目前很多流行的APP界面已经有手绘风格的插图,作为UI设计师,也应该学学一些手绘技能,今天为大家分享来自小魔女007的一幅卡通插画教程,使用的绘制方法和UI设计手法相似,有点像绘制 ICON 的步骤,过程并不很复杂,欢迎同学们一起尝试。

下面大家一起来看看这个教程。
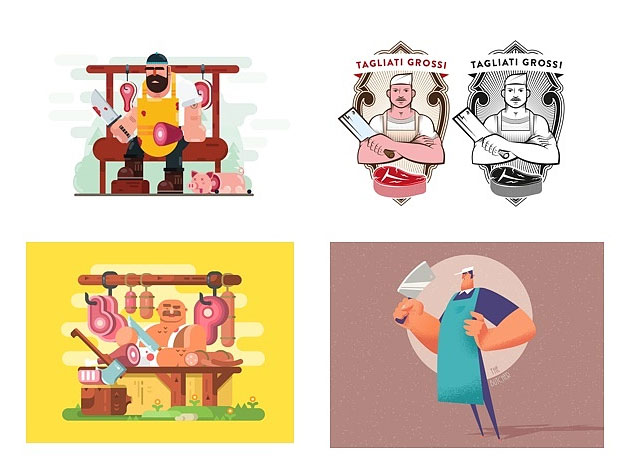
在 B 的插画构思里,我选择了 Butcher(屠夫)。无论是做什么设计,肯定 不可能空穴来风,凭空想像,特别是对自己不太熟悉的东西。所以我的第一步就是用「设计导航」的搜索条,快速搜索Pinterest、花瓣、Dribbble 等设计站来获得灵感。

能搜到的不多,质量好点的大概就这些了。我们来看看这些屠夫们有什么共同的构成点:彪悍的大叔+大刀+围裙。
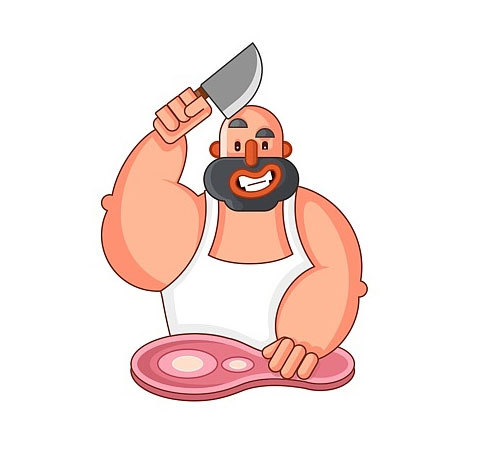
接下来是不是脑子里就会有些画面感了?对我而言,在我脑海中出现的是一个穿着围裙正在卖力剁肉的屠夫大叔。

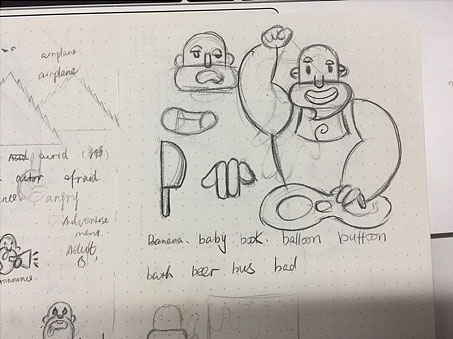
做了很多年的 UI 设计,规整的图形思维已经深入到了骨髓。所以我在草图绘制的时候会用一些圆形,圆角矩形,方形等去构思主体框架。
鉴于是给自己看的草图,也没想到日后写教程会用到,所以画的比较潦草,请大家见谅,不要随意鄙视~
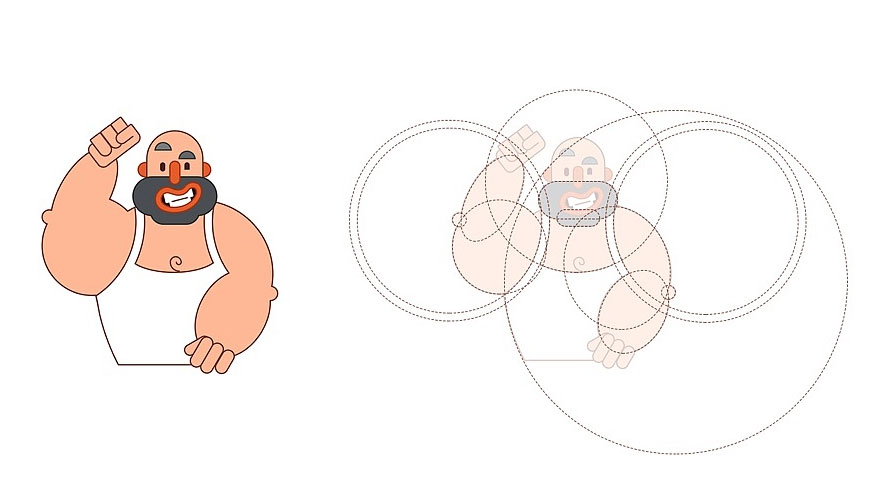
最重要的一步:轮廓勾勒。
上一步有说过,这个系列的插画其实用的是 UI 绘制 icon 手法和思维。所以在轮廓勾勒的时候要注意:
一定要用布尔运算!一定要用布尔运算!一定要用布尔运算!
也就是说,凡是涉及到出线部分,一定是用各种圆叠加切割的,而不是用铅笔工具勾勒 。钢笔工具勾或放也可以,但这不是小魔女的插画风格~个人比较喜欢的是规整的圆,整齐的方。

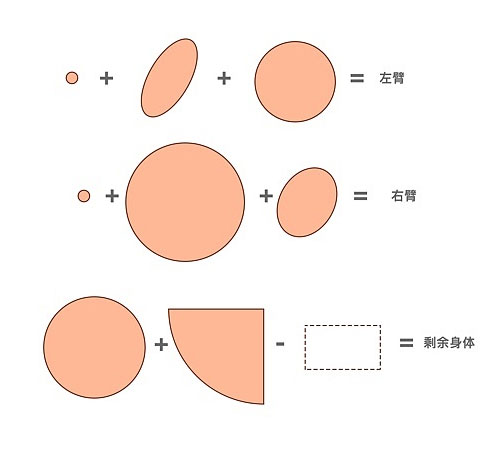
以稍微复杂一些的身体为例,它其实是由很多的圆形、椭圆形叠加而成的。最后一行的不规则形状,其实是1/4圆。

初稿设计的时候直充的颜色都只是大致的颜色,我个人是有一些回写的色卡,一般都是先用这些颜色 ,之后再根据整个画面重新去做调整。
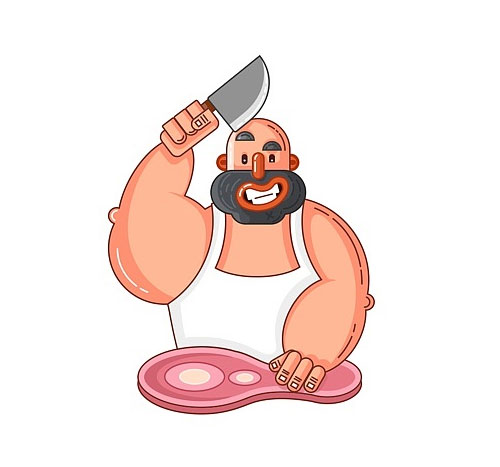
因为是比较扁平的插画,所以阴影叠加起来也很方便,在这套系列里,统一都是右边暗,左边明亮。光明的叠加分成面的叠加和线的叠加。
首先是面。上完明暗后的效果如下图:也还是比较单调的。

所以需要加一些线。阴影 线的颜色和勾勒形体的颜色相同就好,高光线直接用白色。至于怎么判断的,并没什么讲究,看人个喜好就行。我一般是短-长-短这样的顺序。

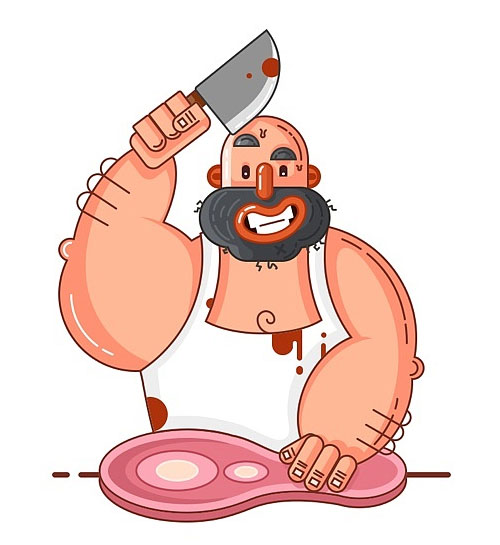
最后需要添加一些细节,让整个主体的设计更加栩栩如生一些。
既然是屠夫大叔,肯定不修边幅,所以会有胸毛,搬迁,同时胡子也不会那么干净整齐,而是有很多的渣渣。
他在那么卖力的砍肉,一定很热,所以头上会有汗珠,并且刀上,衣服上都会粘上血渍。所这些细节一加,主体的设计就大功告啦。

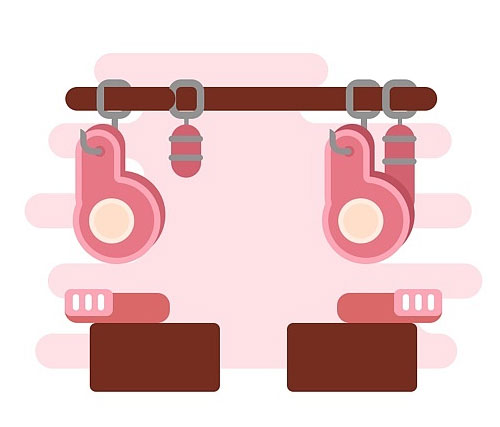
为了更好的帮大叔渲染氛围,后面还补充了个肉架的图。因为不能抢了大叔的风头,所以用的是纯面稿,并且透明度也被降低到了25%。以下是100%时的显示。
其实最开始是打算每个插画主体后面都有这么一个氛围渲染的面稿的,后来觉得太废时间,所以就放弃了。加上效果会更好。

这个系列的创作思路到整个完成的过程就是这样的。概括的说,其实是在用 UI 的设计方法去做插画。UI 万岁!

教程结束不明白的可以留言,回复给你
相关文章推荐--《产品经理的简历应该如何写》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc