该采用高对比度的色彩。白色背景上的黑色文字(正文本)和黑色背景上的白色文字(负文本),在对比度和易读性上几乎是完全一样,但是后者和日常的阅读习惯并不一致,这种倒置的配色方案会让人在阅读速度上更慢。当文本比纯黑更浅一些,而背景并非纯白的时候,易读性会相应的变得更弱一些。”如果设计师对于不同的配色和字体特性上有足够的了解和探索,很多配色方案都可以具备良好的易读性和可读性。

不过,在上世纪80年代的一系列科学研究表明,对于大量的文本而言,浅色背景是更多用户的选择。为了研究广告背后的运作机制,D.Bauer 和 C.R.Cavonius 在他们的文章《Improving the legibility of visual display units through contrast reversal》中分享了他们的探索结果。文中特别提到一点,相比于深色背景和浅色文本,他们发现参与调研的用户在白色背景深色文本上的阅读正确率高出了26%。
为什么会这样?来自 Sensory Perception and Interaction Research Group 的 Jason Harrison 是这样解释这一现象的:双眼有散光(根据调研大概50%的人会出现这样的状况)的用户会更难以感知黑纸白字中的文本内容。在感知屏幕内容的时候,如果是白底黑字,双眼虹膜会有更多的部分会选择闭合,晶状体的形变相对较少。在黑底白字的情况下,虹膜会有更多的部分会选择开合,提高对光线的吸收,晶状体的形变会更大,相应的结果是眼睛更容易模糊失焦。因此,如果界面中包含大量的文本内容,使用的浅色背景和深色文本对于用户会更加友好。

可访问性通常指的是 Web 页面或者 APP 能否尽可能多地贴合更为广泛的用户需求,让普通用户和有障碍的用户都能顺畅地使用。因此,「用还是不用」是取决于用户的需求和偏好,而不是用户的能力。配色方案对于产品的可访问性的影响并不小。在选择配色的时候,设计师需要考虑不同的年龄,特殊的需求和有障碍的用户的需求。这些用户也应当可以决定背景和布局元素的配色选择。用户调研将会为 UX设计师提供数据,让配色方案更加贴近用户的真实需求。
清晰度是用来界定屏幕或者界面上的所有核心细节的清晰程度。在UI界面中,导航是否简单直观和清晰度就有着直接的关系:用户能否快速扫描布局并且找到关键的信息区域和交互元素,用户是否需要花费很多精力才能找到他们想要的信息。如果这方面没有得到正确的测试,信息和视觉层级可能设计上就是一团糟。对比度在这个环节起到了相当重要的作用,而配色方案的好坏直接影响着这个部分的效果。想要确保界面清晰、对比充足,可以通过「模糊效果」来对整个布局进行检验,看看是否重要的内容都更容易被注意到。

用户使用任何设备是否都能正常使用网页或者 APP 的功能,这就涉及到整个设计的响应性了。有的设计在高分辨率的显示器下看起来非常不错,在小屏幕上却显得捉襟见肘。这就涉及到配色方案本身的适应性和响应性了,有些配色可能在日常的使用或者某些状况下失去美感。配色本身会涉及到色彩、形状和内容的感知,所以在最终设计完成之前,要尽量多在不同的设备上进行测试。
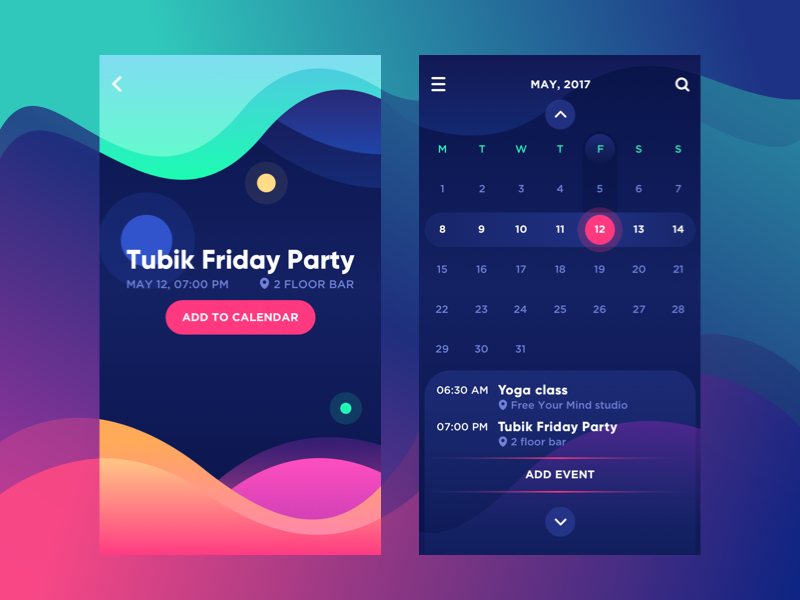
在目标用户确定的情况下,Web 和移动端的使用场景其实是可以预见到的。比如在自然光下,移动端设备上,深色背景很容易产生良好的反光效果,特别是在平板和手机上。而相反,在光线不好的环境下,深色的背景可读性并不好。色彩的组合,对比度和色调在不同的环境下会产生截然不同的效果,这一点值得注意。

考虑到上面的一系列因素,下面我将提供一个简短的步骤清单,帮你为网页和移动端设备挑选合理的配色方案。

有时候,最终的解决方案并没有办法完全遵循计划中的方案,妥协往往是不可避免的。

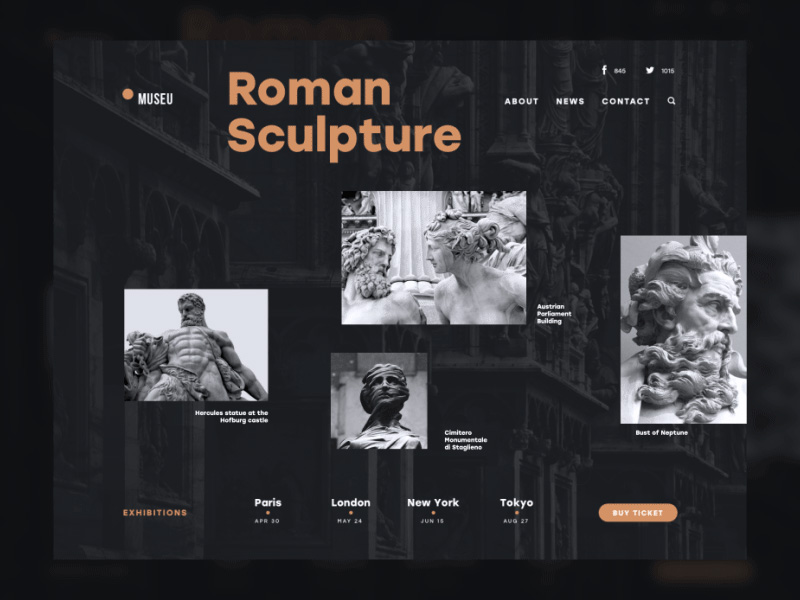
正如同我们在之前的设计趋势的文章当中所提到的,在深色系背景之下,使用白色的标签和区块来承载文本,这可以确保文本的可读性。在设计的时候,核心的信息文本会搭配一个浅色的区块背景,和深色背景隔离开来,这种处理方式实用且优雅。

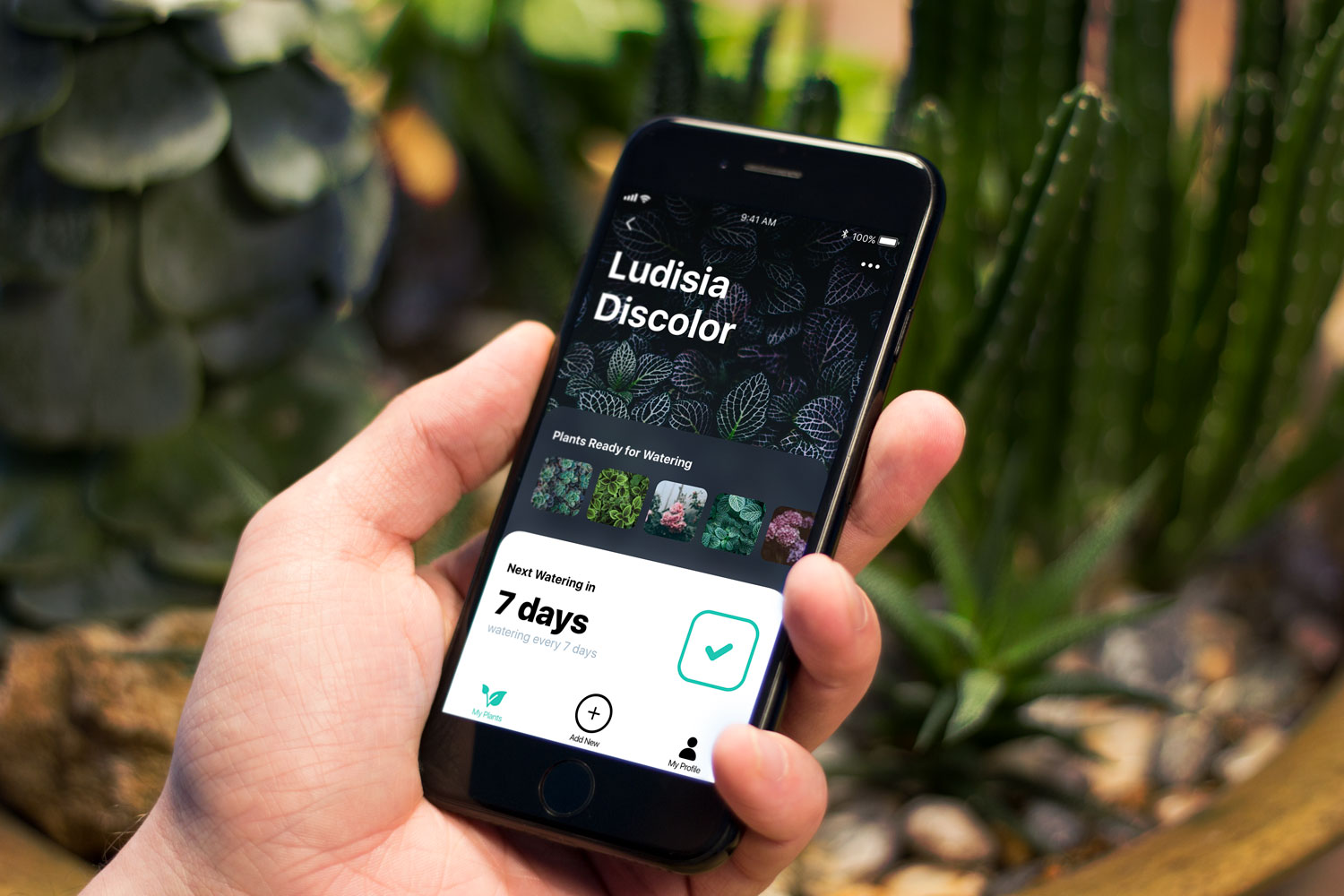
另外一种方法是让用户来选择配色方案,而我们在设计 Upper 这个应用的时候就是这么做的,这个待办事项应用当中,用户有选择配色方案的权利。一方面,这种方式对于用户更加友好,并且根据不同的可用性问题以及用户的审美偏好,提供个性化的方案。另一方面,设计师和开发人员需要额外的时间来创建更多可选的配色方案。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc