网络异常无非就3种情况:第一种是网络切换,Wifi网络环境切换到了移动数据网络环境。第二种是断网情况,完全没有网络。第三种是弱网情况,2G/E时无法加载或者上传数据。
按照三种网络情况,总结对应设计形式。
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

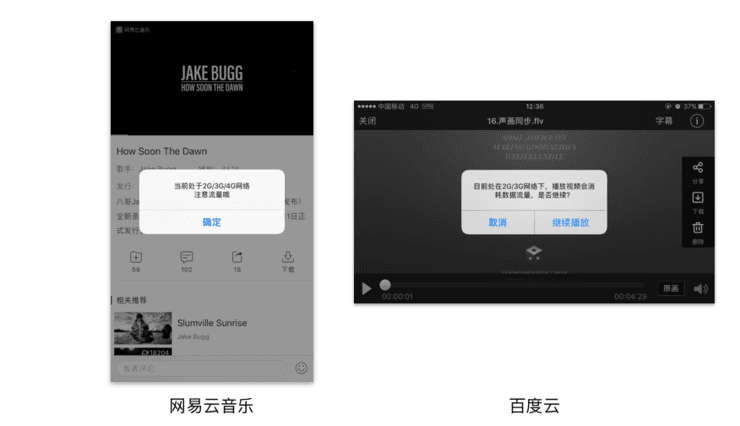
一些需要消耗大量流量的App的操作,例如开启视频、直播、音乐等,为保证同时节省用户流量会给予用户友好的提示。
当网络状态从Wifi切换到3G/4G时,为了防止用户操作大量流量,App会采用一定的设计形式来告诉用户,网络状态切换了,请小心,防止用户浪费流量。当然从非Wifi状态下开启消耗大量流量操作时,也会使用警示框、界面内嵌设计形式,但这不在今天讨论网络切换范围之内。
1. 警示框
阻断式操作,告知用户当前网络情况,继续使用的话会浪费大量流量。用户点击警示框上的操作才可以继续使用。
(1)定义
警告框传达应用或设备某种状态的重要信息,并且常常需要用户来进行操作。
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
(2)建议

2. 界面内嵌
将需要消耗的移动数据提示内嵌到视频、直播界面里面,给予用户提示。这样的好处是非强阻断式,在告知用户的同时还说明消耗的流量数据。
(1)定义
将提示性文案内嵌到界面中,以此达到告知用户的目的。界面内嵌的好处是减少界面层级干扰,让用户更专注的获取信息。
(2)建议

移动设备没有网络数据,导致无法上传和下载数据,从而无法正常的使用产品。
用户在使用App的时候,进行操作时,无法正常的使用产品。
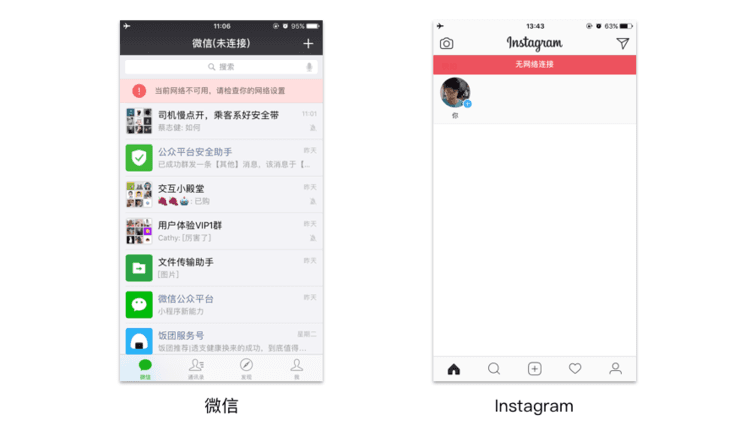
1. Tips提示
(1)定义
一般出现在首页导航栏或搜索栏之下。通过Tips提示告知用户网络异常。
(2)形式
例如,微信的Tips就是一直存在,点击跳转到提示的新界面。Instagtam出现1-2s后消失。

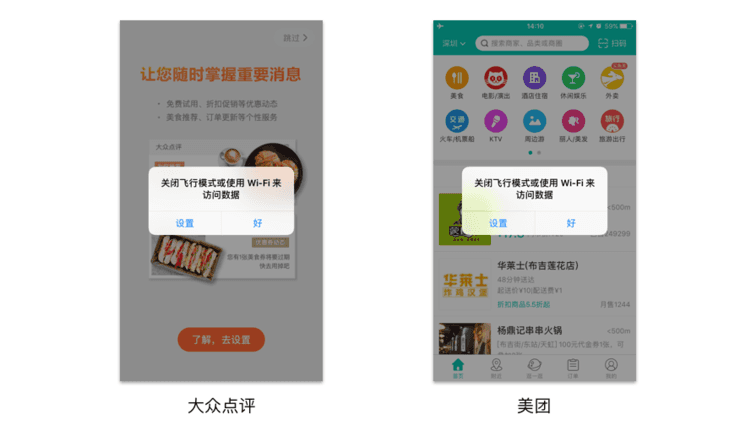
2. 警示框
阻断式操作,告知用户如何通过操作获得正常使用的提示。
(1)定义
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
(2)建议

3. 界面内嵌
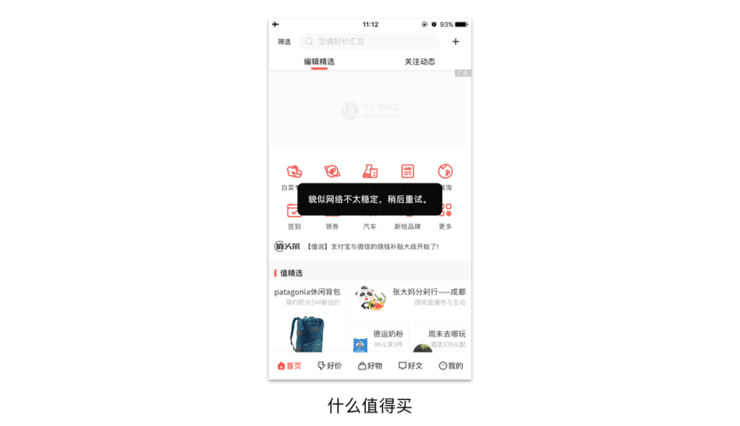
当整个页面内容都因为网络异常导致未加载成功,采用界面内嵌的提示方式。
相对于整页提示的优点在于保留了界面的大致结构。
界面内嵌的设计样式包括:网络异常提示文案、重新连接网络的Button(非必需)。

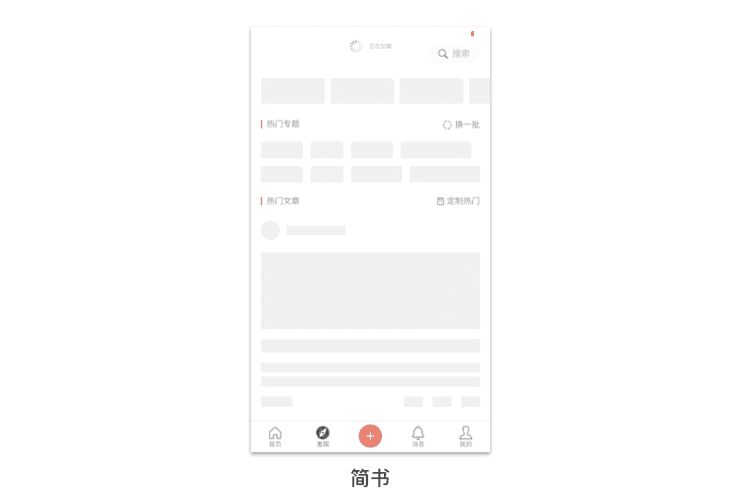
4. 占位符
(1)定义
当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,我们可以事先在App预设好图标或者占位符来代替加载的文字、数字、图片等数据。
(2)用途

5. Toast提示
(1)使用场景
当网络中断时,用户点击界面进行操作时,出现Toast响应,提示用户网络异常。让用户的行为即使在网络异常时得到反馈。

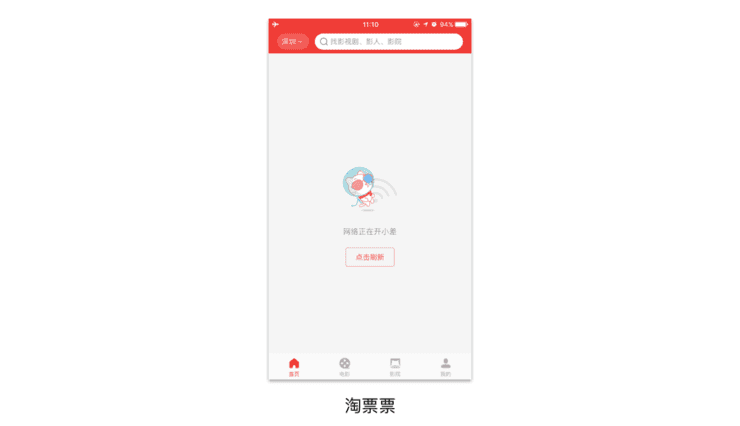
6. 整页提示
(1)定义
整页异常的设计样式包括三部分:icon或者插画形式;网络异常文案;重新连接刷新网络的button。
(2)用途
使用过程中网络突然中断无法正常静载时给出的提示。
(3)建议

弱网情况和断网情况的场景基本一致,常见的有:整页提示、占位符、界面内嵌、Tips提示,故不做讨论介绍。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc