作为一种基础的视觉元素,波纹曲线不仅仅在风格设计上有着独特的功用,而且在整个UI设计中还具备一定的功能性。在扁平化设计大行其道的今天,波纹曲线越来越多地出现在各种设计项目中,今天的文章,我们一起来总结一下这一趋势。

当矩形和直线不足以传达出设计师想要表达的情感之时,柔和的曲线和斑点可能更适合传达他们想传达的东西。
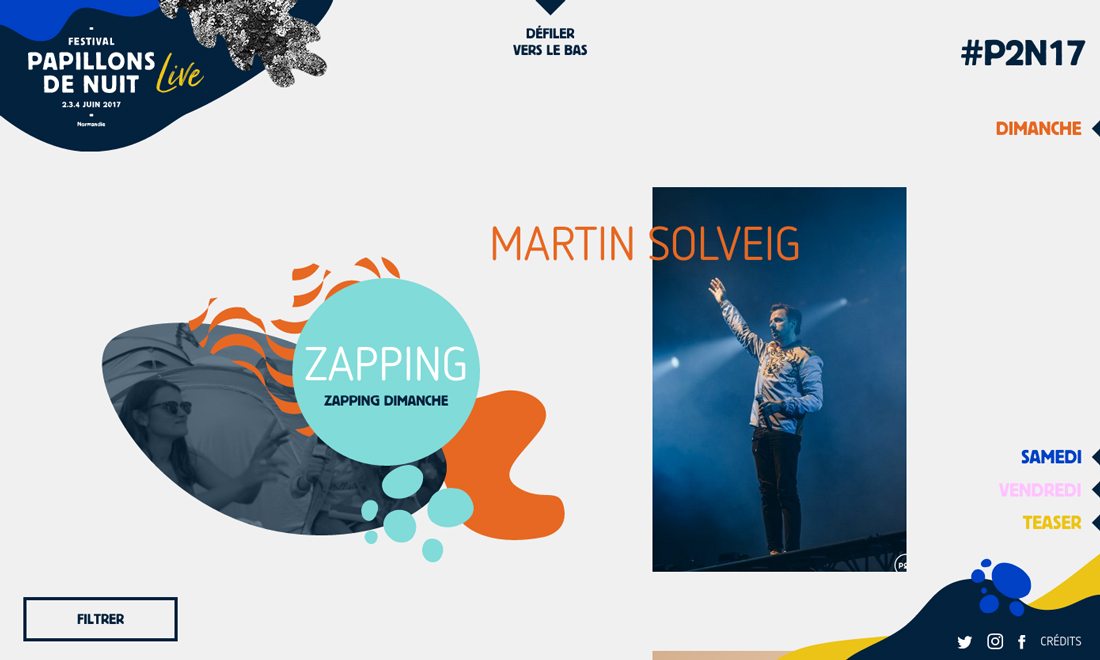
Papillons de Nuit festival 这个活动主题网站就很好地借助波纹和曲线来强调。网页中,基于波纹和曲线所构成的元素各司其职,左上角的波纹元素带有动效,你不会忽略其中所承载的主题,中间多重波纹构成的Zapping 元素和矩形的 Martin Solveig 图片构成对比,组成了视觉主体,而右下角流动的波纹则承载着用户可能感兴趣的社交媒体链接。
对于电商和企业机构的网站而言,这些随性的波纹元素可能会显得过于随意,但是对于事件、活动和时尚相关的网站,这些流动的曲线是很好的视觉解决方案,有趣,且引人入胜。

扁平化设计和极简主义是目前网页和APP设计的主流,它们和波纹曲线有着先天的契合。在你的设计中,很多地方都可以运用到波纹曲线,包括将它和行为召唤(Call to Action)结合起来。
虽然你使用箭头或者其他的方式来引导用户也是可行的途径,但是波纹曲线以一种更加润物细无声的方式,帮你搞定了这件事情,用户不会觉得他们是被强迫着去注意这些东西。
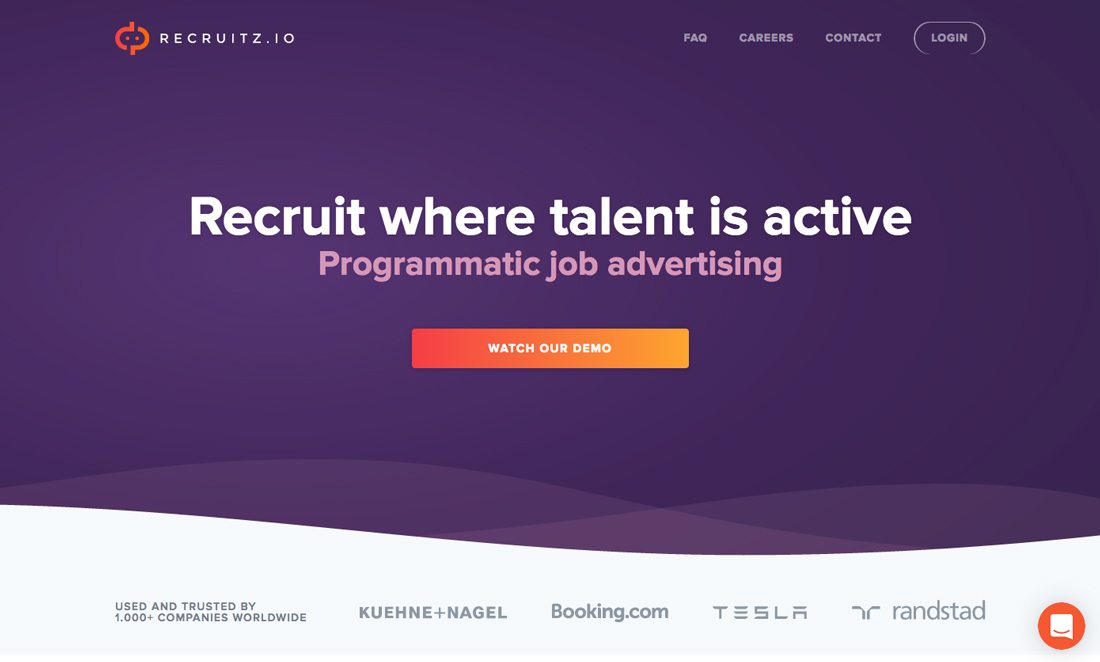
Recruitz 这个网站就将首屏顶部紫色背景的下边缘设计成为波纹曲线,这种非规则的视觉元素会让用户不自觉地注意到,而又不具备侵略性。多层波纹曲线让背景拥有了层次,用户视线自然下探过程中,会不自觉地被渐变橙色的CTA按钮吸引。当然,色彩的选取也起到了一定程度的作用,但是波纹曲线也功不可没。

波纹曲线在背景中,常常能创造出有趣的效果,但是它的应用场景不止于此。将波纹曲线融入到插画中,也是一种非常有用的手段。由于现在许多插画都采用的是扁平化的设计,插画中的棱角和直线非常多,曲线在其中能够柔化整个视觉,让用户更容易被吸引。
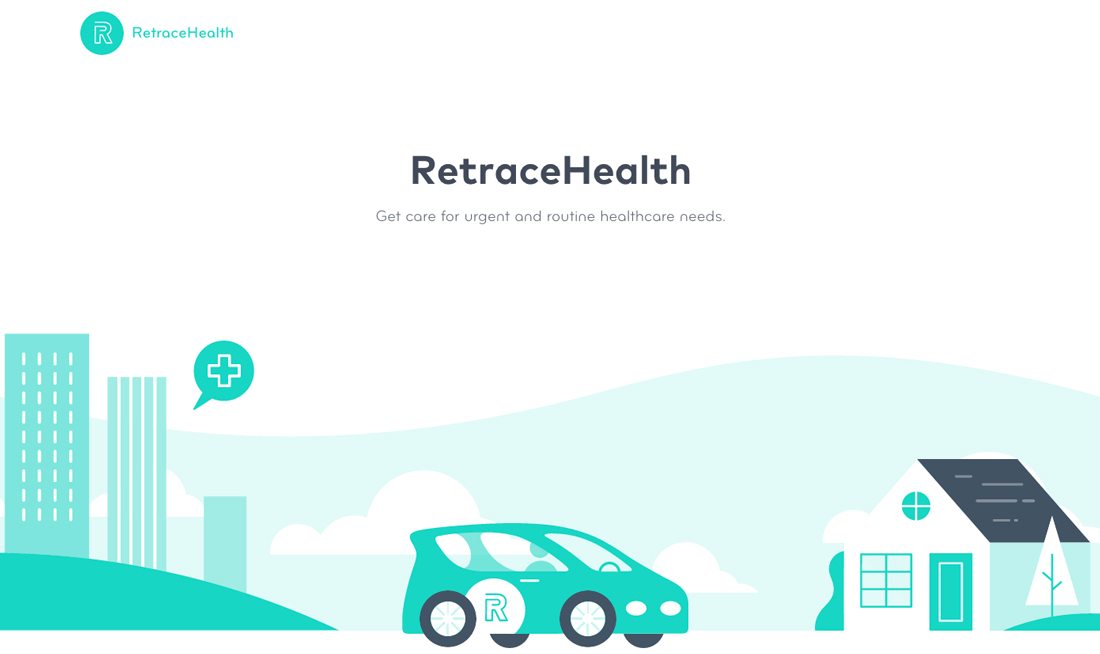
波纹曲线还能够创造柔和的空间感。Retrace Health 的首页插画中,就在插画的天空中加入了一道柔和的曲线,将整个插画布局拉出了层次,使得相对较空的右上半部分不再单调,原本的留白依然保留了留白的功能,提升了整个视觉体验。这种设计手法非常符合如今的扁平化设计的特征:微妙。

波纹曲线本身的特点决定了它很少会直接用作视觉主体,但是它作为一种相对柔和的元素,在以直线和矩形等元素为主的UI界面当中,调和作用会非常突出。尤其如今许多网页和APP当中,全都是硬朗的线条。
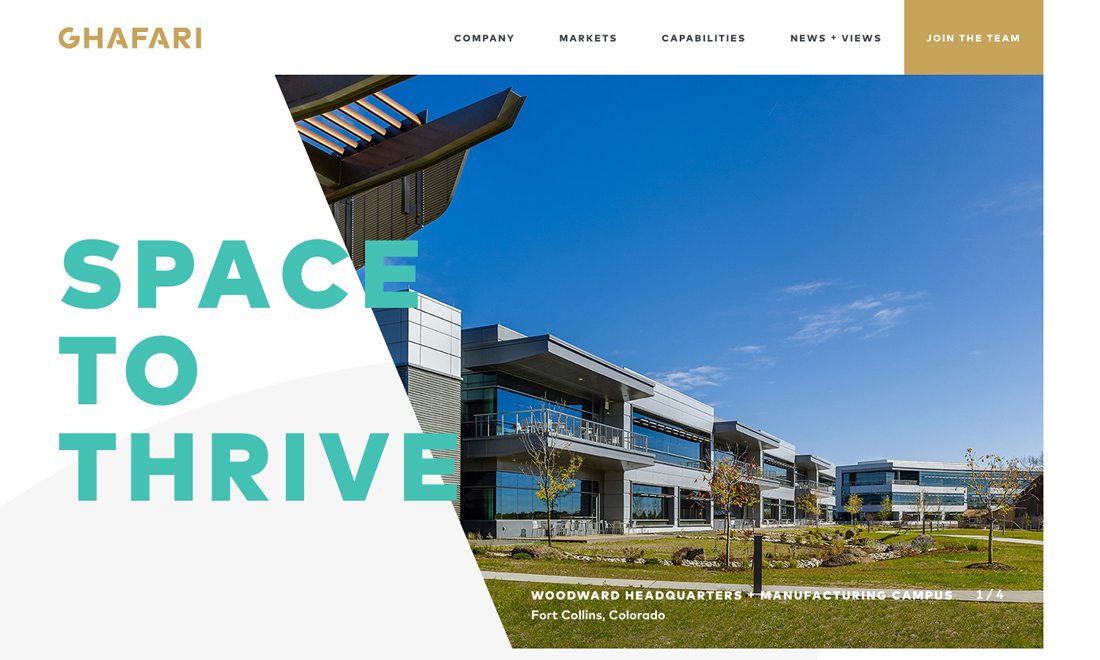
Ghafari 的这个页面就很巧妙地运用了曲线线条。这个页面被硬朗的线条斜着划分左右两半,乍一看你很难发现其中所隐藏的曲线,这种相对生硬的划分并没有让人觉得难受,很大程度上得益于左边浅灰色的、微妙的曲线,以及右边图片底部绿色的草地所构成的曲线,它们相互呼应,也让整个设计不那么生硬。它们足够简单,但是效果却颇为不错。
这种技巧是很容易学习,也可以轻松迁移到其他的设计当中。

相比于规范化的Material Design,波纹和曲线常常显得没有那么规整。我们熟悉 Material design 中的各种矩形、原型和标准的卡片元素,波纹曲线好像不属于其中的任何一种,但是这并不是意味着它们会有冲突。
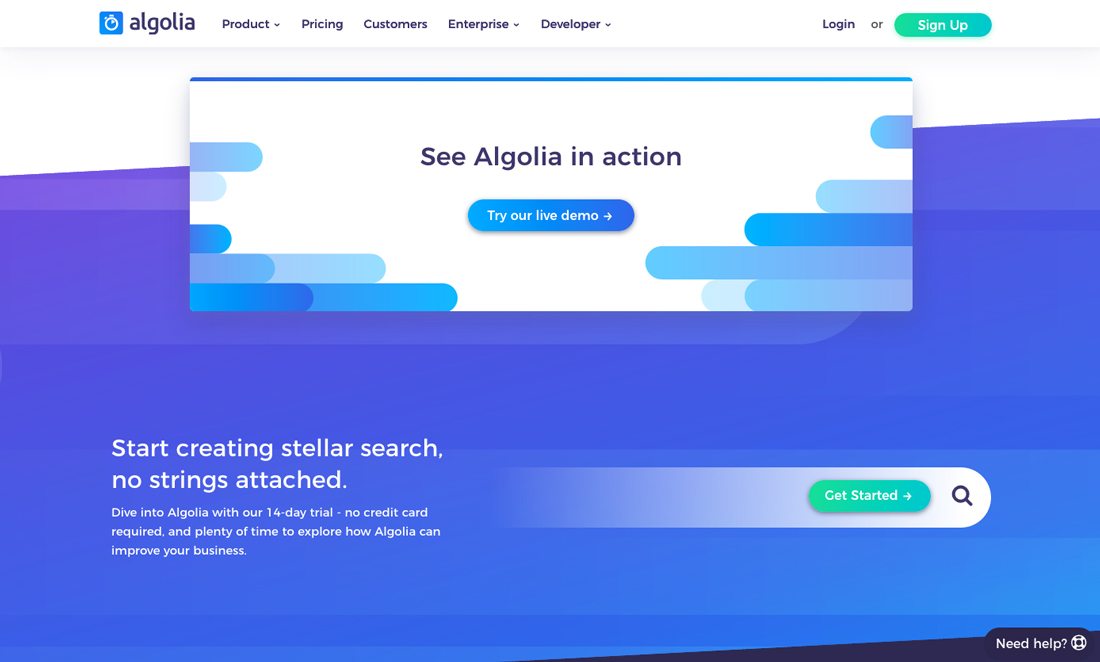
如果将波纹曲线和渐变的技巧结合起来,运用在Material Design 风格的页面背景当中,就像 Algolia 这样设计,一样能够创造出协调但是有趣的设计。

谈到波纹,或者波浪的时候,人们会很自然地想到大海。仔细想想,波纹曲线和动效的结合其实是自然而然的一件事情。这种自然的关联反馈到设计当中,也就成了今天我们所看到的这些采用动态波纹背景的网页设计作品。
波纹动效模仿了海浪的节奏和韵律,足以创造出舒缓和谐的氛围。
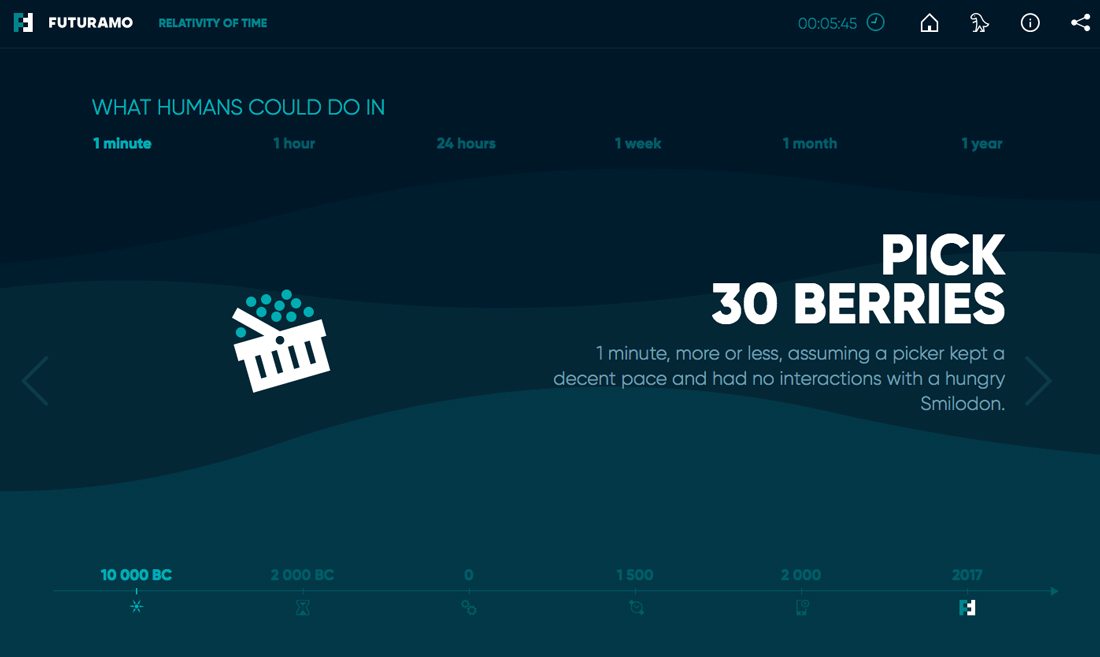
Futuramo 就是这样来设计 Relativity of Time 这个网站的,背景中无缝流动的曲线波纹,和前景内容毫无关联,但是足以营造出平静而自然的用户体验。
波纹曲线为这些来自不同领域的网页增色不少。平衡设计、调节氛围、传递情感,这都是波纹曲线最常见的功用,消解了突兀的设计,生硬的线条也得到了舒缓,可以说,在绝大多数设计项目当中,波纹曲线都有用武之地。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc