一.推荐操作按钮
推荐操作按钮,一般是对页面全局控制的,是页面里推荐使用的关键操作。常见的推荐操作细分为下面三种类别。
推荐按钮1
列举ofo的首页为例,页面中下部黄色按钮是页面里推荐操作,按钮在页面中的配色,占的面积都比较突出,便于用户分辨。能提高用户的使用效率,降低用户的学习成本。
推荐按钮2
列举了登录页面。页面里推荐用户去使用的操作,会比页面中其他操作的重要程度更高。
推荐按钮3
列举了美团购买确认页为例。很多O2O产品都有类似的结构。对页面全局控制的按钮,一般出现在购买页、确认页、个人中心等页面。

二.次要操作按钮
次要操作按钮,一般是对页面全局控制的,但重要程度较差,一般是新页面的入口、页面中对某个区域进行影响的操作。常见的推荐操作细分为下面三种类别。
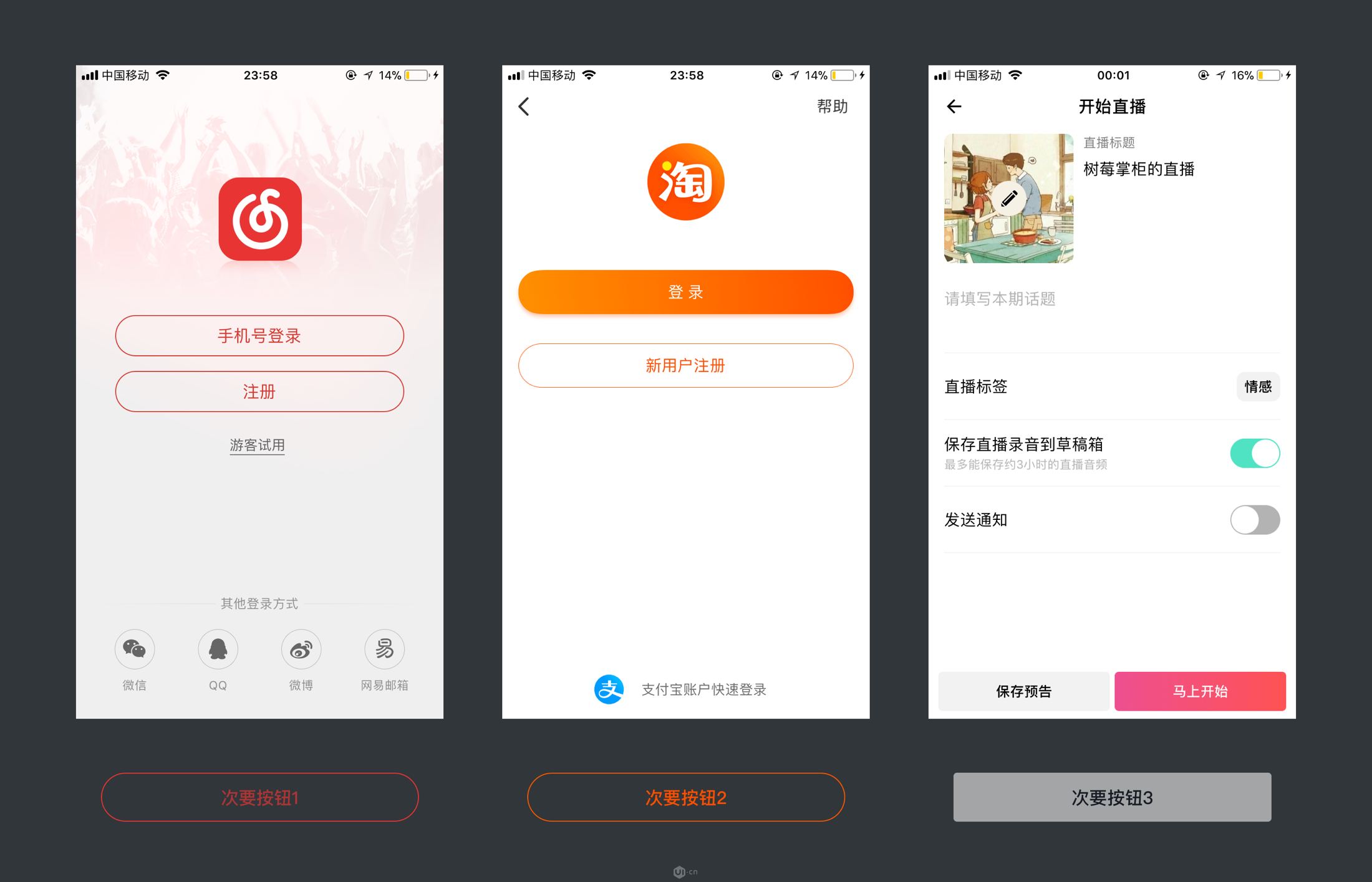
次要按钮1
列举的情况是2个同级的按钮,没有明确的主次关系,只是希望用户知道该页面有这样的功能。一般这样的对应关系出现在登录、注册;评论、点赞;订阅、收藏等功能。
次要按钮2
很多App的登录页面喜欢做这样的效果。登录为推荐操作,注册为次要操作。同类的操作还有支付流程等。
次要按钮3
我列举了直播软件为例,默认推荐开始直播,次要推荐预告直播。因为对于软件而言,还是期望用户直播的。预告直播是对于少数知名的大V预热准备的。对于大多数用户而言,马上开始才是刚需。

三.局部操作按钮
局部操作按钮,一般是对页面中几个相同模块或某个固定模块造成影响的。点击后,一般按钮的状态会改变,或跳转到新的页面。
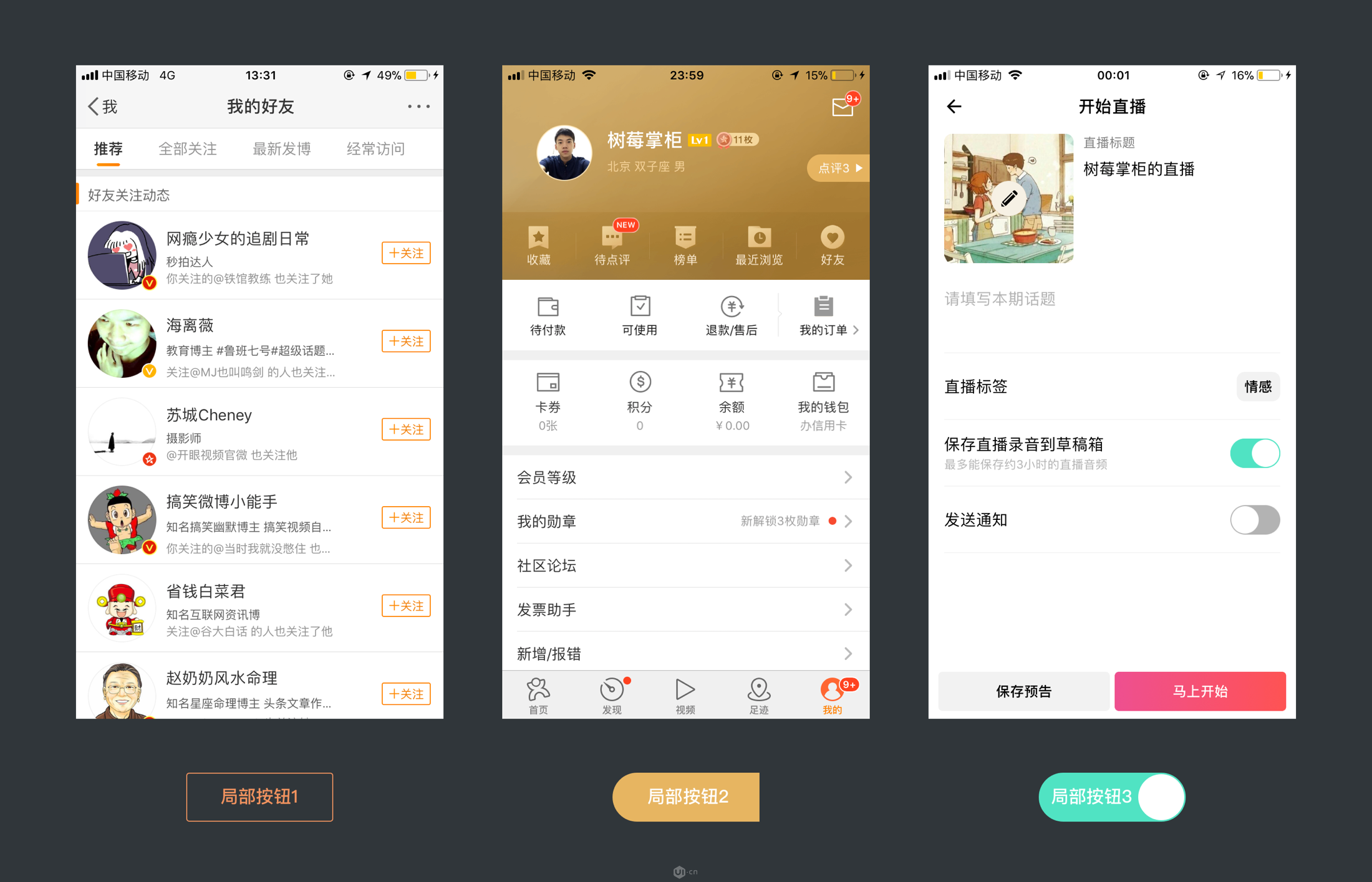
局部按钮1
微博的关注页面,页面中展示的用户较多,每个用户后面都有关注按钮,对于目标明确的用户来说,这样的操作更加高效。
局部按钮2
列举了点评的个人中心为例。局部按钮是点评。只是页面里一个很小的操作入口,不对任何内容造成影响。只是展示用。
局部按钮3
荔枝FM直播页面的开关按钮,APP设置、权限、隐私等页面比较常出现这样的按钮形式。

四.吸底按钮
吸底按钮最常出现的场景就是产品购买页面和资讯浏览页面。因为页面中要呈现较多的内容,一屏显示不下。将按钮做成吸底的样式,操作方便,能够增强转化率。
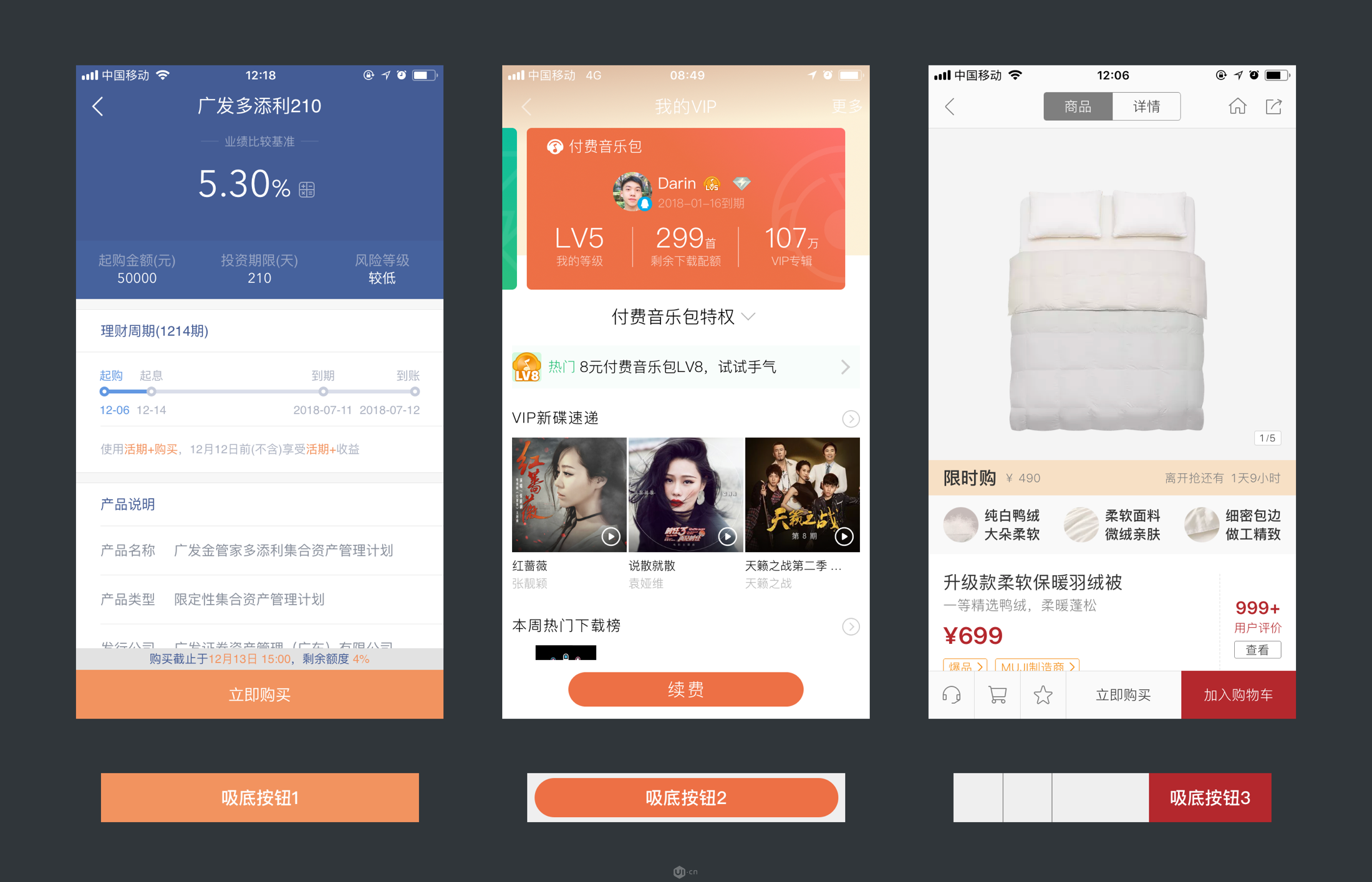
吸底按钮1
微众银行的理财购买页。因为页面中要呈现较多的内容,一屏显示不下。又希望感兴趣的用户能够随时执行购买、收藏等操作。所以将按钮做成吸底的样式,增强转化率。
吸底按钮2
列举的是音乐会员页面。这种按钮形式一般用于运营活动、买票的产品较多。这样的按钮形式较为活泼,用户的点击欲望会更强。
吸底按钮3
列举了商品详情的底部购买按钮,这种按钮形式在电商产品中出现较多。我举例的按钮中,有很多操作功能,例如:立即购买、加入购物车、客服、收藏等。其中加入购物车的背景颜色最强,说明这是吸底按钮中的推荐功能。
如果业务有需要,我们可以对同级的按钮进行不同样式的设计,来进行优先级、重要程度的区分。

五.悬浮按钮
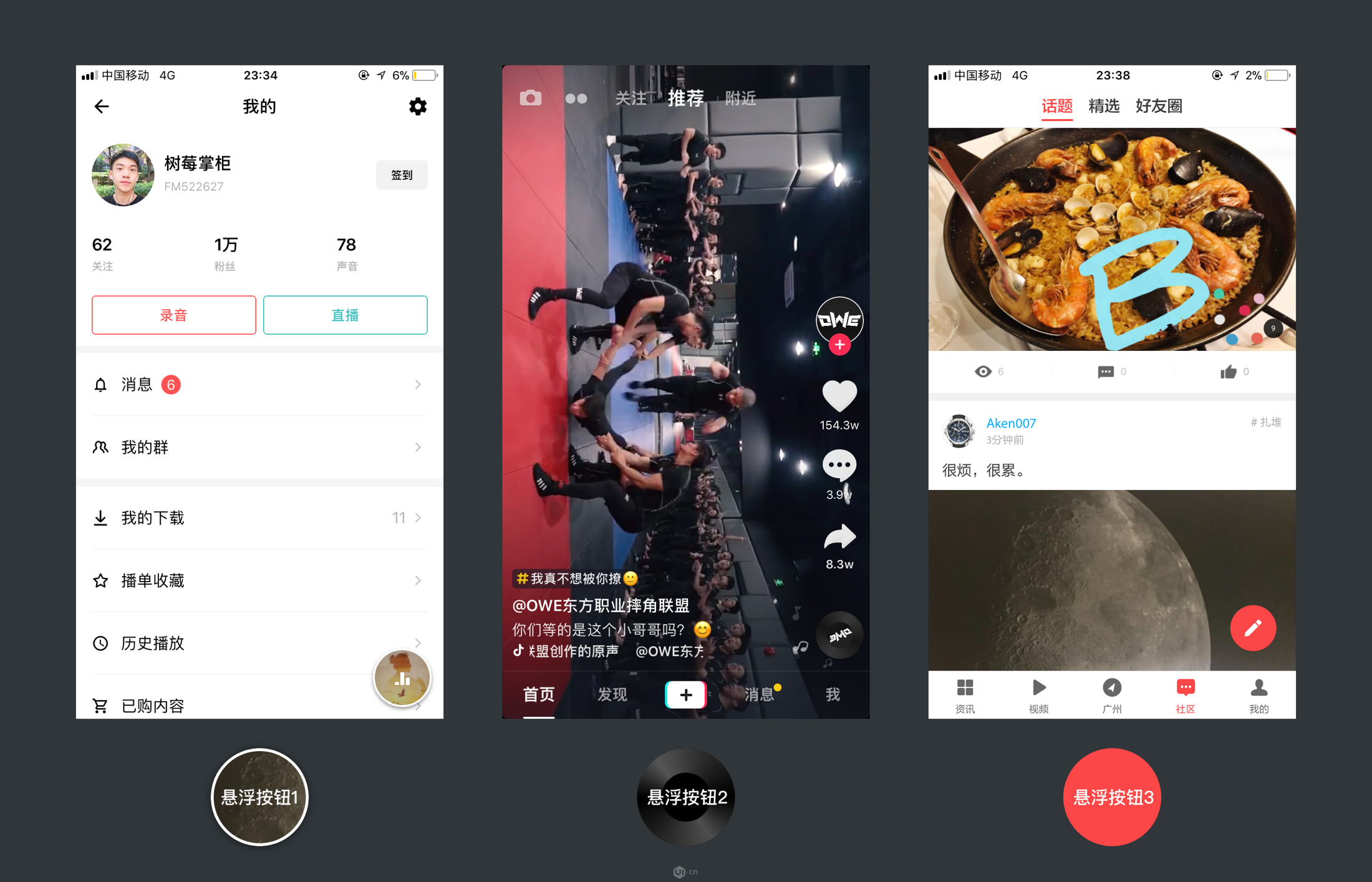
悬浮按钮1
很多音频播放应用都喜欢这样的设计。首先页面足够简洁,用户又可以随时查看悬浮按钮中的信息。
悬浮按钮2
列举的是抖音的悬浮按钮。跟悬浮按钮1一样,同样是常用于音频、视频播放页面。抖音对悬浮按钮的样式进行了拟物化的设计,增加按钮的合理性和趣味性,值得大家参考。
悬浮按钮3
这种悬浮按钮的样式比较常见,也是Google制定的metiral design的推荐按钮样式。这种按钮以悬浮的样式出现,承载了很多功能的操作入口。这样的摆放形式,会使得按钮更突出,建议大家在做功能推荐的时候使用这种样式。

六.按钮的按压态
在我们对按钮执行一个操作的时候,我们会收到按钮的一个反馈。这个反馈就是按压态。按压态分为常规状态、点击时的状态、点击后的状态及不可点的状态。
1.常规状态
按钮的常规状态,就是我们设计页面时设定的按钮样式。
2.点击状态
模拟我们生活中的场景,我们按下按钮的时候,
按钮按下之后会陷下去,所以整体看上去不会再那么突出。
按压态的颜色一般怎么设定:图中列举了2种制定按压态颜色的方式。建议叠加30%透明度的黑色,这种方法能够满足App内全部场景的统一。
3.不可点的状态
不可点击的状态,一般直接降低按钮透明度,或者将按钮颜色改为较弱的灰色。
不可点击的按钮目的是要让用户知道页面有操作入口,但当前不可操作。设计的越弱,与预期越符合。

七.按钮的性格
颜色和形状都会对一个事物的属性造成影响。
方形,四平八稳,给人一种稳定的感觉;圆形,珠圆玉润,给人一种很活泼的感觉。
颜色也会给人一种感受,这里说得不是不同颜色。而是说同一个颜色,不同的饱和度。
黄色给人一种很活泼的感觉。但是降低饱和度之后变成金色,会传达给用户一种很成熟的感受。
颜色和形状都会对设计语言造成影响,会影响到按钮带给人最直观的感受。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc